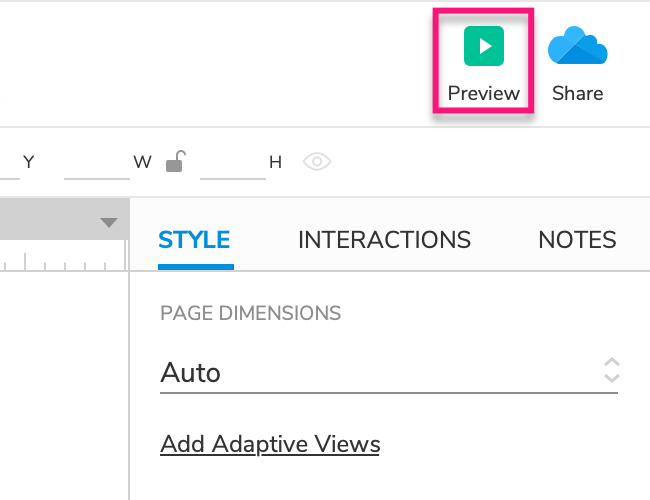
预览 Preview
用于你想在浏览器中看到设计效果的时候。 但是只发生在Axure文件打开状态时,作为本地电脑的临时的预览,不可以发给另外的设备查看效果。
预览设置
默认使用电脑默认浏览器
在默认情况下,点击预览Preview按钮后会打开电脑默认使用的浏览器。
自定义设置浏览器及其他
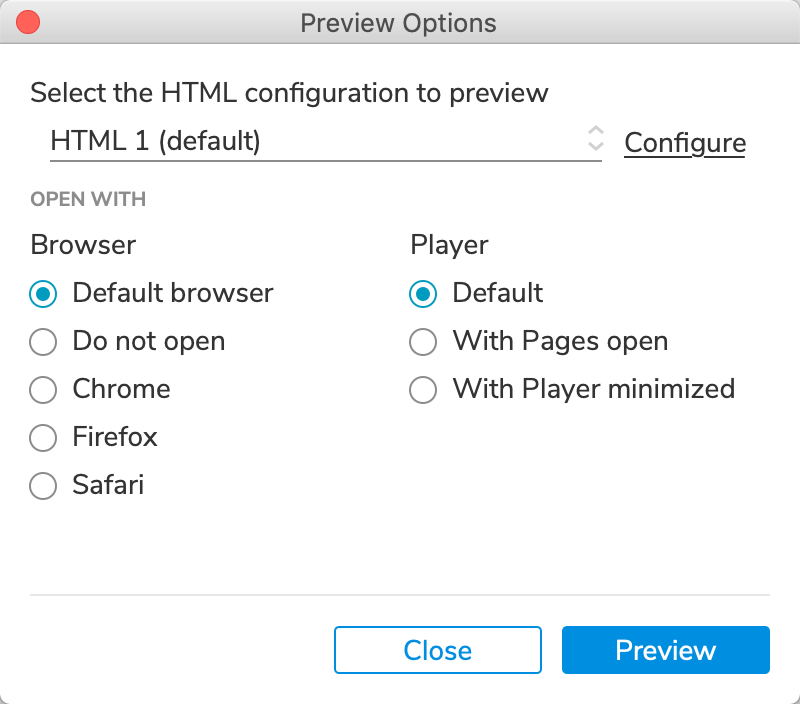
