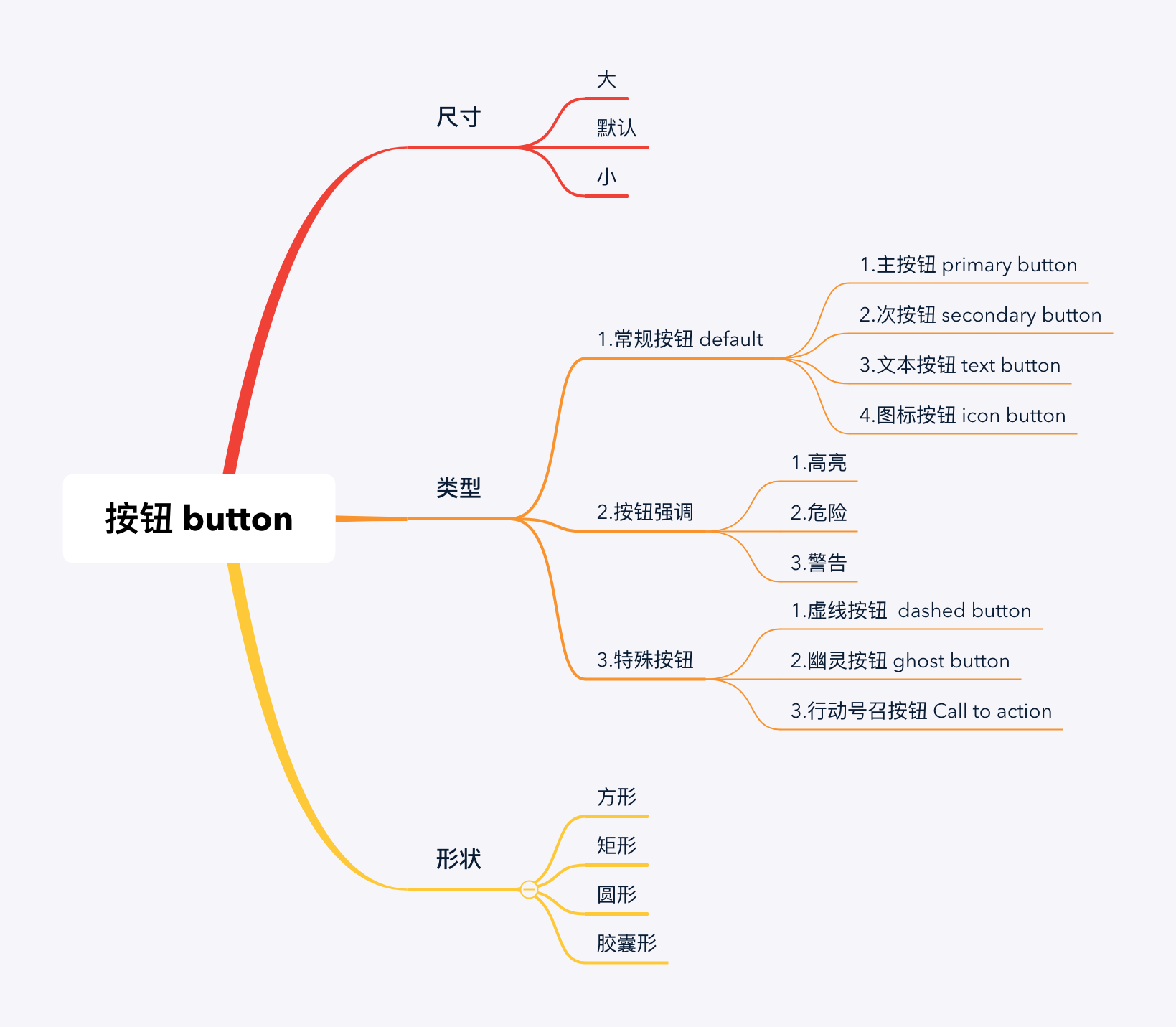
按钮是界面中用来发布操作命令的组件,用来指导用户采取你希望他们采取的行动。通过按钮的样式来帮助用户避免犯错。按钮需要通过用户点击执行操作,需要通过样式变化来反馈用户的操作行为。常见的默认、悬停、按下是按钮的交互样式,在设计按钮时需要考虑的。