原文链接:https://mp.weixin.qq.com/s/zuWQYy2WCqU_dfG9MNY4bQ

我们每天都在使用微信、抖音等社交工具进行沟通和分享,当和朋友聊天或是在评论区留言时,倘若不带上一两个Emoji表情,就会感觉没有完整地表达出自己的用意。表情可以有效地表达情绪,它已经成为互联网沟通中不可或缺的部分,融入到我们的生活。

Adobe公司曾发起过一项调查,大部分受访者表示会通过使用Emoji让彼此的谈话更轻松,他们认为Emoji有助于跨越语言障碍进行交流,可以更直接地表达自己的心情和想法。
在这份调查中,大部分受访者认为Emoji可以帮助他们在工作中更讨人喜欢、有助于增加信任度、让整个沟通过程更真诚。
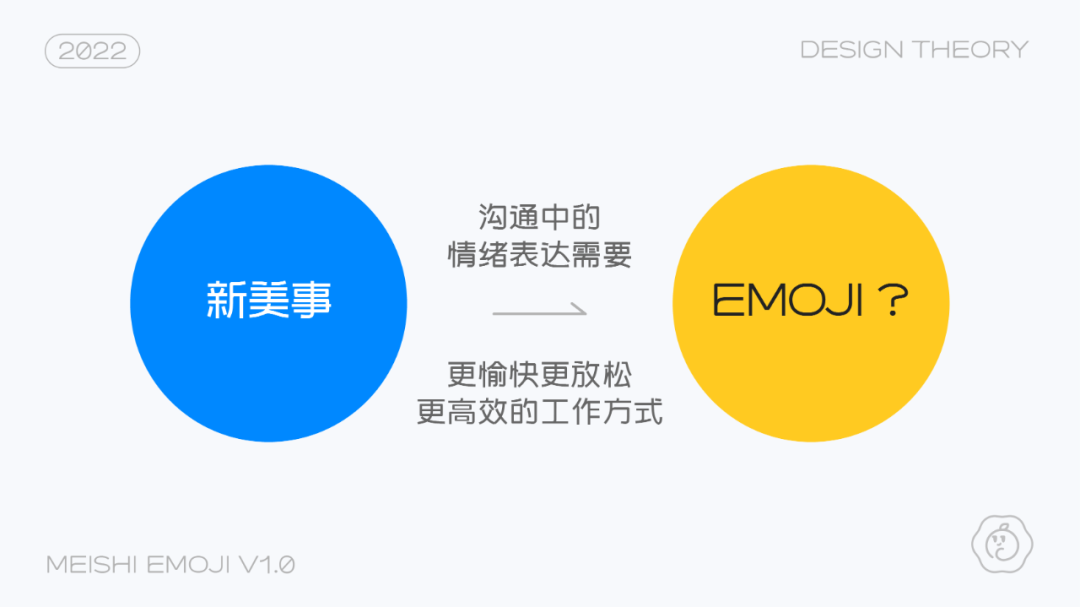
