遵循一些书写规范和顺序来的话,一来会让自己的思路很清晰,二来修改的时候很明确,不容易被冗余的样式影响。
还有很重要的一点就是,遵循浏览器渲染顺序,减少浏览器 reflow(回流),提升浏览器渲染 dom 的性能。定位属性的修改会导致 reflow,改变文字颜色、背景等会使得浏览器 repaint(重绘),都会影响浏览器渲染性能。
CSS 书写顺序
- 位置属性( position, top, right, z-index, display, float 等)
- 大小(width, height, padding, margin)
- 文字系列(font, line-height, letter-spacing, color- text-align 等)
- 背景( background, border 等 )
- 其他( animation, transition 等 )
CSS 书写规范
使用 CSS 缩写属性
CSS 有些属性是可以缩写的,比如 padding, margin, font 等等,这样精简代码同时又能提高用户的阅读体验。
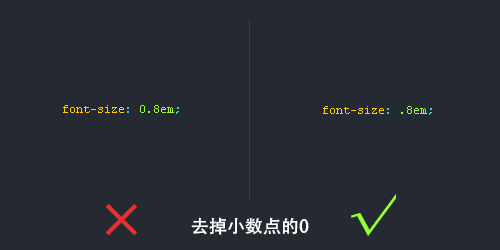
去掉小数点前的 “0”
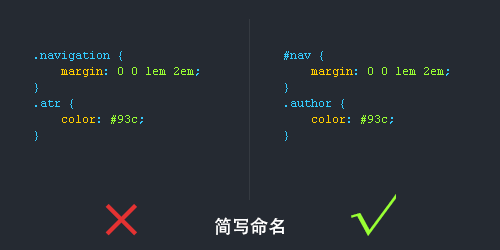
简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!
16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。
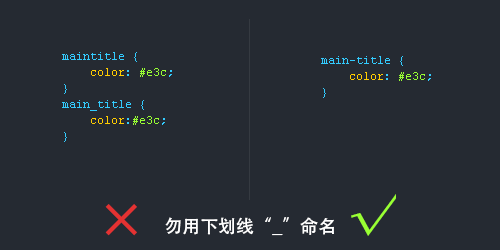
连字符CSS选择器命名规范
- 长名称或词组可以使用中横线来为选择器命名。
- 不建议使用 “_” 下划线来命名 CSS 选择器,为什么呢?
- 输入的时候少按一个shift键;
- 浏览器兼容问题 (比如使用 _tips 的选择器命名,在 IE6 是无效的)
- 能良好区分 JavaScript 变量命名( JS 变量命名是用“_”)
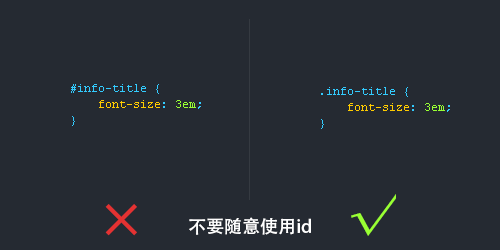
不要随意使用 id
id 在 JS 是唯一的,不能多次使用,而使用 class 类选择器却可以重复使用,另外 id 的优先级优先与 class,所以 id 应该按需使用,而不能滥用。
为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了 “.is-“ 前缀。 
CSS命名规范(规则)
常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
注释的写法:
/* Header */内容区/* End Header */
id 的命名:
页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:register
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标籤页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright