1.打开src/app.jsx,我们之前在app.jsx中做了用户信息的全局初始化,即在getInitialState方法中调用后台接口获取用户数据,并return出去,getInitialState()方法返回的数据最后会被默认注入到一个 namespace 为 @@initialState 的 model 中。可以通过 useModel 这个 hook 来消费它,我们把全局初始数据章节中用来消费getInitialState()方法中返回的数据示例代码再过一下,加深理解
import React from 'react';import { useModel } from 'umi';import { Spin } from 'antd';export default () => {const { initialState, loading, refresh, setInitialState } = useModel('@@initialState');if (loading) {return <Spin />;}return <div>{initialState.userName}</div>;};
在任何组件中我们可以用useModel(‘@@initialState’)拿getInitialState()中return的数据,
上面的示例取出了initialState.userName
const { initialState, loading, refresh, setInitialState } = useModel('@@initialState');
2.菜单数据的处理跟用户信息的处理类似,我们先导入service文件中的getCurrentUserMenus方法
import { getCurrentUserMenus } from './services/ant-design-pro/menu';
3.在getInitialState() 中fetchUserInfo函数后面,定义获取菜单数据的函数fetchUserMenus,代码如下
const fetchUserMenus = async () => {try {const menuData = await getCurrentUserMenus();return menuData;} catch (error) {history.push(loginPath);}return undefined;};
fetchUserMenus就是调用getCurrentUserMenus()拿到转换好的菜单数据,并return 出去。
4.跟fetchUserInfo一样,把fetchUserMenus一样return 出去,必须是登录成功获取到token以后,才能获取菜单信息,增加一个本地token的判断,修改完毕后,完整的getInitialState代码如下
export async function getInitialState() {const fetchUserInfo = async () => {try {const msg = await queryCurrentUser();return msg.user;} catch (error) {history.push(loginPath);}return undefined;};const fetchUserMenus = async () => {try {const menuData = await getCurrentUserMenus();return menuData;} catch (error) {history.push(loginPath);}return undefined;};if (history.location.pathname !== loginPath) {const token = localStorage.getItem('access_token');if (!token) {history.push(loginPath);return {fetchUserInfo,fetchUserMenus,menuData: [],settings: {},};}const currentUser = await fetchUserInfo();const menuData = await fetchUserMenus();return {fetchUserInfo,fetchUserMenus,currentUser,menuData,settings: {},};}return {fetchUserInfo,fetchUserMenus,menuData: [],settings: {},};}
5.然后在src/app.jsx中的layout中我们就可以直接使用menuData的数据
export const layout = ({ initialState }) => {...initialState?.settings,}
在…initialState?.settings,前加一行代码,
menuDataRender: () =>{ return initialState?.menuData },登录以后,就可以看到菜单数据了
export const layout = ({ initialState }) => {menuDataRender: () =>{return initialState?.menuData},...initialState?.settings,}
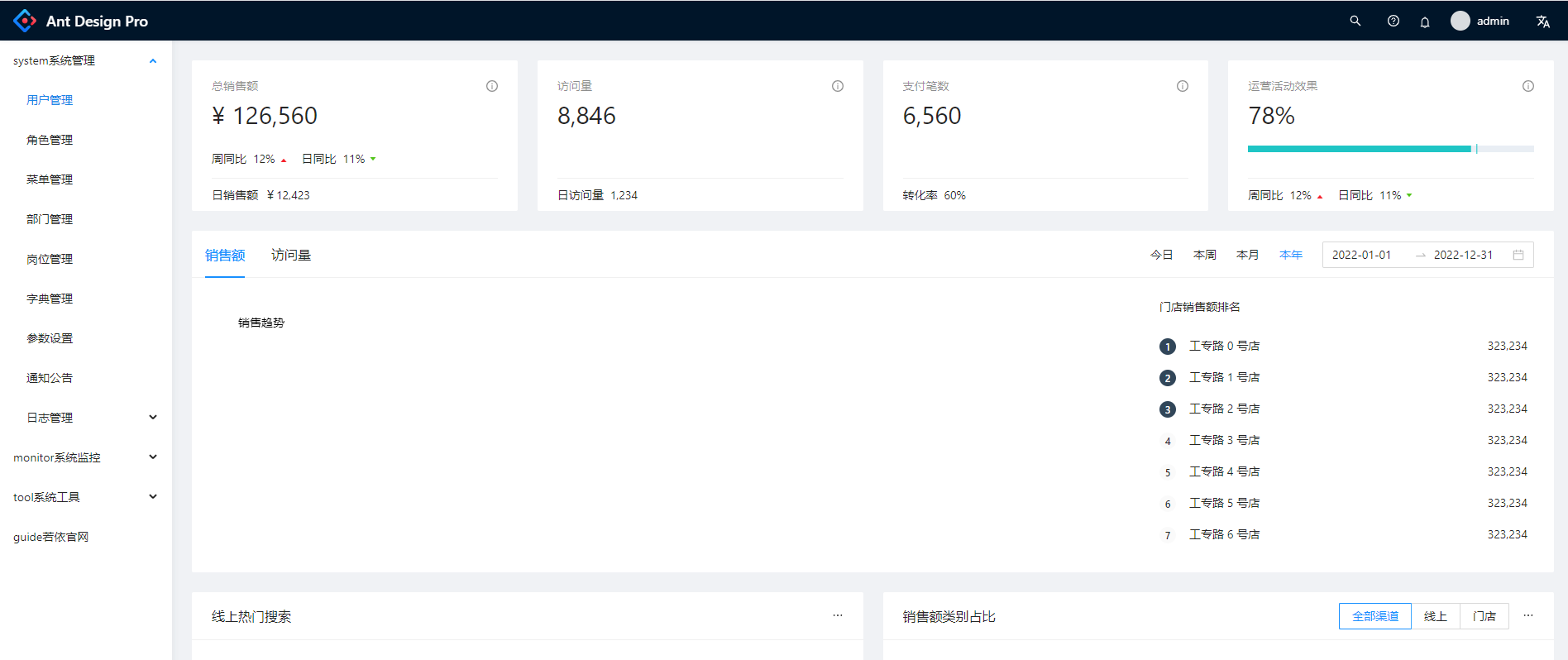
6.登录后,原来的config/config.js中的菜单不会出现了,数据库中的菜单树会展现出来,如下图所示:
7.这里有个菜单的图标问题,我们拿到的菜单图标显示的都是字符串,没有正常显示图标,这里我们在下一节进行完善