点击发布—> 预览设置 Publish → Preview Options 可以进行自定义设置。
在设置中可以自定义哪一个浏览器,默认如何显示页面等。
发布 Publish
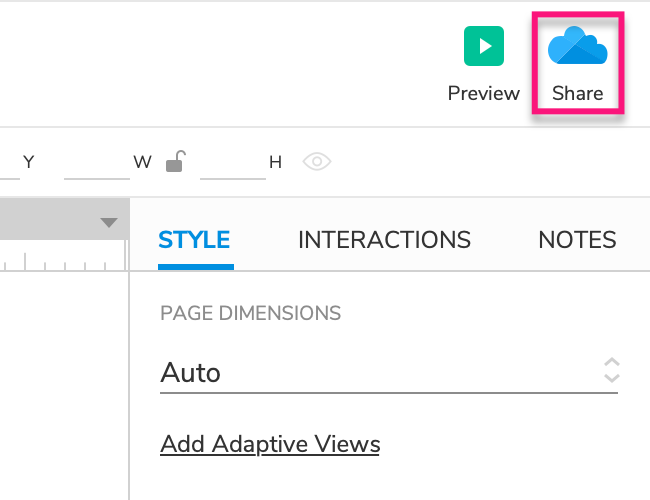
如果你想在其他设备上看到通过浏览器打开的设计稿,或者分享给别的人看。可以使用发布Publish功能。
发布设置:
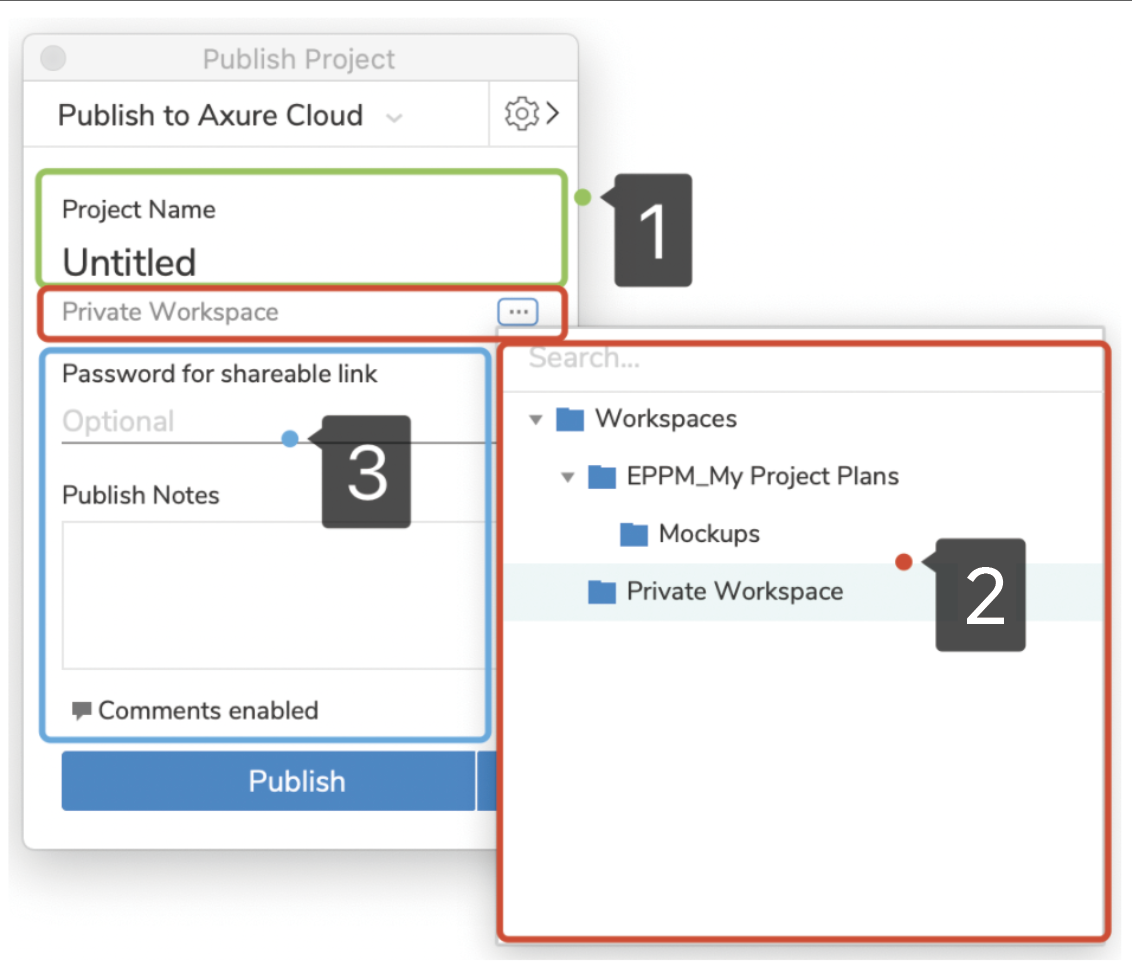
