为什么需要脚手架工具

- React:UI开发
- Redux:数据状态管理
- React/Router:路由管理
- Babel:将高版本JavaScript语法翻译成浏览器兼容的低版本语法
- webpack:打包构建
- ESLint:语法检查
将这些技术栈集成到项目中比较复杂,每个技术栈背后又有各自的生态圈。
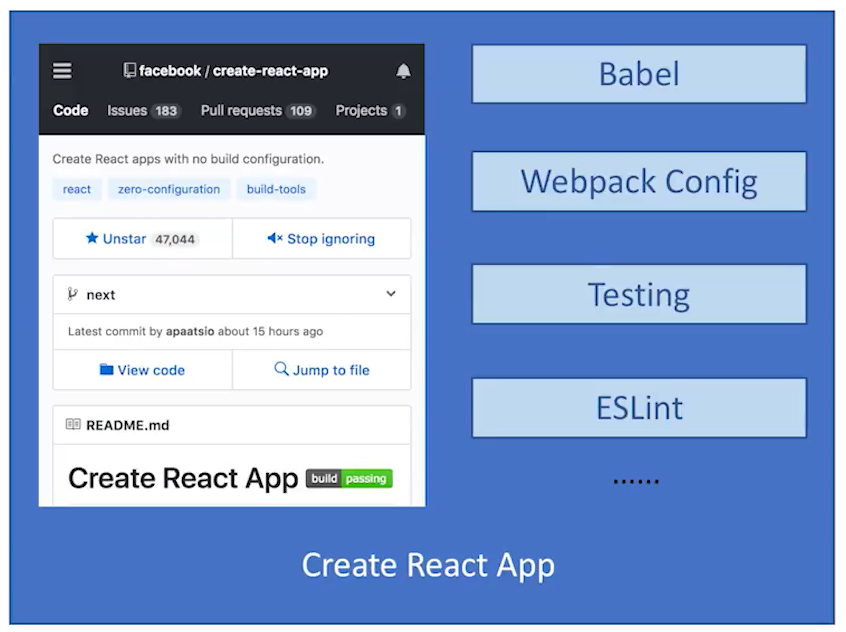
create-react-app

可以通过create-react-app创建一个空的React项目,快速开始开发。
实现最简策略,仅包含项目中必须的packages。适合学习和开发一些简单的项目。
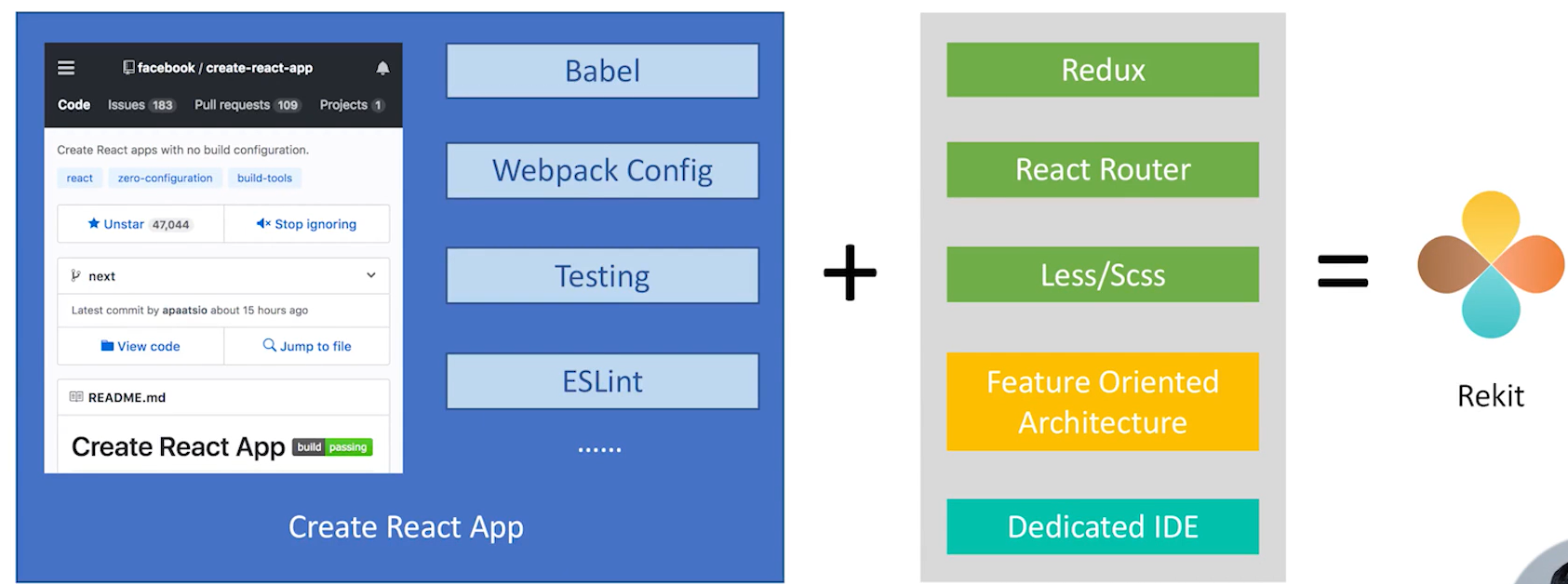
Rekit

除了包含create-react-app包含的外,还整合了一些列其它包。另外整合了开发大型项目的架构,可以将大项目拆分为小的feature。
CodeSandbox.io

在线上IDE中创建和编写代码。用来打包构建项目的webpack是运行在浏览器端的。

