用户通过文本来理解内容和完成工作,科学的字体系统将大大提升用户的阅读体验及工作效率。
近年来字体版权也是困扰设计师的一大问题。所以在设计之初就要选好开源可免费商用的字体。
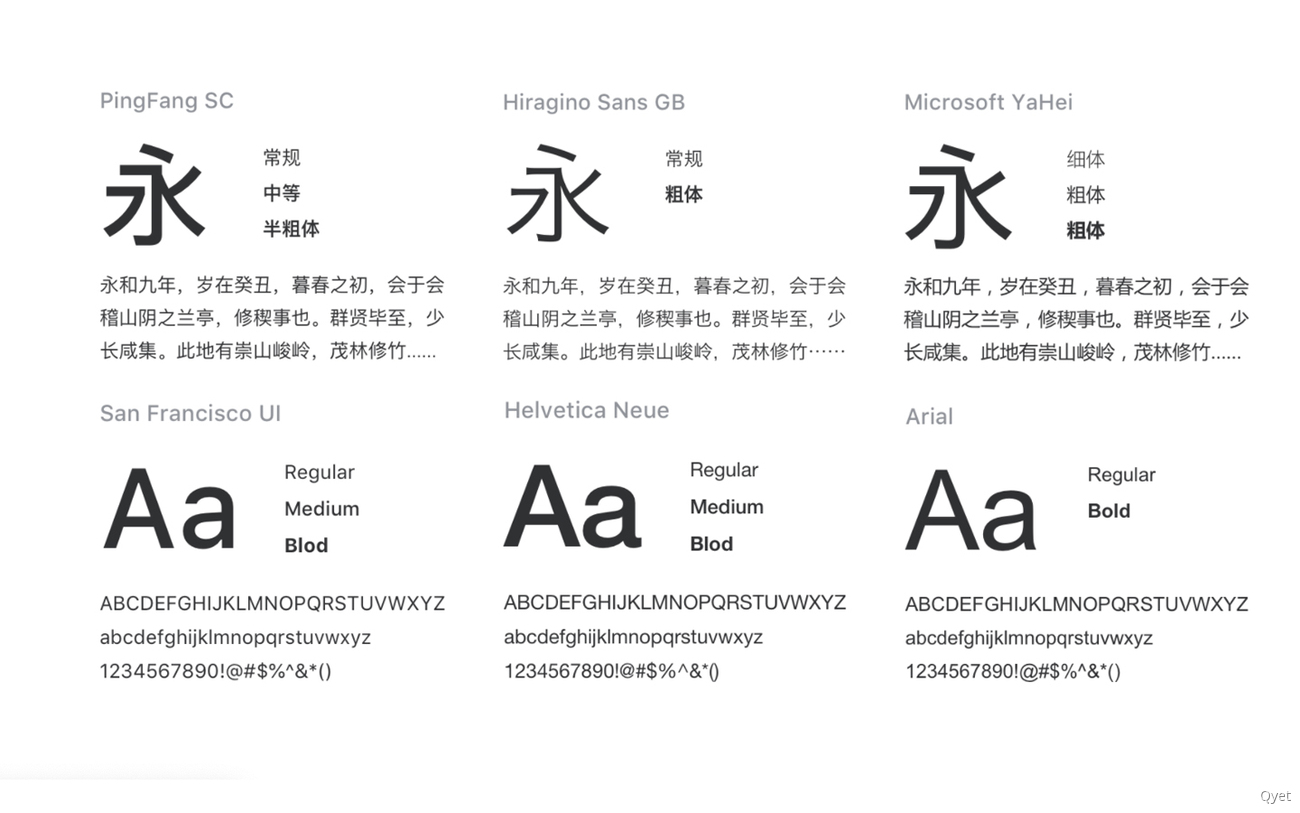
字体家族
优先使用系统默认的界面字体,同时提供了一套利于屏显的备用字体库,来维护在不同平台以及浏览器的显示下,字体始终保持良好的易读性和可读性,体现了友好、稳定和专业的特性。
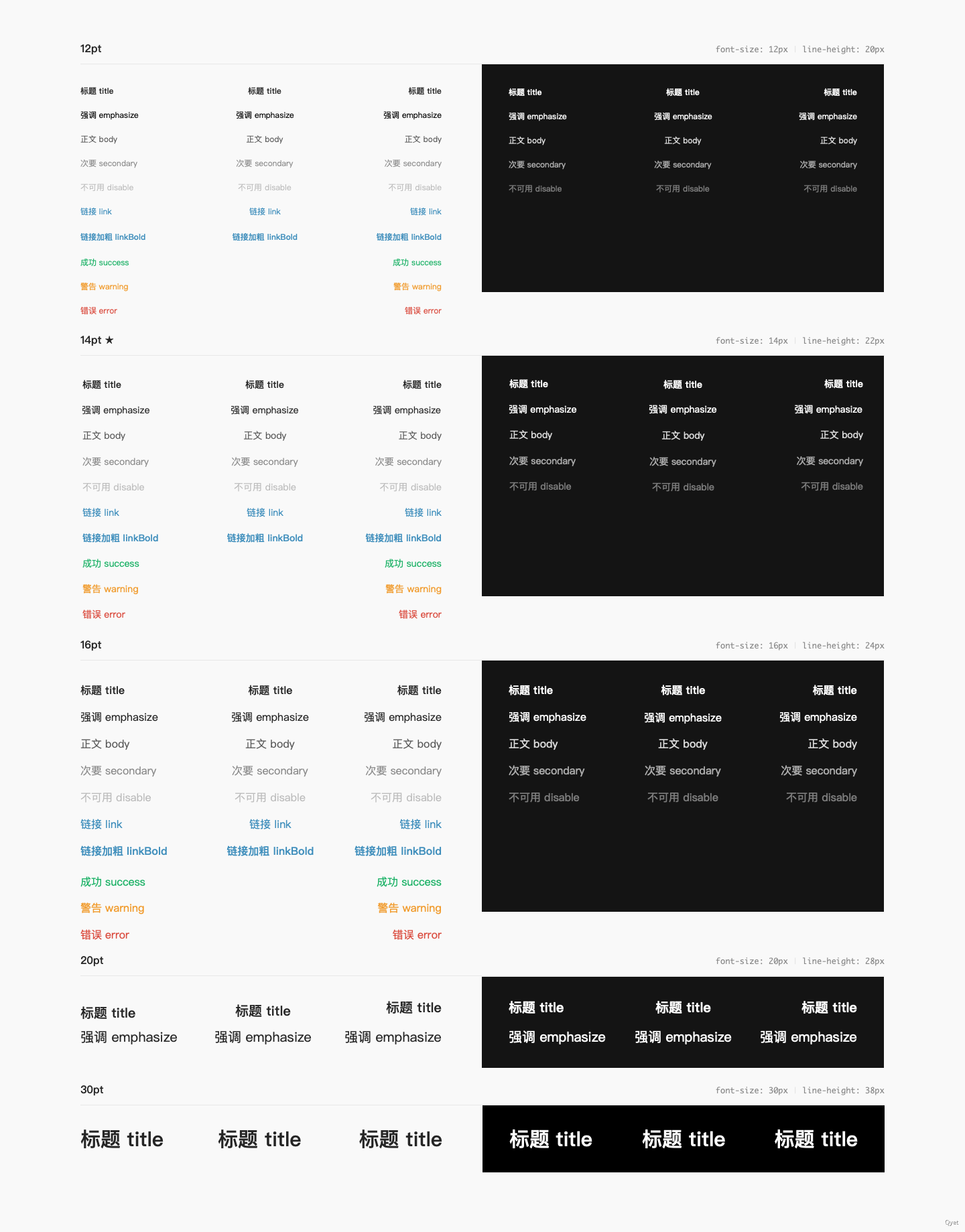
字阶
