今天遇到了一个问题,值得一记
首先在我看项目代码时发现了一个问题
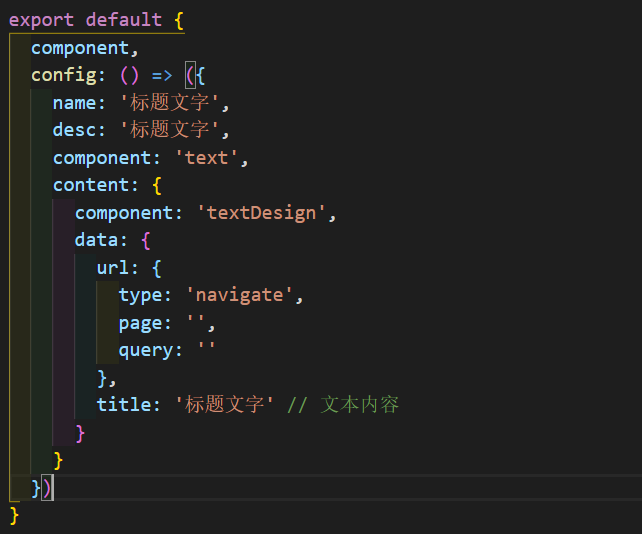
有一个JS的export如下
config为什么要如此写法?
首先这里用的是ES6的箭头函数()=>{}
而此种写法()=>({})等同于()=>{return {}}
其实这里可以直接使用config:{},为什么还要对此一举,用函数来返回呢,
原因是假如我们用config:{},那么每次调用时,调用的都是同一个对象,假设A,B同时调用了config,而A更改了title为AAA,B的title也会变成AAA,这样就会造成数据混乱。
但是我们用()=>({})来返回以下,就能保证不管被调用多少次,调用后修改并不会影响config原本的内容

