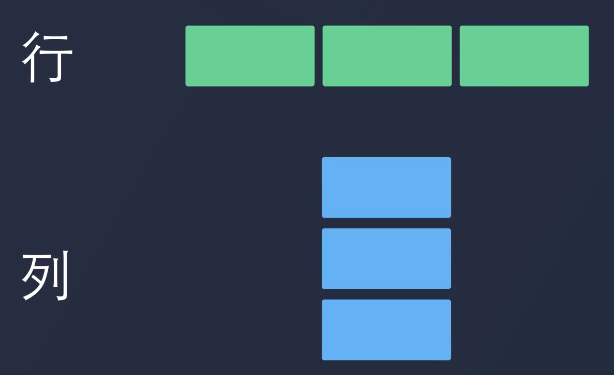
Flexbox 是一维布局方式 ,按行或按列。
它解决了元素对齐、分布和响应式的问题。
开启 flex
只需要给外层容器设置 display: flex
直接子元素就会默认按行模式进行排列flex-direction: row;
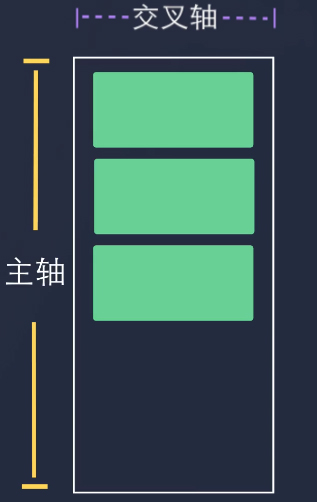
轴
在行模式下,有一条水平方向的主轴和一条垂直方向 的交叉轴。子元素会从 flexbox 容器左上角开始,从左到右依次排列,即主轴最左边,交叉轴最上边。
改变主轴布局
改变主轴方向 的布局合使用 justify-content 属性
- 靠右对齐
justify-content: flex-end;
- 居中对齐
justify-content: center;
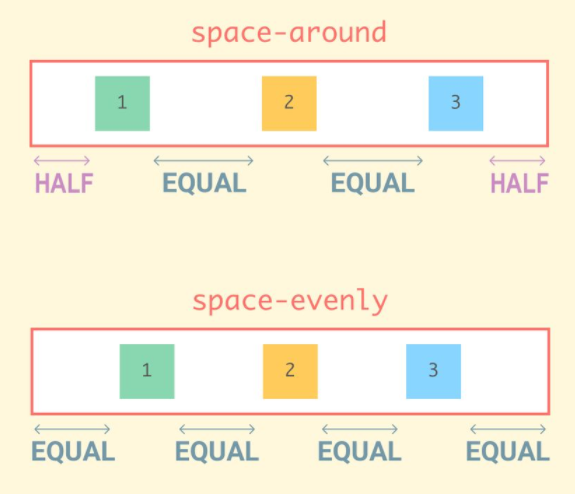
- 平分空间
justify-content: space-evenly;justify-content: space-around;