美事作为58同城集团内部办公软件,致力于让员工更加高效、便捷、愉快地工作,让工作成为一件美事!正因为抱着这样的初衷,让员工更放松、愉悦地沟通,更清晰地表达情绪,为原本平淡的互动增添乐趣和惊喜,美事Emoji V1.0项目应运而生。

设计目标
首先我们要明确项目的目标
产品现状
在此之前,产品使用的是外部开源的Emoji表情,与办公场景匹配度不高,风格过时老旧,数量少,已经不能满足用户的沟通使用需求。
优化方向
➡️ 视觉风格升级,设计更年轻化、贴合办公场景的Emoji。
➡️ 增加表情数量,并新增网络流行、时下热点元素,满足用户使用需要,增加趣味性。
➡️ 统一规范,注意强调美事表情设计的辨识度、一致性、品牌性和表意性。

用户偏好
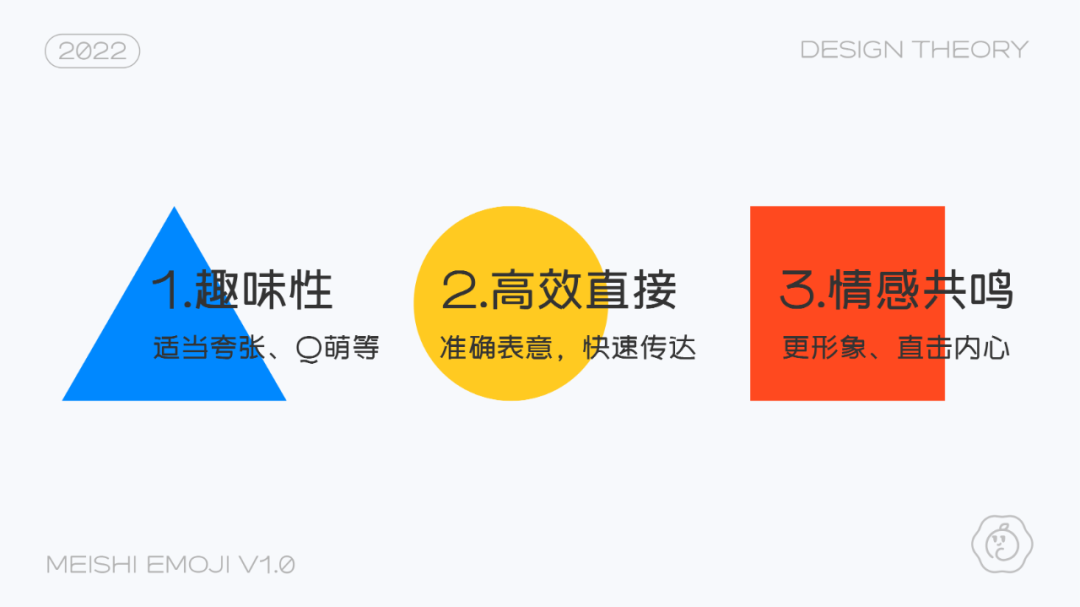
我们从产品侧了解到,公司员工在美事应用上使用表情的场景主要是互动沟通和内容评论两方面,用户使用表情是对自己表述内容或观点的加强或修饰。通过分析,得出用户对表情的偏好关键词“趣味性、高效直接、情感共鸣”。
视觉风格探索
观察主流竞品,我们发现大部分表情设计遵循了“小黄脸”这个通用样式,符合人们对表情一贯的认知习惯,遵循这种认知习惯很有必要。
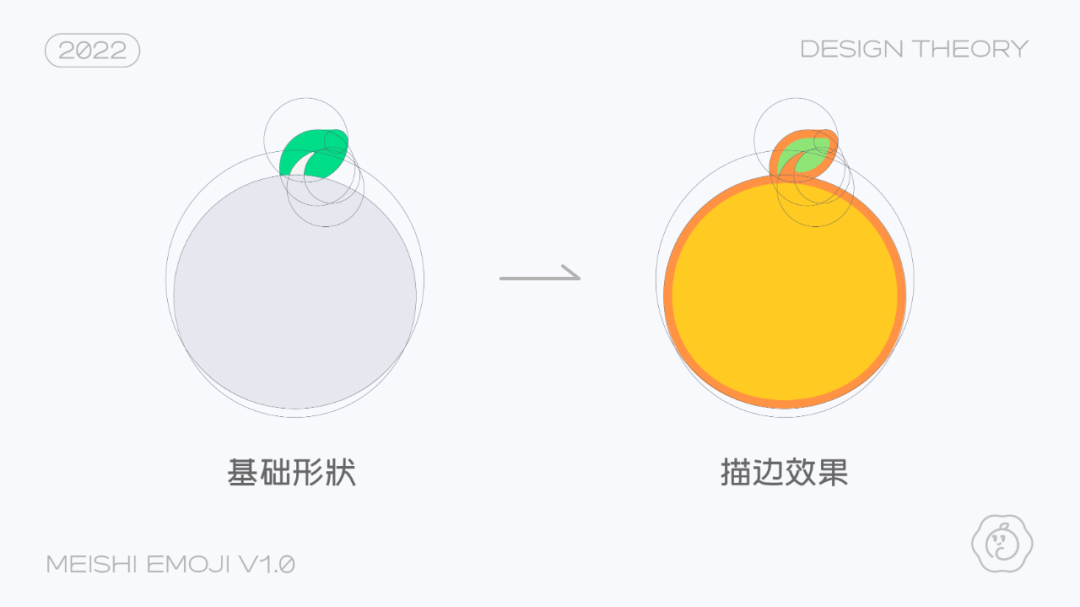
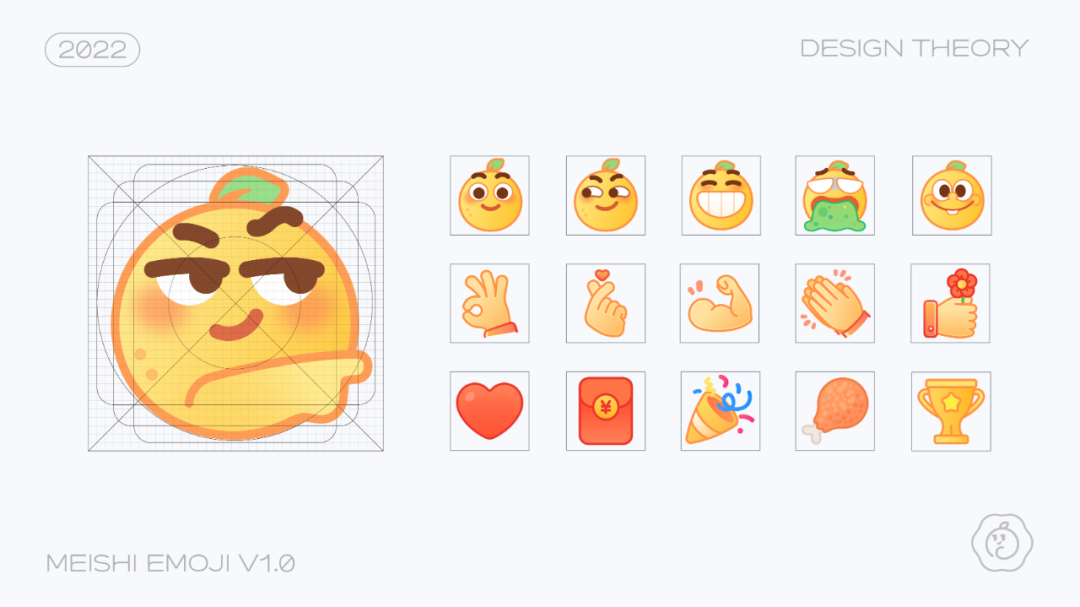
作为搭载在美事应用上的默认表情,它的设计还需要考虑延续美事品牌的调性。美事最初的Logo图形是一个微笑的橙子,寓意橙心橙意,传递美好,美事新的Logo延续了这个理念,保留了“叶子”这个元素。