对于前端开发来说,我们平时与浏览器打交道的时间是最多的。可浏览器对前端同学来说更多像一个神秘黑盒子的存在。我们仅仅知道它能做什么,而不知道它是如何做到的。在我面试和接触过的前端开发者中,70% 的前端同学对这部分的知识内容只能达到’一知半解’的程度。
甚至还有一部分同学会质疑这部分知识是否重要:这与我们的工作相关吗,学多了会不会偏移前端工作的方向?
事实上,这个系列课程我们需要了解浏览器中的网络流程, 页面渲染过程,Web 安全理论,这部分浏览器工作原理不但是前端面试的常考知识点,它还会辅助你的实际工作,学习浏览器的内部工作原理和个中缘由,对于我们做性能优化、排查错误都有很大的好处。
单进程浏览器架构
有了之前我们对操作系统、进程、线程的初步认知,今天来了解下浏览器的架构演进。
时间跨度:2007年之前
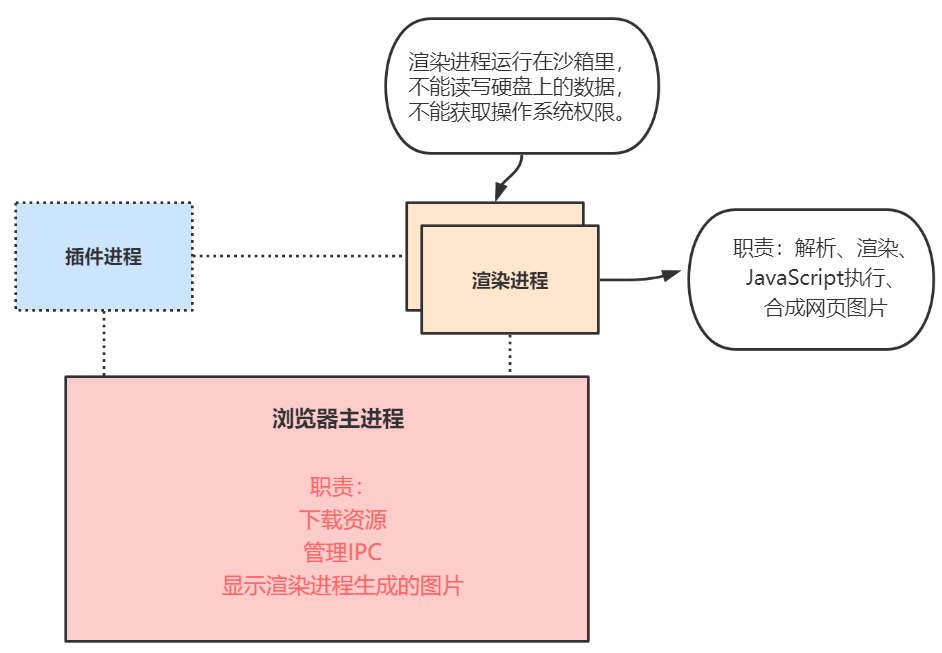
在 2007 年之前,市面上浏览器都是单进程,顾名思义,单进程浏览器是指浏览器的所有功能模块都是运行在同一个进程里,这些模块包含了网络、插件、JavaScript 运行环境、渲染引擎和页面等。
单进程浏览器的架构如下图所示:
我们班上的不知道有没有跟我一样三十多岁的老同年, 如果有你好好回忆下当初我们读书那会去黑网吧上网玩QQ, 玩流星蝴蝶剑的日子。 不知道你有没回忆起那个时候要通过IE浏览器查个什么东西,想死… 不是慢的要死就是卡的要死总是不断的重启浏览器。
好多年后我才明白,原来这是因为浏览器单进程所导致的慢(不流畅),卡(不稳定)的主要原因。
早期浏览器需要借助于插件来实现诸如 Web 视频、Web 游戏等各种强大的功能,但是插件是最容易出问题的模块,并且还运行在浏览器进程之中,所以一个插件的意外崩了会引起整个浏览器的崩溃。
我们打开浏览器不可能只有一个页面吧? 这里查查资料,那里搜搜明星八卦。多页面窗口是一个比较常见的事情。 噩梦来了,所有页面的渲染模块、JavaScript 执行环境以及插件都是运行在同一个页面线程中的,这就意味着同一时刻只能有一个模块可以执行。 如果某个页面加载脚本的时候出现了死循环!!!由于它们公用一套消息循环机制,这也就意味这一个页窗口如果卡死了,整个浏览器的卡死。 你能做的就是重启浏览器。
那个时候我们流行一句话 “没有什么问题是重启解决不了的 如果有那就重启两遍。“
有些事情也是我后面才知道的,为什么那个时候浏览器这么卡, 除了多页面窗口共享一个进程,还有另外一个原因就是内存泄露。当我们页面中存在内存不能完全回收的情况,这会导致使用时间越长,内存占用越高,浏览器会变得越卡。解决办法 “重启”。
如果说重启就能解决的问题那也就算了,但是但单进程的浏览器下安全才是最大的问题。
安全问题主要体现在两方面:
一:恶意的脚本代码
由于是单进程没有对页面线程做隔离,所以脚本代码可以通过一些手段对进程中的公共数据进行读写操作,甚至还能利用浏览器的漏洞来获取系统权限,这些脚本获取系统权限之后也可以对你的电脑做一些恶意的事情,引发一系列的安全问题。
二:不安全的插件
插件可以使用 C/C++ 等代码编写,通过插件可以获取到操作系统的任意资源,当你在页面运行一个插件时也就意味着这个插件能完全操作你的电脑。如果是个恶意插件,那么它就可以释放病毒、窃取你的账号密码,引发安全性问题。
大家来想下如果你是浏览器的设计者,看到了诸多问题你会怎么去改?
