有时我们在一个网页上,想获取某些内容,例如笔者在制作轮播图功能时,想获取一些示例图片链接,如果一张张图片链接去复制,太低效了,或者打开一个爬虫工具来采集,除非需要批量获取多个页面,否则又太繁琐了。
本文给大家一个小技巧,可以快速完成这些临时性小需求,用到的知识是CSS的选择器功能。
一、获取所要元素的CSS Selector表达式
当下假设已经会一些CSS Selector知识,如果这步没过,后面就没有意义了,任何网页采集的前提是会一点xpath和CSS Selector知识。
:::info 现代网页技术中,大量使用CSS来布局页面,相对来说使用CSS选择器可能比xpath来定位网页内容更方便,毕竟前端工程师自己就是用CSS来定位元素并设置格式,我们用它来定位元素并获取内容而已。 :::
具体CSS选择器的知识,想深入学习,可以自行到W3School等地方学习,
例如此链接:https://www.w3school.com.cn/css/css_selectors.asp
这里有更高级的CSS选择器知识:https://www.w3school.com.cn/css/css_selector_type.asp
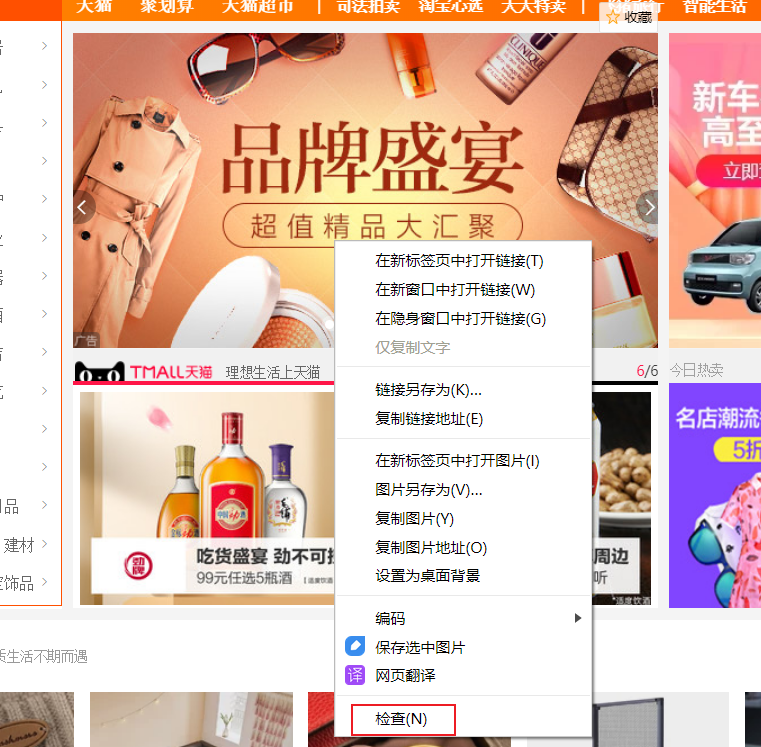
1.找到自己想要的网页内容,如图中的轮播图,鼠标右键点击【检查】按钮,定位到此元素
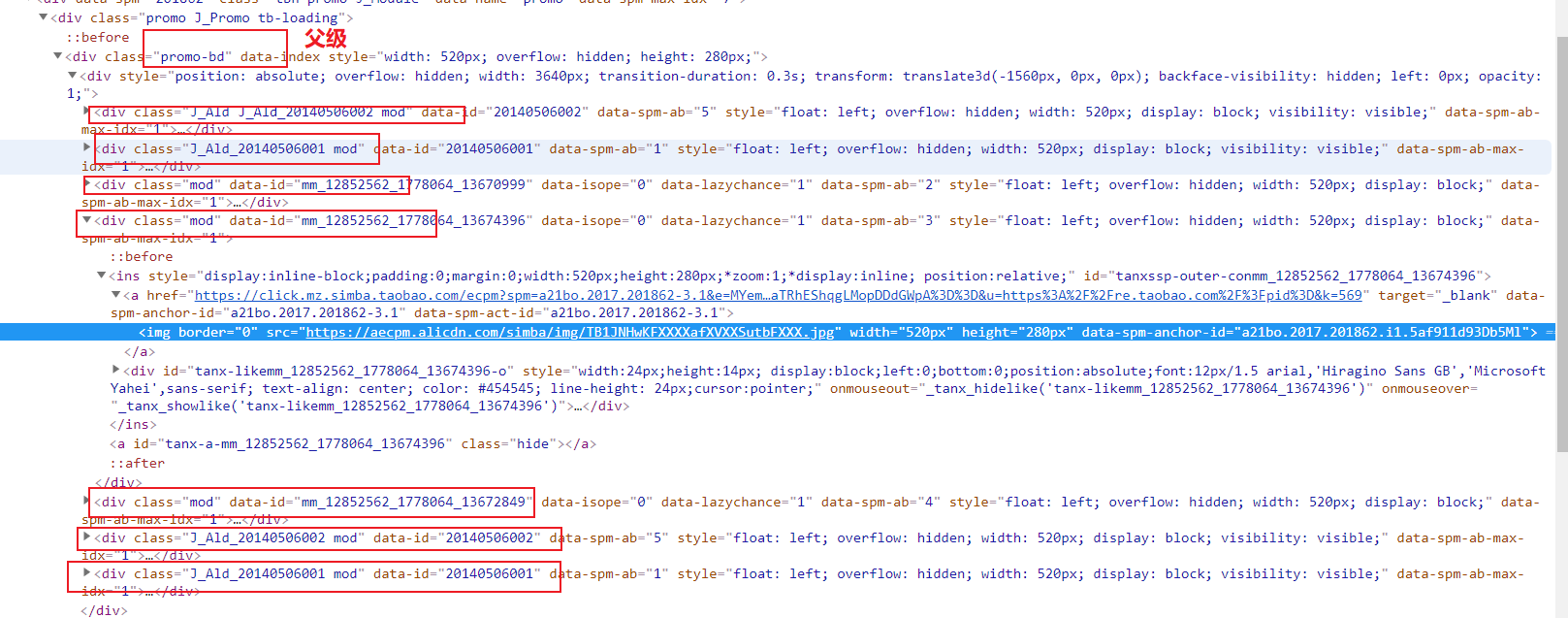
2.观察下整个网页元素结构,特别留意下其往上几个父级节点
以下图中,我们可发现整个轮播图,其实是一个class为promo-bd的div节点下的内容,包含好几个div,其中一个就是我们定位的图片,其他几个是一些隐藏的轮播图片。

