1.登录改成用后台登录以后,我们参照查询表格的页面代码,基于若依的登录日志表-sys_logininfor来实现单表数据的增删改查效果。(登录日志的数据后台较多,可以方便实现分页效果,原本采用通知表,表数据太少,分页效果不好展现)
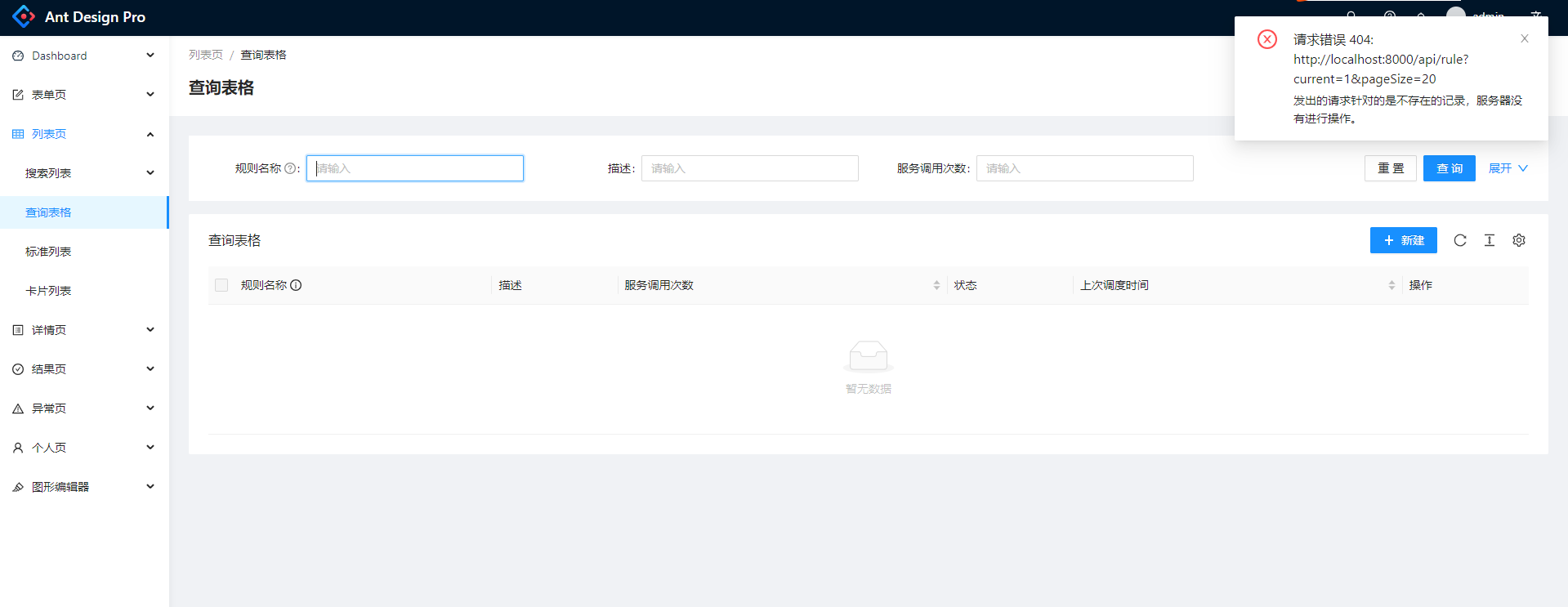
2.由于没有使用Mock数据,改用了后台数据,点击列表页->查询表格菜单后,会报一个404请求的错,我们参照查询表格,来做一个新的登录日志菜单
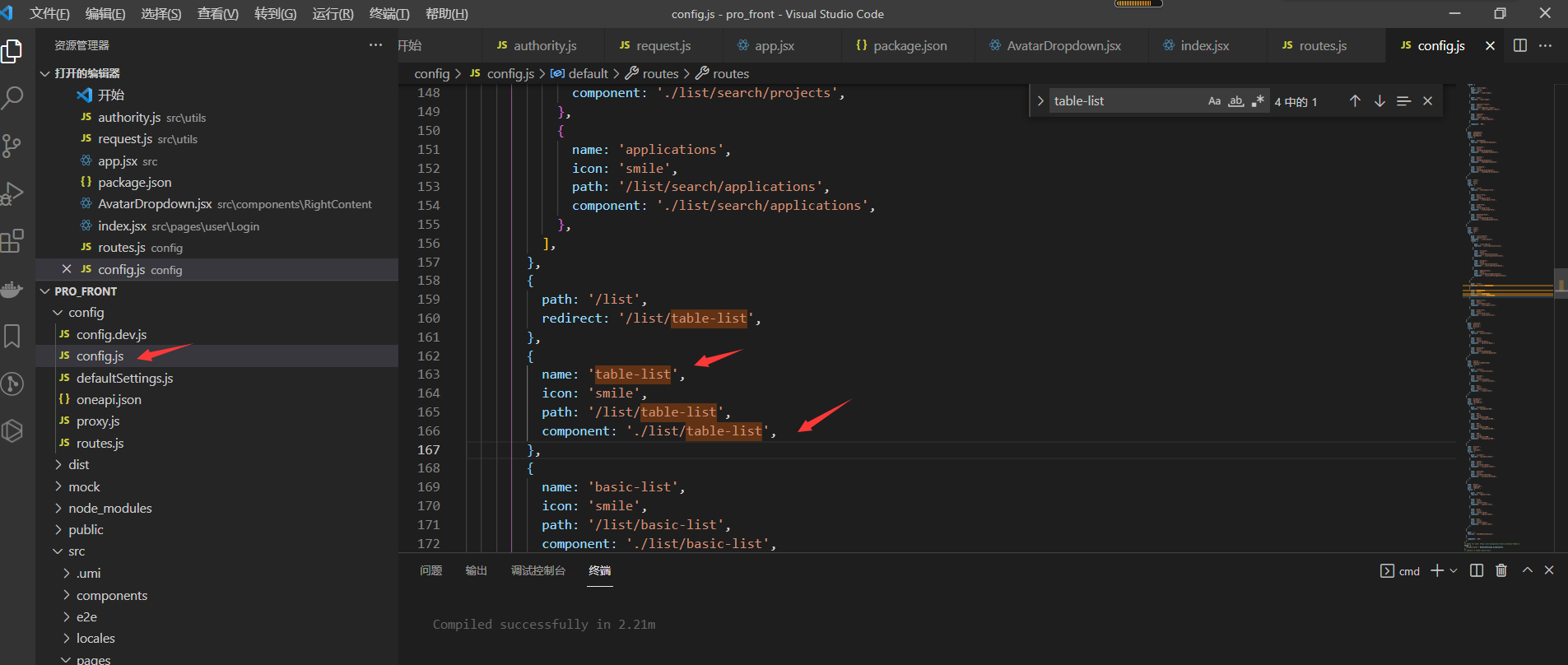
3.在浏览器中先根据查询表格的访问地址/list/table-list,到默认路由配置文件/config/config.js 中找到组件所在代码位置
4.根据config.js中的 component: ‘./list/table-list’,我们可以确定查询表格核心组件的的代码在src/pages/table-list/index.jsx 
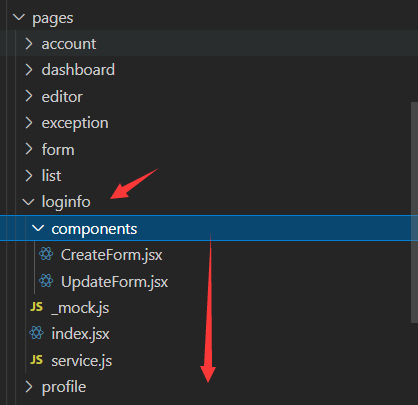
