主题色
品牌色
品牌色代表了品牌的语言和标识是体现产品特性和传播理念最直观的视觉元素之一。在界面设计中应用时需要先明确品牌色在界面中的使用场景及范围。
辅助色
辅助色的页面占用比例仅次于主色调,起到烘托主色调、支持主色调、融合主色调的作用。在整体的画面中应该起到平衡主色的冲击效果和减轻其对观看者产生的视觉疲劳度,起到一定的视觉分散的效果。
衍生色
在自然光环境下由基本色通过一定的自然规律演变而来,你可以把阴影当作一个基础色的一种衍生色。
通过对现实世界大量的观察,捕捉不同色彩在自然光下的变化规律,或者运用一些色彩工具来创建衍生色。
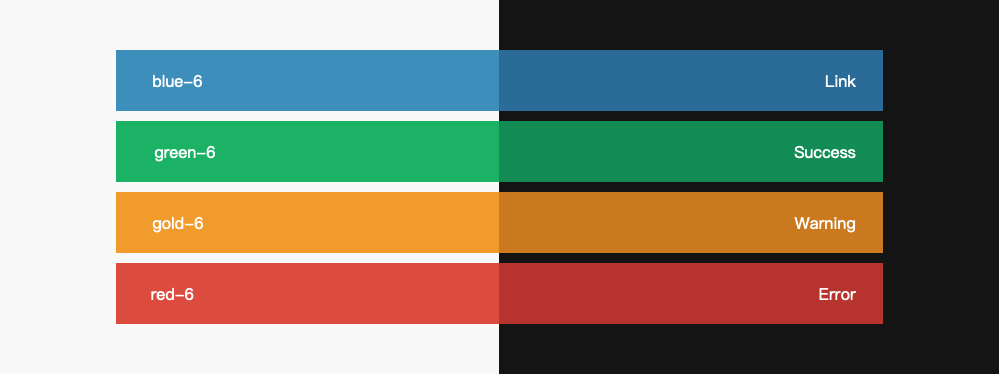
功能色
功能色代表了明确的信息或者状态,例如超链接、操作成功、警告提醒、输入错误等需要遵守用户对色彩的基本认知。
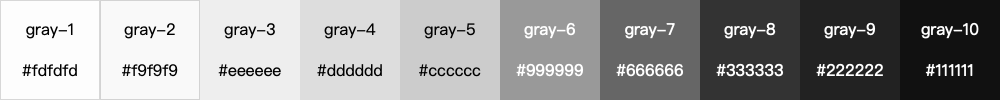
中性色
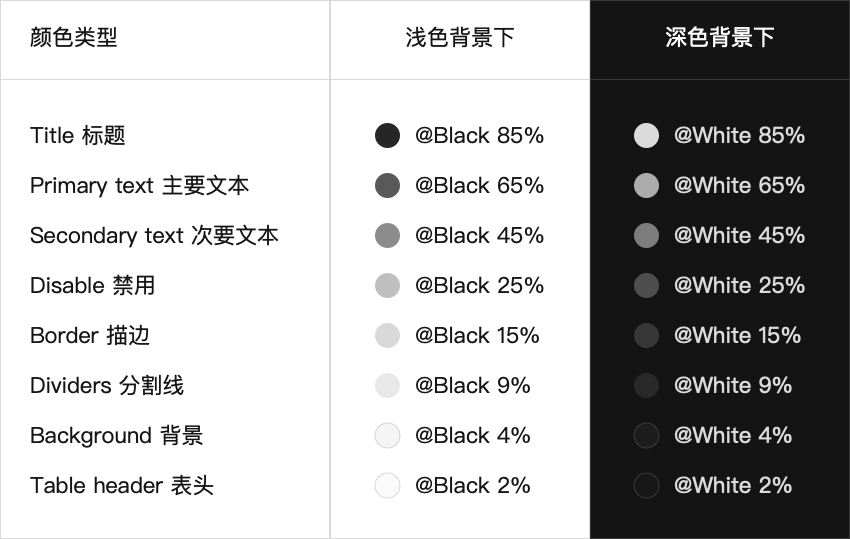
从白到黑过度的灰色,不传达情绪的颜色。在界面中会大量应用在文字部分,还有背景、边框、分割线等。定义中性色时需要考虑深色背景以及浅色背景的差异。自然界中几乎没有纯黑、纯白的东西,如果你使用#000000、#FFFFFF这种色值的黑和白会给人感觉很不真实,所以在设计中无论是UI还是平面都尽量避免。
曾经指导设计师时发现有些设计师在选择灰色时主要靠灰度条来选择,结果整套UI下来发现灰色一共有几十种,被前端工程师愤怒投诉😂然后我分享了我常用的10个灰色色阶。你会发现这些灰色色值非常有意思,第三级过后色值均为同一个字母或数字,而前端写样式更可以精简为3位,所以前端工程师会喜欢这个色阶方案。而且这套中性色色阶也可以应用在印刷品制作上。
这是我常用的中性色色值。在很多前端框架中,中性色在落地的时候是按照透明度的方式实现的,可以参考下表: