目标
- 理解
- 标签的三种显示模式
- 三种显示模式的特点以及区别
- 理解三种显示模式的相互转换
- 应用
- 实现三种显示模式的相互转化
1.0 什么是标签显示模式
- 标签以什么方式进行显示
- 有的标签独占一行,有的标签一行可以有很多个
- 作用
- 在实际开发当中,在不同的地方使用不同类型的标签方便更好的完成页面的开发
- 类型
- 块级标签 (块元素)
- 行级标签 (行元素)
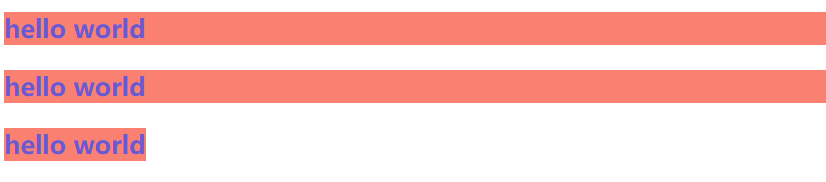
1.1 块级标签(block-level)
常见的块元素有
~
、
、
、、
、
- 等,其中
标签是最典型的块元素。

- 特点
- 独占一行
- 宽度,高度,外边距以及内边距都是可以设置的
- 宽度模式就是容易的100%(父级宽度)
- 是一个容器盒子,里面可以放行标签和块标签
- 注意
- 只有文字才能组成段落 因此P标签里面不能放置块级标签,特别是p标签内不能防止div标签
- 同理文字类块级标签里面不能放置其他块级元素
1.2 行内标签(inline-level)
常见的行内元素有、、、、、
、、、、等,其中标签最典型的行内元素。有的地方也成内联元素

- 特点
- 相邻行内元素在一行上,一行可以显示多个行内标签
- 高,宽直接设置是无效的
- 默认高度就是他本身内容的高度
- 行内元素只能容纳文本或其他行内元素
- 注意
- 链接里面不能再放链接
- 在特殊的情况下a标签里面可以放块级元素,但是要给a标签转换一下块级的模式才是最安全的
1.3 行内块元素(inline-block)
在行内元素中有几个特殊的标签——
、、,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。

- 行内块元素的特点
- 和相邻行内元素(行内块元素)在一行上,中间是会有一条空白的间隙
- 默认宽度就是本身内容的宽度
- 高度,行高,外边距以及内边距都是可以控制的
1.4 三种模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 | | —- | —- | —- | —- | —- | | 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 | | 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 | | 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 | |
1.5 标签显示模式转换 display
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块: display: inline-block;

