作用:定义全局常量

DefinePlugin允许在编译时创建配置的全局常量,是一个webpack内置的插件(不需要单独安装)
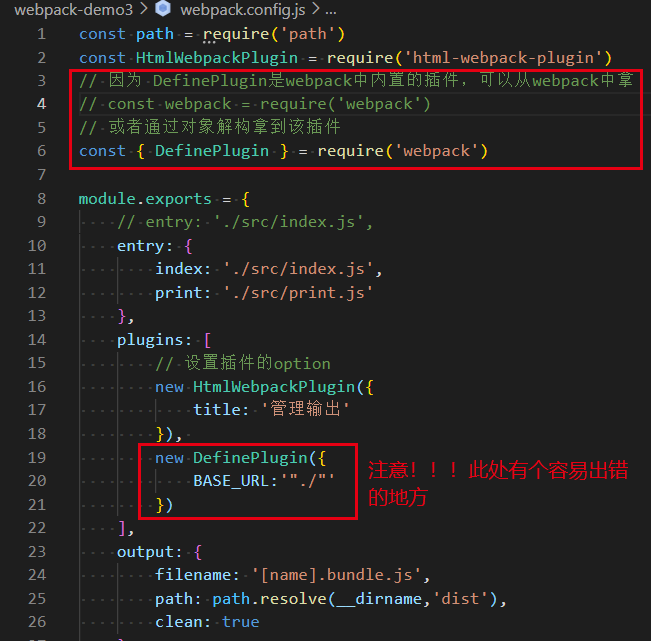
1)直接在webpack.config.js中配置

2)最终结果
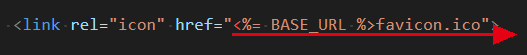
图 未编译前
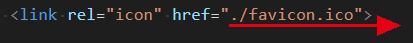
图 编译后
几个注意点
1.因为 DefinePlugin 是webpack内置的一个插件,不需要单独安装,直接在webpack.config.js中配置即可。可以通过以下两种方式拿到该插件。
- const webpack = require(‘webpack’); 后面通过webpack.DefinePlugin拿到该插件;
- const { DefinePlugin } = require(‘webpack’); 通过 对象解构 直接拿到该插件
2.在给定义的常量赋值的时候,需要注意以下:
如果你直接BASE_URL: ‘./‘ ==》 const BASE_URL = ./ 是直接把字符串里面的值拿出来赋值给该常量的;
如果你想把包含字符串在内的内容都赋值给该常量的话,你需要嵌套字符串:BASE_URL:’”./“‘