CSS选择器定位,一般用多个类名去限定其范围,即当前的节点类名,往上再找其父级唯一的类名来辅助定位下。
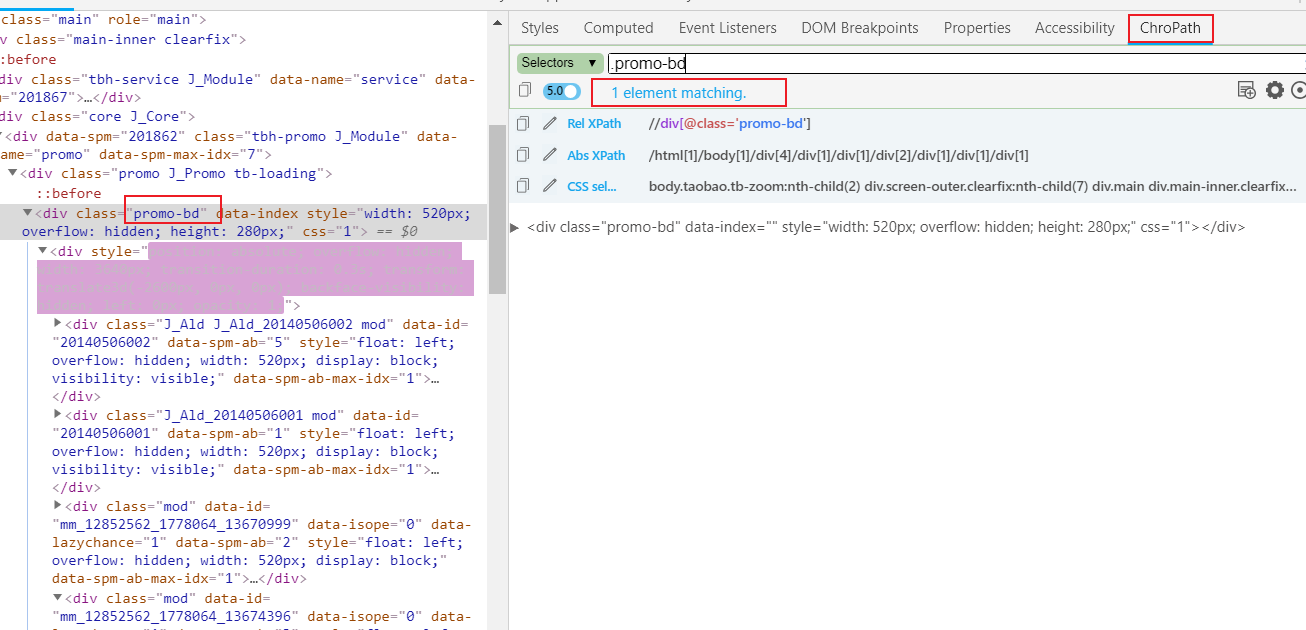
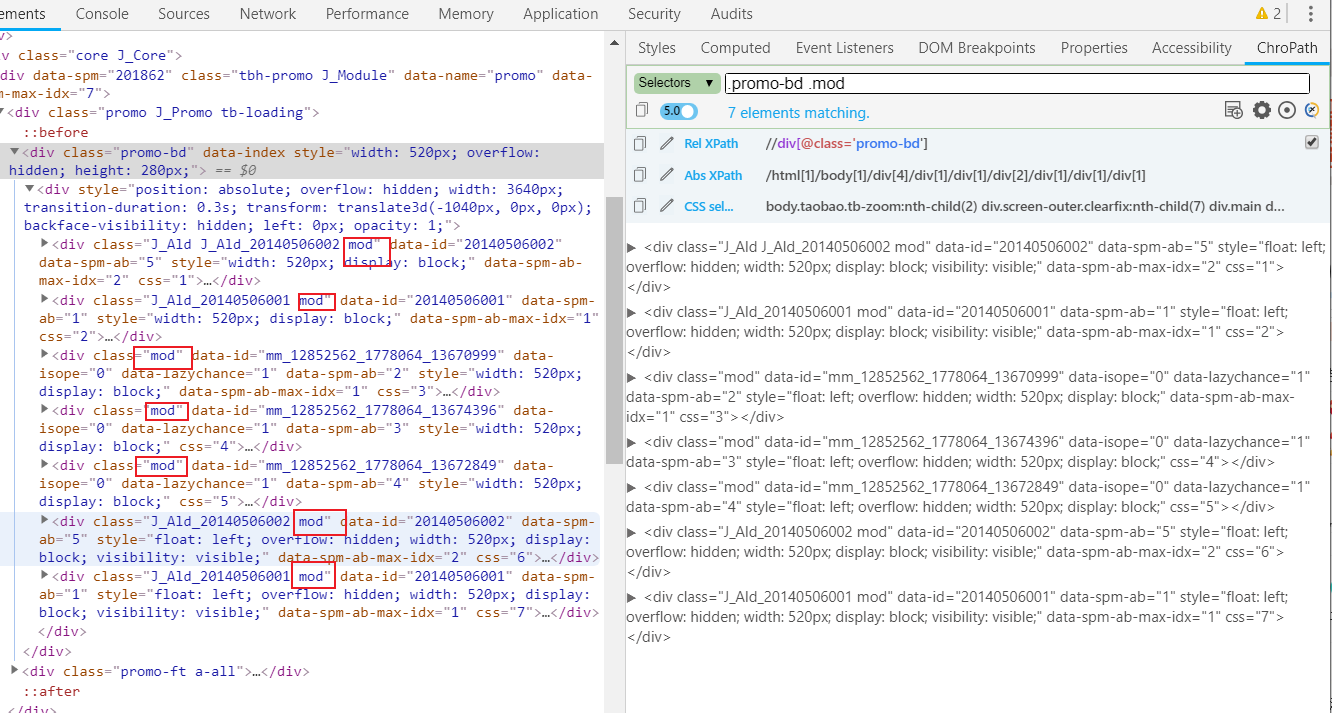
3.使用ChroPath工具,辅助定位,找到最终需要的内容对应的CSS Selector表达式。
在Excel催化剂网页采集教程中,曾经介绍过ChroPath这个工具,用来定位Xpath,它同样可以定位CSS Selector。
如下图中,我们找到.promo-bd这个类名,整个网页是唯一的。

再缩小范围,加上每个轮播图的特定的类名mod,此时的CSS Selector表达式为【.promo-bd .mod】,两个类之间有空格,代表找promo-bd类下面的后代mod类。
