原文链接:https://zhuanlan.zhihu.com/p/102935035
前言
嗨,各位木友们好呀,我是小木。
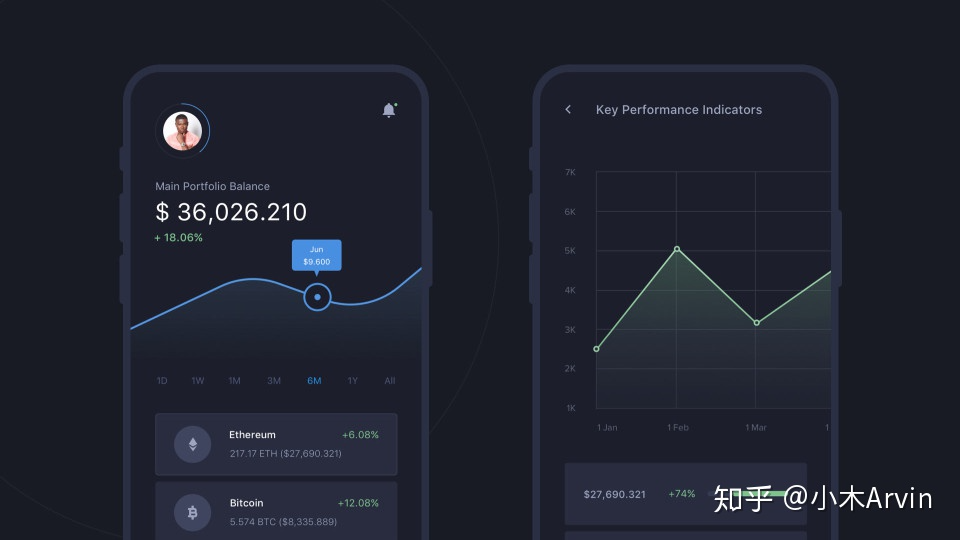
最近我在Behance上看到了这么一张超级帅气的图表: 
而且这种图表不仅帅,它还会自己动!
▼
作品的介绍页里显示,这些动态图表的制作至少用到了【Ps+Ai+Ae】这三款软件…
抱着“有没有这么吊”的疑问,我先是上淘宝询问了一圈,发现基本没有能做这个图的…
接着我又问了一个留着过期长发的资深设计师朋友,结果他一开口就是1000块/张,3张起做…
看着我还没买到手的三十斤重的纯金劳力士,我笑了笑…仿佛闻到了发财的气息…
