一、创建vue项目
1.1环境搭建
创建项目的前提是你要有环境:node+npm+vue
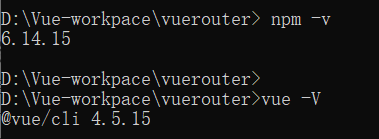
先输入命令验证一下: npm -v
vue -V
如果没有版本号,就先安装node.js(无脑安装),node.js里面包含npm,然后在此之上输入命令安装vue-cli
npm install -g @vue/cli
1.2创建vue项目
从cmd中进入你的项目文件夹(注意要是全英文)下输入命令创建项目
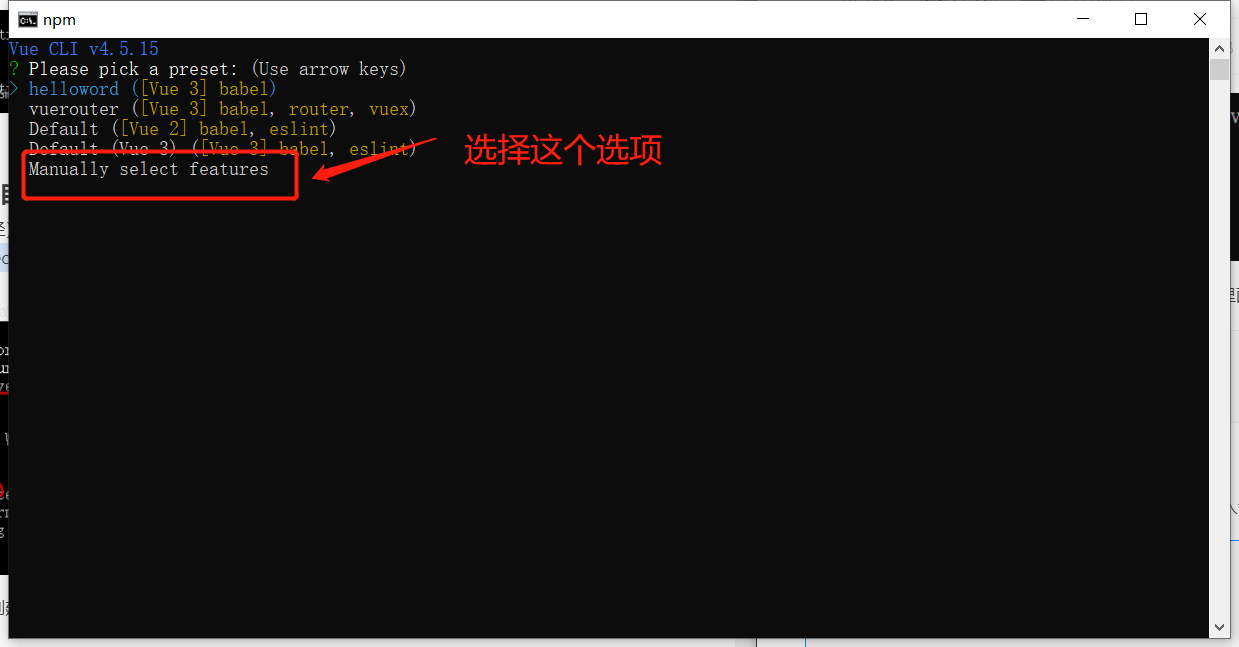
输入之后不要乱点容易出错vue create 项目名
a.
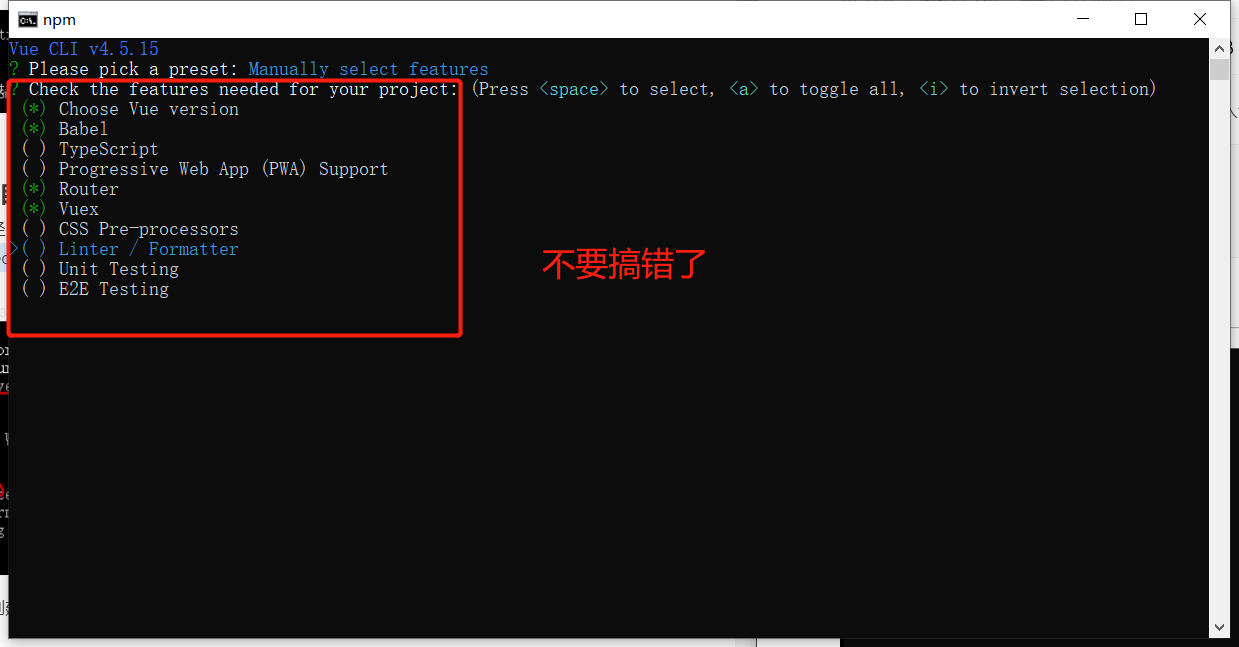
b.依次输入568
