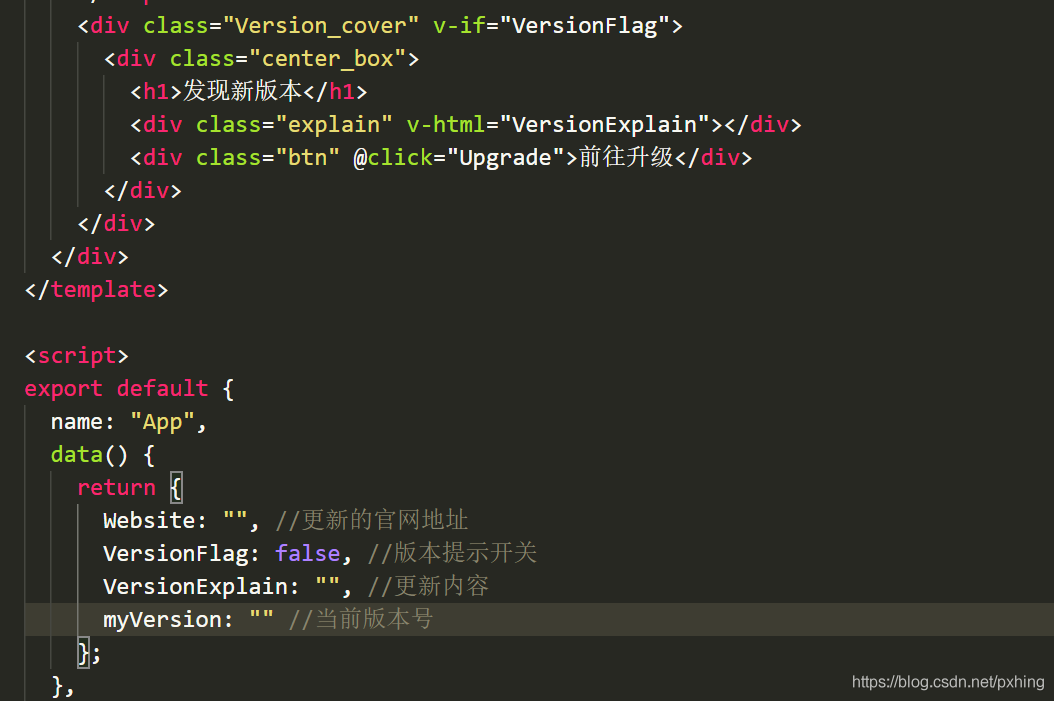
声明一个bol值VersionFlag控制版本升级弹窗的开关,默认关闭
Website: 更新的官网地址 VersionExplain: 更新内容
myVersion: 当前版本号 
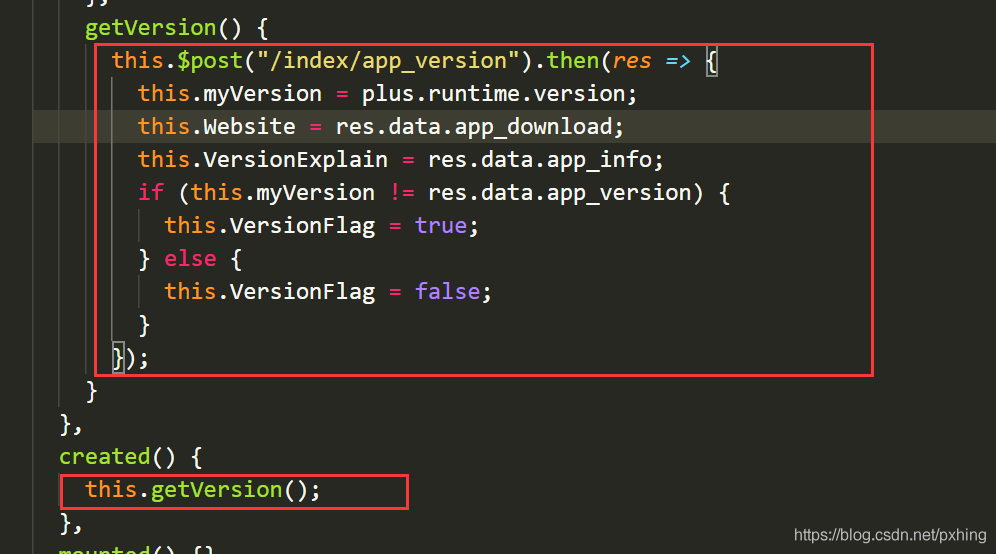
用plus方法获取版本号
请求后台接口获取后台返回的版本号
plus.runtime.version获取当前的版本
当前版本和返回的版本进行对比 如果不等于返回的版本VersionFlag变为true,打开升级弹窗
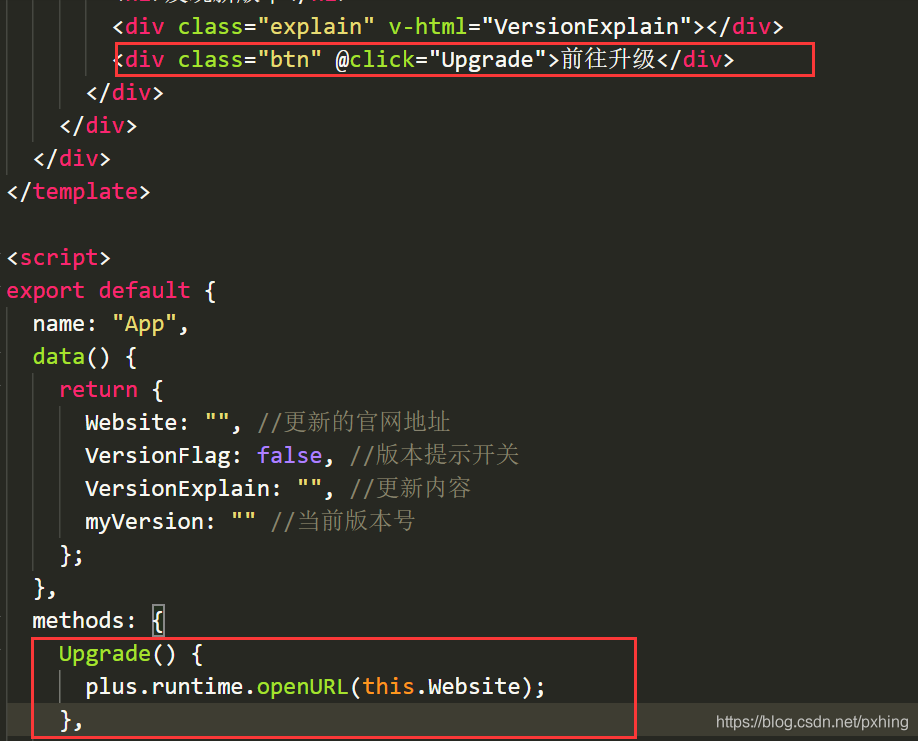
点击前往升级 plus.runtime.openURL打开升级链接,自动更新
<template><div id="app"><router-view v-if="!$route.meta.keepAlive" /><keepAlive><router-view v-if="$route.meta.keepAlive" /></keepAlive><div class="Version_cover" v-if="VersionFlag"><div class="center_box"><h1>发现新版本</h1><div class="explain" v-html="VersionExplain"></div><div class="btn" @click="Upgrade">前往升级</div></div></div></div></template><script>export default {name: "App",data() {return {Website: "", //更新的官网地址VersionFlag: false, //版本提示开关VersionExplain: "", //更新内容myVersion: "" //当前版本号};},methods: {Upgrade() {plus.runtime.openURL(this.Website);},getVersion() {//XXXXXXX 是请求的后台接口this.$post("/XXXXXXX").then(res => {// 字段名是你家后台返回的字段名this.myVersion = plus.runtime.version; //当前版本号this.Website = res.data.app_download; //更新的官网地址this.VersionExplain = res.data.app_info; //更新内容if (this.myVersion != res.data.app_version) {this.VersionFlag = true;} else {this.VersionFlag = false;}});}},created() {this.getVersion();},mounted() {},beforeDestroy() {}};</script>

