事件(Event)是JavaScript应用跳动的心脏,通过使用JavaScript ,你可以监听特定事件的发生,并规定让某些事件发生以对这些事件做出响应,但我们定位源码分析实现的, 所以需要有一定的基础才能学习当前模块!
事件模型
DOM0级 事件模型
通过JavaScript指定事件处理程序的传统方式。就是将一个函数赋值给一个事件处理程序属性。
DOM2 级事件模型
DOM2级事件定义了两个方法,用于处理指定和删除事件处理程序的操作,addEventListener(event, function, useCapture)和removeEventListener(event, function, useCapture),所有的DOM节点中都包含这两个方法,它们都接收3个参数。
- 事件名称
- 事件处理程序的函数
- 布尔值,true代表在捕获阶段调用事件处理程序,false表示在冒泡阶段调用事件处理程序,默认为false。
事件捕获 & 事件冒泡 & 事件委托
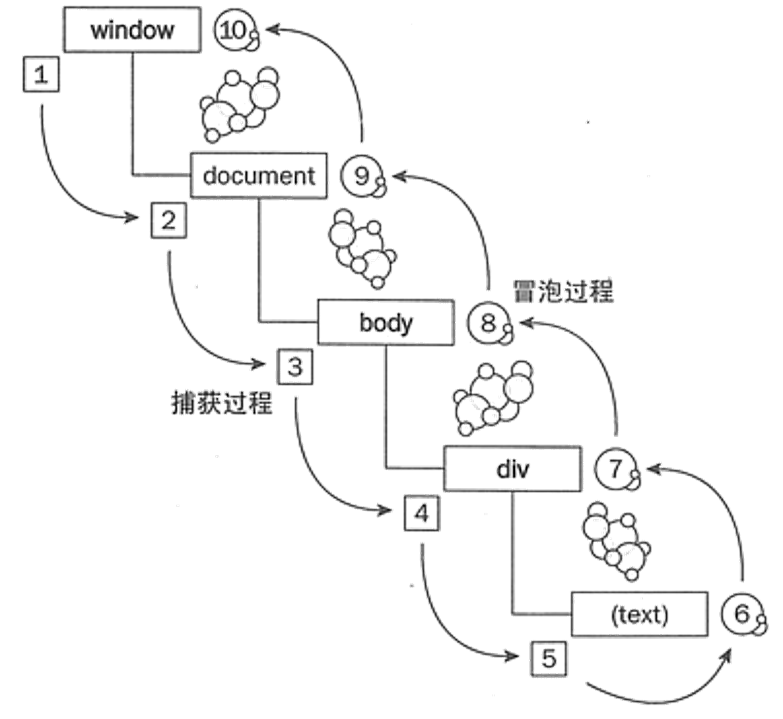
事件冒泡和事件捕获分别由网景公式和微软公司提出,DOM2级事件规定的事件流包含3个阶段,事件捕获阶段、处于目标阶段、事件冒泡阶段。首先发生的事件捕获为截获事件提供机会,然后是实际的目标接收事件,最后一个阶段是事件冒泡阶段,可以在这个阶段对事件做出响应。
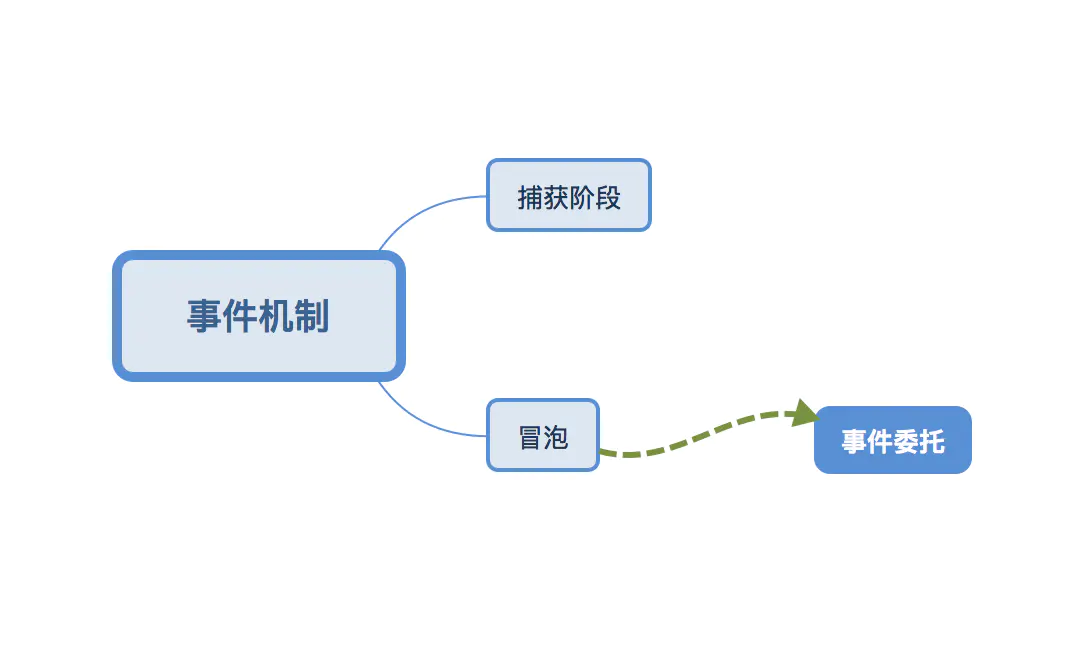
注:事件委托是利用冒泡阶段的运行机制来实现的。

捕获、冒泡、事件委托关系图
事件捕获
事件的第一个阶段是捕获阶段。事件从文档的根节点流向目标对象节点。途中经过各个层次的DOM节点,并在各节点上触发捕获事件,直到到达事件的目标节点。捕获阶段的主要任务是建立传播路径,在冒泡阶段,事件会通过这个路径回溯到文档跟节点。
目标阶段
当事件到达目标节点的,事件就进入了目标阶段。事件在目标节点上被触发,然后会逆向回流,直到传播至最外层的文档节点。
事件冒泡
事件在目标元素上触发后,并不在这个元素上终止。它会随着DOM树一层层向上冒泡,回溯到根节点。 冒泡过程非常有用。它将我们从对特定元素的事件监听中释放出来,如果没有事件冒泡,我们需要监听很多不同的元素来确保捕获到想要的事件。
事件委托