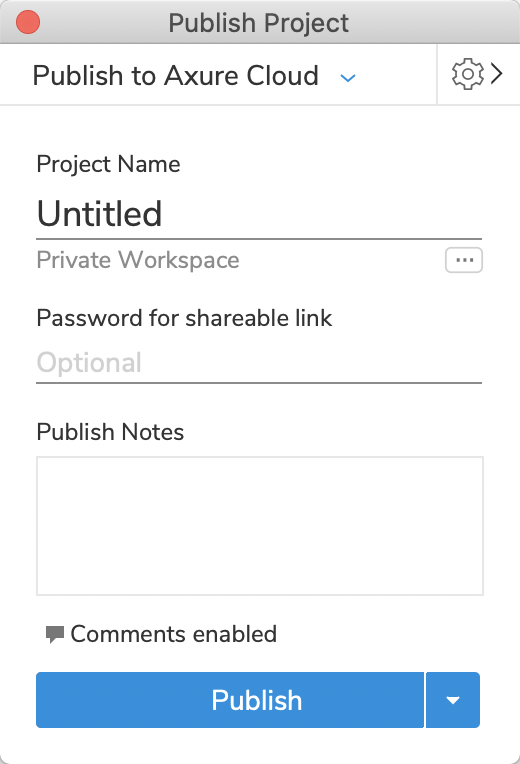
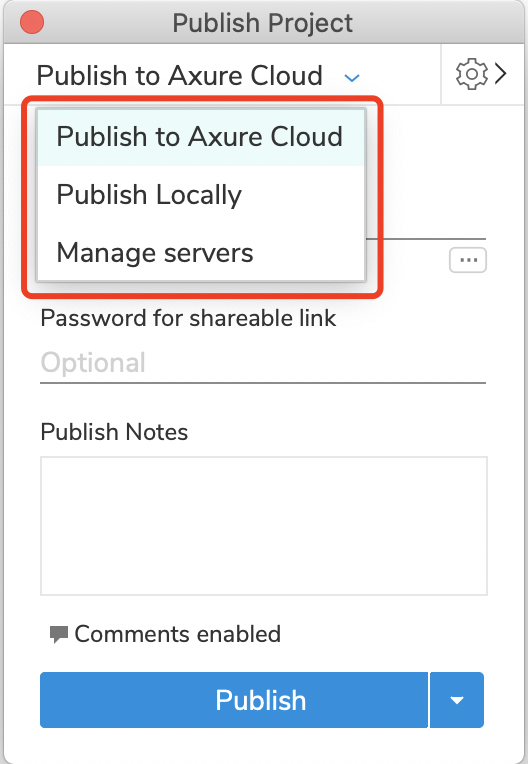
点击分享Share按钮之后会显示这个对话框,里面可以设置发布到Axure Cloud (Publish to Axure Cloud),本地(Publish Locally) 或者自己设置Sever (Manage server)。

发布到Axure Cloud (Publish to Axure Cloud)
