ESLint是一个静态代码分析工具(Static program analysis,在没有任何程序执行的情况下,对代码进行分析)
- ESLint可以帮助我们在项目中建立统一的团队代码规范,保持正确、统一的代码风格,提高代码的可读性、可维护性;
- 并且ESLint的规则是可配置的,我们可以自定义属于自己的规则。
早期还有一些其他的工具,比如JSLint、JSHint、JSCS等,目前使用最多的是ESLint。
使用ESLint
1)安装
npm i -D eslint
2)创建ESLint的配置文件
npx eslint —init
3)执行检测命令
npx eslint ./src/index.js
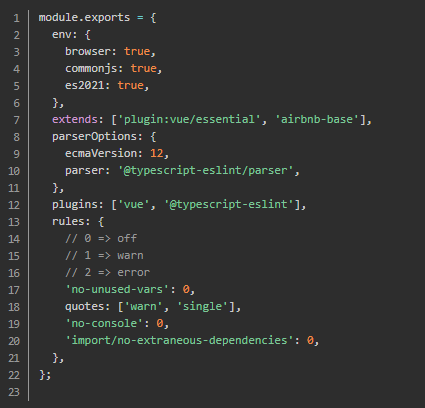
ESLint的配置文件解析
默认创建的环境如下:
- env:运行的环境,比如是浏览器,并且我们会使用es2021(对应的ecmaVersion是12)的语法;
- extends:可以扩展当前的配置,让其继承自其他的配置信息,可以跟字符串或者数组(多个);
- parserOptions:这里可以指定ESMAScript的版本、sourceType的类型
- parser:默认情况下是espree(也是一个JS Parser,用于ESLint),但是因为我们需要编译TypeScript,所以需要指定对应的解释器;
- plugins:指定我们用到的插件;
- rules:自定义的一些规则。

eslint-loader
1)安装
npm i -D eslint-loader
2)在webpack.config.js中配置
module.exports = {module: {rules: [{test: /\.m?js$/,exclude: /node_modules/,use: ['babel-loader', 'eslint-loader'],}],},};
配置完成后,执行npm run build的时候,如果有eslint错误就会抛出,阻止打包。
vscode插件 - eslint
但是如果每次校验时,都需要执行一次npm run eslint(得在package.json中配置)就有点麻烦了,所以我们可以使用一个VSCode的插件 - ESLint。
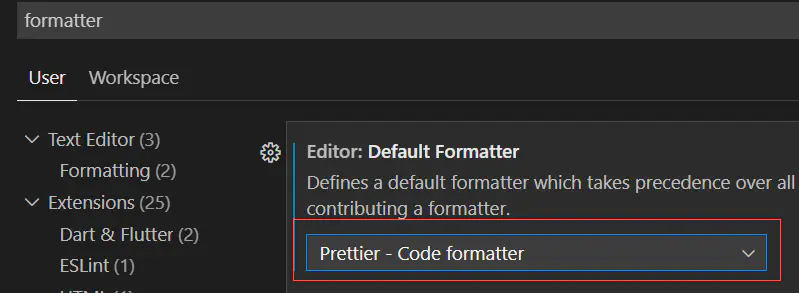
vscode插件 - prettier插件
ESLint会帮助我们提示错误或者警告,但是不会帮助我们自动修复。
在开发中,我们希望文件在保存时,可以自动修复这些问题,我们可以选择使用vscode中的另一个插件 - prettier。
图 设置默认的代码检测插件