链接:https://zhuanlan.zhihu.com/p/58834710
嗨,各位木友们好呀,我是小木。
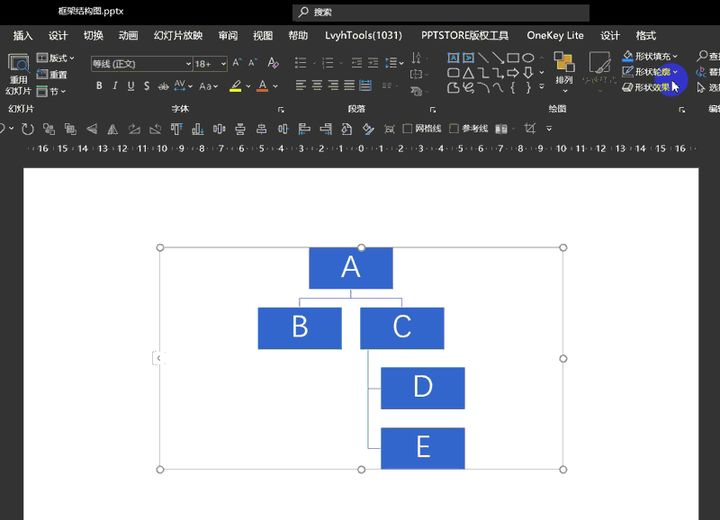
昨天,有个跟我一样鸟人的鸟人让我帮忙做个框架结构图:
可惜当时我不在办公室,不然我真的一分钟就能把图做给他…
▼
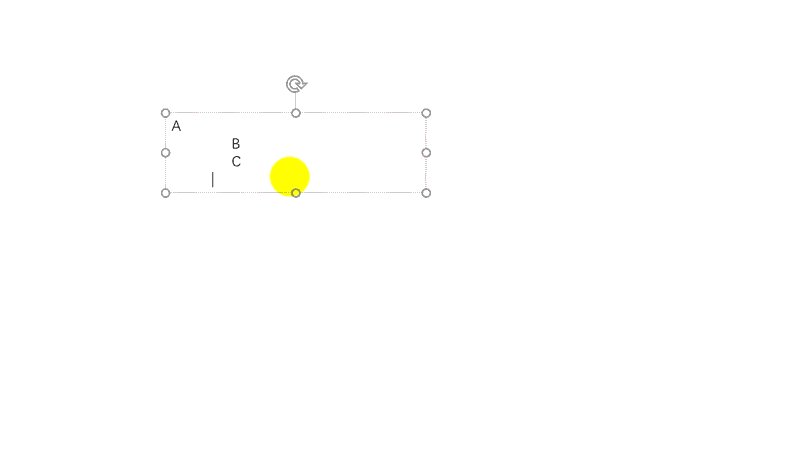
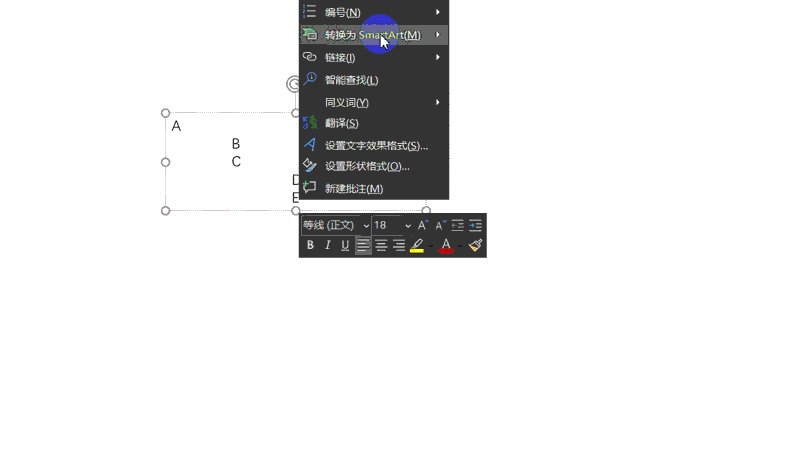
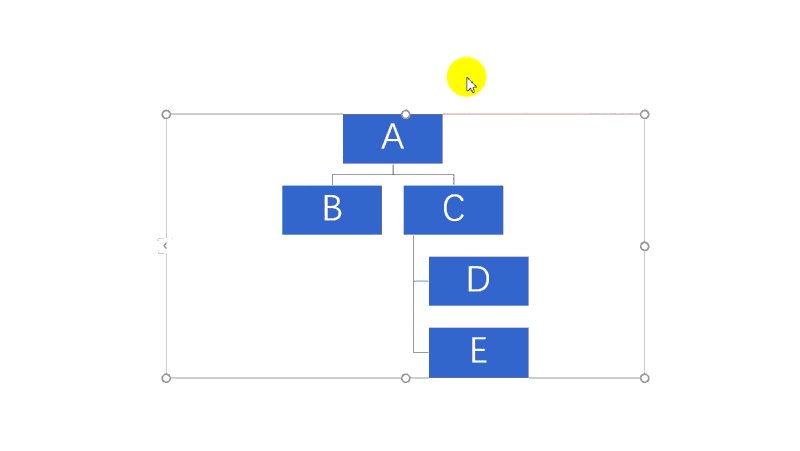