此时找到7个结果,我们需要的是5个轮播图,有时找不准没关系,把图片下载下来,再排除多余部分,可能比精确找到5个元素更方便。
再回到我们需要的图片链接元素,其为img节点,上一级是a节点。
所以我们最终写出的CSS Selector为【.promo-bd .mod a>img】,大于号代表是父到子级,而不是空格的无论哪个后代。

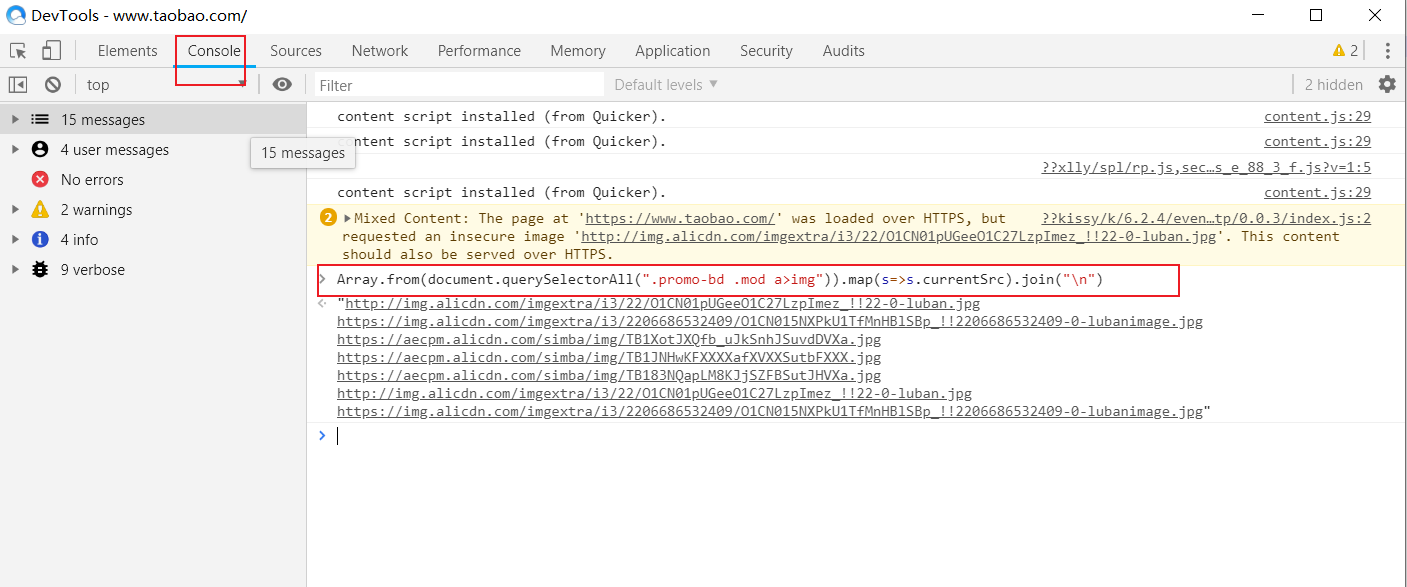
二、打开浏览器开发工具的【console】面板,输入指定命令即可获取到所需内容
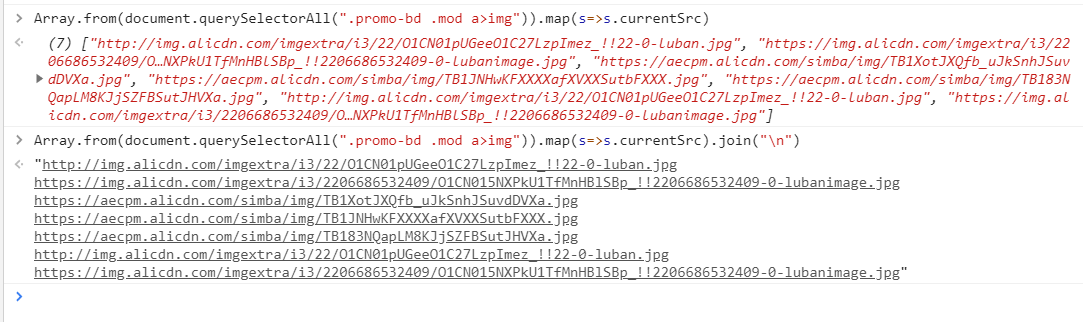
先给出最终结果,再慢慢一步步给大家讲解原理。