于是美事表情设计融入了“叶子”作为品牌基因,确定了“小黄脸+叶子”作为初步设计的方向。
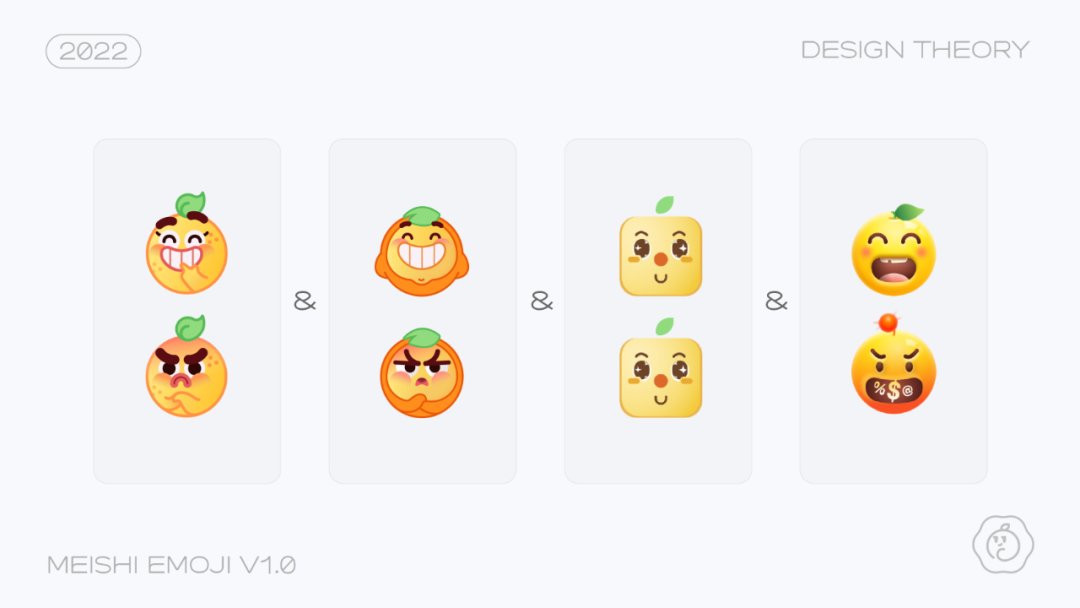
我们最初尝试了多种不同的可能性,比如穿衣服的、表情夸张或者更加有质感的风格。希望让情绪表达更加丰富饱满。
然而,因为考虑到默认表情使用的场景较多、数量较大,适配设备多,在和文字混排使用时,表情较小,需要保证表情细节清晰、表达准确。因此,选择有外轮廓线,能承载更多细节的圆脸,是最理想的表现方式。同时延续品牌基因,适当弱化叶子元素,重点聚焦在五官的设计上。
最终我们选用扁平化、微渐变、外描边这样更年轻化的表现方式,不仅可以在多场景使用时细节表达更清晰,同时也便于拓展数量和后期延展,当不同设计师处理时,最大程度地保证一致性。