在界面设计中图标基本上是从不缺席。图标通常是将某个概念的文本表达转化成图形表达,从而降低用户的理解成本,还能提高界面的设计感。
图标可以全部原创设计但要注意图标表达的含义,在实际使用过程中要合理运用。也可以在阿里巴巴的Iconfont里挑选其他设计师共享的图标方案或者了解一下图标字库fontawesome。原创图标有着独特性的优势,但设计师生产风格统一的图标也需要不少时间成本,其他设计师共享的图标方案有各自的风格,但可能图标总量不大不一定能覆盖你的项目图标需求。而图标字库fontawesome发展了很多年,相对来说风格统一,图标总量丰富,也有很高的兼容度,每个方式都各有优缺点,选择一个适合自己项目的。
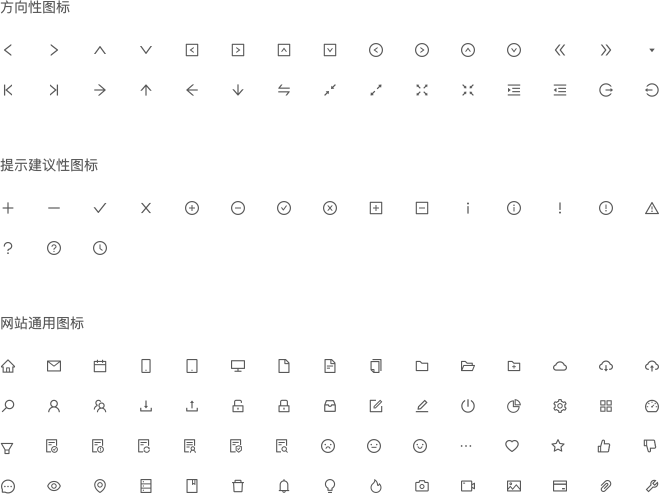
基于图标在界面的设计中非常广泛的使用,为了能更方便的调用图标,将图标制作成单独的控件时,建议做好图标的分类,例如箭头类的方向性图标、提示建议类图标、通用类的图标等。
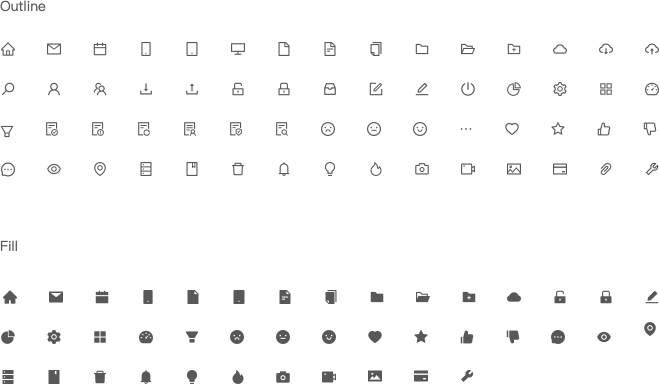
描边风格(outline icon)和填充风格(fill icon)
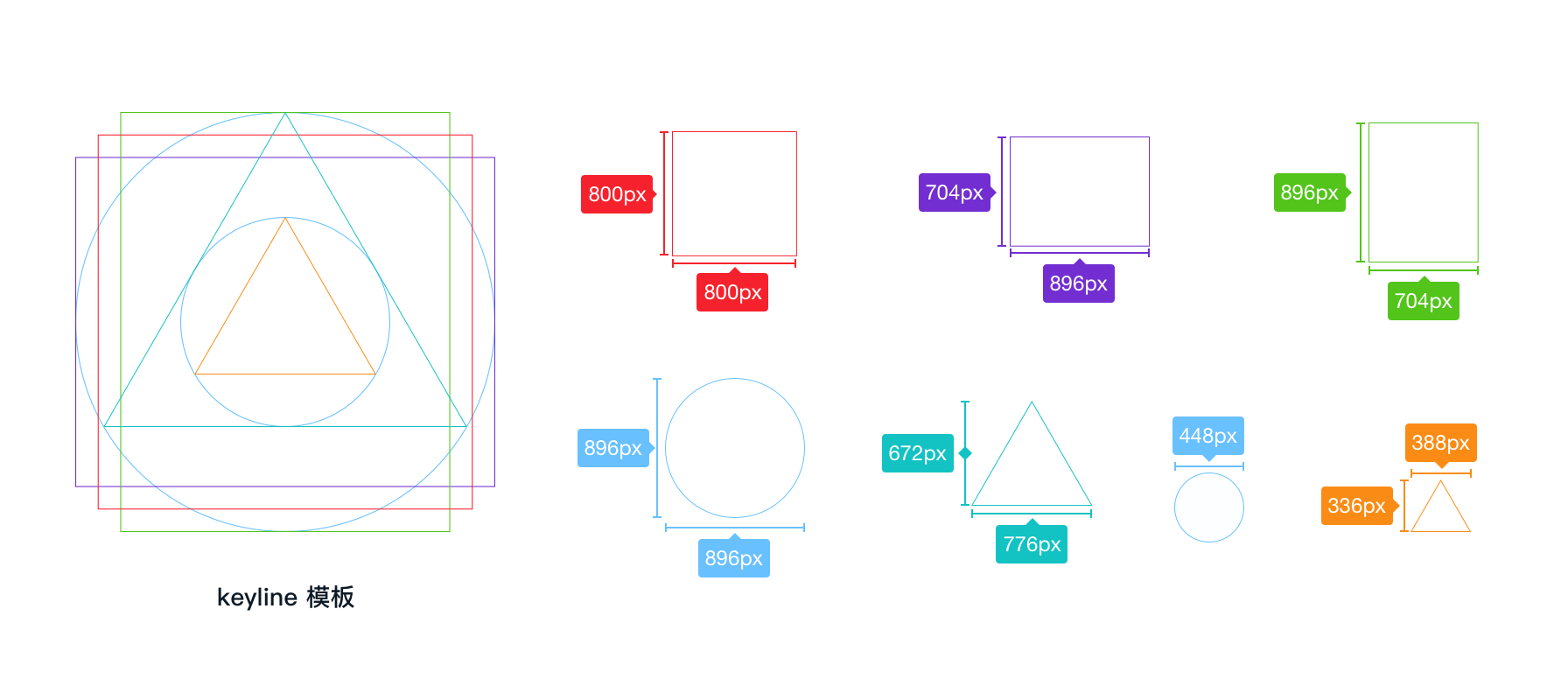
由于图标的形态各异,图标在统一尺寸(1024px1024px)的画板上需要调整矩形、圆形、三角形图标的边界,以便保证每个图标看起来尺寸上一样大。这样在调用图标时调整图标画板尺寸即可。每个不同形状的图标都可以用统一的尺寸进行调整。
关于如何设计一套优秀的图标这里就不展开讲述了,可以参考这些文章:link
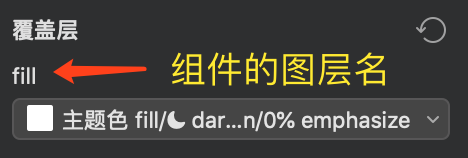
将这些图标转化为Symbol组件时,要为这些图标设置填充色样式和*图层重命名。在后期制作其他组件调用Icon时可以直接通过设置改变图标的填充色样式,图层的名称就是这个组件的属性名了。