前端状态管理库
基于Flux设计模式提出的完整的前端数据状态管理框架。
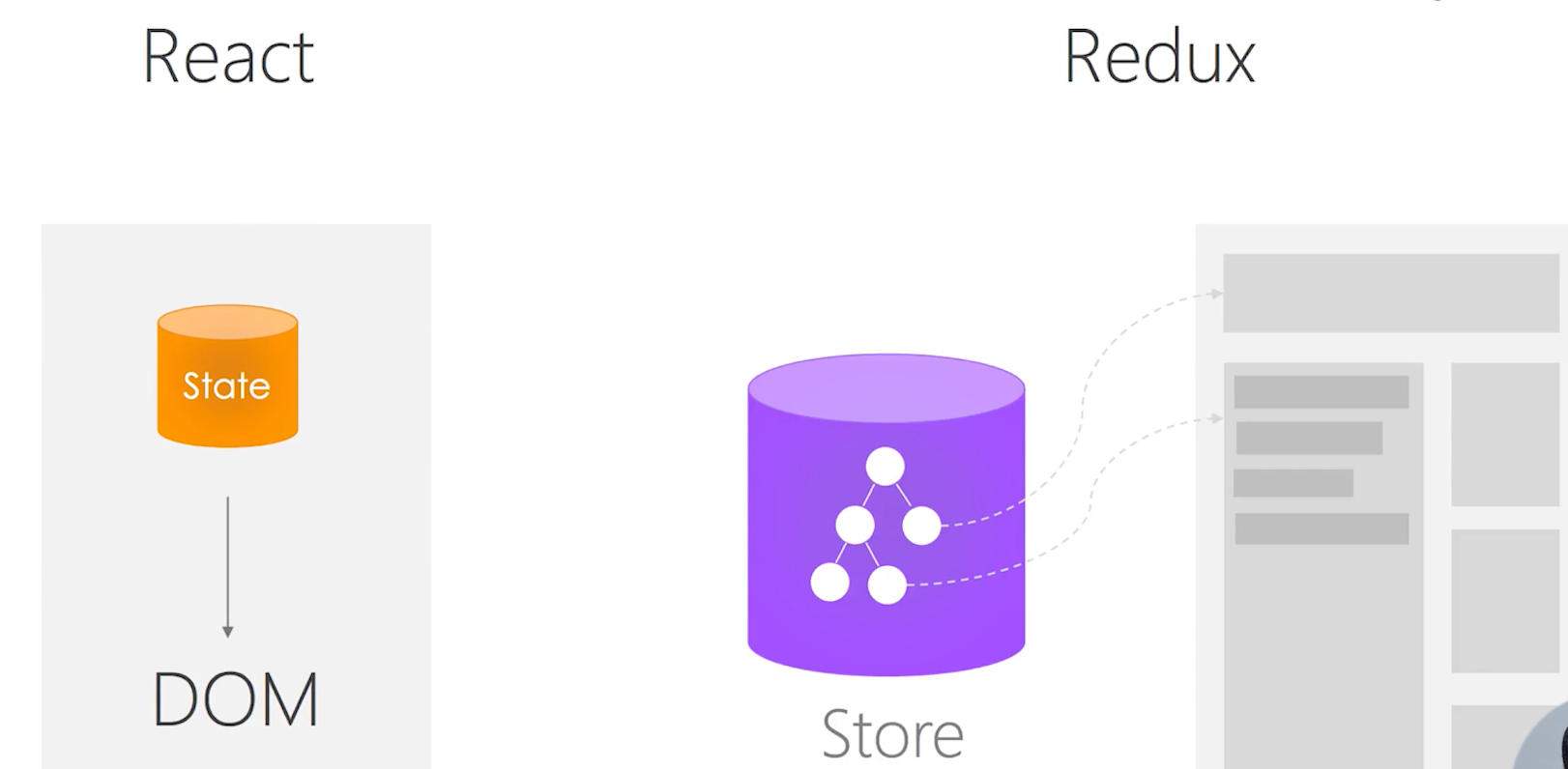
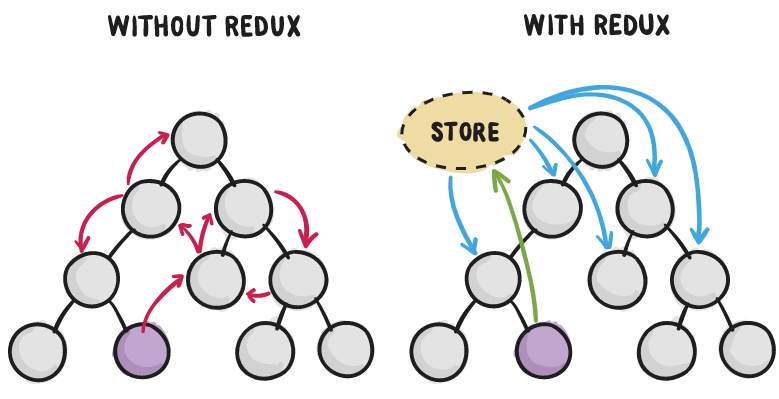
整个项目只有一个全局的Store,负责提供应用程序所有的状态。
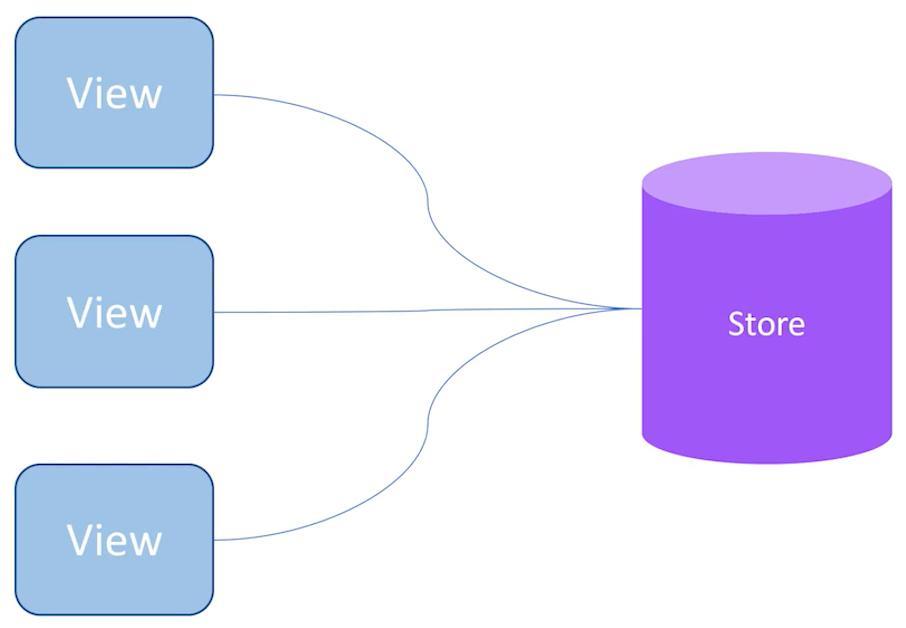
Redux让组件通信更加容易。Store放在所有组件之外,所有组件和Store进行通信,形成单向数据流模式。
Redux特性
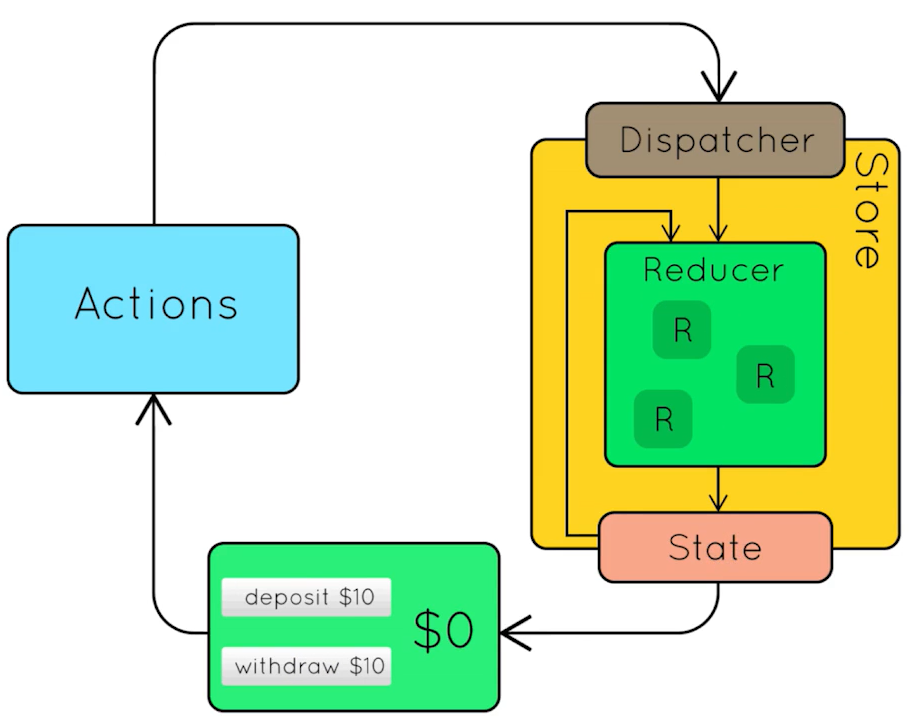
单项数据流


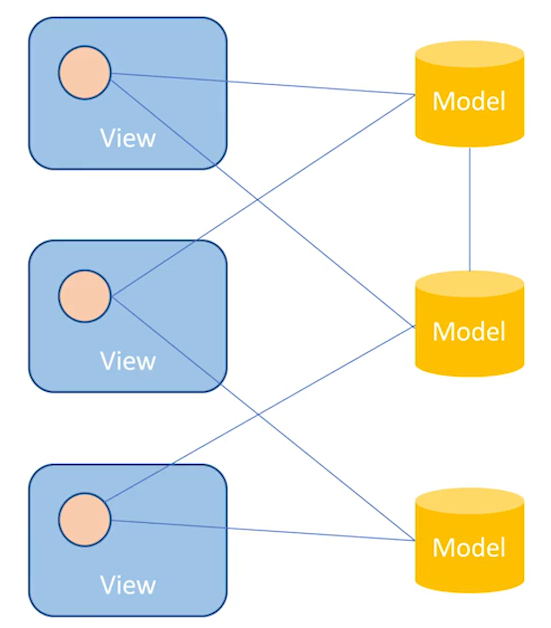