在制作按钮组件时,主要考虑按钮的表现形式和类型,从而设定按钮组件。
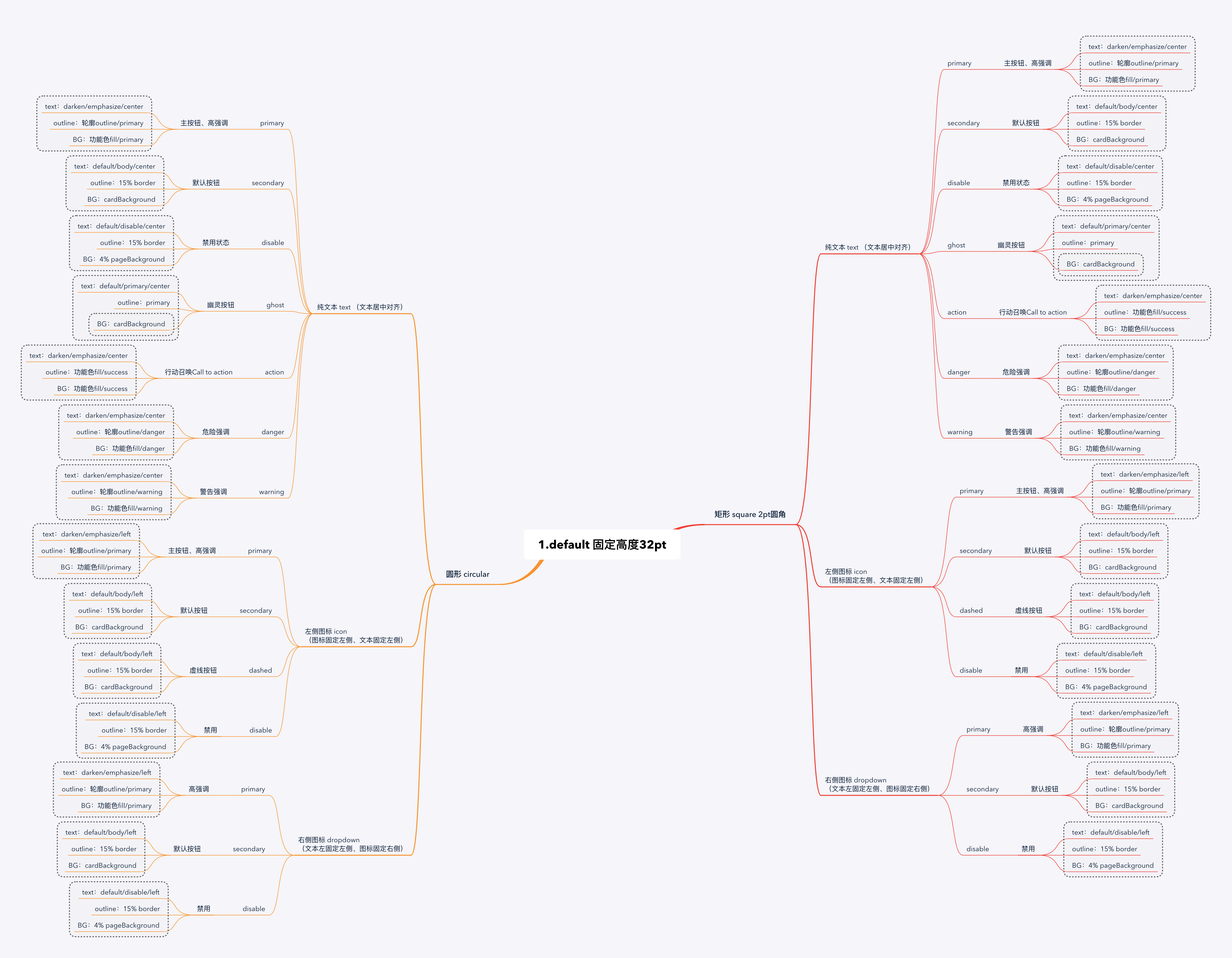
通过一个初略的分析,按钮的样式及其构成有了大概的一个轮廓,而组成按钮Symbol只需要3-4个图层即可实现,我们分别命名为最底层BG、第二层outline、顶层为图标/文本/图标+文本。
