目标
- 应用
- 使用CSS字体样式进行字体的设置
- 使用CSS外观属性给页面元素添加样式
- 使用页面开发者模式进行代码调节
1. Font字体
1.1 Font-size:大小
作用:
- Font-size属性进行设置字体的大小
p {font-size:24px;}
- Font-size属性进行设置字体的大小
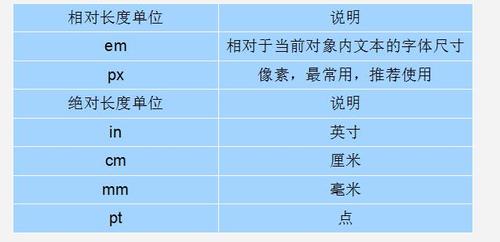
单位:
- 可以使用相对长度单位,也可以使用绝对长度单位
- 相对长度单位比较常见,通常使用像素单位px

- 注意:
- 设置文件一般使用像素(px)
- 浏览器默认大小为16px
- 不同浏览器显示的字号大小不一样,通常情况下在body中指定整个页面文字大小
1.2 Font-Family:字体
作用:
- font-family 属性用于设置文字的字体
p{ font-family:"微软雅黑";}
- font-family 属性用于设置文字的字体
网页中常用的字体一般有宋体 黑体 微软雅黑等
- 可以同时指定多个字体,中间以逗号隔开
p{font-family: Arial,"Microsoft Yahei", "微软雅黑";}
1.3 Font-weight:字体粗细
- 在HTML中我们使用的是 B 和 Strong 标签来设置文本加粗
- 在CSS中
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold 我们重点记住这句话 |
提倡:
我们平时更喜欢用数字来表示加粗和不加粗。
1.4 Font-style:字体风格
- 在HTML中使用em来设置字体的倾斜样式
- 在CSS中
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
1.5 Font:综合设置
font属性用于对字体样式进行综合设置
- 基本语法格式如下:
选择器 { font: font-style font-weight font-size/line-height font-family;}
- 注意:
- 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
- 其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
1.6 Font总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
| font | 字体连写 | 1. 字体连写是有顺序的 不能随意换位置 2. 其中字号 和 字体 必须同时出现 |