不同级别的文本内容字体尺寸差别就是字阶,字阶的选择尽量控制在3-5种,对文本信息的层级关系做好把控。
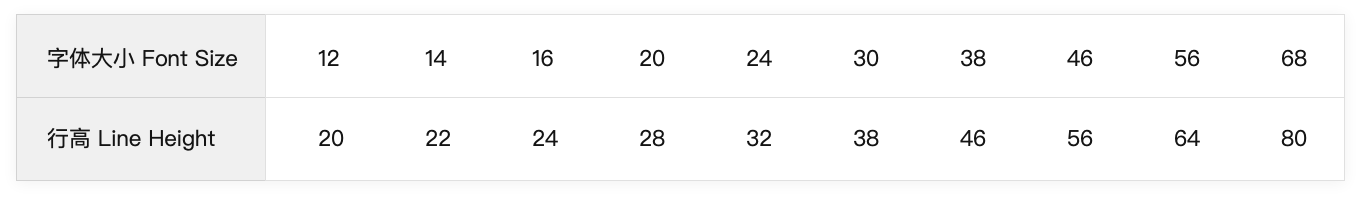
字间距与行高
字间距在特殊环境下根据设计进行调整,例如按钮上的文字,在这里不做详细规定。在文本段落中字间距和行高对长文本的阅读有一定的影响,通常默认为0。根据页面内容及风格调整字间距,建议为0.5且最大不超过1。调整字间距的时候需要对行高进行相应调整,行高可以理解为一个包裹在字体外面的无形的盒子。在这里建议 10 个不同尺寸的字体以及与之相对应的行高(默认字间距)。
字重