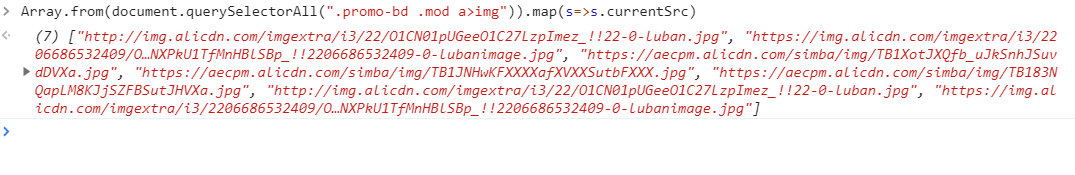
输入:Array.from(document.querySelectorAll(“.promo-bd .mod a>img”)).map(s=>s.currentSrc).join(“\n”)
即拿到所要的图片链接文本,自行复制粘贴到Excel中即可使用(Excel催化剂有批量下载功能,有了链接,轻松将链接内容下载到本地并可自定义重命名自己的需要的名字)。
如同Excel函数一样,多个函数嵌套,可以实现复杂的功能。
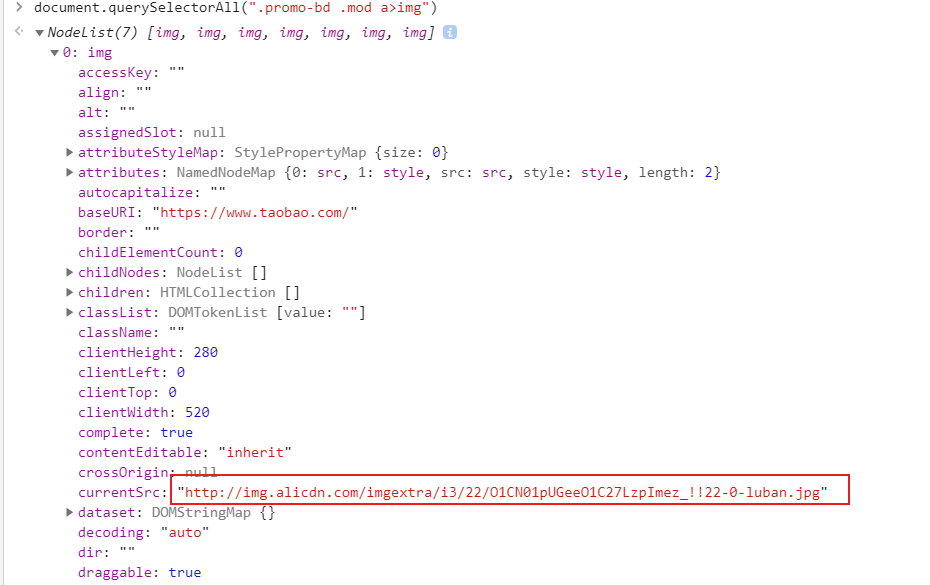
1.使用querySelectorAll将CSS Selector的内容查询到手
下图中,可看到我们查出一个集合,内含7个对象,再展开可知,我们想要的内容在currentSrc属性里。