传统MVC模式下,View和Model中数据依赖关系混乱。Redux中所有View的数据都来自唯一的Store,Store中数据变化会自动更新View,View进行操作只能通过action触发Store的数据变化。
可预测性
纯函数更新Store
每个action对应的函数必须是一个纯函数(函数的输出结果完全取决于输入的参数,函数的内部不依赖于任何外部的参数和资源)。
Store
在React中使用Redux
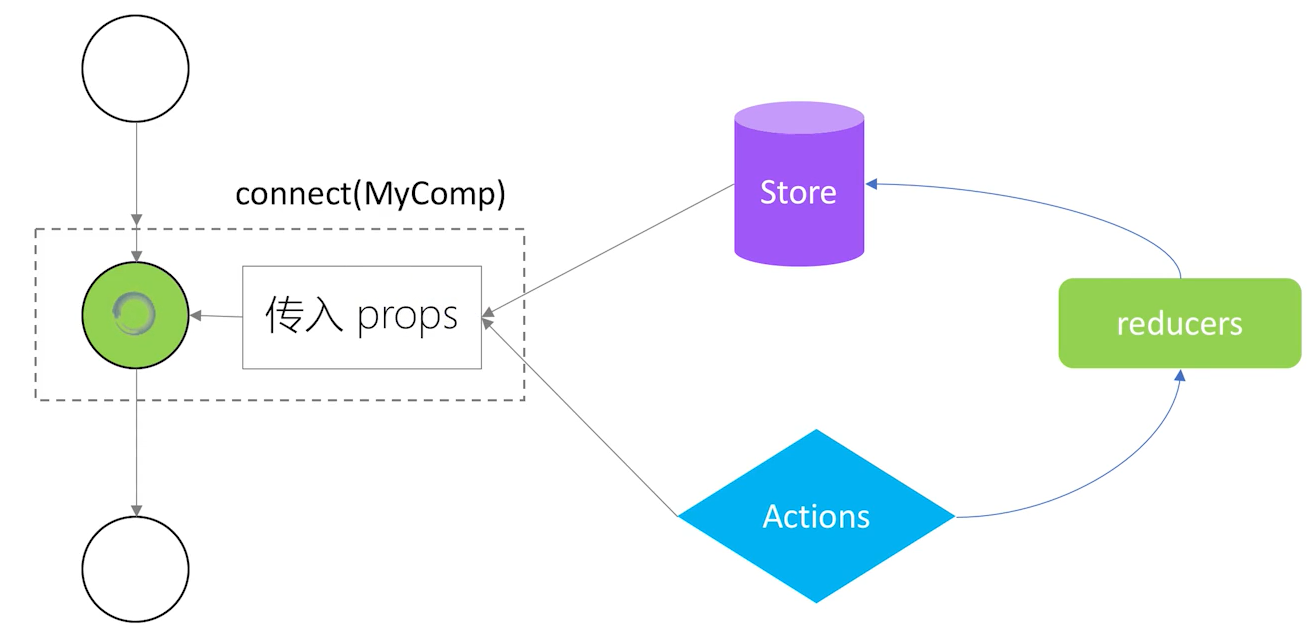
connect的工作原理
Redux异步请求

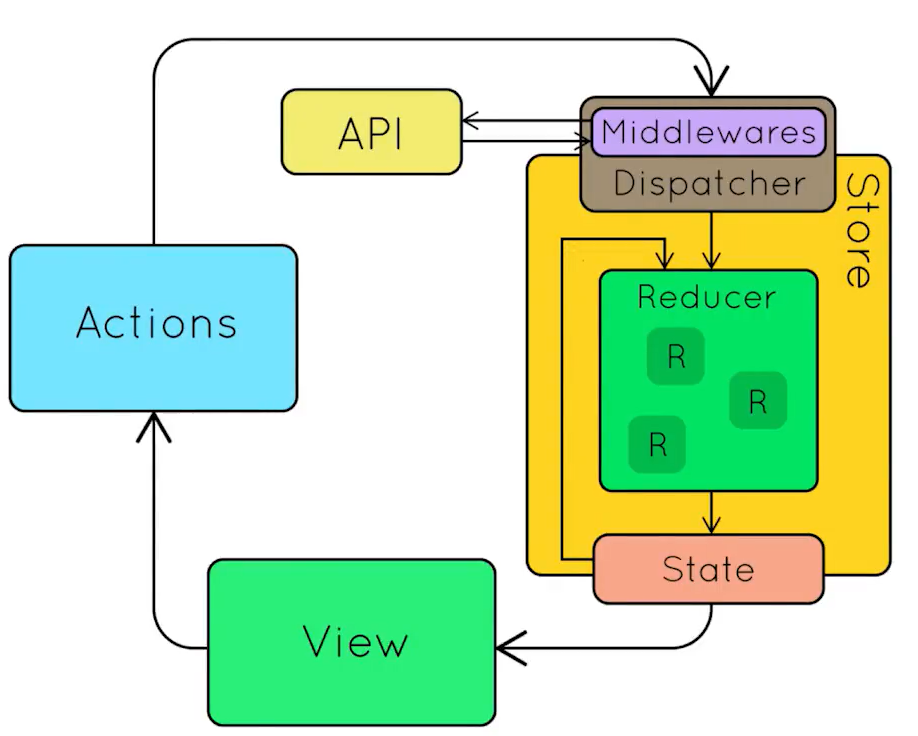
