在WPSJS项目开发好,需要发布给用户使用时,我们使用其命令wpsjs build或wpsjs publish,进行项目的文件打包发布时,默认wpsjs工具会对某些文件和文件夹进行过滤不打包。
但可能我们自己有一些其他临时测试文件、文件夹,我们运行wpsjs build或wpsjs publish,它也将其打包到发布内容中,这样子不太合适,手动再转移、删除也麻烦。
可以直接修改其wpsjs工具源代码解决这个问题。
wpsjs源代码,可以搜索本地目录,例如笔者以wpsjs build创建plugins模式的发布项目为例,publish也同理。
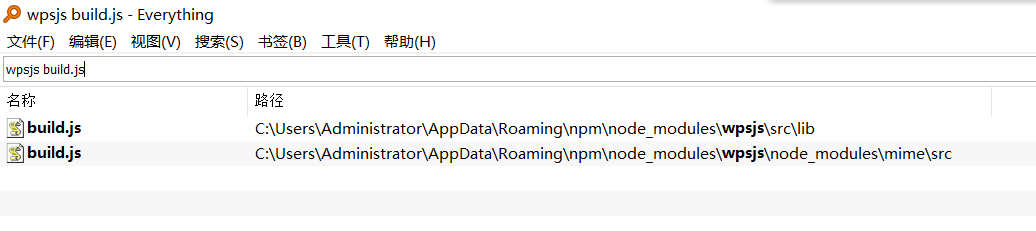
关键字【wpsjs build.js】搜索本地文件,可发现总共两个文件,
经测试,只需要改动第1个文件【C:\Users\Administrator\AppData\Roaming\npm\node_modules\wpsjs\src\lib\build.js】即可。

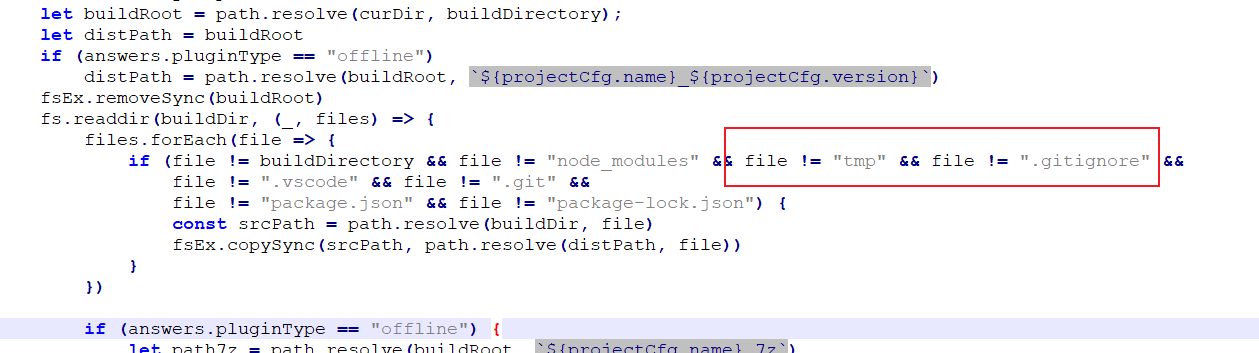
改动代码为buildWithArgs中的foreach语句,增加一些过滤条件:
例如笔者的代码中增加过滤tmp文件夹和.gitignore文件
整段方法代码段如下:
async function buildWithArgs(answers) {let debugTemp = jsUtil.GetDebugTempPath(true);fsEx.removeSync(debugTemp)let curDir = process.cwd()let buildDir = curDirif (projectCfg.scripts && typeof projectCfg.scripts.build == 'string') {let buildCmd = projectCfg.scripts.build.trim();if (buildCmd.includes("vue-cli-service")) {buildDir = require('./buildvue')(answers)} else if (buildCmd.includes("react-scripts")) {buildDir = require('./buildreact')(answers)}}let publishRoot = path.resolve(curDir, jsUtil.GetPublishDir());fsEx.removeSync(publishRoot);let buildRoot = path.resolve(curDir, buildDirectory);let distPath = buildRootif (answers.pluginType == "offline")distPath = path.resolve(buildRoot, `${projectCfg.name}_${projectCfg.version}`)fsEx.removeSync(buildRoot)fs.readdir(buildDir, (_, files) => {files.forEach(file => {if (file != buildDirectory && file != "node_modules" && file != "tmp" && file != ".gitignore" &&file != ".vscode" && file != ".git" &&file != "package.json" && file != "package-lock.json") {const srcPath = path.resolve(buildDir, file)fsEx.copySync(srcPath, path.resolve(distPath, file))}})if (answers.pluginType == "offline") {let path7z = path.resolve(buildRoot, `${projectCfg.name}.7z`)_7z.pack(distPath, path7z, err => {fsEx.removeSync(distPath)})}})console.log(chalk.cyan(`\n==>> 编译成功。请将目录${buildDirectory}下的文件署到服务器...`))}