在传统的事件处理中,你按照需要为每一个元素添加或者是删除事件处理器。但是,如果页面上有几个百元素需要绑定(假设)。此时问题就显现出来了。大量的事件绑定,性能消耗,而且还需要解绑(IE会泄漏)、后期生成HTML会没有事件绑定,需要重新绑定、语法过于繁杂。JavaScript事件委托可以把事件处理器添加到一个父元素上,这样就避免了把事件处理器添加到多个子元素上。
事件委托它是怎么运作的呢?**
事件代理用到了两个JavaSciprt事件特性:事件冒泡以及目标元素。当一个元素上的事件被触发的时候,同样的事件将会在那个元素的所有祖先元素中被触发。这一过程被称为事件冒泡;使用事件代理,我们可以把事件处理器添加到一个元素上,等待一个事件从它的子级元素里冒泡上来,并且可以得知这个事件是从哪个元素开始的。
阻止冒泡
e.stopPropagation() stopPropagation是事件对象(Event)的一个方法,作用是阻止目标元素的冒泡事件,但是不会阻止默认行为。
为什么要阻止事件冒泡?
有种可能是,某个DOM节点绑定了某事件监听器,本来是想当该DOM节点触发事件,才会执行回调函数。结果是该节点的某后代节点触发某事件,由于事件冒泡,该DOM节点事件也会触发,执行了回调函数,这样就违背了最初的本意了。
这里需要注意的是,我们无法在事件捕获阶段阻止事件冒泡,因为捕获是从根节点向目标节点触发,而冒泡是从目标节点向根节点触发。
取消默认事件
e.preventDefault() preventDefault它也是事件对象的一个方法,作用是取消一个目标元素的默认行为,既然说是默认行为,当然只有它有默认行为才能被取消,如果元素本身无默认行为,调用无效。
jQuery 事件 on() 方法
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
语法:
$( selector ).on( event, childSelector, data, function );
> event 必需。规定要从被选元素添加的一个或多个事件或命名空间。> childSelector 可选。规定只能添加到指定的子元素上的事件处理程序。 data 可选。规定传递到函数的额外数据。 function 可选。规定当事件发生时运行的函数。
jQuery事件处理机制解决了哪些问题?