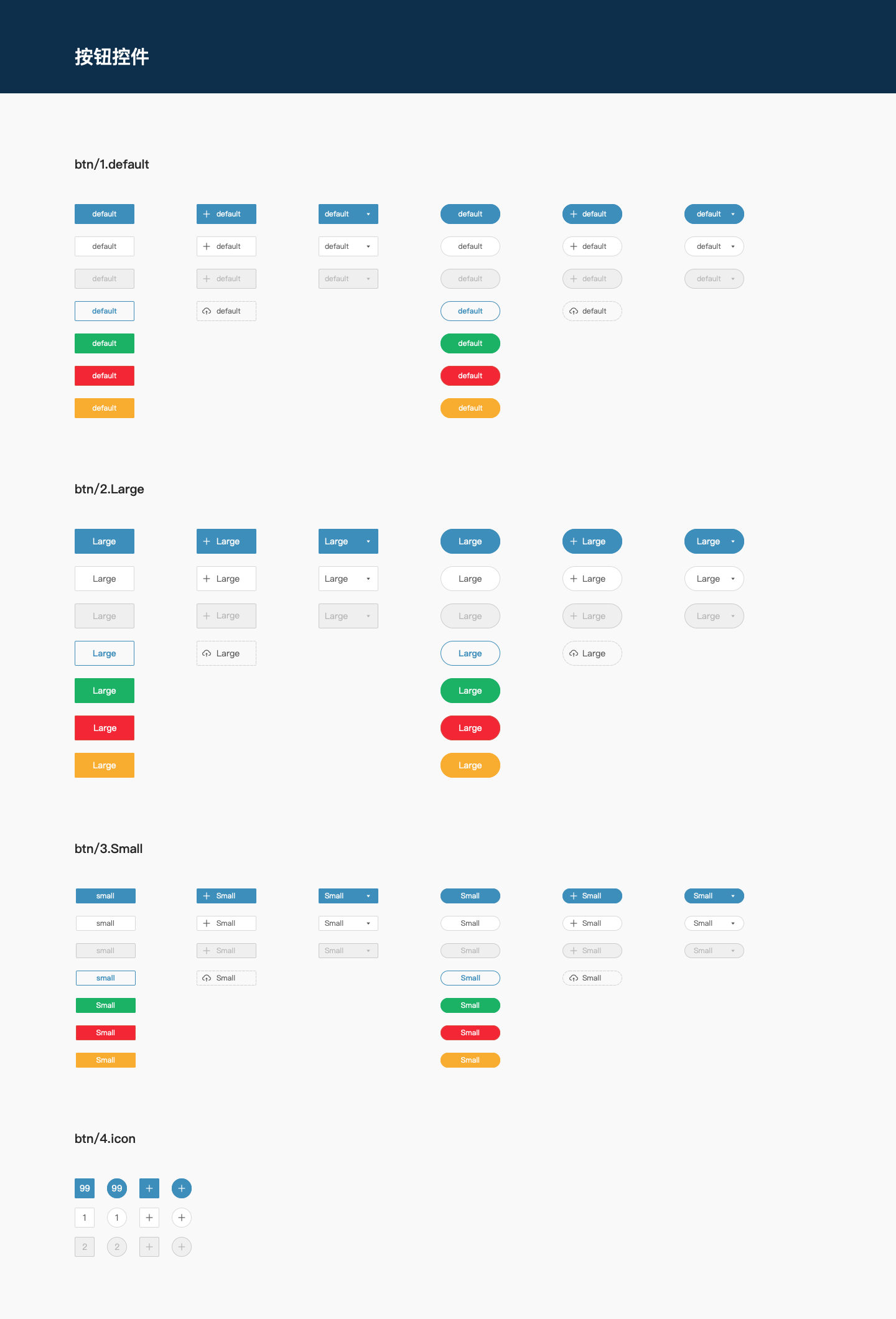
接下来就是定义按钮的样式,根据前面的分析先按按钮尺寸分四类
- Default 默认尺寸 (32pt固定高度、96pt默认宽度);
- Large 大尺寸(40pt固定高度、96pt默认宽度);
- Small 小尺寸(24pt固定高度、96pt默认宽度);
