圣杯布局、双飞翼布局
一般用于 PC 端网页布局
目的
- 两侧内容宽度固定,中间内容宽度自适应
-
圣杯布局
实现方式
主要是 float + margin (负值)
先为 center、left、right 盒子设置浮动 float:left
- 让 footer 盒子清除浮动
- 让content盒子留出left盒子的边距 padding-left,留出right盒子的边距 padding-right
- 把 left 盒子放到左边
- left 盒子margin-left: -100%,此时会把left住左拖拽至center盒子左边平齐
- 再把 left 盒子住左移动至 content 盒子留出的边距空间,position:relative; right:content盒子 padding-left 的宽度。
- 把 right 盒子放到右边
- right 盒子 margin-right:- content 盒子 padding-right 的宽度。margin-right = -right 宽度,相当于 right 盒子没有宽度,所以不会被挤下去。
双飞翼布局
实现方式
- 先为 main、left、right 盒子设置浮动float:left
- 比圣杯布局 main 包裹一个层 div main-wrapper,在 main-wrapper 为 left、right 盒子留出外边距 margin-left / margin-right
- 把 left 盒子拖拽到 main-wrapper 左外边距位置
- left 盒子 margin-left: -100%
- 把 right 盒子拖拽到 main-wrapper 右外边距位置
- right 盒子 margin-left: - right 盒子宽度
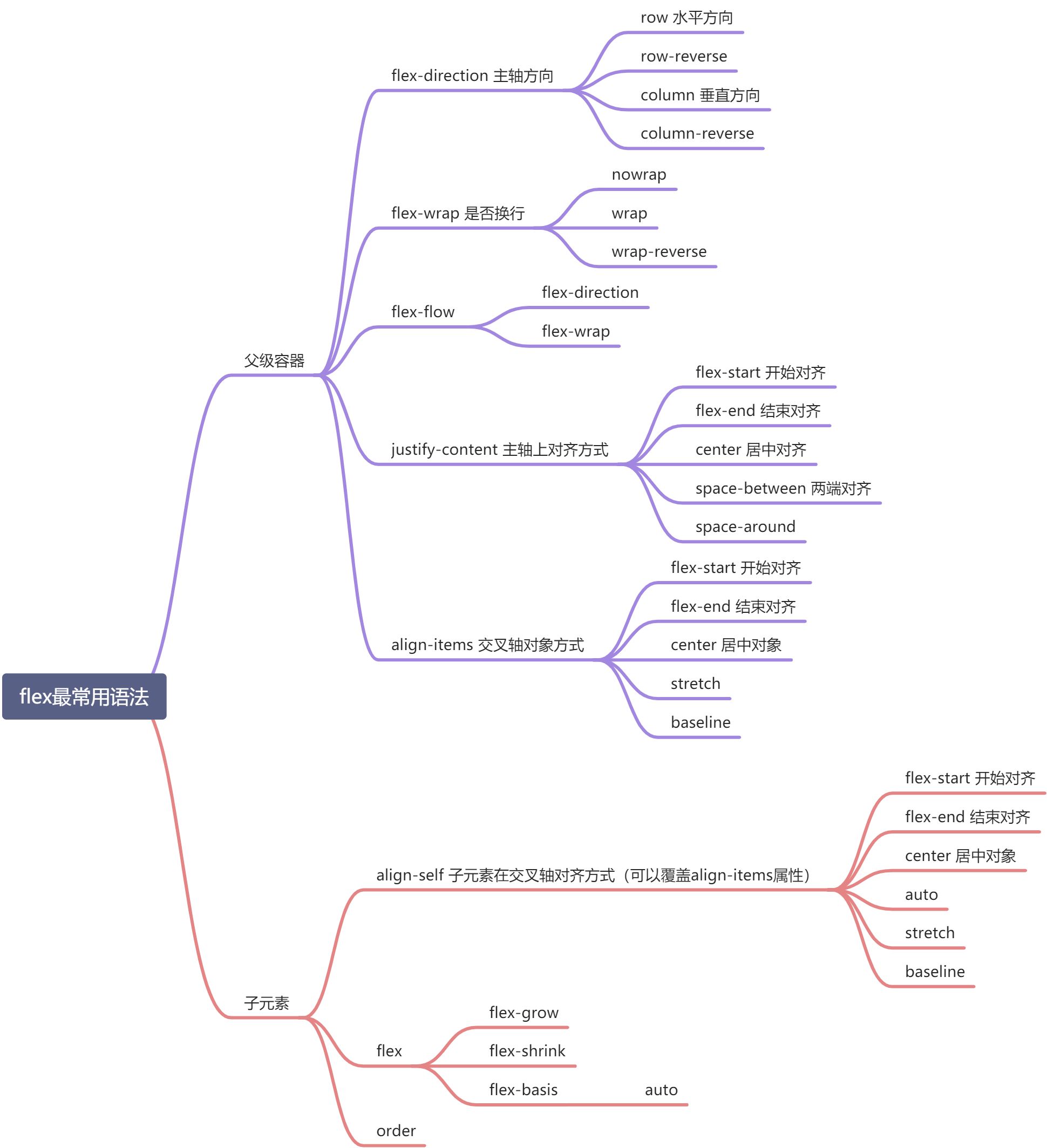
Flex布局
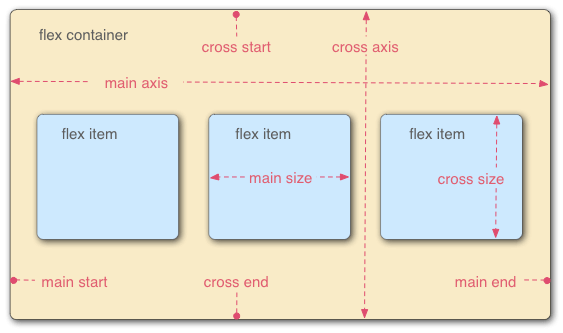
主轴与侧轴

- 主轴 ( main axis ),主轴区域 ( main dimension )
- 沿着哪个方向布局
- 在主轴区域中延伸
- 主轴起点 ( main start ) 、主轴终点 ( main end )
- 子元素被放置于父窗口中从主轴起点至主轴终点
- 主轴尺寸 ( main size )
- 在其主轴区域内的长度
- 侧轴 ( cross axis ),侧轴区域 ( cross dimension )
- 或叫交叉轴,垂直于主轴,在侧轴区域中延伸
- 侧轴起点 ( cross start )、侧轴终点 ( cross end )
- 浮动行被元素填充,并且在窗口中沿侧轴方向从起点向终点分布
- 侧轴尺寸 ( cross size )
- 在侧轴区域内的长度
 点击查看【codepen】
点击查看【codepen】
- 在侧轴区域内的长度

