webpack-bundle-analyzer
1)安装
npm install webpack-bundle-analyzer —save
2)在webpack.common.js中配置
const {BundleAnalyzerPlugin} = require("webpack-bundle-analyzer")plugins:[new BundleAnalyzerPlugin()]
3)npm run start/npm run build
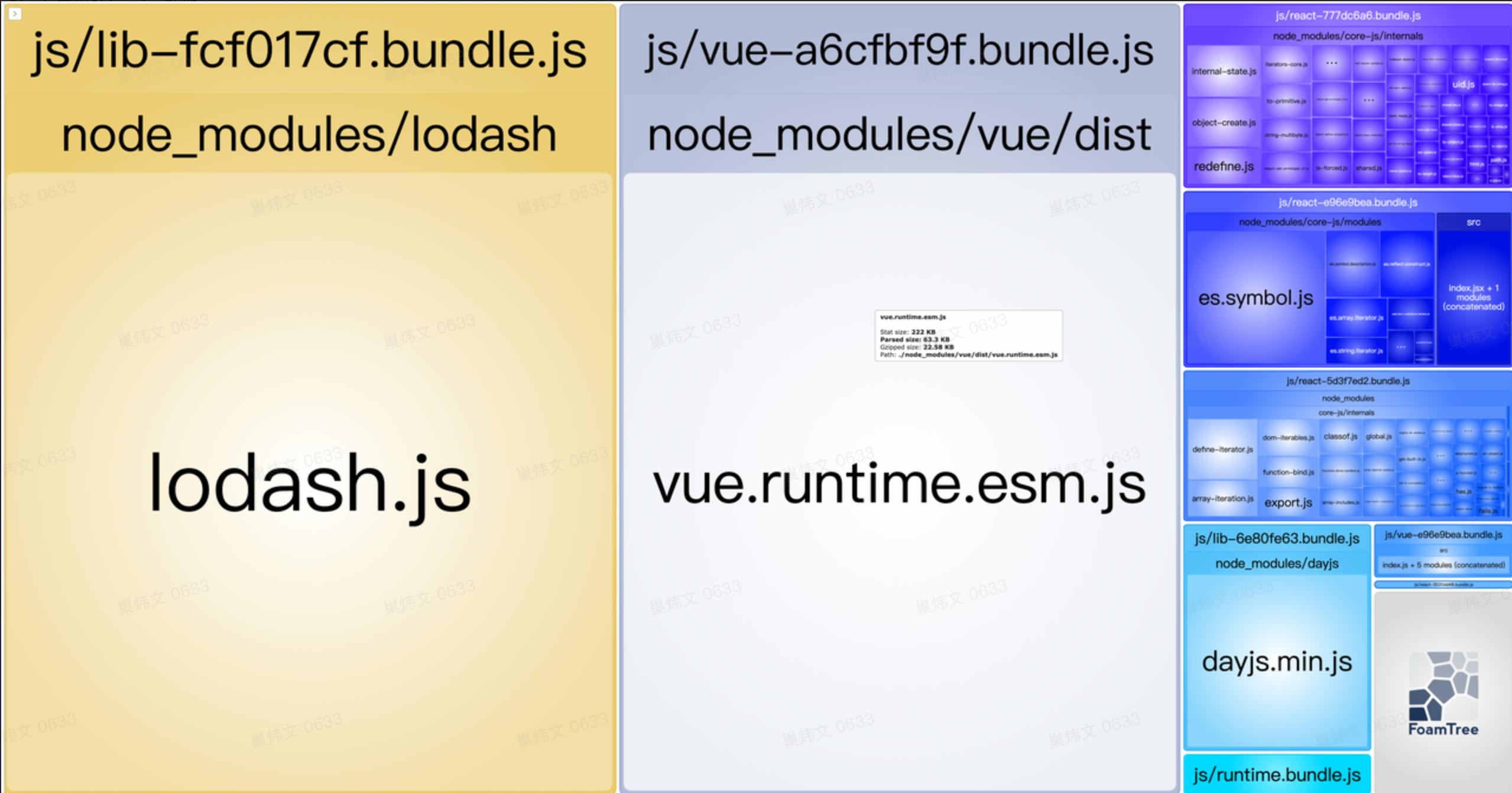
在打包webpack的时候,这个工具打开一个8888端口上的服务,我们可以直观的看到每个包的大小。
4)结果
- 比如有一个包是通过一个Vue组件打包的,但是非常的大,那么我们可以考虑是否可以拆分出多个组件,并且对其进行懒加载;
- 比如一个图片或者字体文件特别大,是否可以对其进行压缩或者其他的优化处理