Virtual DOM
是JSX的运行基础,先通过数据计算出Virtual DOM,再通过diff算法将变化的部分对真实DOM做局部更新。

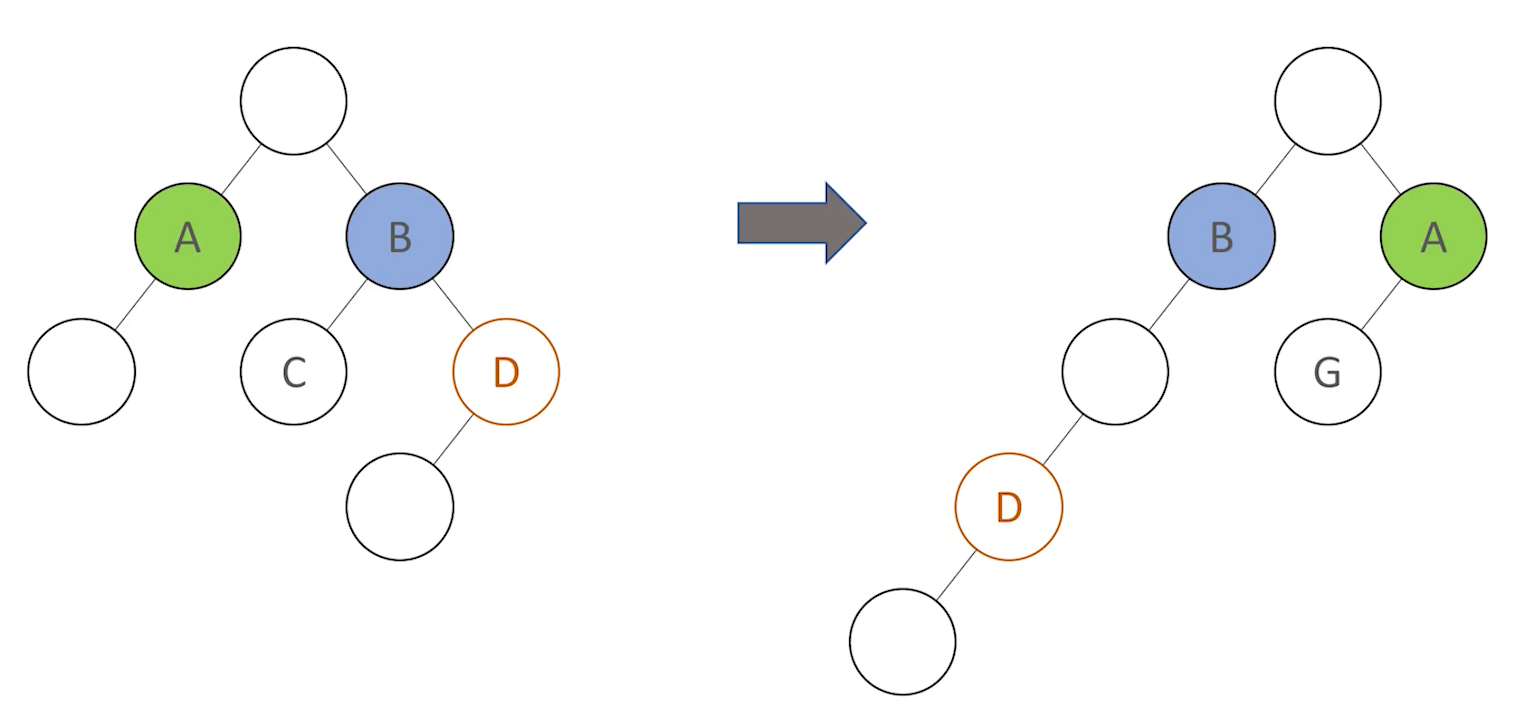
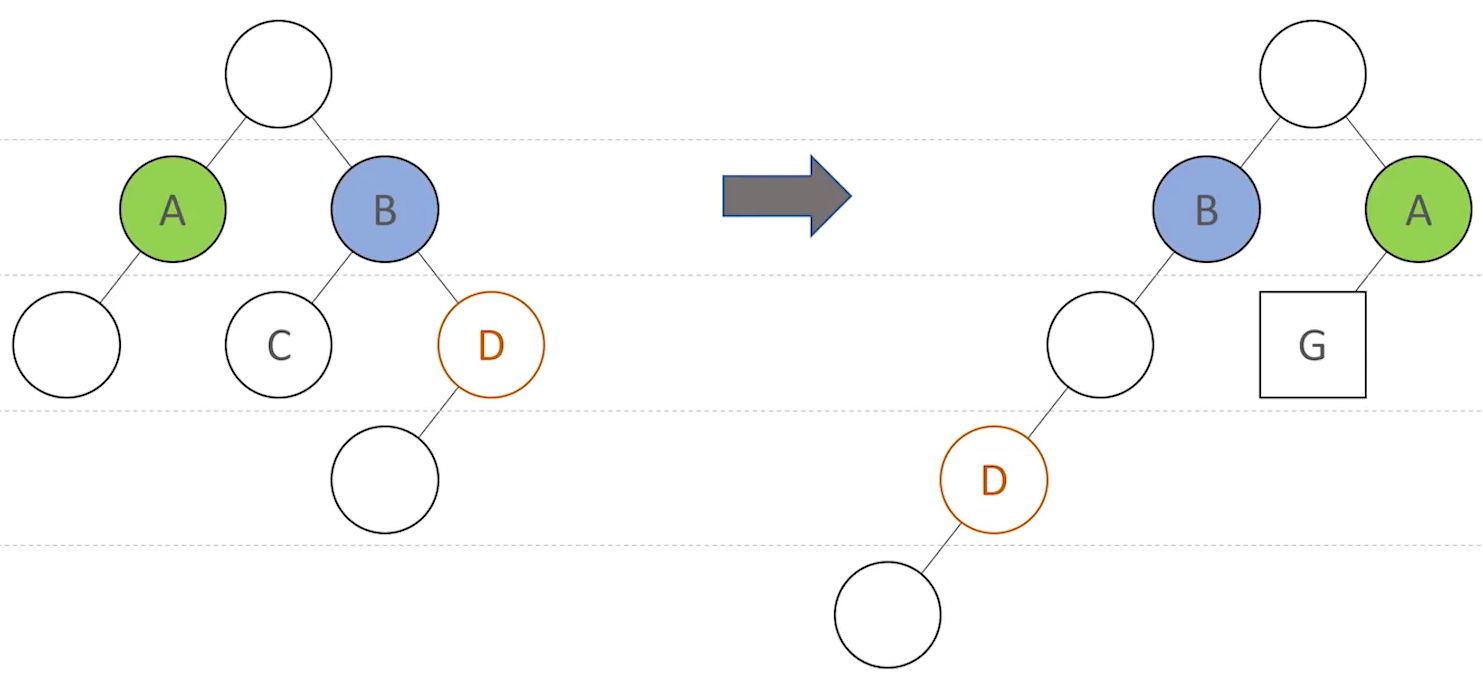