于是,这样一个属于美事品牌专属的默认表情“美橙”就诞生了!
偏好关键词设计落地
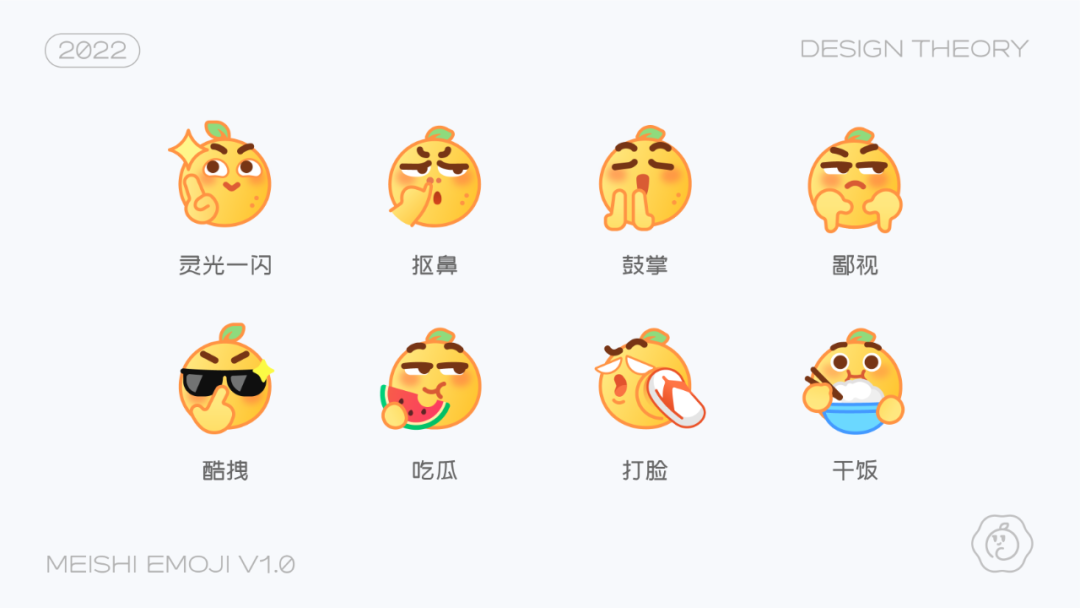
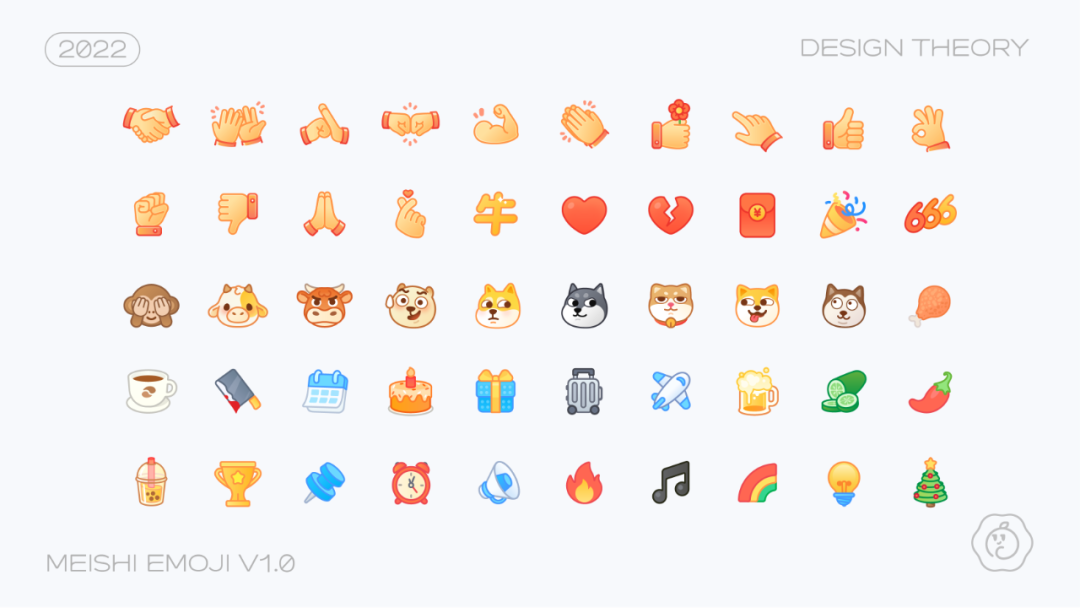
确定设计风格后,扩充表情的数量和种类,能更大程度地满足用户的情绪表达。设计这些表情时,需要充分考虑用户意愿,将用户偏好“趣味性、高效直接、情感共鸣”具象化。
设计过程中,表情适当夸张诙谐的表现方式不仅可以增添趣味性,也能更准确地表达出用户的表意。叶子跟随情绪改变而改变,让表情更灵动。
部分表情采用手势、五官相配合,能更好地传达用户情绪,达到情感共鸣。加入恰当装饰物,不仅可以弥补表情单调的缺点,也能更直观地表现情绪。