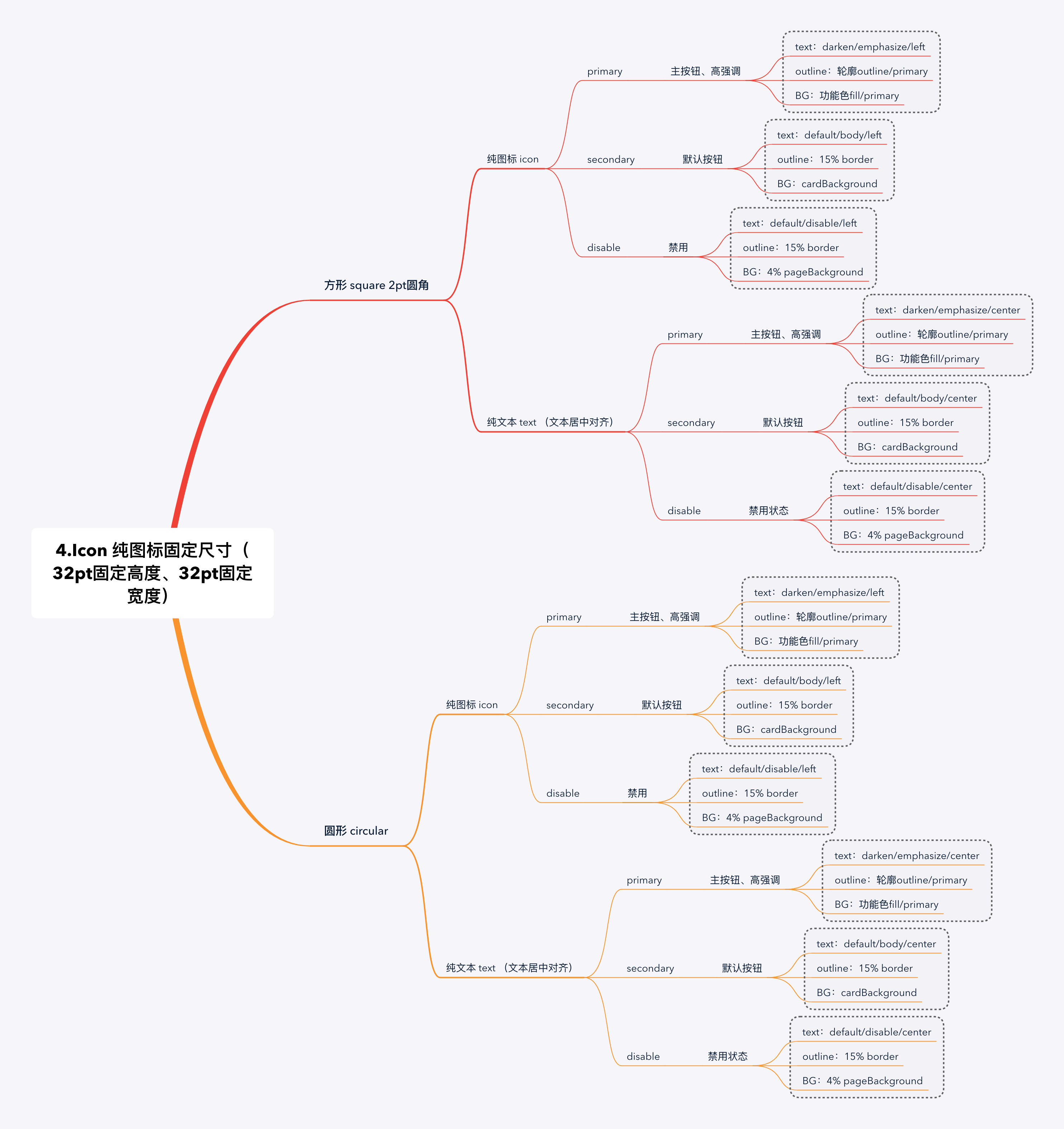
- Icon 纯图标固定尺寸(32pt固定高度、32pt固定宽度);
再进行更细致的划分,确定每个按钮的样式。
前三类除尺寸外,其他样式基本一致,不再重复罗列,第四类纯Icon按钮的类型较少
按钮的全部样式基本罗列完成,接下来就是按照symbol的基本规则创建按钮组件。