在文本框里输入文字之前,按N下【Tab】键就代表这一行是N+1级,输完文字以后右击文字,点击【转换为smartart】就O98K了~
做这种图要一分钟?我看不用。
路人甲:“好快的男人…”
低调…低调…
这个制作方法除了快以外,它还可以有很多姿势。
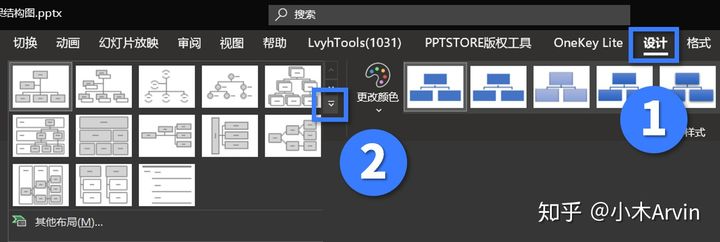
比如,生成框架图以后,点击【设计】-【其他】:
你就可以看到……
路人甲:“又快、姿势又多的男人…”
都说了低调…低调…
不过,虽然以上制作方法比较快,但是它的自定义程度比较低,即——你不能用它做出一些姿势复杂的结构图…
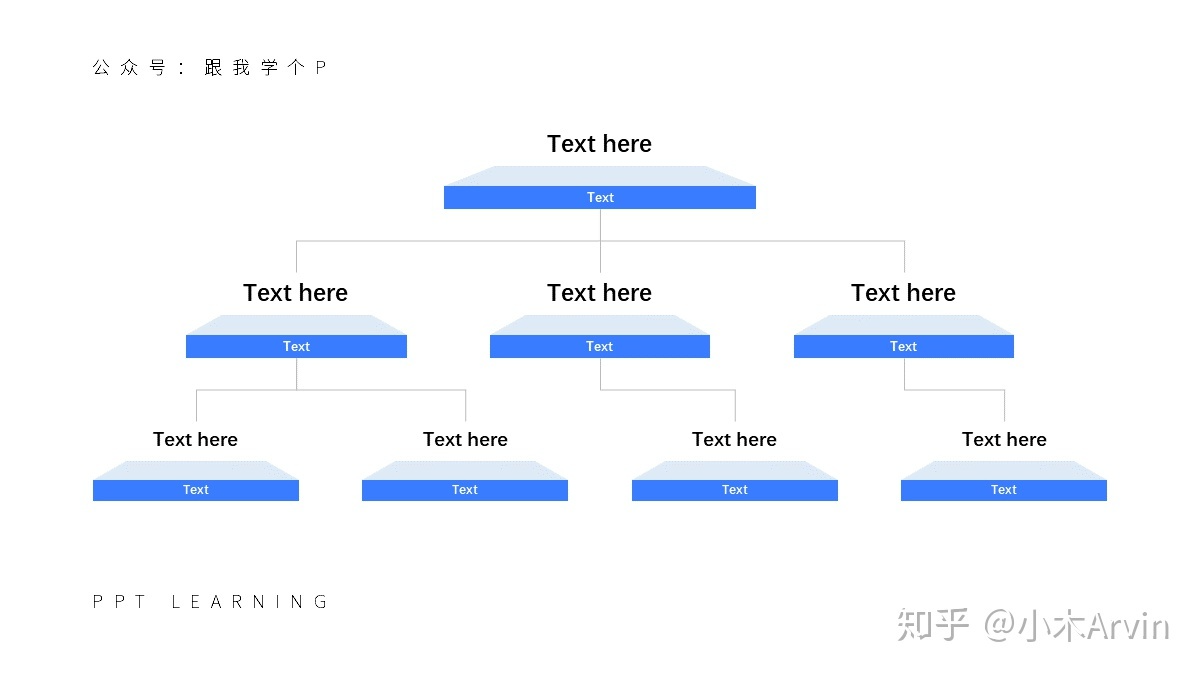
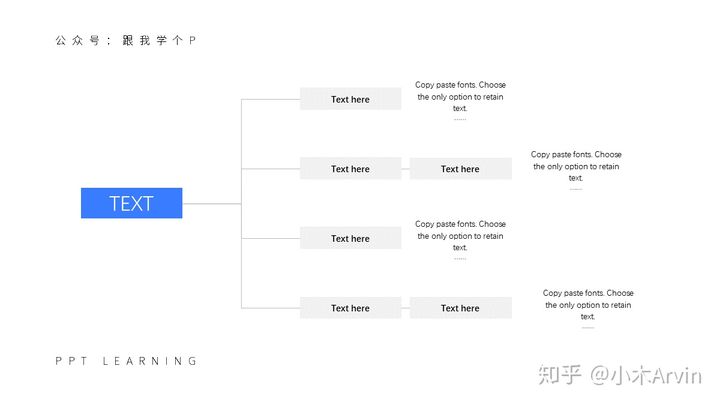
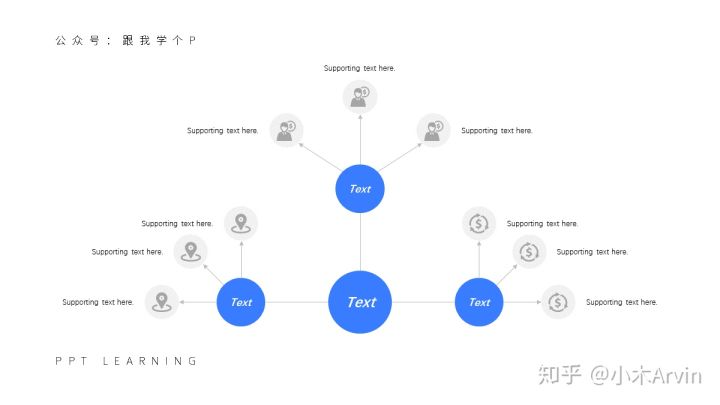
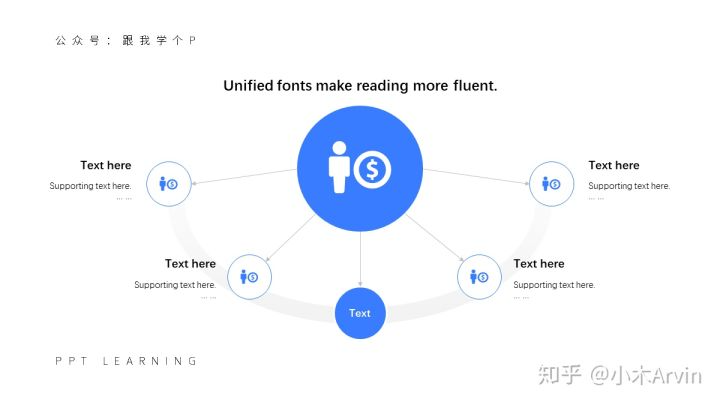
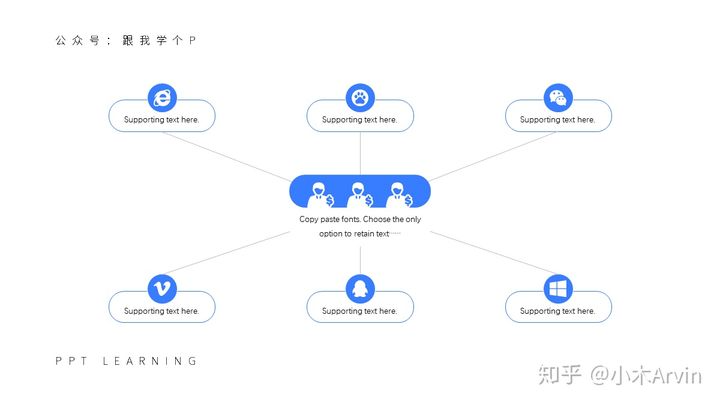
比如像下面这几种:



下面我就教教大家,如何成为一个姿势比我还要多的男人…
▌换个形状试试?