Redux中间件Middlewares判断action如果是一个promise,则截获该action,发出API请求,等待响应之后再发出action。
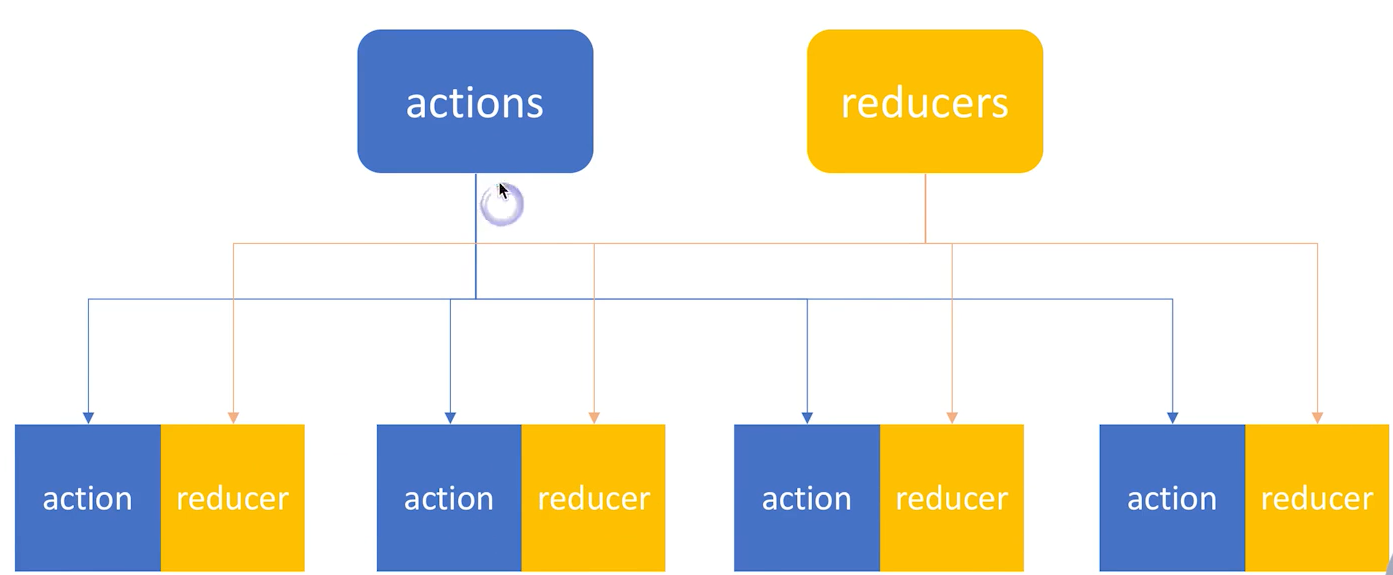
Action和Reducer的组织形式
标准形式下的问题:
- 所有action放在一个文件内容过多;
- action和reducer分开,实现业务逻辑时需要来回切换;
- 查看系统中的action不够直观。

将单个action和reducer放在同一个文件中,actions和reducers分别汇总所有的action和reducer。
- 易于开发:不用在action和reducer文件之间来回切换;
