通过选择 development, production 或 none 之中的一个,来设置 mode 参数,这样你就可以启用 webpack 内置在相应环境下的优化。
如果没有设置,webpack 会给 mode 的默认值设置为 production。
你设置某个环境,一方面它会自动启用相应环境下的插件;另一方面,你可以在该环境下做一些优化工作()(当然,一般是在生产环境下做优化)
模式(mode)指示webpack使用相应模式的配置。
| 选项 | 描述 | 特点 |
|---|---|---|
| development(开发环境) | 会将 process.env.NODE_ENV 的值设为 development; 启用 NamedChunksPlugin 和 NamedModulesPlugin |
能让代码本地调试运行的环境 |
| production(生产环境) | 会将 process.env.NODE_ENV 的值设为 production; 启用 FlagDependencyUsagePlugin,FlagIncludechunksPlugin, ModuleConcatenationPlugin,NoEmitOnErrorsPlugin, OccurrenceOrderPlugin,SideEffectsFlagPlugin,TerserPlugin |
能让代码优化上线运行的环境 |
| none | 不开启任何优化选项 |
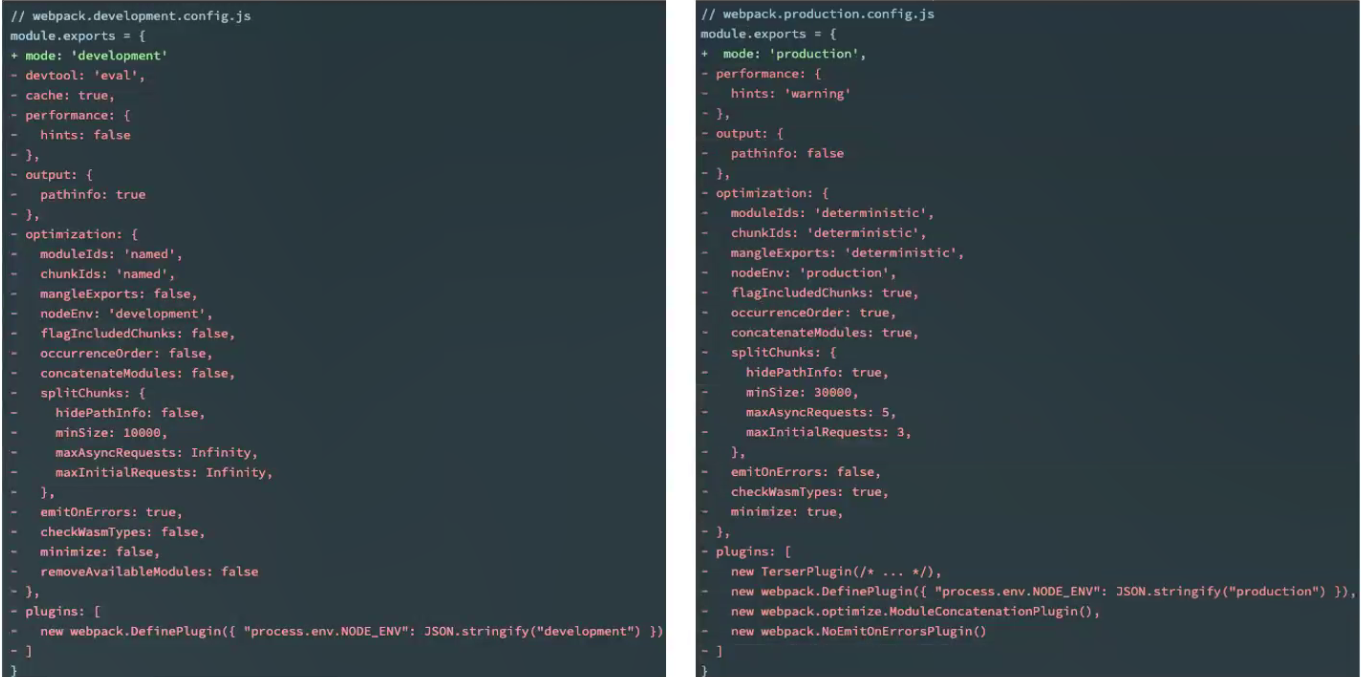
development (开发模式)会自动启动一些插件(见描述) production(生产模式)也会自动启动对应的一些插件(见描述)
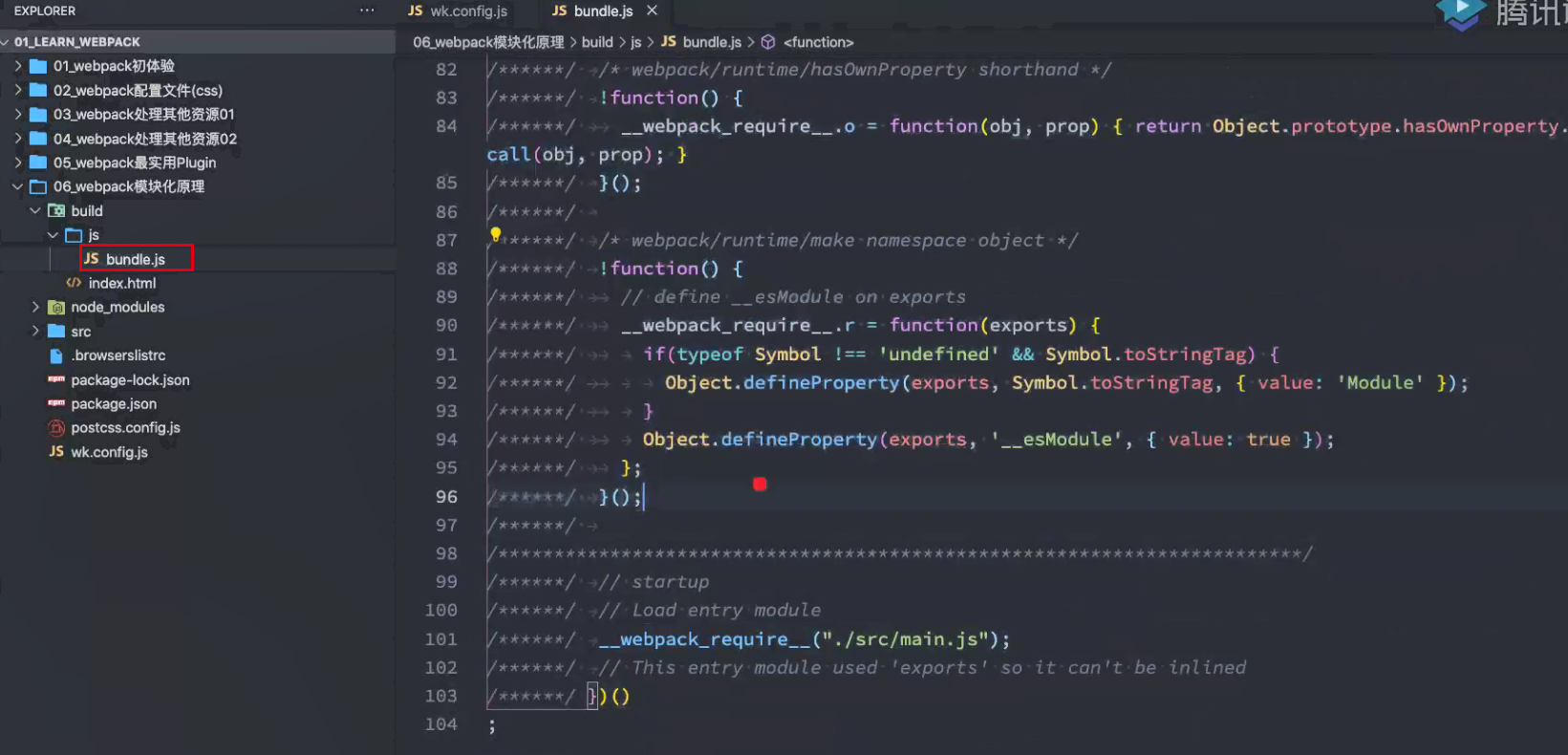
development下被打包后的代码
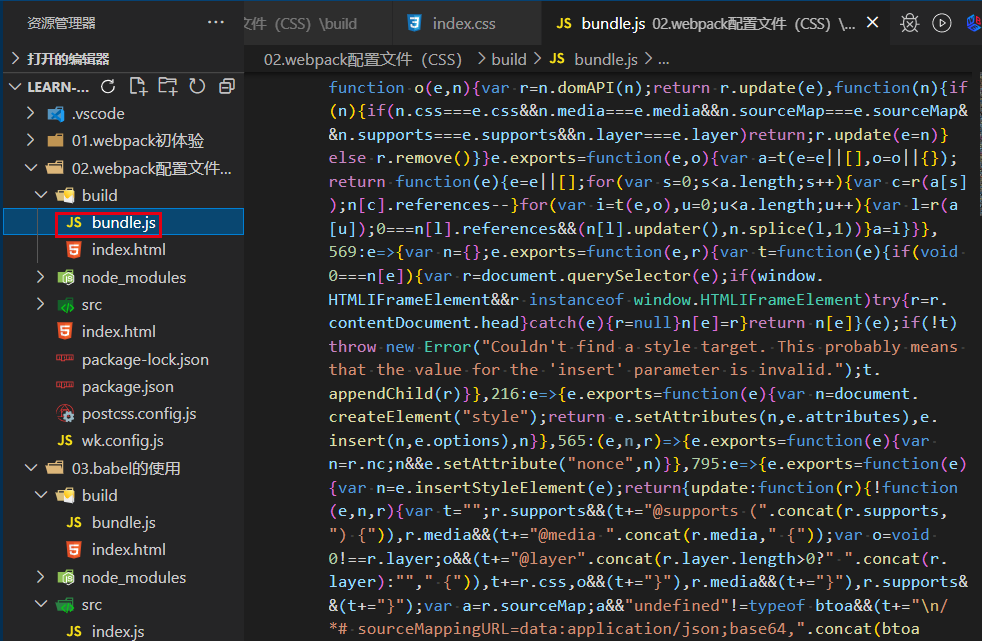
production下被打包后的代码
经过了压缩和丑化(原先设置的变量都变成了o,l等非常简单的)
一旦设置成development或production,默认设置了这么多的属性。