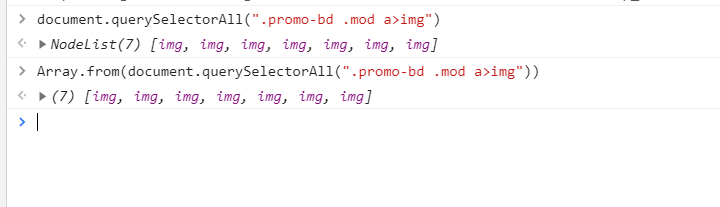
2.将集合转成数组
数组的一个好处是,可以用后续的map方法遍历提取所要的内容。
3.再加上map函数,遍历出自己所需的元素属性
4. 最后一步,将数组转换为字符串,用换行分隔
此时头尾只有一个双引号,中间元素没有双引号了,复制出去不用任何加工。
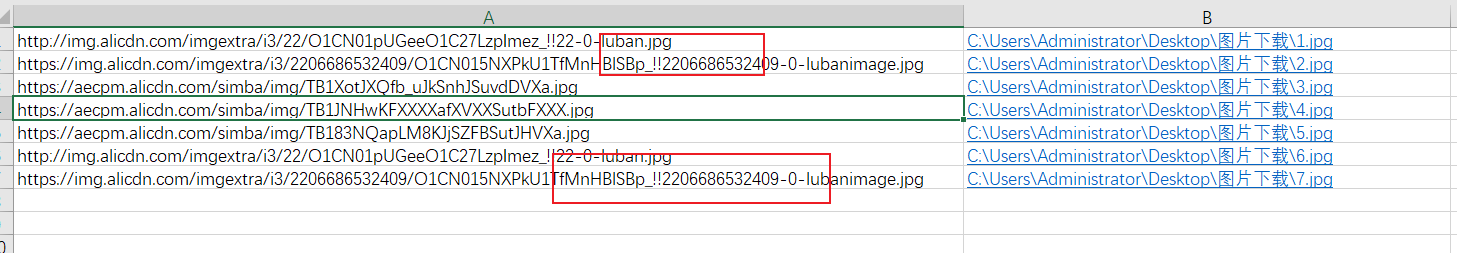
5.复制粘贴到Excel单元格中再简单加工和下载
最后我们也发现,之所以为7个元素,其实是已经有重复出现了,Excel里简单去重下,就是我们所要的5个元素。
当然,最方便的方式是直接Excel里加工好,直接下载,这就是Excel催化剂为大家准备好的【批量下载网页文件】功能。