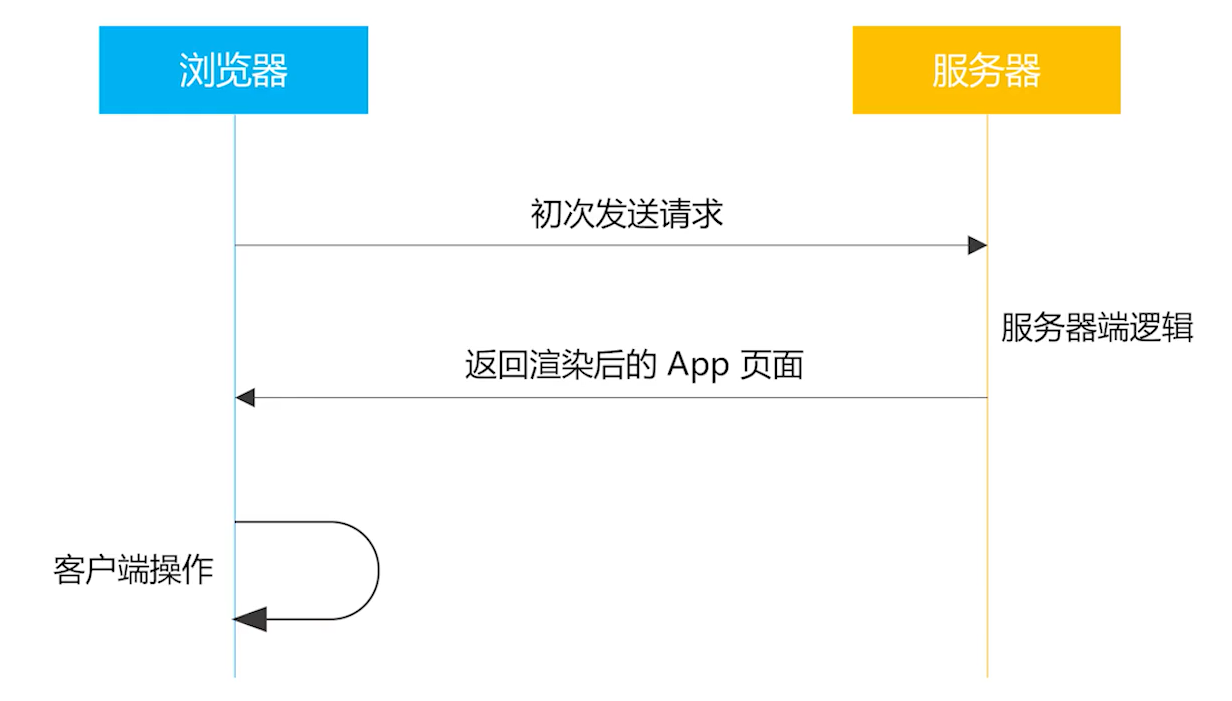
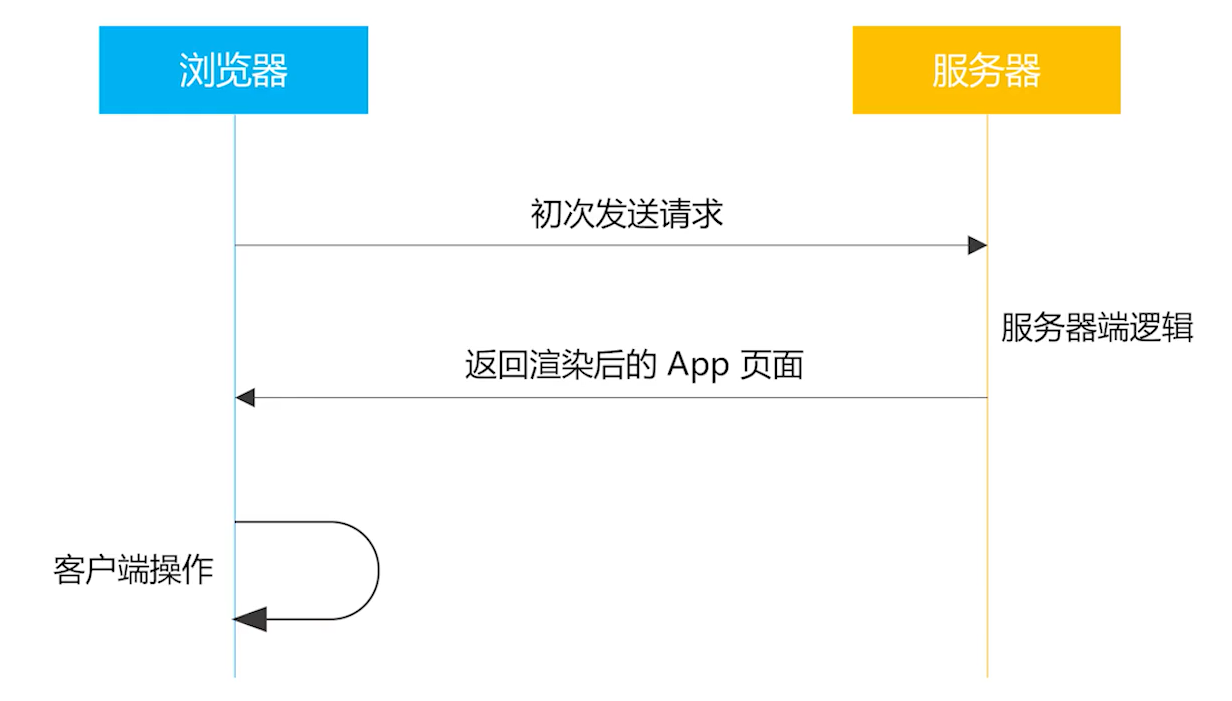
同构应用