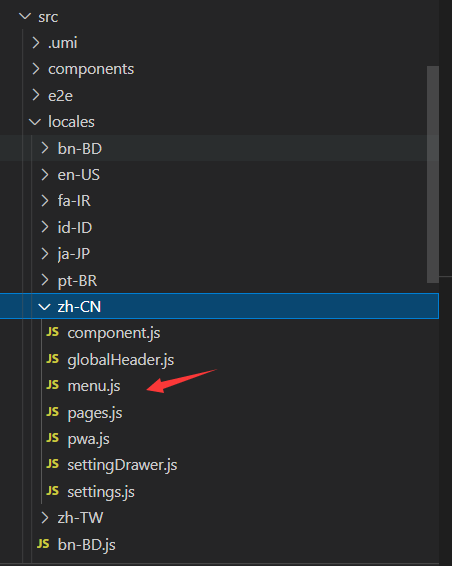
5.我们仿造查询表格,在pages目录下先建一个单独的文件夹loginfo(登录日志),然后先把table-list下的所有文件先一股脑拷贝到loginfo里面如下图:
6.如果先不管登录日志具体代码实现,要想先看效果,我们先改下菜单配置,就在查询表格菜单下面增加一个登录日志的菜单吧,菜单我们在src/config/config.js中加,把table-list这段复制一下,拷贝到下面,做一些修改,改后如下:
{name: 'table-list',icon: 'smile',path: '/list/table-list',component: './list/table-list',},{name: 'loginfor',icon: 'smile',path: '/list/loginfo',component: './loginfo',},
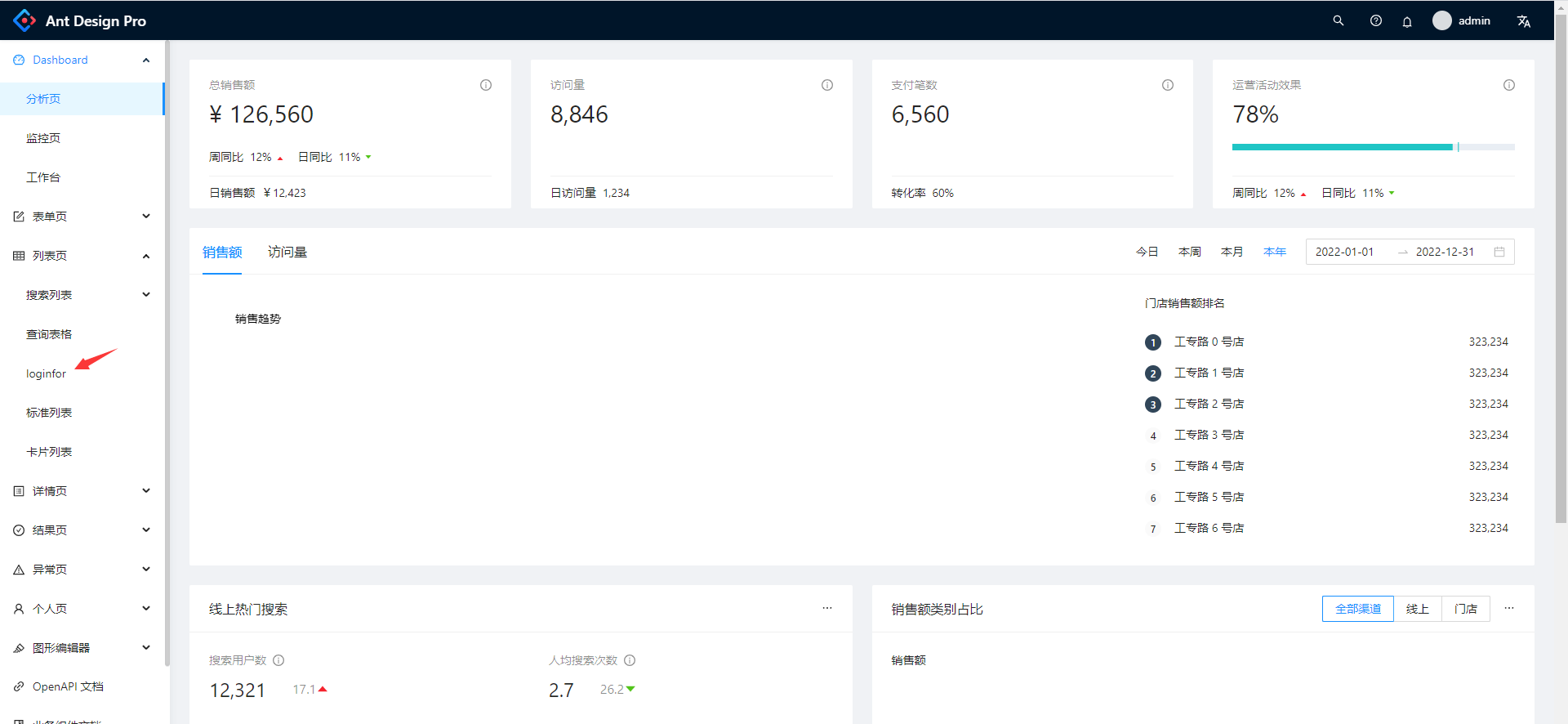
7.改完以后,等前台编译完,无需重启,我们刷新下首页,出现了loginfo菜单,点开loginfo菜单,效果跟查询表格一模一样。