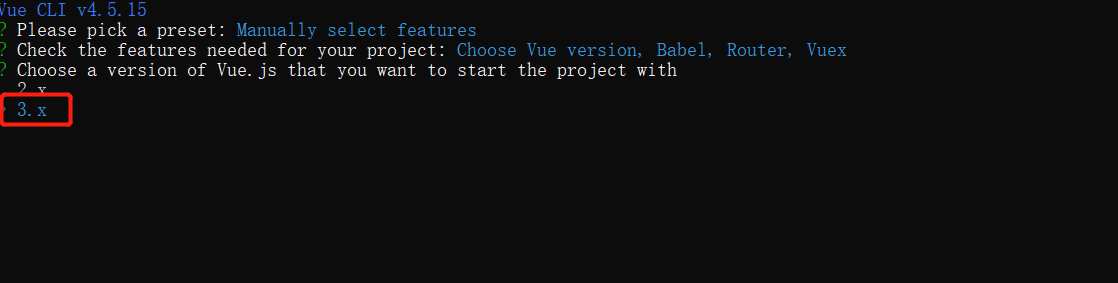
c.选择版本
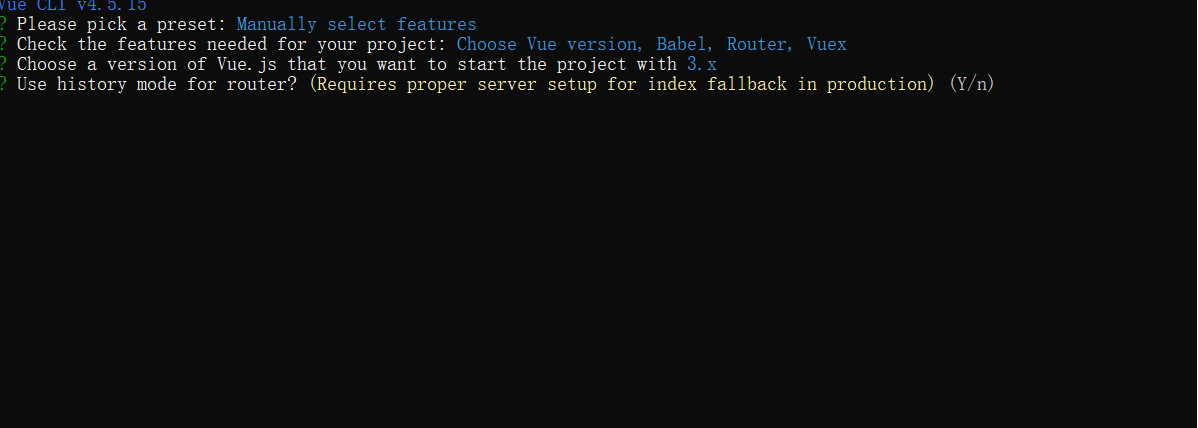
d.输入y
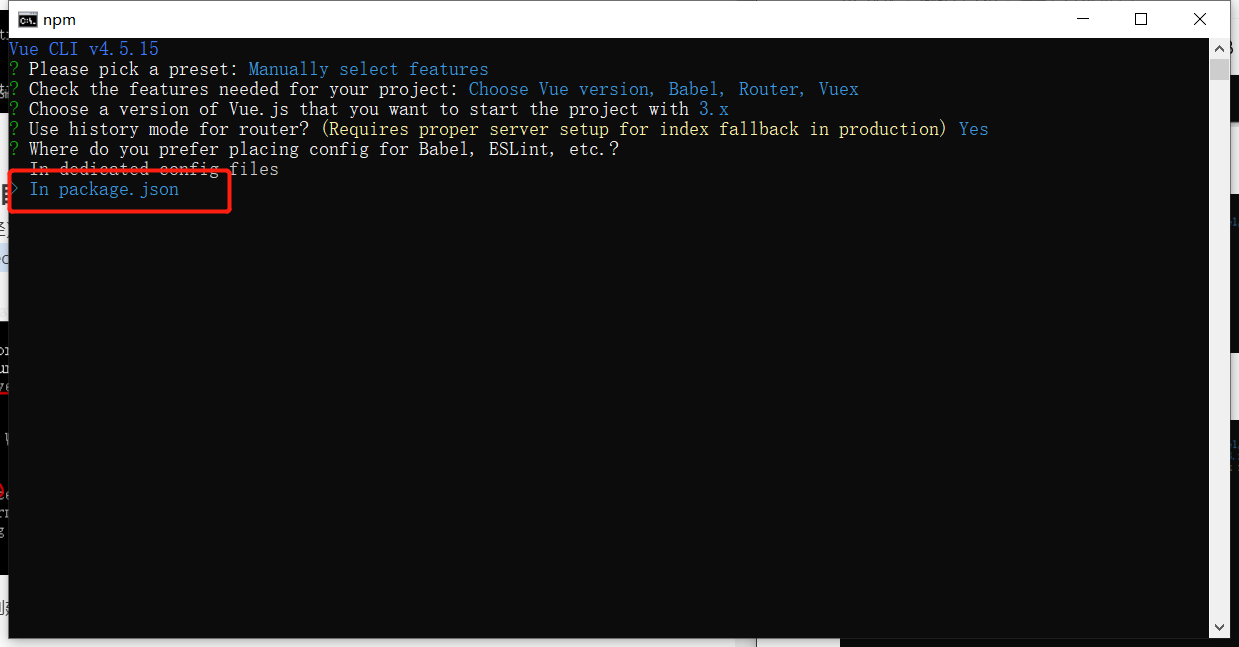
e.选择方式
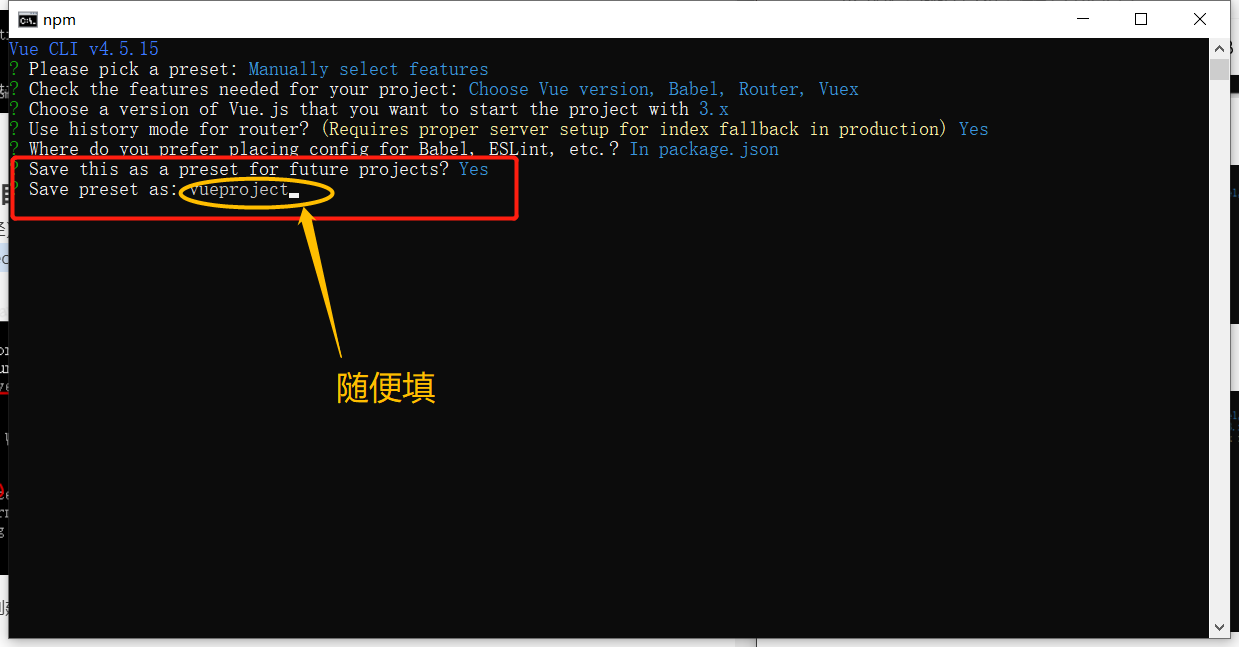
f.