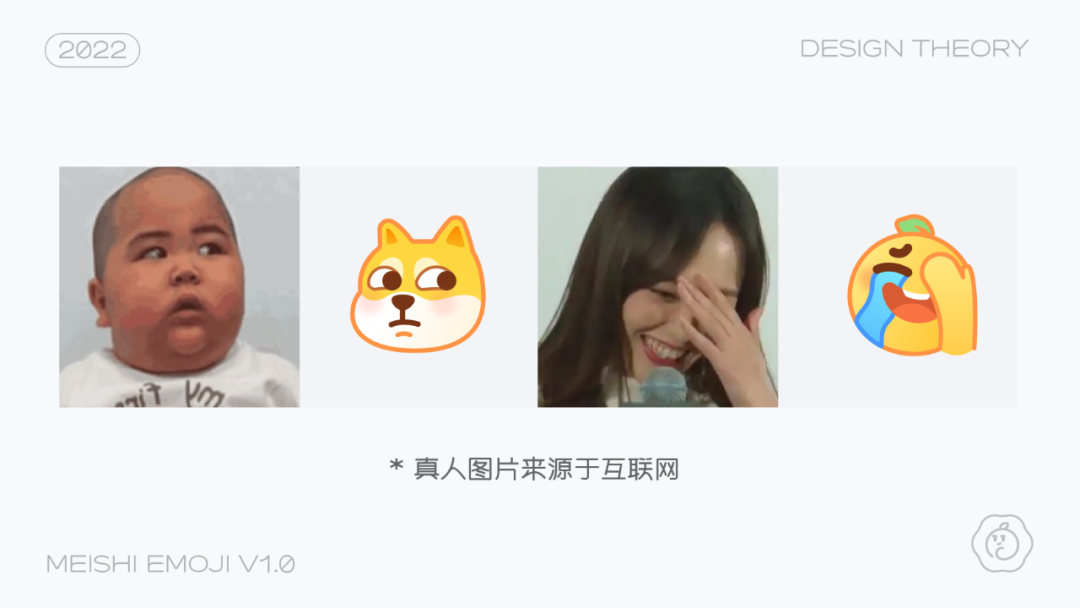
为了使表情更加高效准确,设计表情时,对照了大量真人表情,这样不仅准确,还更有趣。
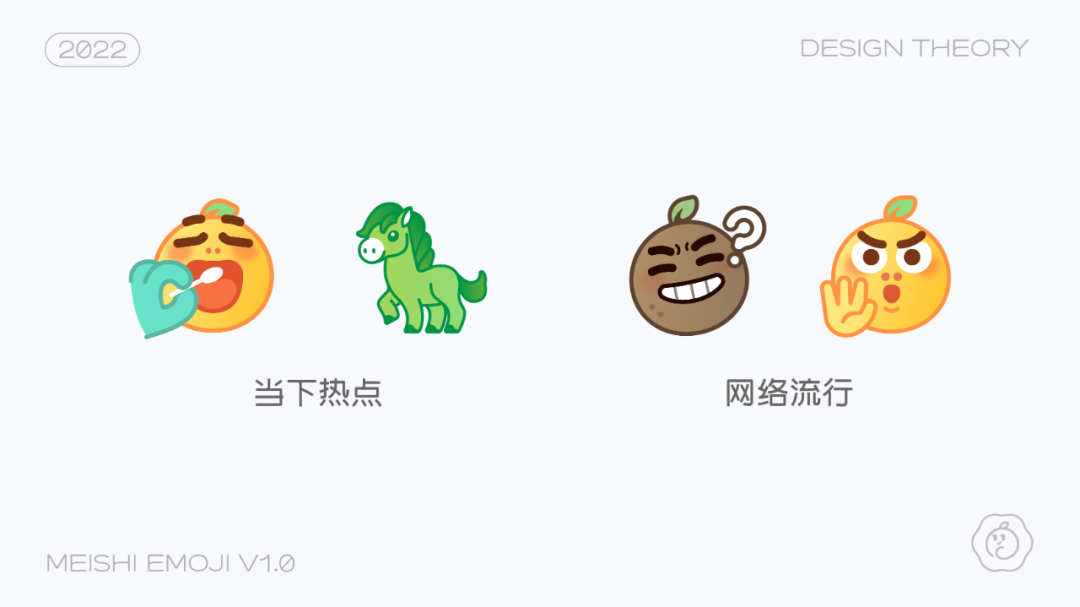
同时我们也考虑到用户更多个性表达的需求,新增网络流行元素,贴合时下热点。

200+的表情设计,设计效率和整体一致性尤为重要。基于此,通过对网格、组件化和风格的规范,可以解决这些问题。
网格系统
引入网格系统,将表情设计框定在一定范围内,可以最大程度地保证每个表情视觉比重的一致性,让整体混排时更加整体和系统。
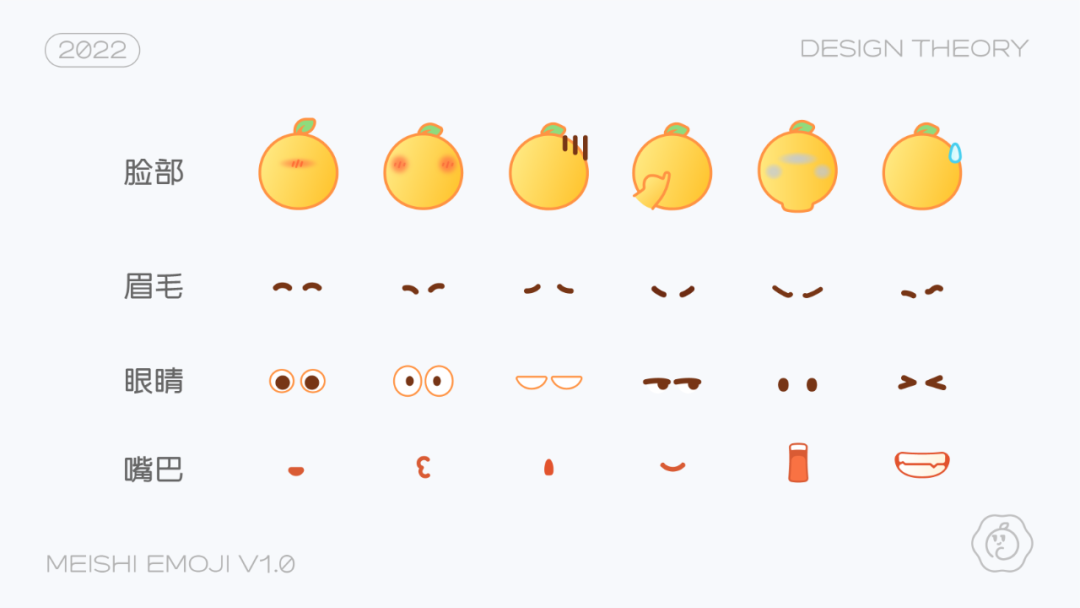
元素组件化