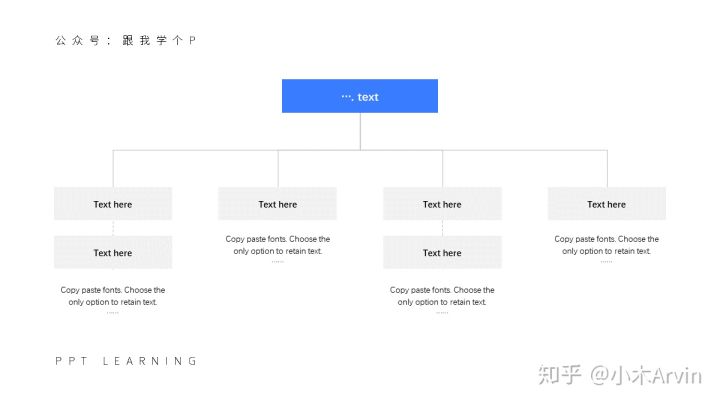
我们常见的结构图,里面的形状基本都是下面这种正正经经的矩形:
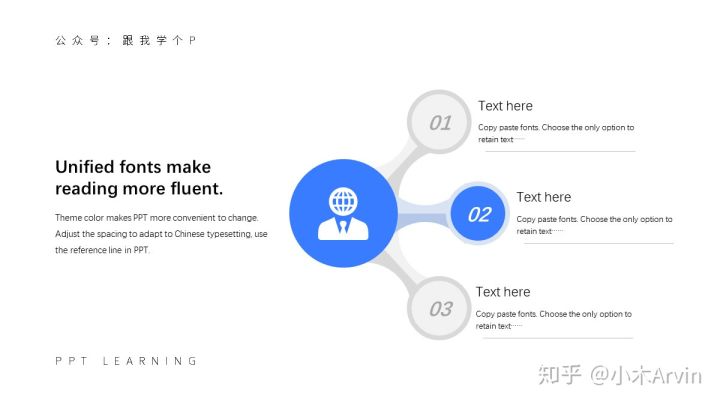
其实,如果你能换个不正经一点的形状,页面就能变得有趣味许多:


啥?不知道去哪找这些不正经的形状?
不慌,哪怕你只是换成圆形,也比那些矩形要好看:
▌把直线换成曲线、形状
追女孩子,如果只会直来直去,基本是没前途的…
做结构图也是一样的道理…
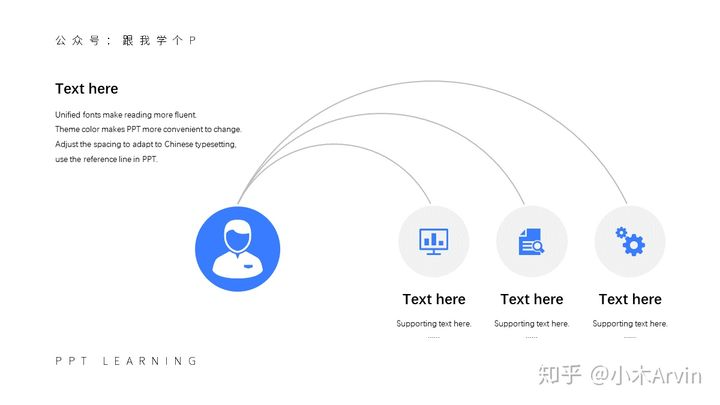
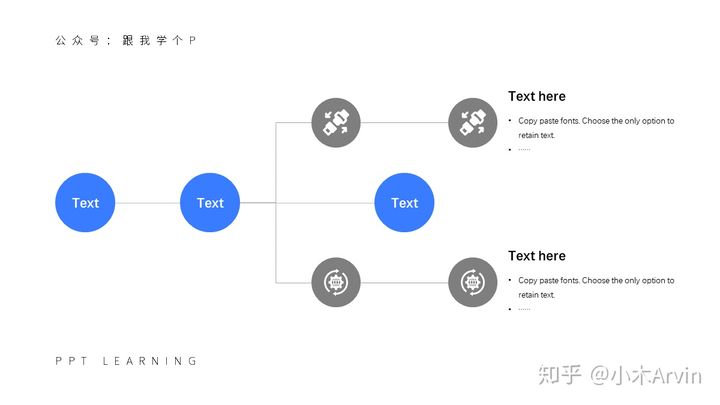
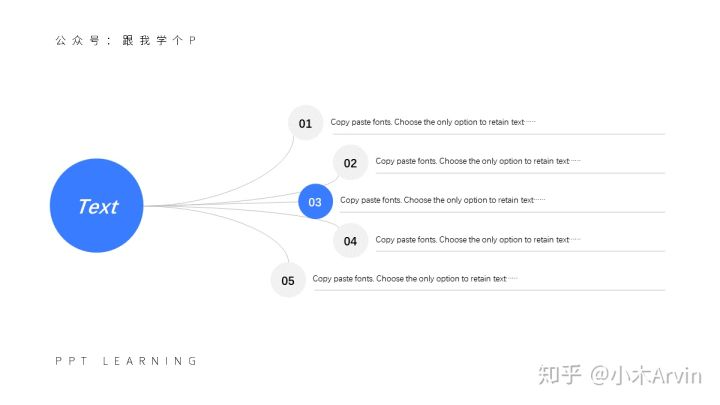