因为…做这种图压根儿不需要用到什么Ps+Ai+Ae全家桶,你只需要用到PPT里的一个比较冷门的功能——【组合图表】!
▼

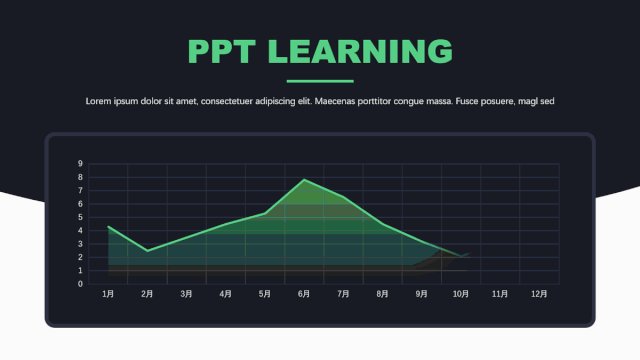
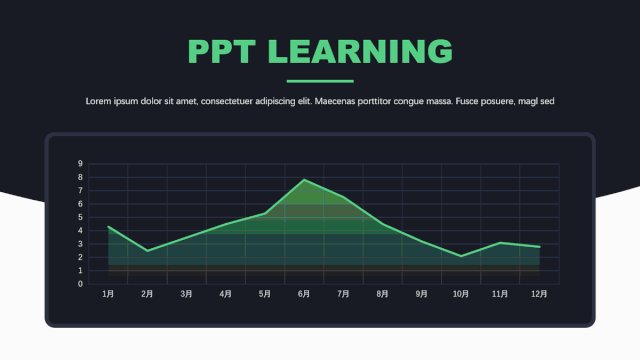
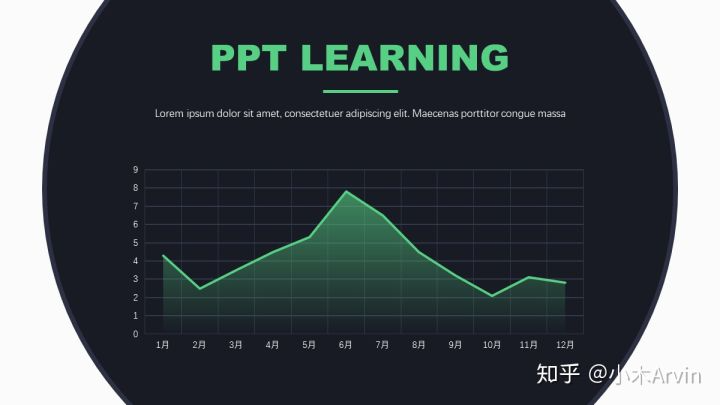
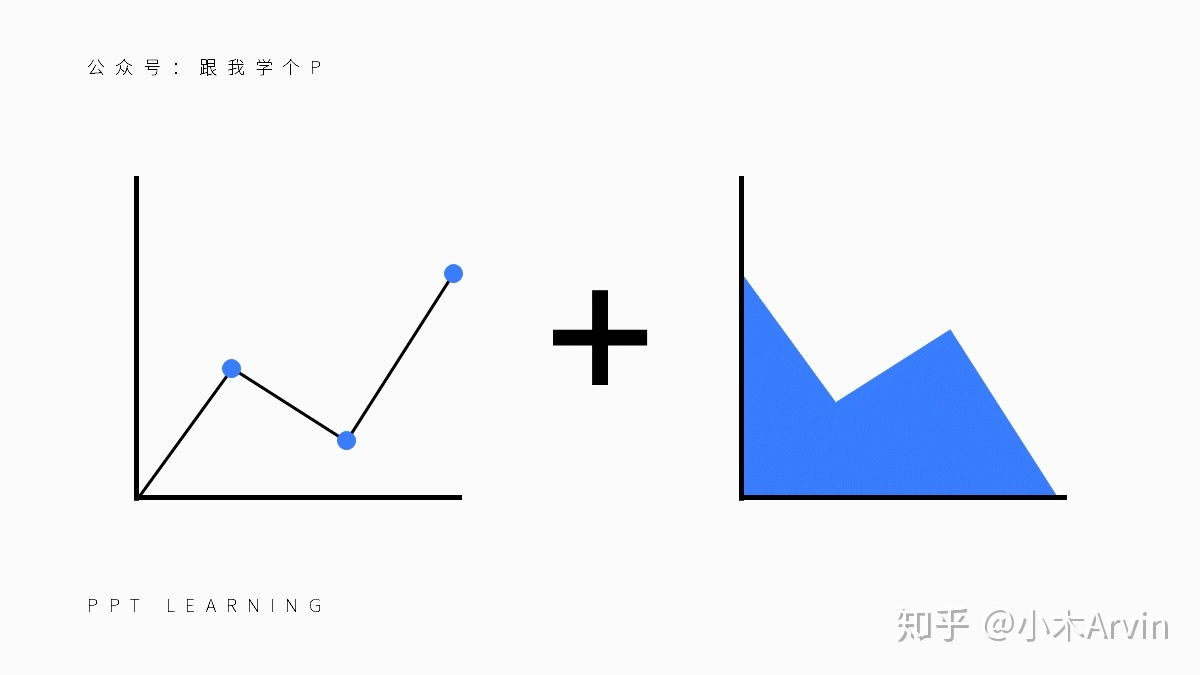
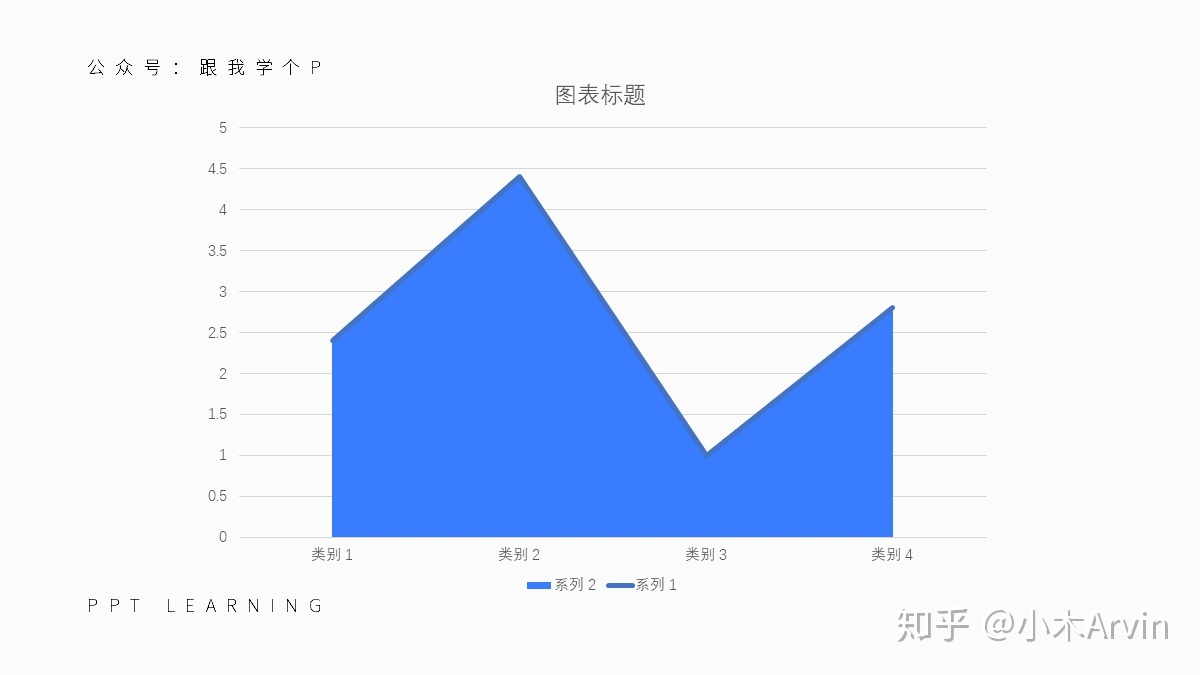
(PPT仿作)在PPT的组合图表中,你只需要将“折线图”跟“面积图”组合在一起就能做出以上效果:
是的,制作原理就是这么简单且枯燥!
详细的暴富步骤如下。
1)插入图表