8.英文菜单不太好看,下一步先把菜单名改成中文,需要按照国际化配置要求做调整,打开src/locales/zh-CN/menu.js文件,找到查询表格的中文配置如下: ‘menu.list.table-list’: ‘查询表格’,
参照查询表格的配置,在查询表格下面添加一行,’menu.list.loginfo’: ‘登录日志’,保存,等编译后重新刷新主页
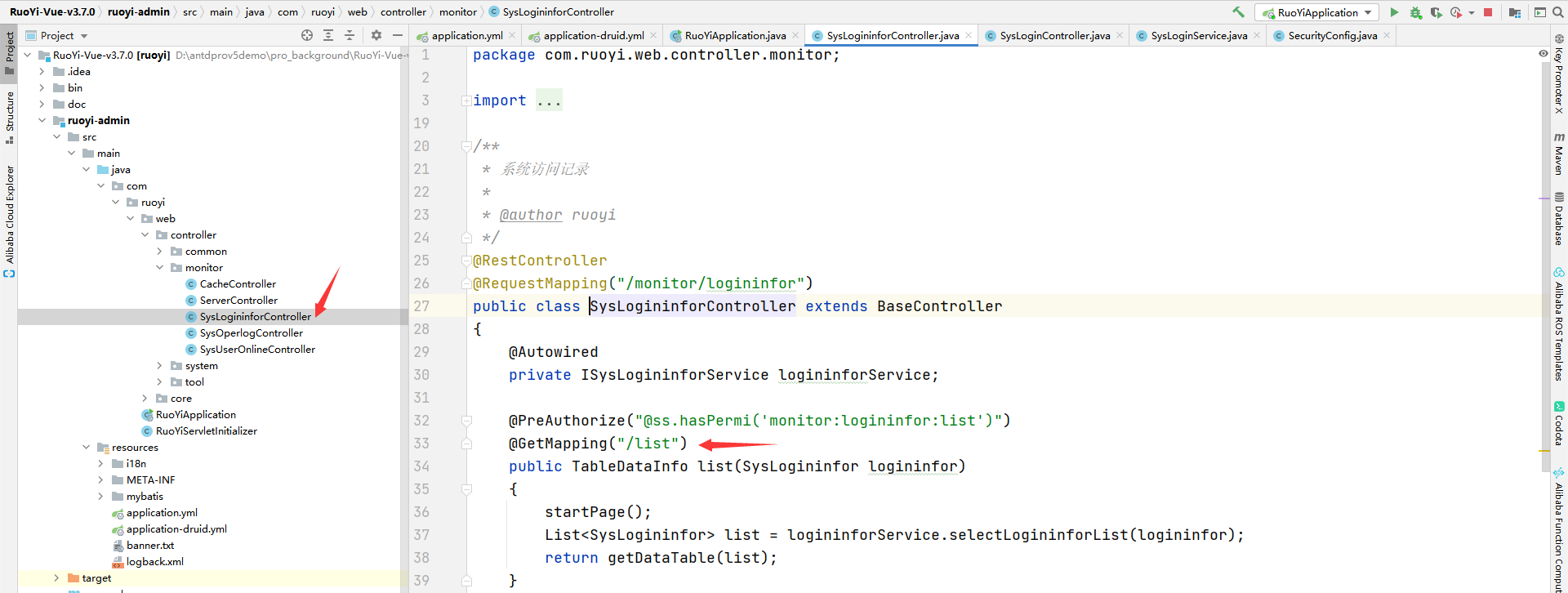
9.下一步开始从后台取登录日志的数据,找到若依后台登录日志列表方法代码,先改下若依后台的代码,注释掉鉴权的注解,把@PreAuthorize(“@ss.hasPermi(‘monitor:logininfor:list’)”)这行注释掉,保存,然后重启下后台
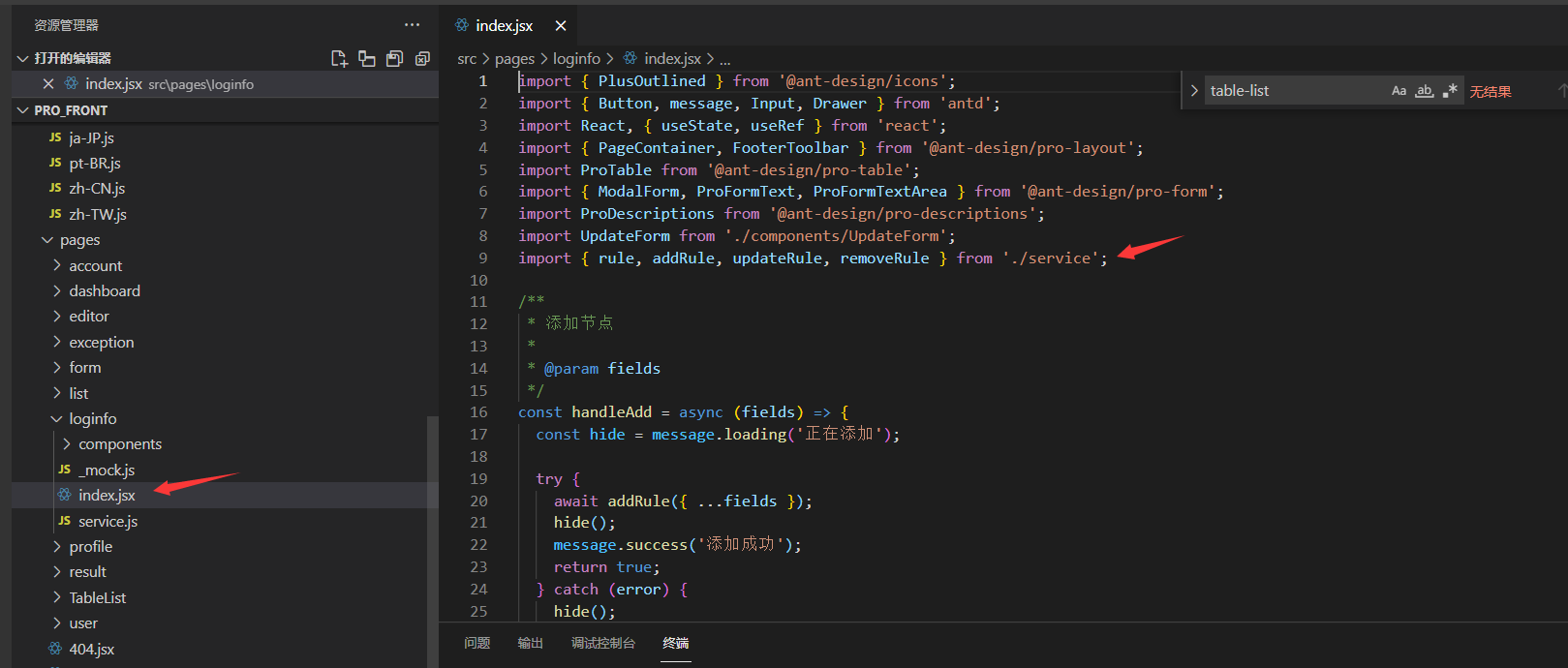
10.下一步先改调用后台接口访问地址,打开src/pages/loginfo/index.jsx,可以发现,调用后台接口的代码都在./service文件里面