首次请求由服务端解析返回页面,之后客户端操作都是单页应用。
- 页面打开速度快
- 搜索引擎友好
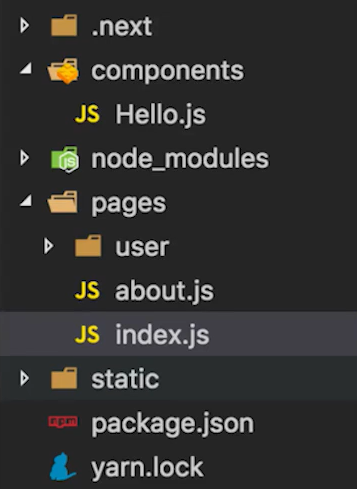
文件组织结构

- 页面就是pages目录下的一个组件;
- static目录映射静态文件;
- page有特殊静态方法getInitialProps;
页面中使用其它React组件
可以使用其它React组件,页面会针对性打包,仅包含其引入的组件。
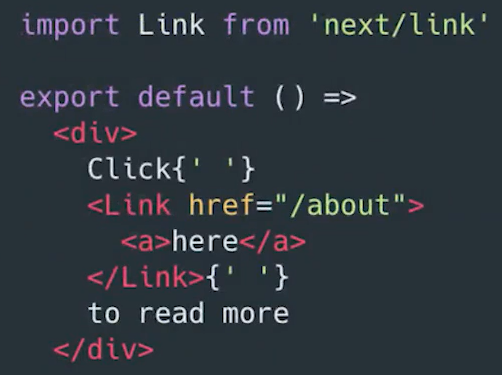
Link实现同构路由

不会刷新页面,可以使用prefetch预加载所有的资源。使用replace替换URL。
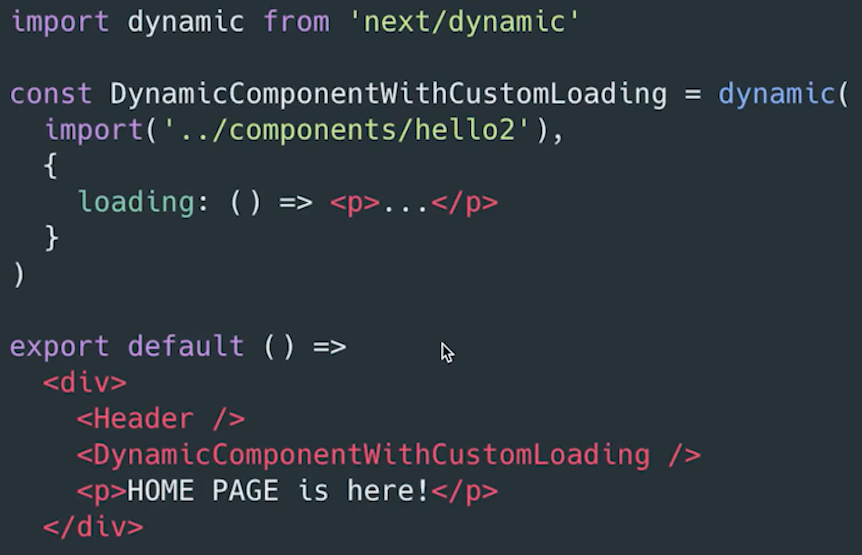
动态加载

只有动态加载的组件需要渲染的时候才会真正加载进来。