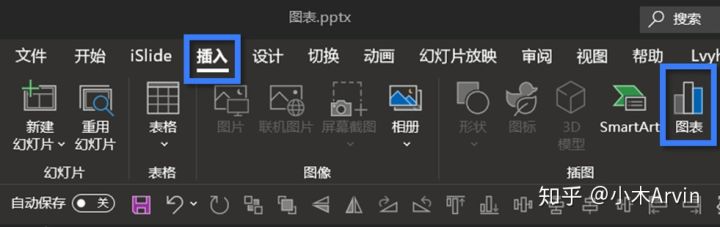
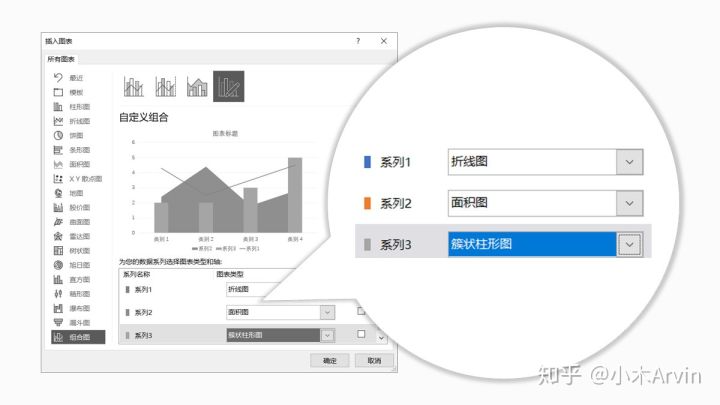
【插入】-【图表】-【组合图表】,你就能找到这个价值1000块的组合图表:

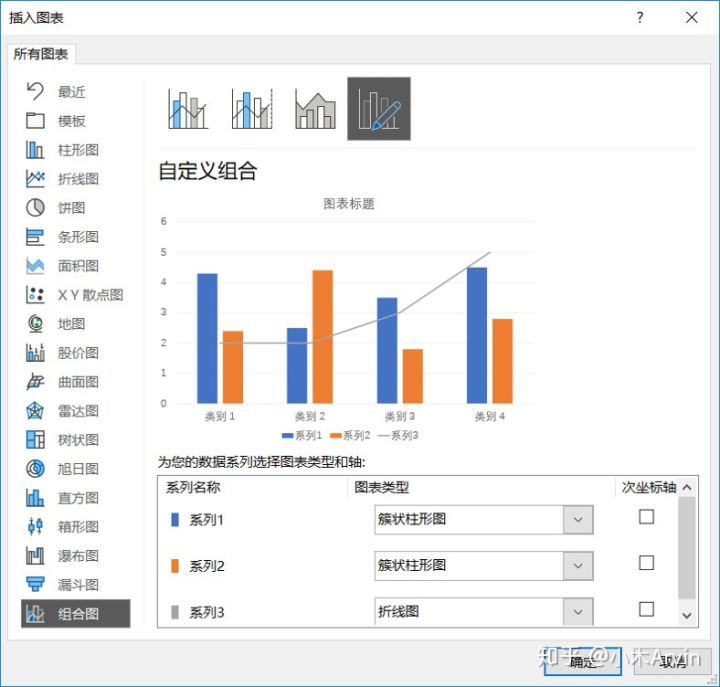
在插入组合图表之前,你首先需要告诉系统,你想把哪三种图表组合到一起:
如上图所示,直接选择“系列1 折线图”+“系列2 面积图”的组合即可。
而那个系列3的图表,你想选择什么类型都可以(我是随便选了一个柱形图),反正待会儿这个多余的图表是要被阉掉的。
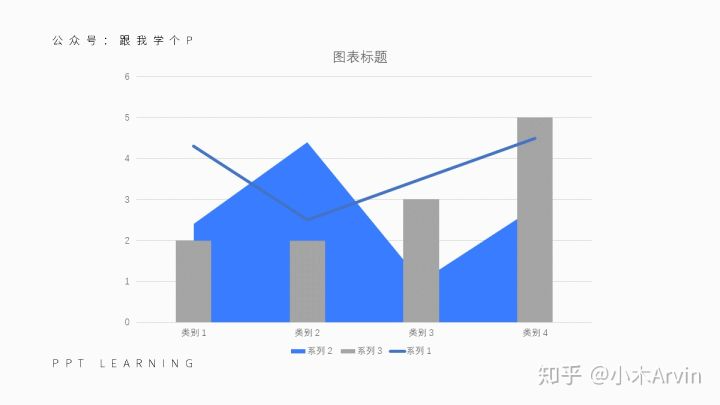