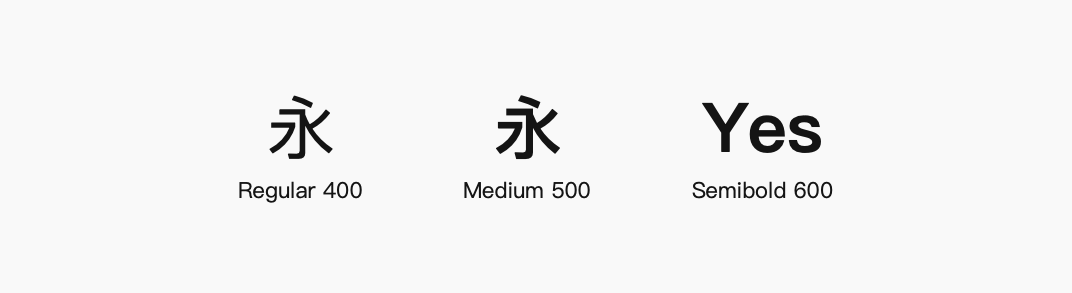
字重的选择同样基于秩序、稳定、克制的原则。多数情况下,只出现 regular(正常) 以及 medium(加粗) 的两种字体重量,分别对应代码中的 400 和 500。在英文字体加粗的情况下会采用 semibold(加重) 的字体重量,对应代码中的 600。
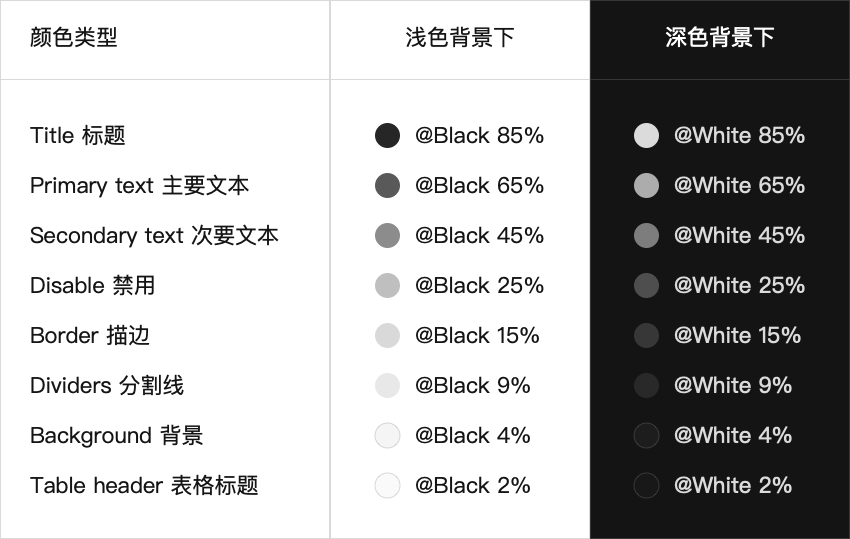
字体颜色
文本颜色如果和背景颜色太接近就会难以阅读。参考了 WCAG 的标准,将文本和背景色之间保持在了 7:1 以上的 AAA 级对比度。