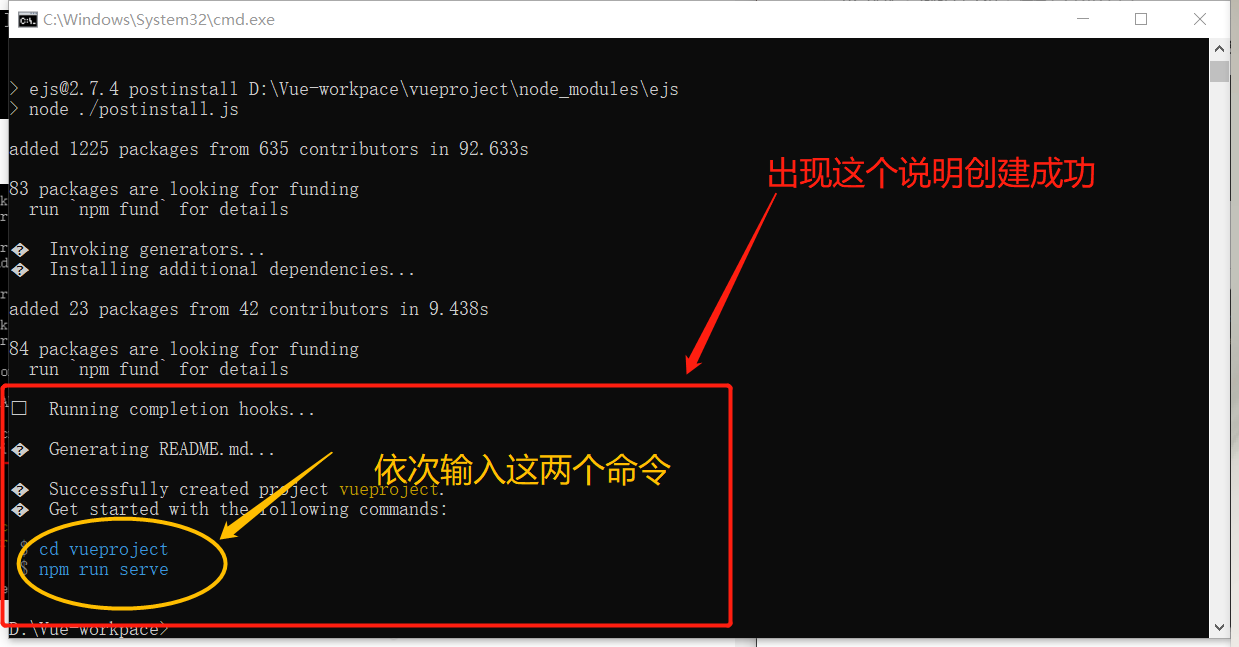
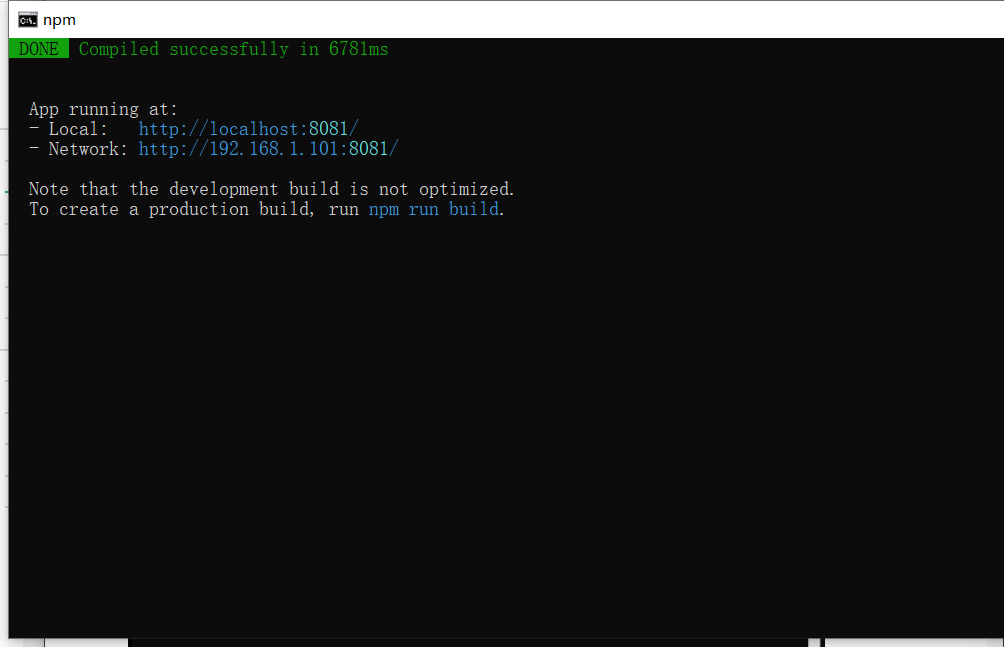
g.运行项目
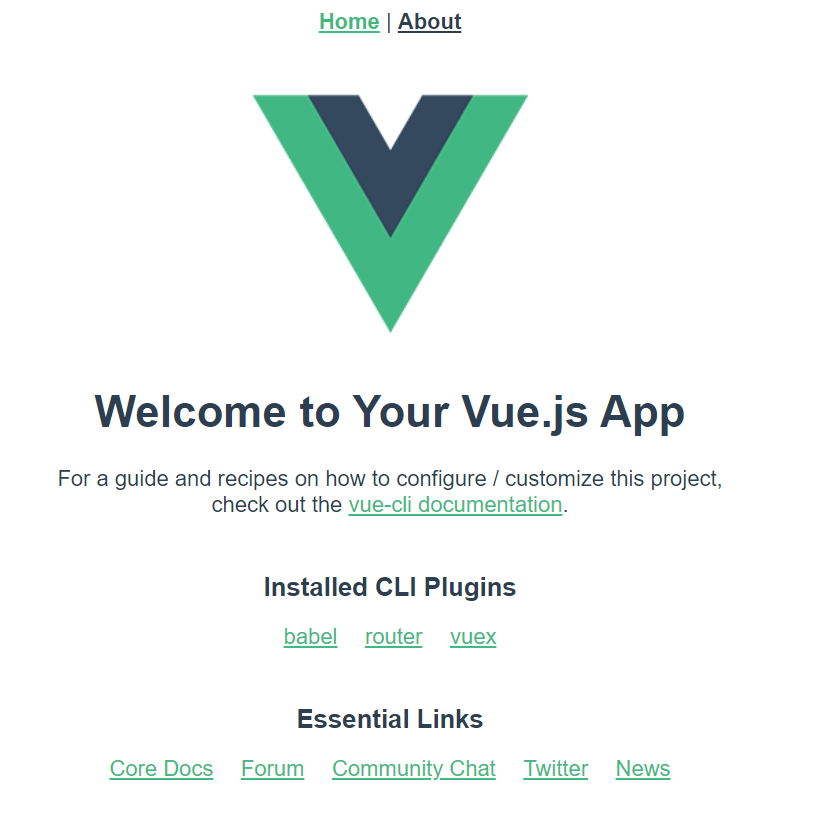
h.出现此页面说明创建并运行成功

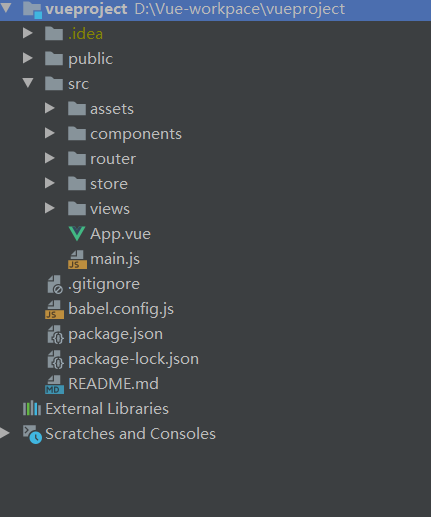
1.3.idea打开下项目

src源码:需要编写
assets:静态资源
router:路由,注册组件:相当于各组件起一个url
store:存储数据,vuex状态管理
components组件,局部功能模块的封装,可以用来定义组件
views:页面,模拟真正的页面
app.vue:开关类,页面的总入口
main.js全局配置文件,第三方的导入,引用
二.准备第三方资源