设置好想要的图表类型,点击【确定】,你就能成功插入这么一个有着“折线图+面积图+条形图”的组合图表了:
2)设置图表数据
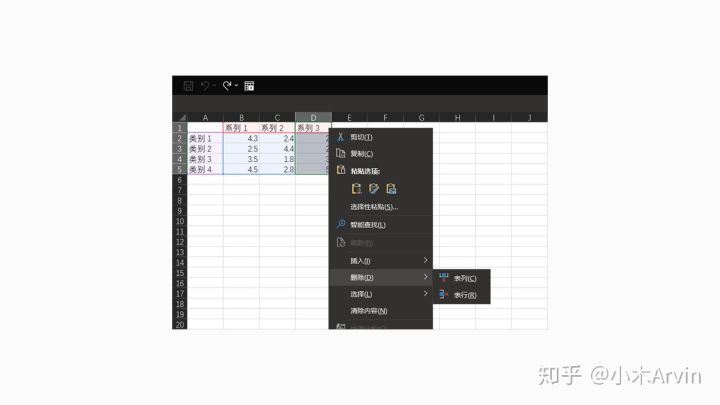
右击图表,点击【编辑数据】,在表格里先框选中【系列3】那一列单元格,右击该列,点击【删除】-【表列】,然后你就能阉掉图表中的条形图了:

如上图所示,现在这个图表就变成了一个只有“面积图+折线图”的组合图表。
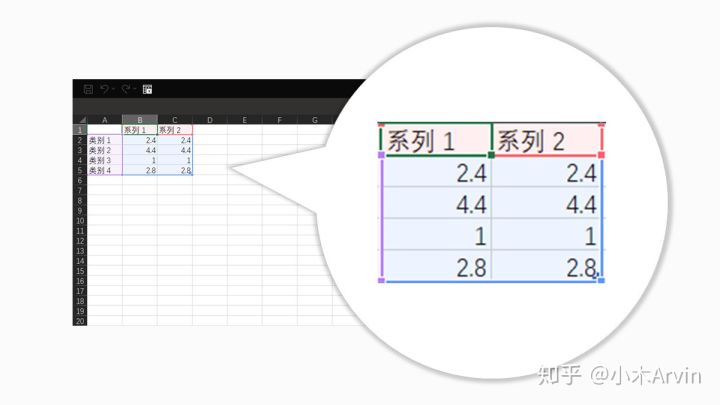
继续编辑表格中的数据,让【系列1】跟【系列2】的数据保持一致:
然后你就能看到,折线图跟面积图的边缘贴合在了一起:
到这一步,图表的雏形就已经被你做出来了!此时不开一瓶82年的霸王生发水来庆祝一下更待何时!