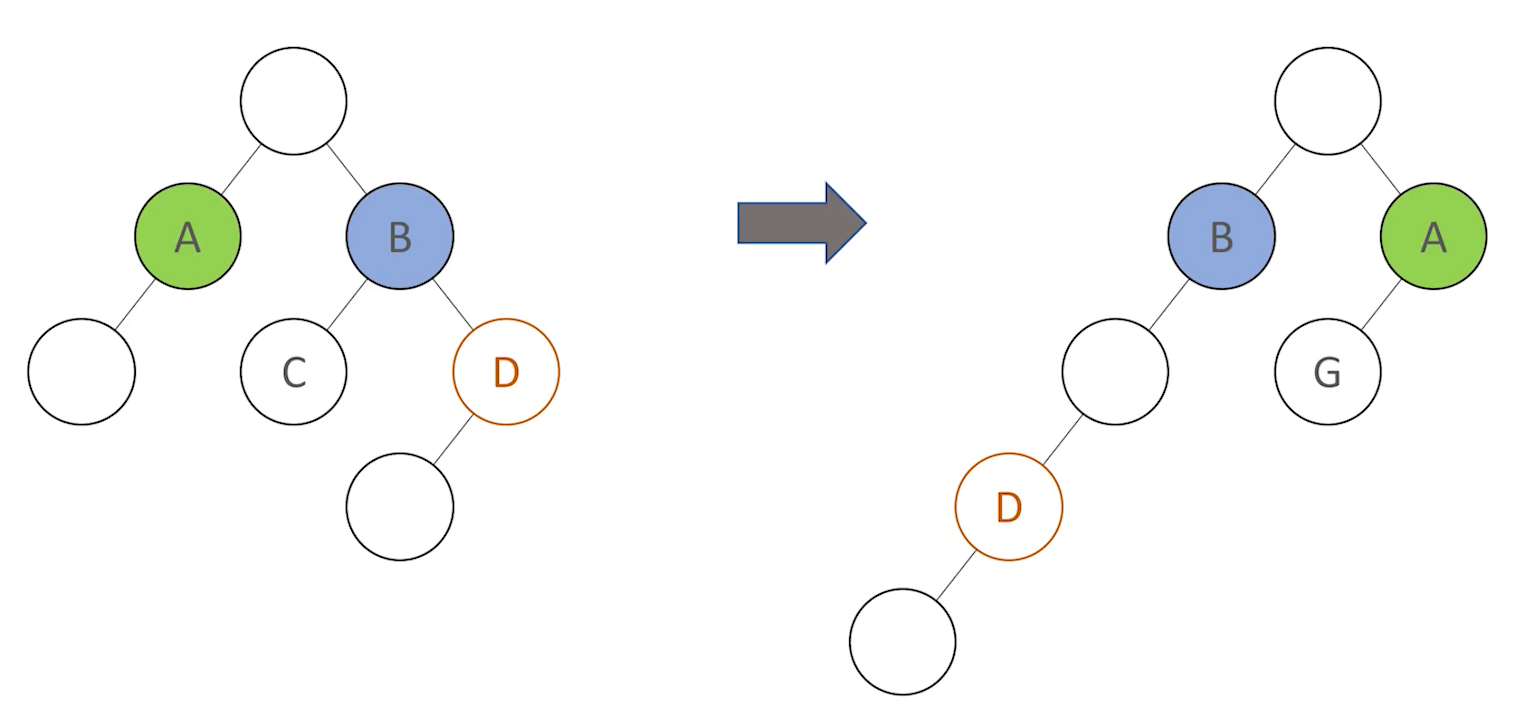
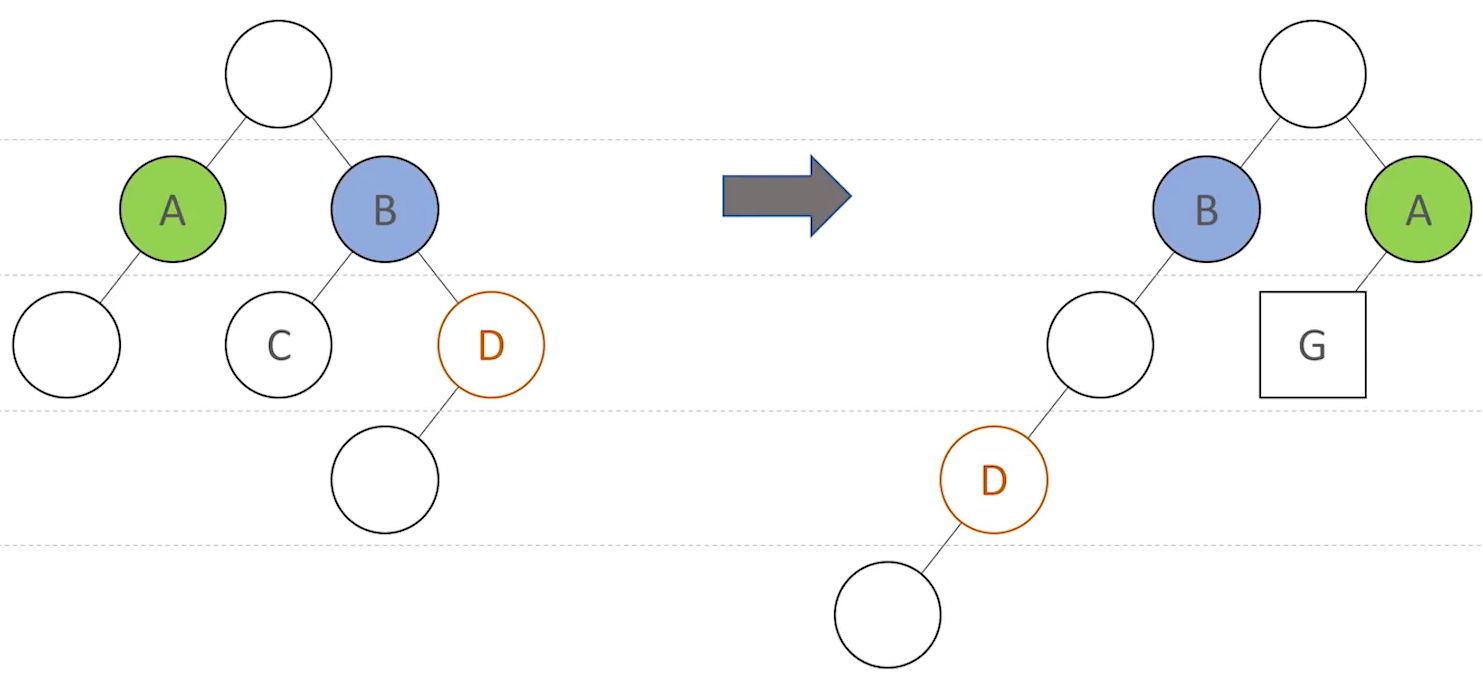
Virtual DOM的diff算法

- 根节点开始比较;
- 第二层通过唯一标识key确定A和B交换了位置;
- 第三层A下面的F发生变化变成了G,删除F,新创建G绑定到A下面;
第三层B下面的D消失了,会直接删除D,第四层中B下面会新创建一个D;
- 实际DOM中节点跨层移动的场景很少,React不针对此处单独做检查,从而带来整体性能的提升。
Key
虚拟DOM的两个假设:
组件的DOM结构是相对稳定的
- 类型相同的兄弟节点可以被唯一标识