CSS grid 布局是二维布局方式,可以同时控制行和列的排布和对齐方式
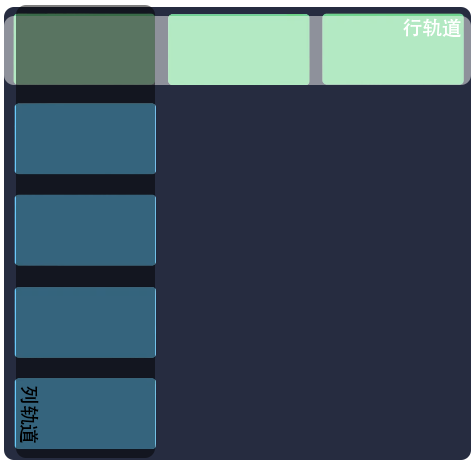
grid 由水平线和垂直线构成,两条水平线中间的区域叫 行轨道,两条垂直线中间的区域叫做 列轨道、
开启 grid
只需要给外层容器设置display: grid;
容器的直接子元素就会自动成为 grid 布局的元素
改变布局
例如,一个容器,包含 6 个子元素。把它改成 3 列布局,可以使用 grid-template-columns 属性,指定每列的宽度,可以是固定宽度:grid-template-columns: 100px 100px 100px;
也可以用 fr 指浮动宽度:grid-template-columns: 1fr 1fr 1fr;
fr 是 grid 布局的专用 单位,代表 grid 剩余空间。 (与 flexbox 的 flex 属性相似)
设置 gap
给 gird 设置间距
column-gap 列间距
row-gap 行间距
或通过 gap 属性统一设置
点击查看【codepen】
排列元素 grid-template-area
排列元素使用 grid-template-area 属性
比如有一个页面,头部和底部宽度占满全屏,侧边占 1/3,内容占 2/3,我们可以指定这样的区域:
grid-template-areas:"header header header""sidebar content content""footer footer footer";
然后各个元素分别用 grid-area 属性指定对应的区域
header
grid-area: header;
aside
grid-area: aside;
main
grid-area: main;
footer
grid-area: footer;
对齐
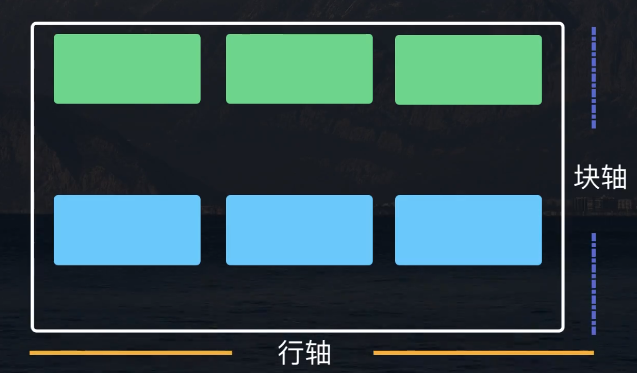
grid 对齐方式跟 flexbox 类似,有水平方向的 行轴,和垂直方向的 块轴
在垂直方向上对齐元素使用 align-items 属性
- 居中对齐
align-items: center;
- 靠下对齐
align-items: end;
在水平方向对齐子元素使用 justify-items 属性
- 居中对齐
justify-items: center;
- 靠右对齐
justify-items: end;
- 两端对齐
justify-items: space-between;
如果行轨道和列轨道的尺寸小于 gird 容器,还可以对轨道进行对齐
在垂直方向上,使用 align-content 属性
- 居中对齐
align-content: center;
- 靠下对齐
align-content: end;
在水平方向对齐子元素使用 justify-content 属性
- 居中对齐
justify-content: center;
- 靠右对齐
justify-content: end;
- 两端对齐
justify-content: space-between;