vue全家桶:vue.js(基础,基本语法)+vue-cli(脚手架,创建vue项目,)+vue-router(路由,实现组件跳转)+vuex
(状态管理,存储数据,实现组建共享)+vant(开源的vue组件库,移动端app)+axios(页面请求接口,类似ajax)
2.1 配置vant
a.下载js库
npm i vant@3

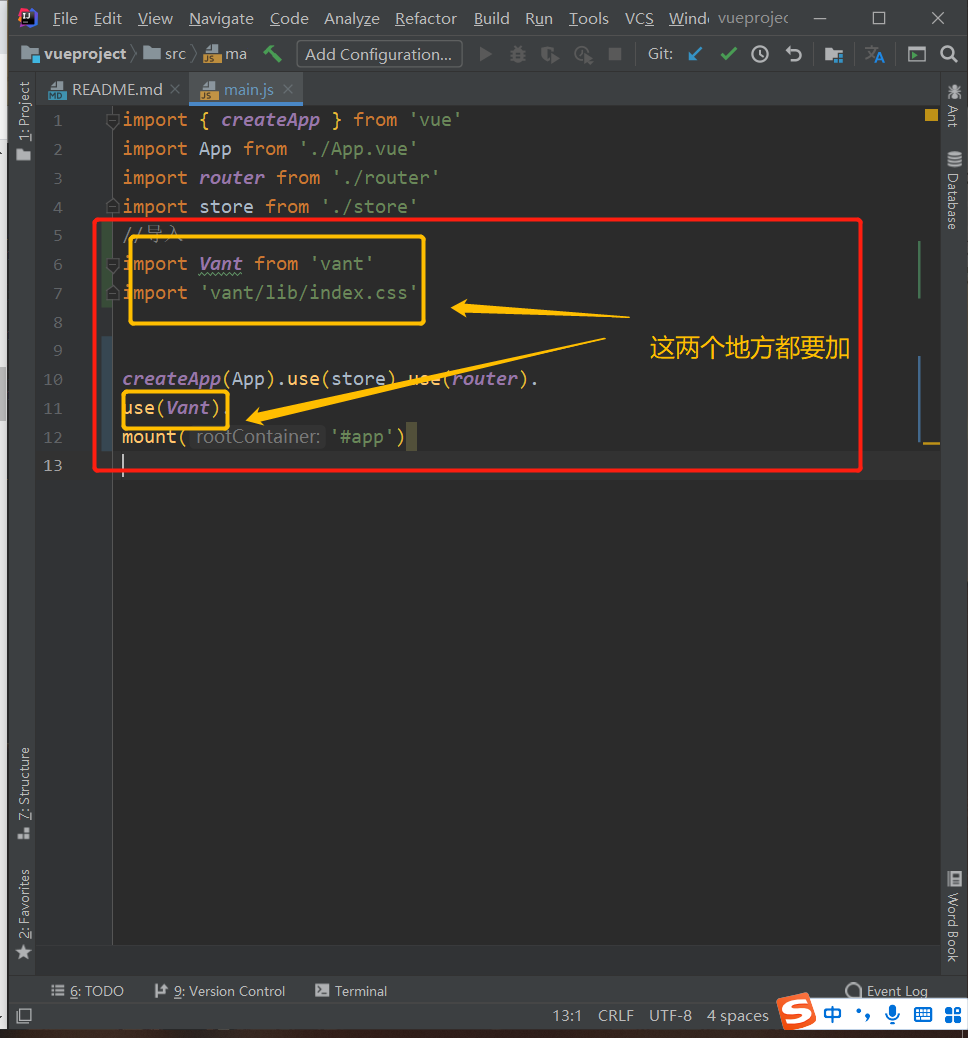
b.配置vant:在main.js中实现vant的配置
import { createApp } from 'vue'import App from './App.vue'import router from './router'import store from './store'//导入import Vant from 'vant'import 'vant/lib/index.css'createApp(App).use(store).use(router).use(Vant).mount('#app')

