技术栈:Vue+vant前端框架,用h5+app打包
问题:5+app打包vue项目使用axios请求网络数据,将UIWebview切换成WKWebview后无法发送网络请求
分析:IOS UIwebview简单的来说是iOS 用来渲染页面的一个控件,IOS WKwebview是IOS UIwebview升级后的版本,2020年4月起,iOS不再接受使用UIWebView的新App上架、2020年12月起将不再接受使用UIWebView的App更新,现在只要h5+app含有UIwebview,打的包直接被苹果官方拦截掉了,无法提交审核。
Dcloud官方文档: https://ask.dcloud.net.cn/article/36348
https://ask.dcloud.net.cn/article/36858
解决方案(有缺陷):
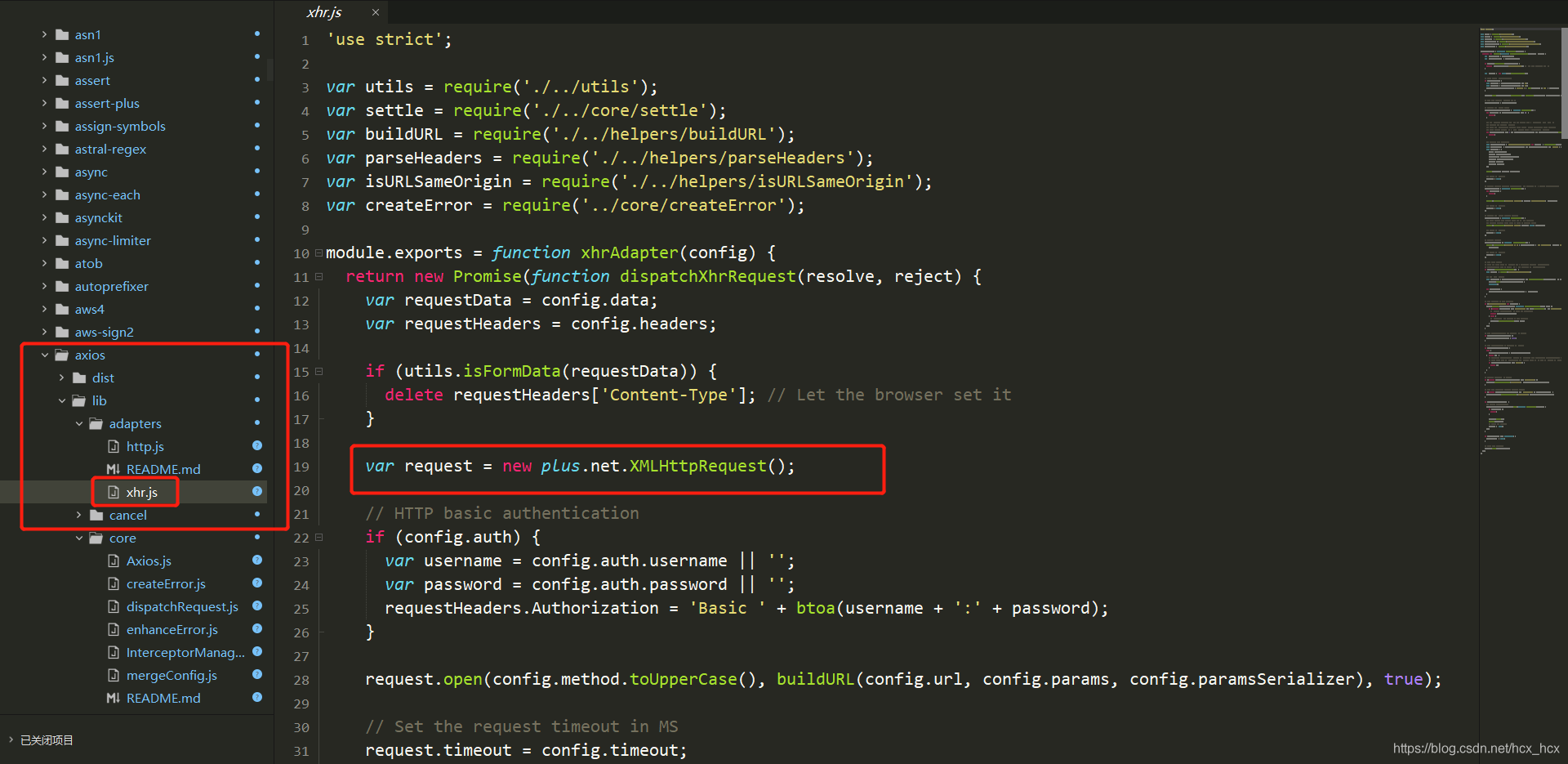
将axios原码的请求方式 var request = new XMLHttpRequest() 改为 var request = new plus.net.XMLHttpRequest()
方案二:Nginx配置
方案2-1:
默认的跨域配置如下:
add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Headers' '*';add_header 'Access-Control-Allow-Credentials' 'true';add_header 'Access-Control-Allow-Methods' '*';if ($request_method = 'OPTIONS') {return 200;}
兼容iOS12
location / {proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;add_header Access-Control-Allow-Credentials true;# 表示允许这个域跨域调用(客户端发送请求的域名和端口)# $http_origin动态获取请求客户端请求的域 不用*的原因是带cookie的请求不支持*号add_header Access-Control-Allow-Origin $http_origin;add_header 'Access-Control-Allow-Methods' '*';# 表示请求头的字段 动态获取add_header Access-Control-Allow-Headers $http_access_control_request_headers;if ($request_method = 'OPTIONS') {return 204;}proxy_pass http://waterpath;}
方案2-2:
location / {add_header Access-Control-Allow-Origin *;add_header Access-Control-Allow-Headers X-Requested-With;add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;if ($request_method = 'OPTIONS') {return 204;}}

