最近JSA(WPS.JS宏的简称)慢慢热起来了,今天就给大家回顾一下当初的一篇旧文,重新了解一下这么几个重要的问题👇
❶ 什么是JS?
❷ 关于WPS.JS有没有一些实际案例?
❸ JS宏和VBA有哪些不同之处?
**1 丨
什么是JS**
JS是Java Script的简称,是一门高端的动态的弱类型的高效而通用的编程语言。它本身是面对Web的,但由于现代的Web浏览器,不论是电脑、智能手机、甚至游戏机,都包含了Java Script解释器,这就使JS成为了史上使用最广泛的编程语言之一。
事实上,咱们所熟悉的VBA和M语言,均可以调用一部分JS功能,比如VBA调取JS处理网页数据,M语言通过网页函数调用JS的正则表达式等。
**2丨
实际案例**
举几个JS宏的实际例子吧。
1,使用JS实现条件语句
JS的条件语句和VBA相似,也是if和else结构。但需要注意的是,当if判断结果存在多条语句时,需要使用花括号{}包起来,形成一条复合语句。
function myIF(){ let strID=Range(“a1”).Value2; if(!strID){ let s=Range(“a2”).Value2; if(s==”对”) var t=”公众号Excel星球”; else var t=”看见星光”; } else { var t=”wps.js” } MsgBox(t)}
2,使用JS实现循环语句
在VBA教程里咱们讲过,VBA循环语句有3种常见形式,for…to计数循环、for…ecah集合循环和while条件循环。实现这三种循环形式的JS代码如下:
for…to计数循环▼
function myIF(){let strID=Range("a1").Value2;if(!strID){let s=Range("a2").Value2;if(s=="对") var t="公众号Excel星球";else var t="看见星光";}else {var t="wps.js"}MsgBox(t)}
for…of集合循环▼
function mycycle2(){for(let sht of Worksheets){//遍历工作表集合if(sht.Name=="看见星光"){//判断工作表名称是否为看见星光MsgBox("工作表存在看见星光。");return;}}MsgBox("工作表不存在看见星光");}
while 条件循环▼
function mycycle3(){//条件循环为a1:a10赋值Columns.Item(1).Clear();let i=1;while(i<11){//如果i小于11则执行循环体Cells(i,1).Value2=i;i++}}
3,JS中的数组
众所周知,数组是编程中最重要的数据结构。尽管如此,由于VBA太古老了,数组基本就是最原始的状态,所以数组的各种常用方法,比如灵活的查找、动态的增删、以及排序、去重等等……——一个都没有!
而JS的数组呢?方法有几十个,常用的数组串联(join),增删(splice),排序(sort),筛选(filter),判断(some/every),查找(find),合并(concat),填充(fill),扁平化(flat)以及迭代的map、forEach、reduce等等。
除此之外,JS的数组也比VBA灵活许多,不但大小动态,支持一次添加多个元素,而且添加的位置也很自由,可以轻松实现队列、栈等数据结构。
举一段简单代码(需要注意JS的数组是以中括号[]形式包裹起来的有序元素集合)。
代码看不全可以左右拖动…▼
function array_test(){let r=[];//声明一个空数组r[0]=1;//数组下标为0添加一个值1r.push(2,3);//在数组末尾添加2个元素r.pop();//删除数组最后一个元素r.unshift(-1,0);//在数组开头添加两个元素r.shift();//删除数组首个元素Range("1:1").Clear();//清空第一行所有Range("a1").Resize(1,r.length).Value2=r;//数组结果写入第1行}
**
4,JS中的对象
数组+字典是VBA数据处理的最佳组合方案,在JS宏中也是如此。JS也有类似字典的数据结构,只是它不叫字典,叫……对象。

▲谁还没个对象不是?
对象在JS中是使用花括号{}包括起来的数据内容,是键值对结构:
{key1:value1,key2:value2,…}
和字典类似,key作为键名是对象的属性,value是键名对应的值。键名可以使用数值和字符串来表示。健值可以是任意类型。通常键名和值之间使用冒号分隔。例如,定义一个对象obj。示例代码如下:
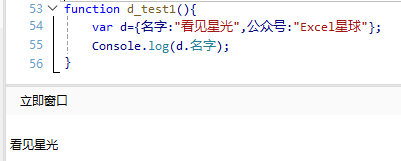
function d_test1(){var d={名字:"看见星光",公众号:"Excel星球"};Console.log(d.名字);}
代码运行后在本地窗口显示字符串:看见星光。