首先肯定是安全问题这个是刻不容缓必须要解决的首要问题, 当时的浏览器设计者想到了一个有效的办法。
把脚本代码 跟插件代码都运行在沙箱中,你可以把沙箱看成是操作系统给进程上了一把锁,沙箱里面的程序可以运行,但是不能在你的硬盘上写入任何数据,也不能在敏感位置读取任何数据,例如你的文档和桌面。
我把脚本代码跟插件代码锁在沙箱里面,这样即使我执行了你们里面的恶意程序,你们也无法突破沙箱去获取系统权限。
这防君子不防小人的手段绝了。
那你可能会问了? 为什么在单进程浏览器中不使用沙箱。
如果一个进程使用了安全沙箱之后,该进程对于操作系统的权限就会受到限制,比如不能对一些位置的文件进行读写操作,而这些权限浏览器主进程所需要的,所以安全沙箱是不能应用到浏览器主进程之上的。
所以多进程的浏览器就因此孕育而生。
渲染进程核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页,排版引擎 Blink 和 JavaScript 引擎 V8 都是运行在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建一个渲染进程。出于安全考虑,渲染进程都是运行在沙箱模式下。
由于进程是相互隔离的,所以当一个页面或者插件崩溃时,影响到的仅仅是当前的页面进程或者插件进程,并不会影响到浏览器和其他页面,这就完美地解决了页面或者插件的崩溃会导致整个浏览器崩溃,也就是不稳定的问题。
同样,JavaScript 也是运行在渲染进程中的,所以即使 JavaScript 阻塞了渲染进程,影响到的也只是当前的渲染页面,而并不会影响浏览器和其他页面,因为其他页面的脚本是运行在它们自己的渲染进程中的。所以当我们再在 Chrome 中运行上面那个死循环的脚本时,没有响应的仅仅是当前的页面。
插件进程:主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
最新的 Chrome 浏览器包括:1 个浏览器(Browser)主进程、1 个 GPU 进程、1 个网络(NetWork)进程、多个渲染进程和多个插件进程。
GPU 进程。其实,Chrome 刚开始发布的时候是没有 GPU 进程的。而 GPU 的使用初衷是为了实现 3D CSS 的效果,只是随后网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,这使得 GPU 成为浏览器普遍的需求。最后,Chrome 在其多进程架构上也引入了 GPU 进程。
网络进程。主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为一个单独的进程。
不过凡事都有两面性,虽然多进程模型提升了浏览器的稳定性、流畅性和安全性,但同样不可避免地带来了一些问题:
- 更高的资源占用。因为每个进程都会包含公共基础结构的副本(如 JavaScript 运行环境),这就意味着浏览器会消耗更多的内存资源。
- 更复杂的体系架构。浏览器各模块之间耦合性高、扩展性差等问题,会导致现在的架构已经很难适应新的需求了。
对于上面这两个问题,Chrome 团队一直在寻求一种弹性方案,既可以解决资源占用高的问题,也可以解决复杂的体系架构的问题。
未来面向服务的架构为了解决这些问题,在 2016 年,Chrome 官方团队使用“面向服务的架构”(Services Oriented Architecture,简称 SOA)的思想设计了新的 Chrome 架构。你可以去网上搜索下资料,这里就不过多介绍了。Chrome 最终要把 UI、数据库、文件、设备、网络等模块重构为基础服务,类似操作系统底层服务,下面是 Chrome“面向服务的架构”的进程模型图:
目前 Chrome 正处在老的架构向服务化架构过渡阶段,这将是一个漫长的迭代过程。Chrome 正在逐步构建 Chrome 基础服务(Chrome Foundation Service),如果你认为 Chrome 是“便携式操作系统”,那么 Chrome 基础服务便可以被视为该操作系统的“基础”系统服务层。
同时 Chrome 还提供灵活的弹性架构,在强大性能设备上会以多进程的方式运行基础服务,但是如果在资源受限的设备上(如下图),Chrome 会将很多服务整合到一个进程中,从而节省内存占用。
在资源不足的设备上,将服务合并到浏览器进程中
好了,今天就到这里 本章节我主要是从 Chrome 进程架构的视角,分析了浏览器的进化史。
在开始之前,我们一起看下,Chrome 打开一个页面需要启动多少进程?
通过 Windows 任务管理器查看 Chrome 使用的进程信息的。从图中可以看到,Chrome 启动了 N 个进程,你也许会好奇,只是打开了 1 个页面,为什么要启动这么多进程呢?

