1.用vscode打开pro_front文件夹
2.在文件夹config目录下找到proxy.js

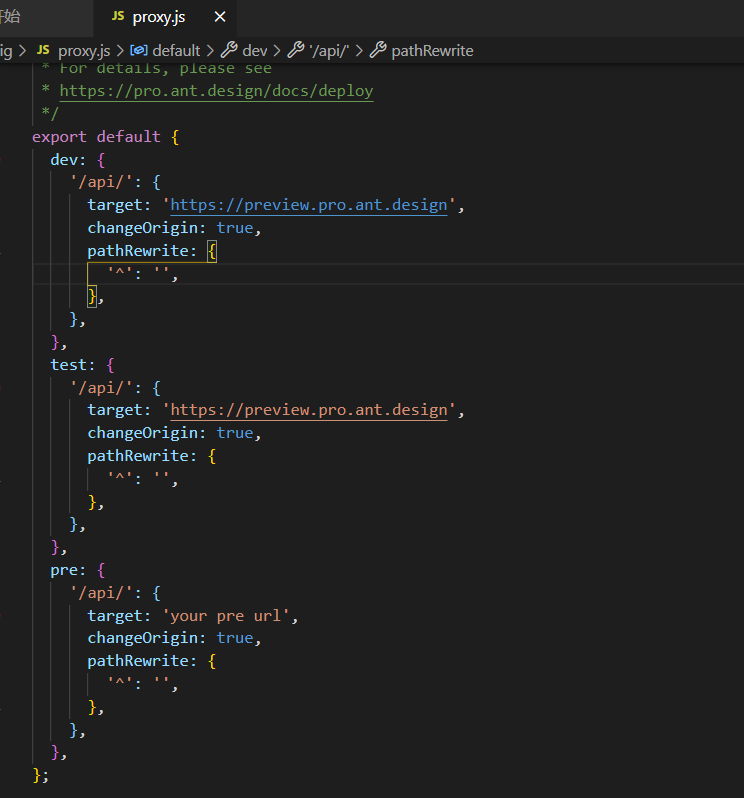
3.默认proxy.js中的配置如下图所示
4.整个文件替换成以下代码
export default {dev: {'/api/': {target: 'http://localhost:8080',changeOrigin: true,pathRewrite: { '^/api': '' },},'/profile/avatar/' : {target: 'http://localhost:8080',changeOrigin: true,}},test: {'/api/': {target: 'http://localhost:8080',changeOrigin: true,pathRewrite: { '^': '' },},},pre: {'/api/': {target: 'your pre url',changeOrigin: true,pathRewrite: { '^': '' },},},};
5.这里配置的主要作用是代理前台的网络请求可以解决跨域的问题,即在开发环境的情况下,前台请求
/api/login,实际上请求的是后台的http://localhost:8080/login,及上一节中所讲的后台登录地址。(具体端口号以个人实际后台配置的端口号为准,此处为8080)