JS对象同样具有查改增删等方法,相关示例代码如下:
function d_test2(){var d={};//创建一个空对象d["姓名"]="看见星光";//添加键值对d.爱好="学习";//如果没有特殊符号,添加键值对也可以使用点号操作Debug.Print(d["姓名"]);//读取属性姓名对应的值d.姓名="公众号Excel星球";//修改姓名对应的值delete d.爱好;//删除属性爱好Debug.Print("爱好" in d);//使用in运算符判断对象中是否存在指定元素if(!d.姓名){Debug.Print("不存在")}//!运算符else Debug.Print("存在");let r1=Object.keys(d);//数组形式,返回对象属性集合let r2=Object.values(d);//数组形式,显示值集合let r3=Object.entries(d);//数组形式,返回对象键值对}
**
**3 丨
**
JS宏和VBA的异同
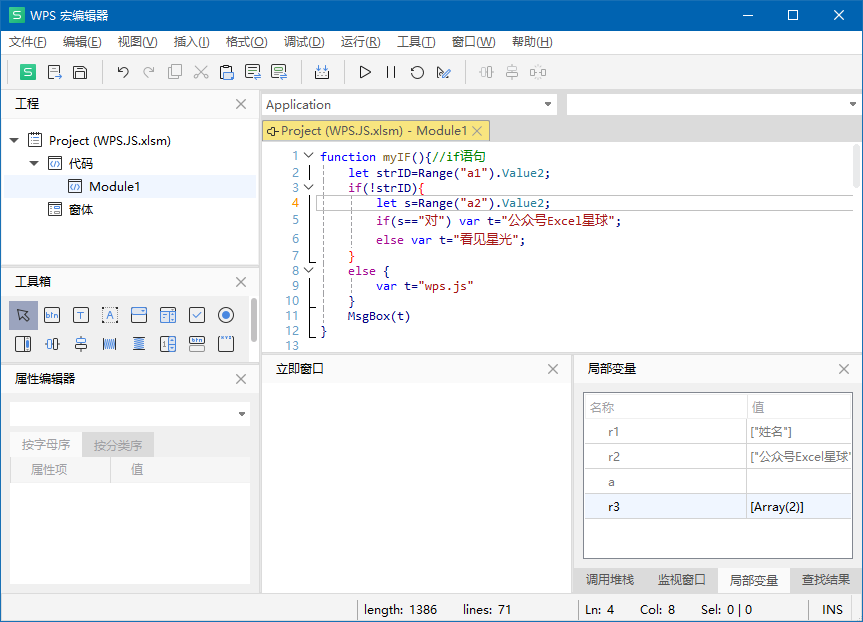
从外观上来看,JS宏的IDE和VBA长的差不多,也是由工程资源管理器、属性窗口、本地窗口等部位组成,编写方式也和VBA相类似。

两者主要是语法不同。
聊几点主要的不同之处。
1,过程结构
VBA用Sub…End Sub关键字来定义过程,而JS用function(){}关键字来定义函数,不存在Sub过程。
2,注释问题
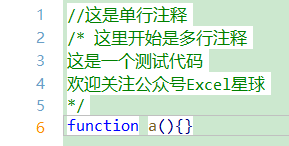
VBA注释使用单引号标识,JS的单行注释使用//,多行注释使用/和/

3,变量问题
VBA声明变量,需要使用Dim关键字,JS使用var或者let关键字(两者间的不同后面我们开单章再聊,作为新人通常推荐使用var)。VBA变量声明有数据类型,JS作为弱类型的编程语言,不需要声明变量类型。另外,JS解释器有自己的内存管理机制,可以自动对内存进行垃圾回收,当不再有任何引用指向一个对象时,解释器就会自动回收它所占用的内存资源,这个比VBA的内存管理更加稳定高效。
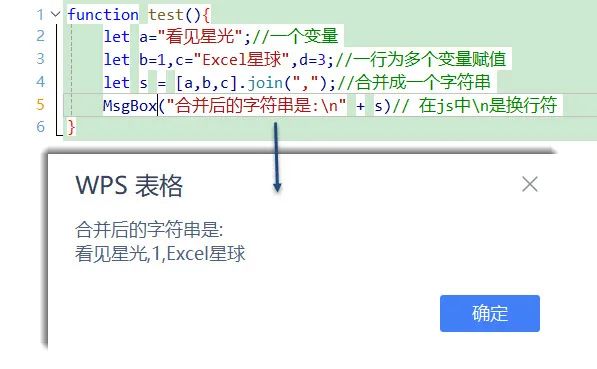
此外,JS支持在1行语句中对多个变量进行赋值。见下图第3行代码。

4,语句问题
首先,JS严格区分字母大小写,其次,它使用分号(;)将语句分隔。语句如果各自独占一行,语句间的分号通常可以省略,这时候换行符就等同于分号的作用——但作为初学者,还是建议大家养成使用分号的习惯。最后,当将多条语句联合在一起,形成一条复合语句时,需要使用花括号{}将多条语句括起来。
5,对象、方法和属性问题
VBA可以直接使用集合索引的方式引用对象,比如引用第1个工作表:
Worksheets(1).Select
JS需要增加一个Item属性,还是引用第1个工作表,语句如下:
Worksheets.Item(1).Select()
比较以上两条语句,你还会发现一点不同。在VBA中,方法不需要加(),而JS必须加括号,比如Select()。属性则不用加括号。
除此之外,在VBA中,单元格对象默认读取Value属性,JS没有这个默认属性,而且它使用的关键字也不是Value,而是Value2。
6,运算符问题
这个不一样的地方有点儿多。
在VBA中判断两个值是否相等,使用运算符(=),或者不等于(<>),而JS表示等号判断的运算符是(==),不等于的运算符是(!=)
VBA的逻辑与是And,逻辑或是Or,逻辑非是Not。JS的逻辑与是&&,逻辑或是||,逻辑非是!。
VBA的文本连接符是&或+,JS不支持&,只支持+;此时要求合并的数据必须有一个是字符串,否则+就是加法运算了。
……