3)美化图表
接下来你要做的事情就比较简单了,首先是设置一下PPT的背景颜:
接着点击图表右上角的“+”号,勾选中【垂直网格线】,这样你就能为图表的背景添加垂线了:

接着设置一下折线图里的折线的颜色——右击折线,点击【设置数据系列格式】-【填充】-【线条】-【实线】-即可设置折线的【颜色】以及【宽度】(网格线颜色的设置方法也一样):

▲折线的颜色从蓝色变成了绿色
然后再设置一下面积图的颜色——右击面积图,点击【设置数据系列格式】-【填充】-【渐变填充】-设置一下渐变光圈的【颜色】跟【透明度】:

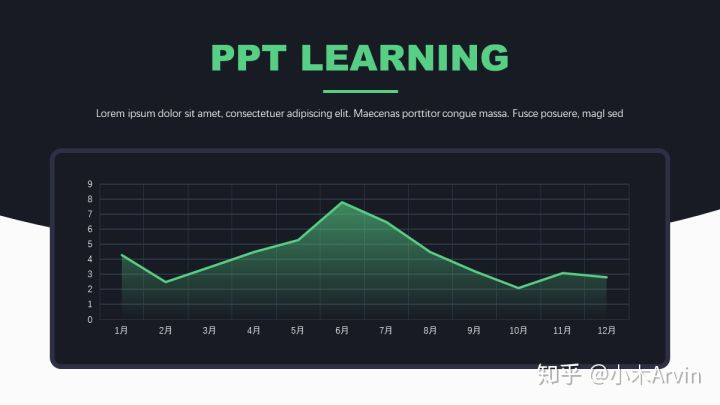
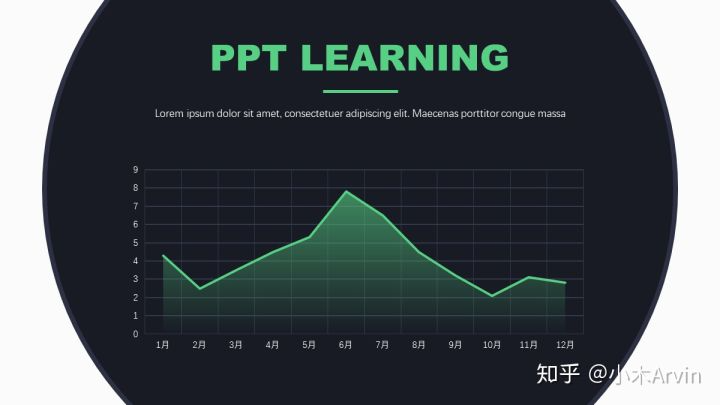
最后把图表放进一些好看的版式里,完美就一个字…我要说一万次…


啥?你觉得只是帅气还不够,还得会自己动?
不慌,给图表添加一个简单动画,你想让它怎么动,从哪个方向开始动都可以!
4)添加动画
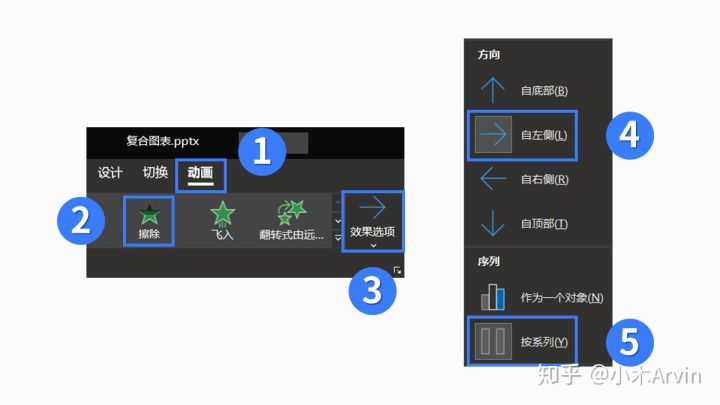
选中图表,点击【动画】-【擦除】-【效果选项】-【自左侧】-【按系列】:
然后你就能看到图表里的元素会按照从左到右的方向,一个个地擦除出现:
如果你想让折线图跟面积图同时擦除出现,就像下面这样:

那么你只需要点击【动画】-【动画窗格】-右击【系列2】-选择【从上一项开始播放】即可:
好了以上就是这种“一表千金”的图表的制作方法了~
用一句话来概括所有步骤就是:
1)先插入组合图表,组合设置为“折线图+面积图+任意图表”;
2)编辑数据,去掉多余的图表,并让折线图跟面积图的数据保持一致;
3)设置背景以及图表颜色,美化图表。
再贱~

