相信不少使用传统OFFICE开发技术的开发人员,对Winform的控件拖拉再自然不过了,无论是VBA的窗体,还是VSTO的窗体,都是一样的套路,拖拉控件绑定事件,一切都再自然不过了。
但来到网页开发中,面对的是一堆纯代码文本化的html,一下子感觉十分头痛,过去的知识完全不适用了。
笔者前面文章也分享到,网页开发中,很多需要使用框架来完成,不用框架,纯原生html的效率是非常低的。在前文中,笔者提及可以学一下bootstrap这样的轻量化框架,可以快速地排版出许多网页效果,例如笔者做好的一个多图片轮播图功能,就是用的bootstrap框架里的轮播图功能完成。
但这些都不足够易用,还是需要自己懂好多html特别是div+css的知识。
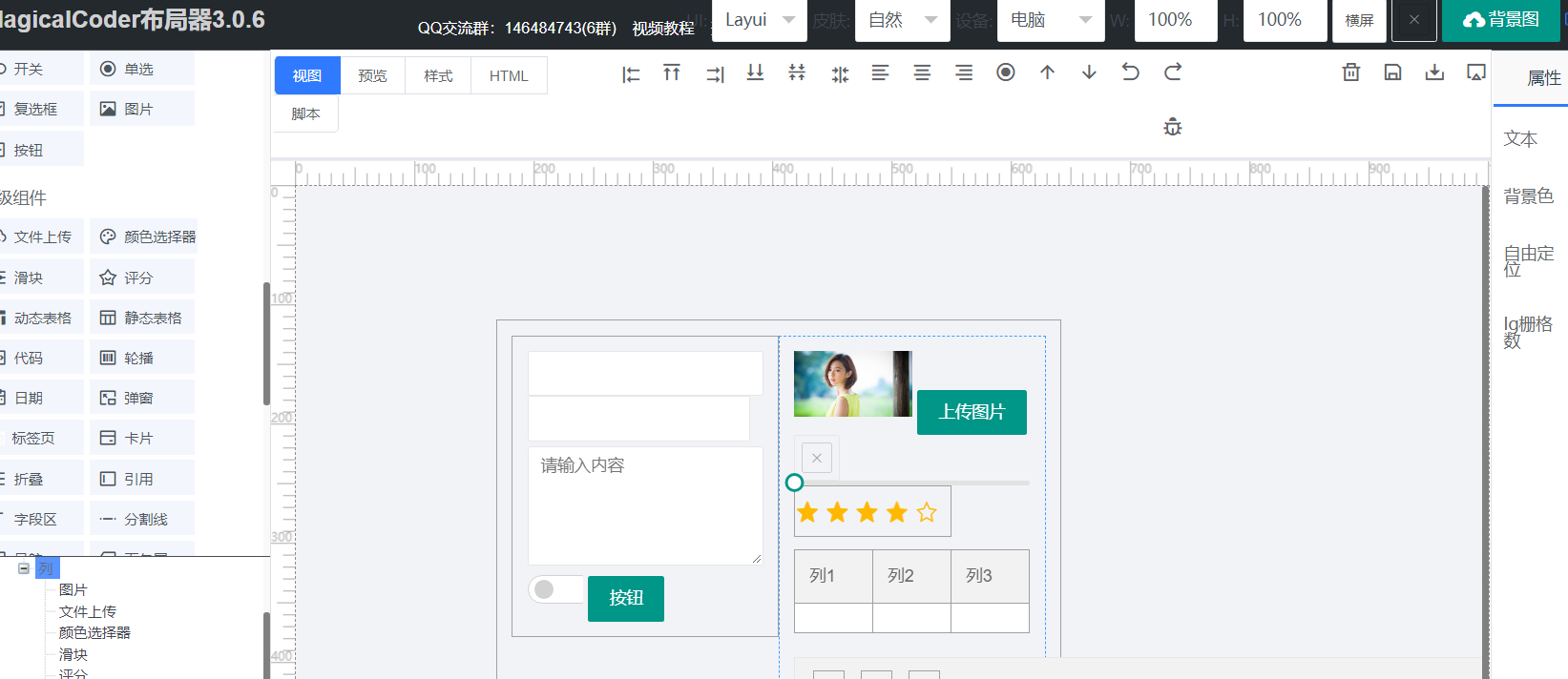
直到再慢慢地摸索中,发现了一个网站工具magicalcoder,可以在线可视化布局html页面和控件,其网址为:http://lowcode.magicalcoder.com/magicalcoder/index-layui.html。
刚好笔者后面除了bootstrap的学习外,也学习了一款比较热门的适合后端开发者使用的网页框架layui,在这个网站布局器工具里也有提供。
这个可视化拖拉控件,有点接近我们winform的控件拖拉,但需要做出自己想要的效果,也是需要慢慢摸索一下。给大家提供一个方向可学习。
可以快速地使用官方录制的视频学习一下整个操作,官方教程比较坑的是讲了好多让程序内置这个布局器的吓人内容,完全看不懂,结果发现只有几个视频是讲到如何拖拉这个布局器的内容,大家可直接筛选以下几个视频观看即可。当然根据自己选的框架看具体某一篇也是可以的,笔者也只看懂bootstrap和layui的框架布局。
视频地址:https://edu.csdn.net/learn/10747?spm=1002.2001.3001.4143
最后,还是那句话,不同工具,不同人群去使用,可能重点也不同,像我们传统OFFICE开发背景的群体来说,只需要做表单窗体和用户交互即可,不需要搞太复杂,有可能用这个magicalcoder很基础的功能即可,它里面大谈特谈,在自己系统里集成它的工具,对我们来说完全没必要去了解。
同时magicalcoder是基于现有的框架再封装,最后先熟悉下里面的框架,再用其工具为宜,否则出现一些难以预料的结果,就不知道如何是好,例如它自动化写出的渲染代码,把人家官方的很多细节给淹没了,最终想回到官方的一些细节效果就不管用了,所以还是要把官方的文档看透,再用这些工具时,更加事半功倍。把它的可视化拖拉部分用透就差不多了,可以很方便我们不用手写html和css就拿到自己想要的效果,有点类似Excel录制宏的效果,出来的html代码再自己小改一下,即可完工。
等下次有直播时,可再现场示范笔者当下掌握到的一些细节技巧,可以更直观,也特别有亲切感,毕竟大家都是同一路人,都是同为OFFICE开发人员的习惯和知识体系下去使用它。