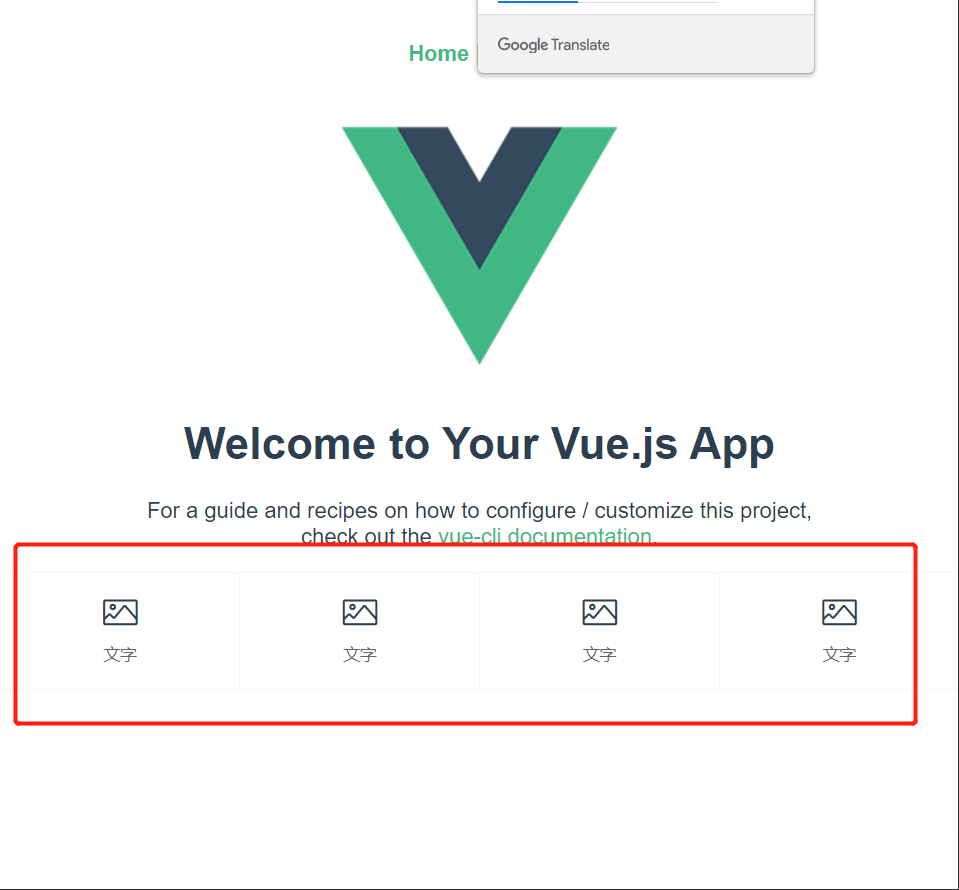
c.测试:在vue页面中使用的组件
<div><van-grid><van-grid-item icon="photo-o" text="文字" /><van-grid-item icon="photo-o" text="文字" /><van-grid-item icon="photo-o" text="文字" /><van-grid-item icon="photo-o" text="文字" /></van-grid></div>
2.2配置axios
a.下载js库
npm install —save axios vue-axios
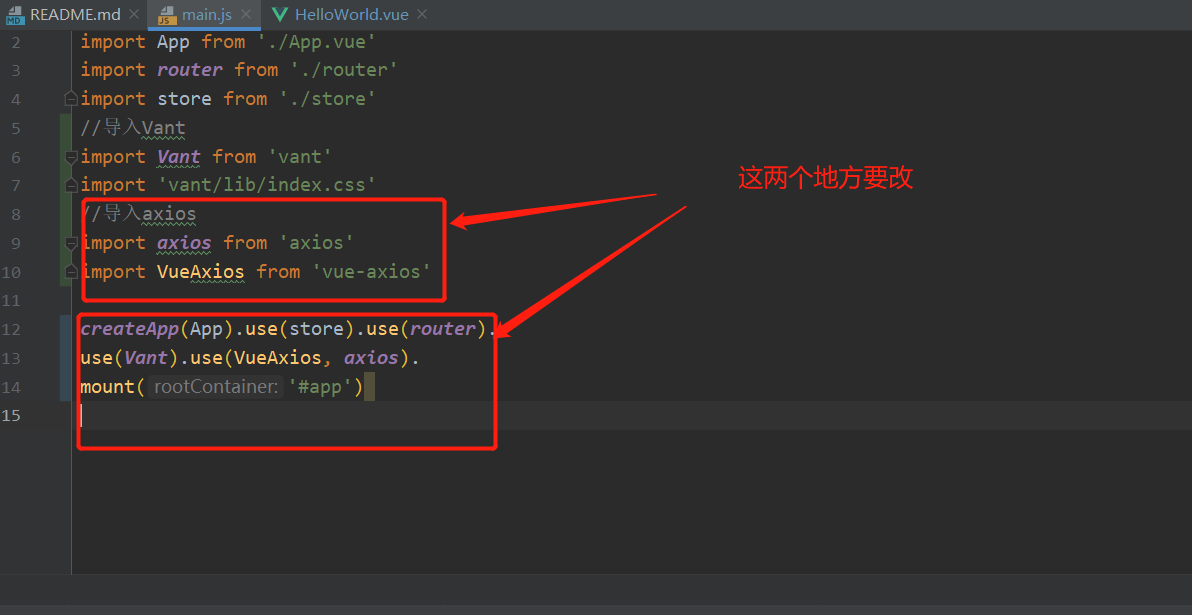
b.实现配置
在main.js配置axios