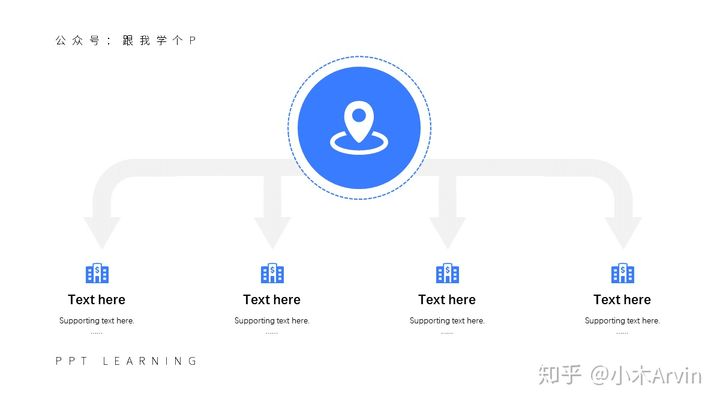
试试多用PPT中自带的曲线连接符,或是弧形线条,你可以做出这种直男绝对做不出来的曲线结构图:

如果你还想做出更加可歌可泣的效果…那么你可以抛弃线条,使用下面这种更有创意的“形状线条”:

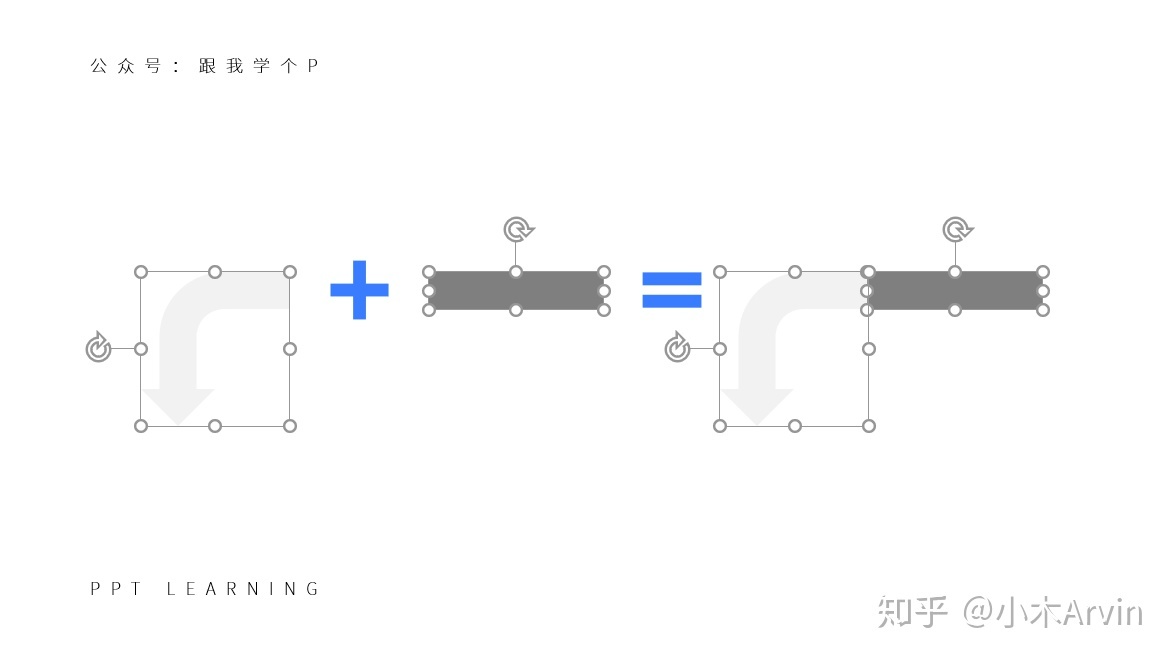
像这类“形状线条”,基本都是由各种形状拼凑出来的,比如像上面这个箭头线段,就是由PPT中自带的箭头形状+矩形拼凑出来的
综上:想做好结构图,先变弯再说。
▌换个不拘一格的布局!
想当年,我做的结构图,基本都是千篇一律的从上到下的结构:
直到有一天,我走在路上,由于长得太帅,结果被路人打成了歪脖子:
视角一变,然后我就做出了这种从左到右的结构图:
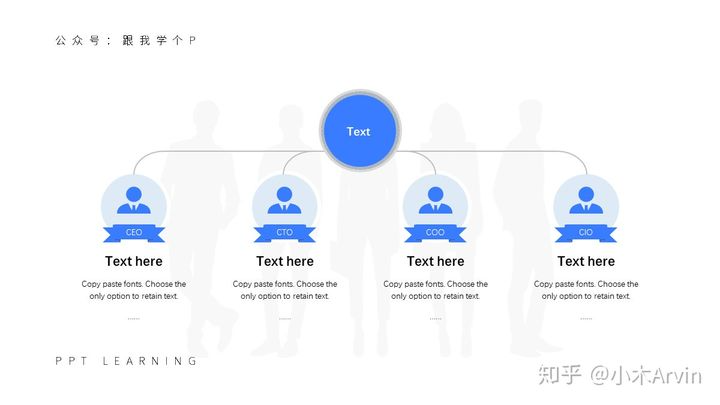
后来由于天天在路上被人打,脖子每天都有新角度,我就陆陆续续做出了下面这些从下到上、从中间到两边…的结构图:



也就是说,如果你想要做出更有创意的结构图,那你只需要被人打一顿就行了。
▌结构图也可以长这样!
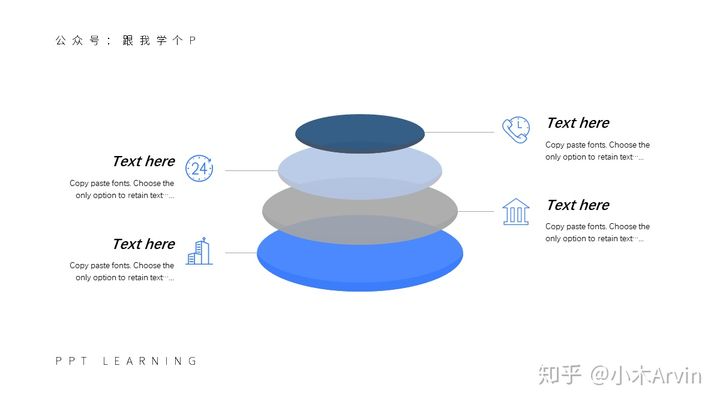
如果你要做的结构图比较简单,是这种只有一条线性关系的内容的话:
那么你可以抛弃以上传统的结构图,换成下面这种一层嵌一层的图表:



最后,咱们来总结一下以上内容。
想做出有创意的层次结构图,你可以:
1)使用矩形以外的形状;
2)使用曲线等线条;
3)换个布局结构;
4)抛弃传统的结构样式。
学会以上技巧,不用被人打你也可以做出以上这些有创意的结构图…
再贱…