美事表情的需求数量较大,保证设计效率的同时还需要兼顾一致性。因此我们选择了组件化的思路进行设计,将面部表情归纳整理,搭配组件产出新表情,保证一致性的同时提升了工作效率。
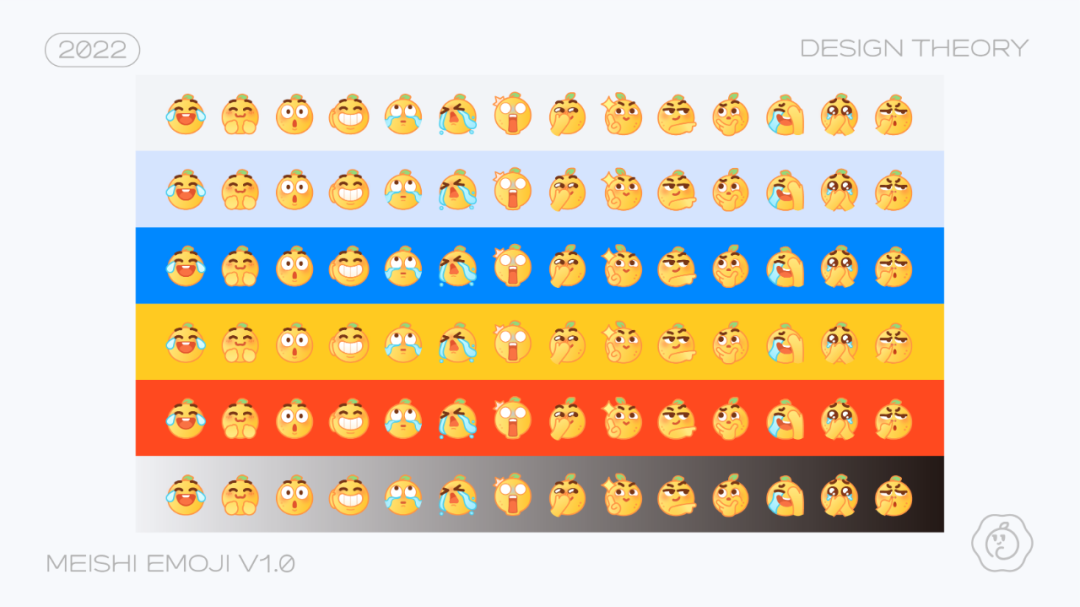
统一风格
我们统一表情面部元素的基本特征,对于需要倾斜的物品表情统一调整了角度,保证了表情的整体性。
规范了线条的粗细规则,确保在各种不同的背景色上,表情内容都始终清晰可辨。

回顾美事表情整个设计过程,我们从前期调研,再到不断试错,最后能将项目完整地落地并获得认可,这中间我们注入了很多的时间和精力去完成。在不断变化的现在,我们会持续关注设计趋势和用户诉求,持续不断地增添和优化美事Emoji表情。
同时,欢迎大家对我们提出宝贵建议,持续关注我们后期的设计优化。