- 易于维护:每个action文件都很小;
- 易于测试:每个业务逻辑只需对应一个测试文件;
易于理解:文件名就是action名称,文件列表就是action列表。
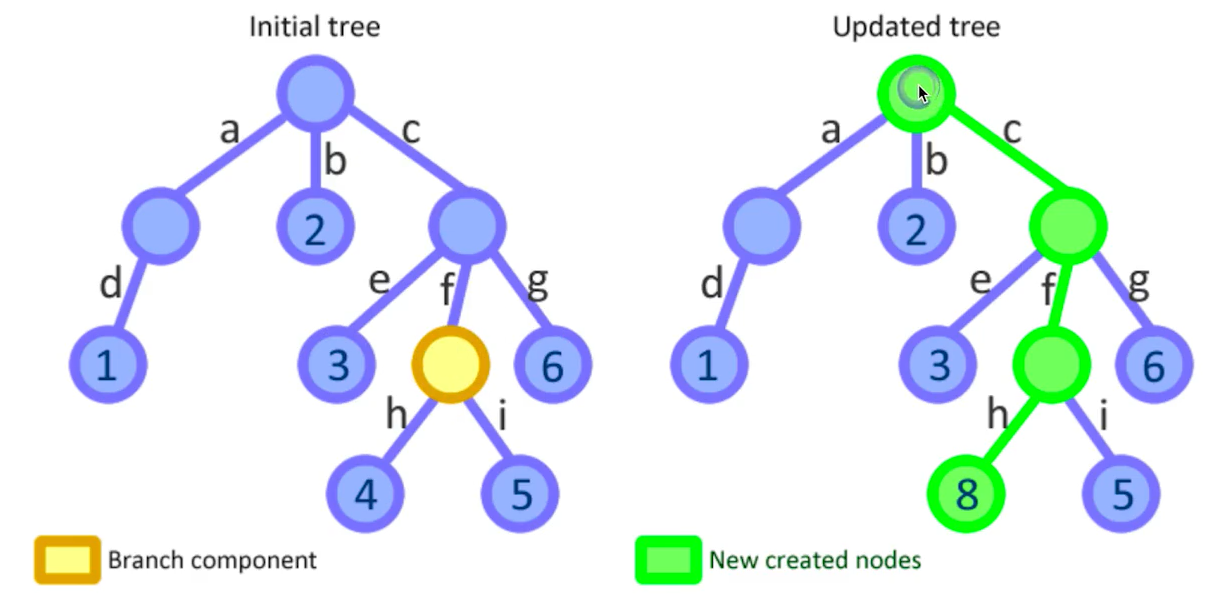
不可变数据

无法直接改变数据,只能复制一份,将需要修改的部分更新后返回新的数据。性能优化:只需要判断节点的数据引用是否变化,即可决定是否需要更新绑定该节点数据的组件;
- 易于调试和跟踪:很容易记录之前和之后的数据状态,计算diff的值;
易于推测:很明确的知道当前的变化是因何引起的,方便确定当前的action是否被正确调用。
操作方法
原生写法:{ … }, Object.assign;
- immutability-helper:自动生成一个新的数据,适用于比较深的层次遍历更新;
- immer:使用原生写法产生不可变数据,性能稍微差一些; ```javascript import produce from “immer”
const baseState = [ { title: “Learn TypeScript”, done: true }, { title: “Try Immer”, done: false } ]
const nextState = produce(baseState, draft => { draft[1].done = true draft.push({title: “Tweet about it”}) }) ```