import { createApp } from 'vue'import App from './App.vue'import router from './router'import store from './store'//导入Vantimport Vant from 'vant'import 'vant/lib/index.css'//导入axiosimport axios from 'axios'import VueAxios from 'vue-axios'createApp(App).use(store).use(router).use(Vant).use(VueAxios, axios).mount('#app')

c.使用:在某个vue页面中,直接使用
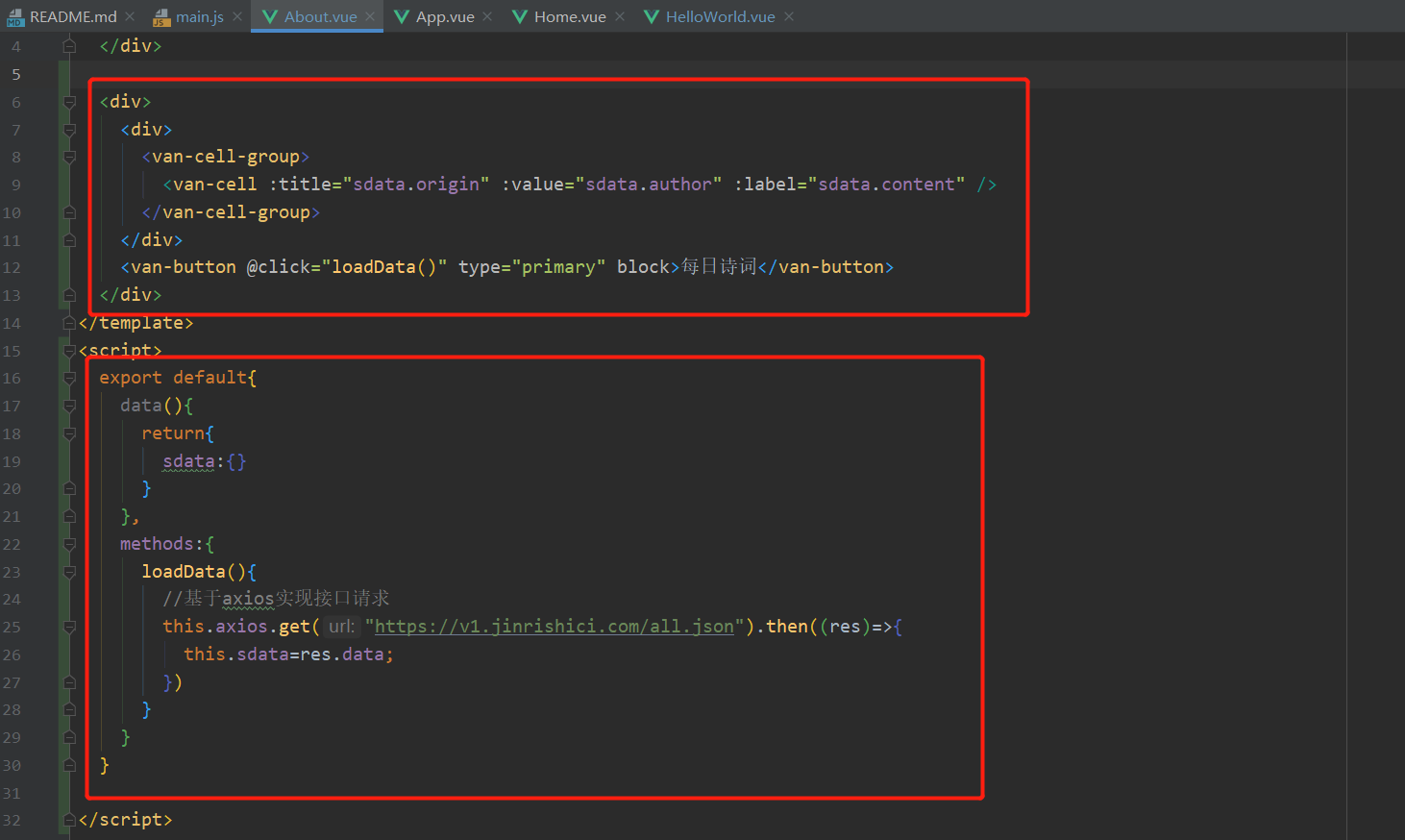