11.打开src/pages/loginfo/service.js,先修改分页取后台接口数据的方法export async function rule(params, options) ,由于我们已经封装了网络请求方法,自动加入了登录以后的jwt token验证,此处我们只要改方法名和后台接口请求地址接口,方法名改为loginfo,改后代码如下:
export async function loginfo(params, options) {return request('/api/monitor/logininfor/list', {method: 'GET',params: { ...params },...(options || {}),});}
12.回到src/pages/loginfo/index.jsx,引入的列表方法名已被改成loginfo,我们在index.jsx也改成loginfo
import { rule, addRule, updateRule, removeRule } from './service';
改成
import { loginfo, addRule, updateRule, removeRule } from './service';
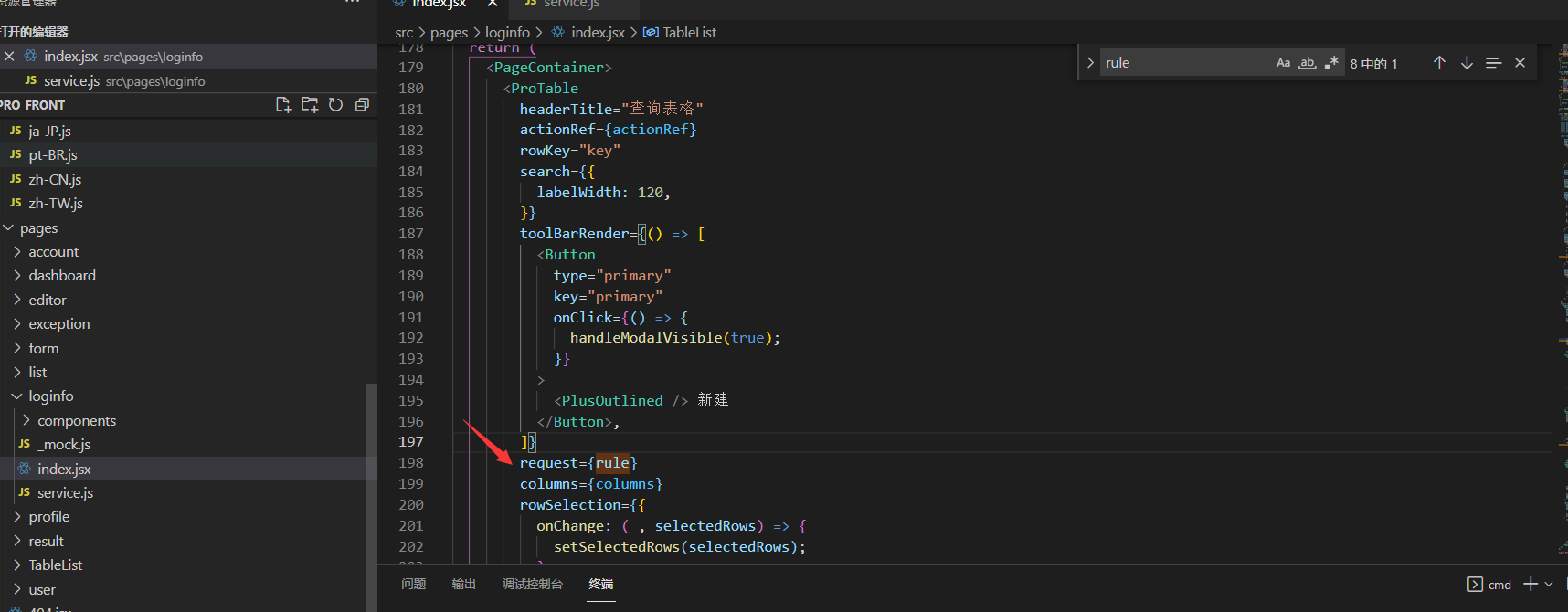
13.找到Antd ProTable组件调用后台列表的方法,request={rule},在198行
改成以下代码:
request={(params) =>loginfo({ ...params }).then((res) => {const result = {data: res.rows,total: res.total,success: true,};return result;})}
该方法会调用loginfo方法将查询参数发送给后台接口,后台接口执行查询后会返回结果,由于若依后台返回的数据结果跟前台组件的规范不一致,所以拿到数据后要按前台的ProTable的规范做个转换
const result = {data: res.rows,total: res.total,success: true,};
data代表数据列表,total:表中数据记录总数,用于分页。