- 不同浏览器下的事件兼容
- 一个事件类型添加多个事件函数,一次添加多个事件类型的处理函数
- 简洁的定义方式
- 允许自定义事件
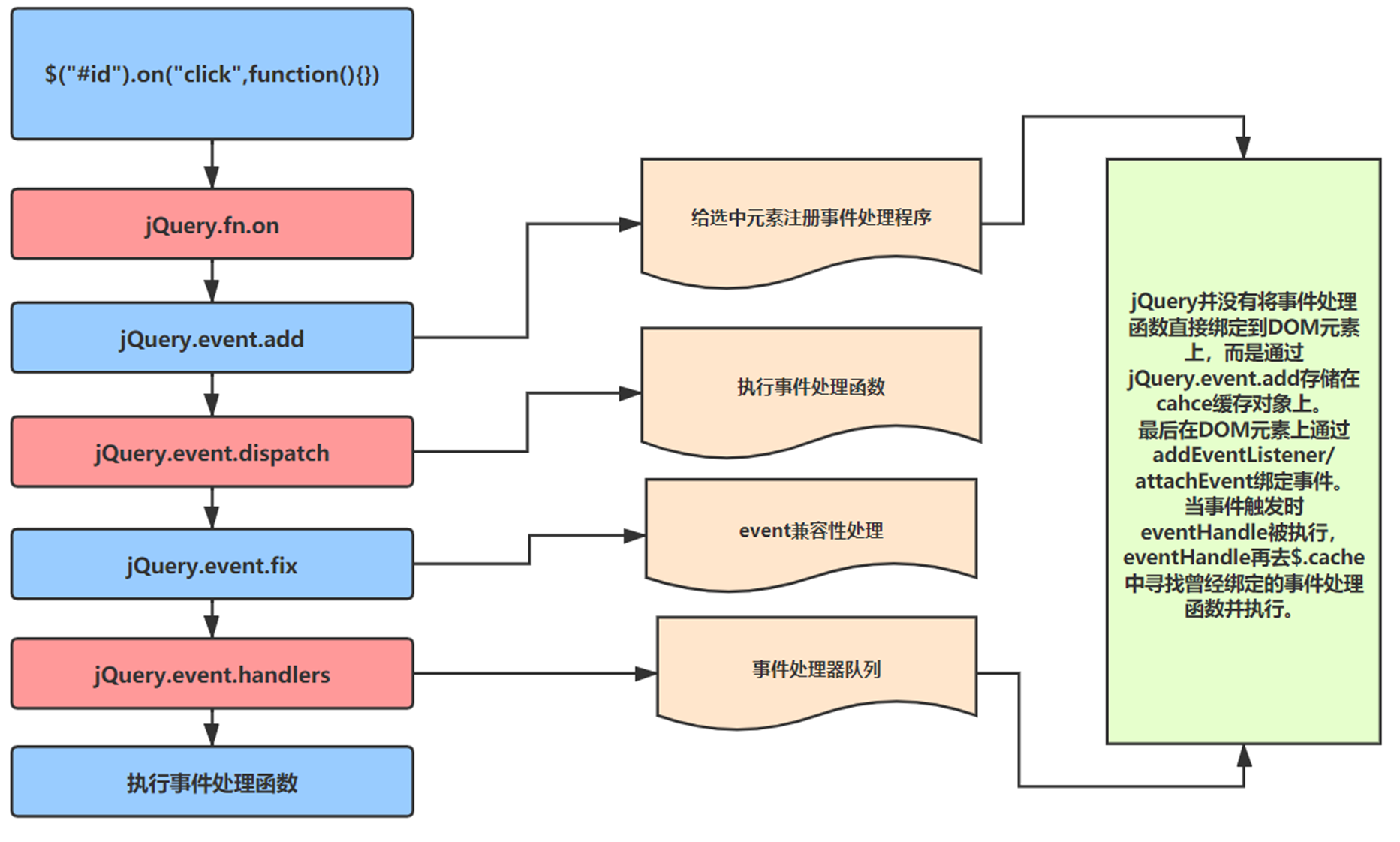
jQuery事件原型设计