<div><div><van-cell-group><van-cell :title="sdata.origin" :value="sdata.author" :label="sdata.content" /></van-cell-group></div><van-button @click="loadData()" type="primary" block>每日诗词</van-button></div>
对应js代码
data(){return{sdata:{}}},methods:{loadData(){//基于axios实现接口请求this.axios.get("https://v1.jinrishici.com/all.json").then((res)=>{this.sdata=res.data;})}}
代码展示
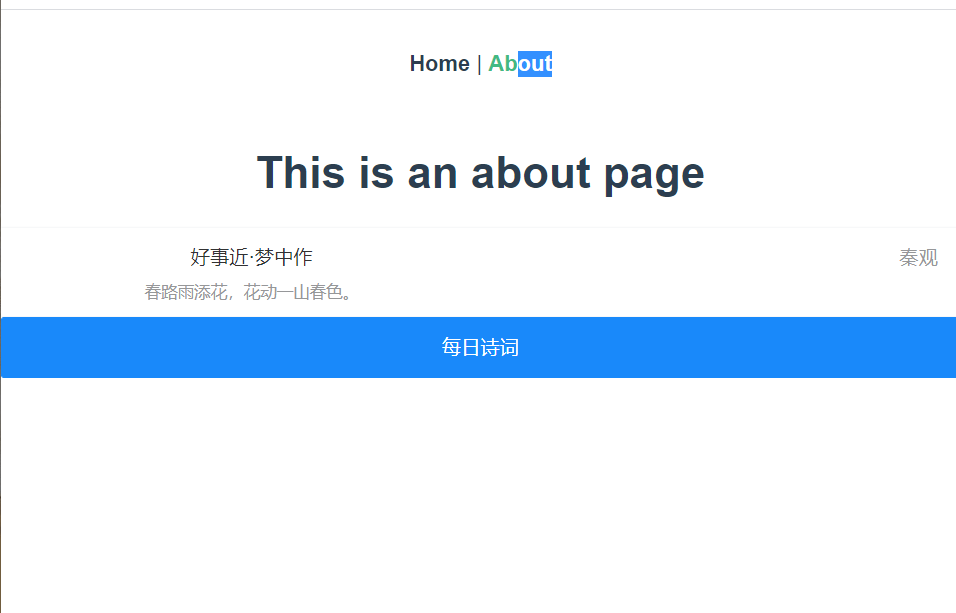
展示结果
做到这之后一个完整的vue项目的架子已经搭建好了!!!自己拿去耍吧