14.找到columns[],表头数组的定义位置,在86行,将原columns[]数组全部替换,替换后的代码如下:
const columns = [{title: '序号',dataIndex: 'infoId',valueType: 'text',hideInSearch: true,},{title: '用户账号',dataIndex: 'userName',valueType: 'text',},{title: '登录IP地址',dataIndex: 'ipaddr',valueType: 'text',},{title: '登录地点',dataIndex: 'loginLocation',valueType: 'text',hideInSearch: true,},{title: '浏览器类型',dataIndex: 'browser',valueType: 'text',hideInSearch: true,},{title: '操作系统',dataIndex: 'os',valueType: 'text',hideInSearch: true,},{title: '登录状态',dataIndex: 'status',valueType: 'select',valueEnum: {0: {text: '成功',},1: {text: '失败',},},hideInSearch: true,},{title: '提示消息',dataIndex: 'msg',valueType: 'text',hideInSearch: true,},{title: '访问时间',dataIndex: 'loginTime',valueType: 'dateRange',render: (_, record) => <span>{record.loginTime}</span>,search: {transform: (value) => {return {'params[beginTime]': value[0],'params[endTime]': value[1],};},},},{title: '操作',dataIndex: 'option',valueType: 'option',render: (_, record) => [<akey="config"onClick={() => {handleUpdateModalVisible(true);setCurrentRow(record);}}>修改</a>,<aonClick={() => {setCurrentRow(record);setShowDetail(true);}}>查看</a>],},];
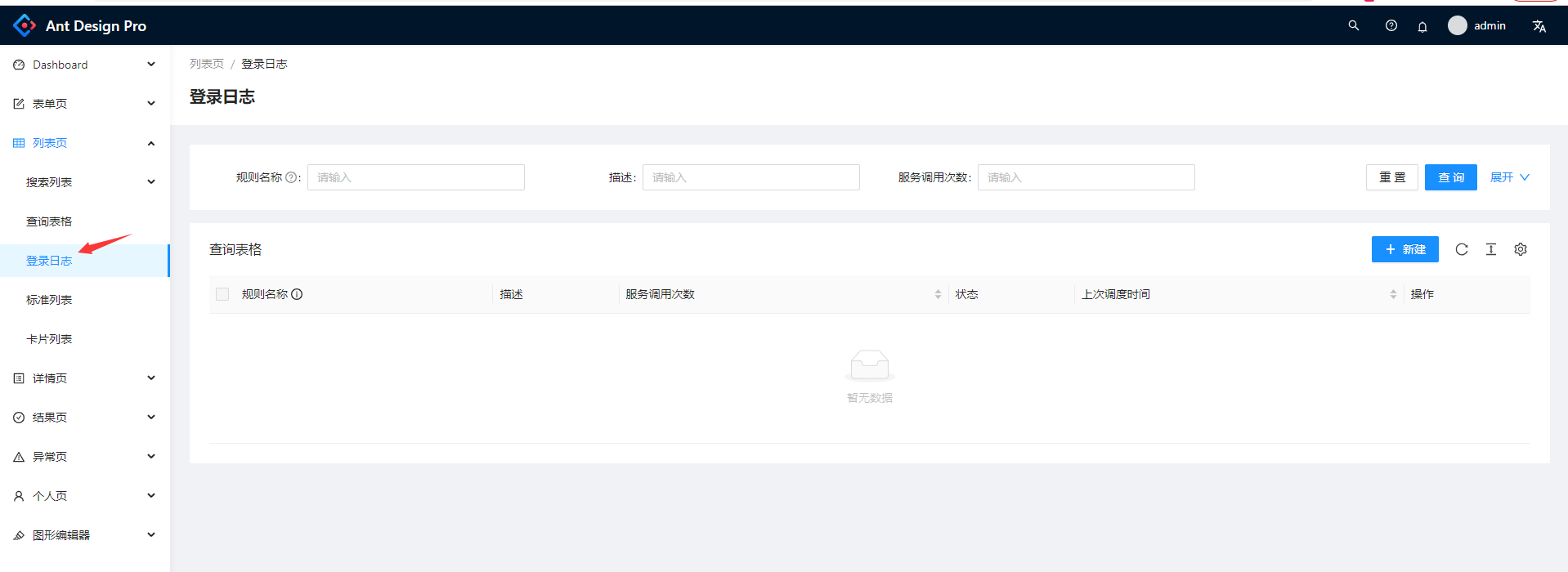
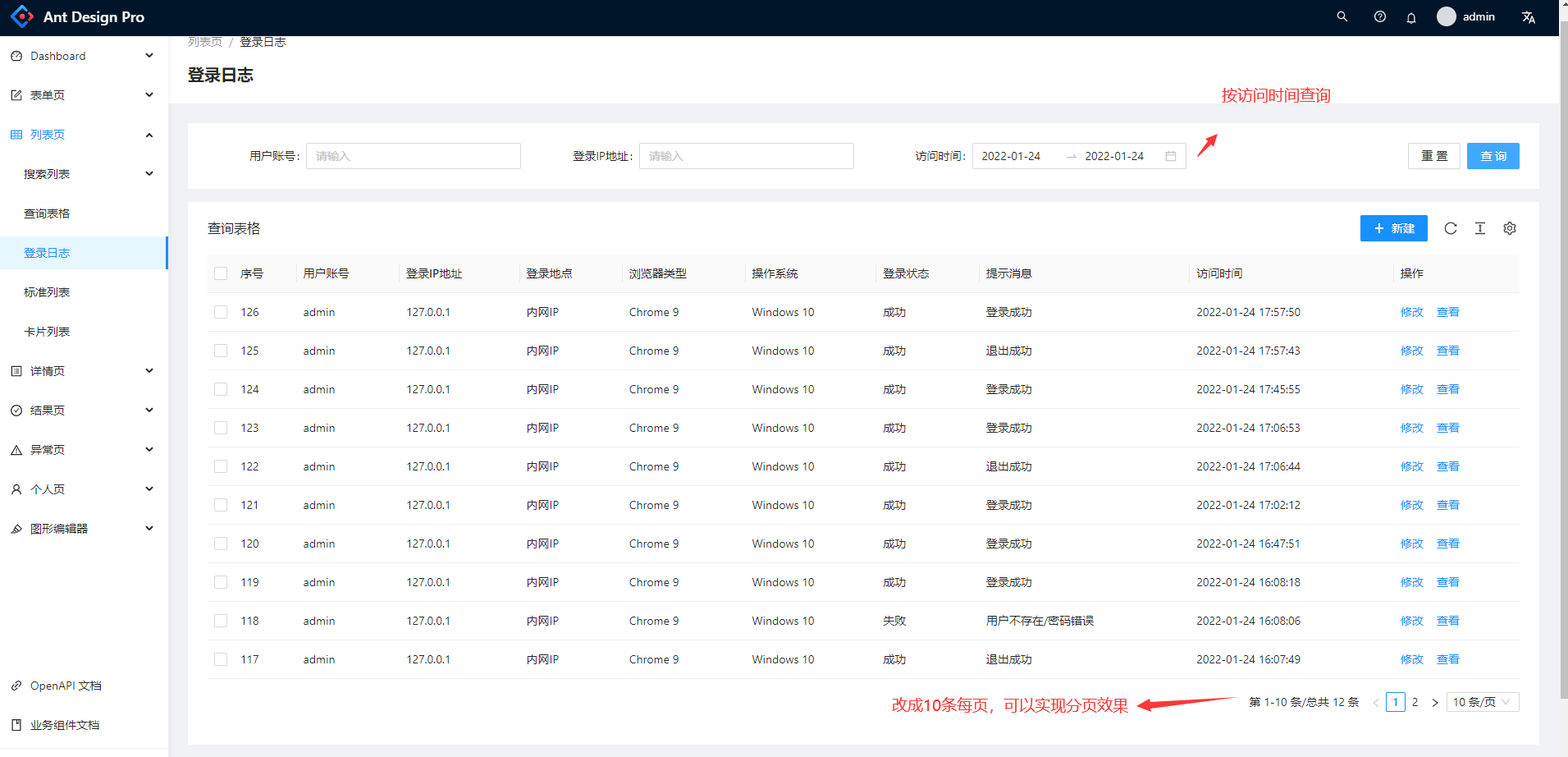
15.保存代码,等编译重新刷新,访问登录日志页,此时列表数据已可以分页展现,表格上方也有查询条件,可以根据条件查询数据,默认数据是20条一页。
16.表格列表展现还有些小问题,如默认数据20条一页太多,想改成10页一条,序号列不是按记录的顺序递增,等等,我们在下一节来完善,protable的基本使用参考官网:
https://procomponents.ant.design/components/table?current=1&pageSize=5