- 填写项目名称
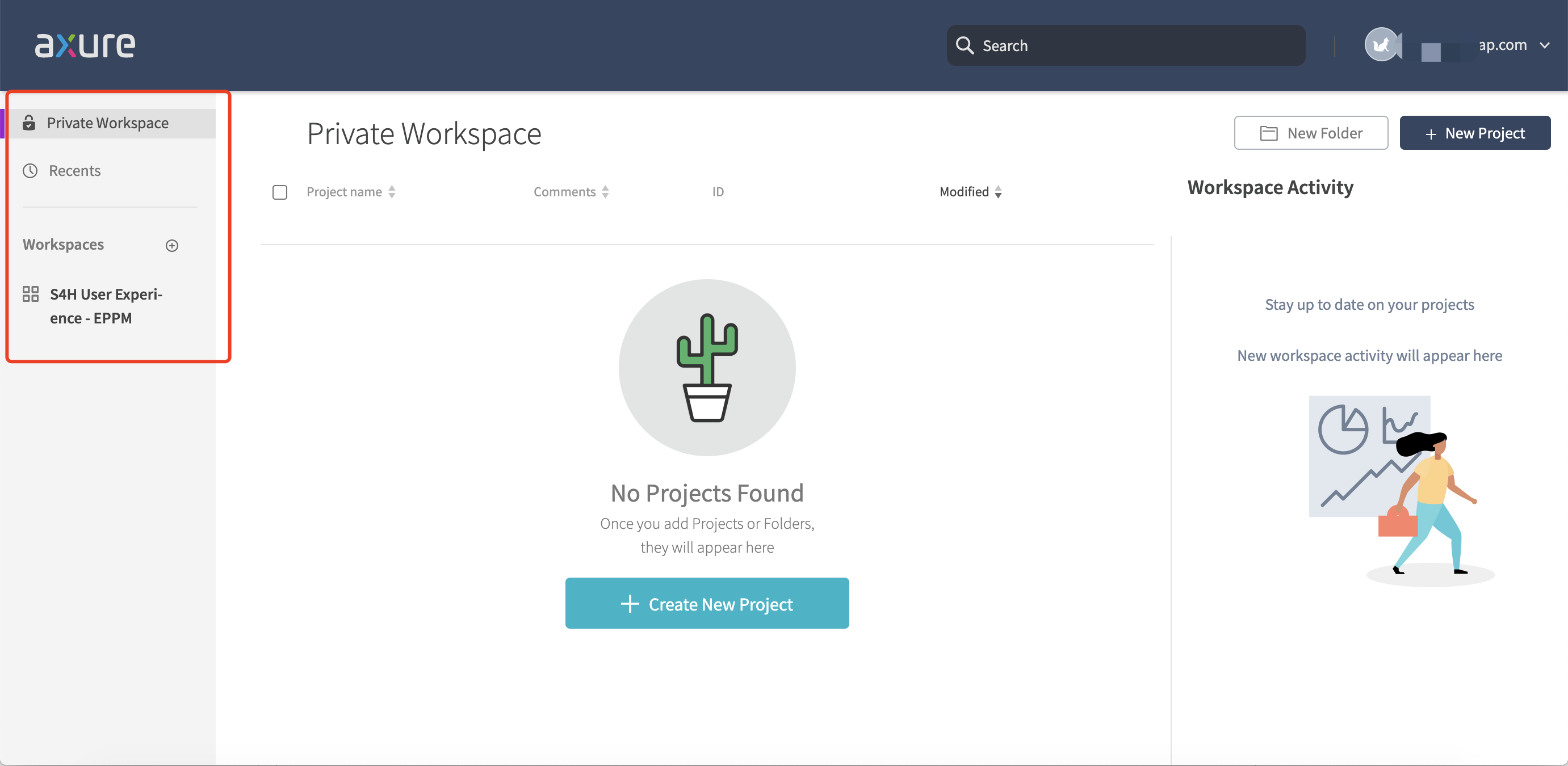
- 点击后可以选择发布到Axure Cloud的哪个Workspace,Axure Cloud 创建的所有workspace和文件夹都会显示在Axure这边。Axure 软件和Axure Cloud都需要登录,Axure Cloud链接: https://app.axure.cloud/app
⚠️ 直接发布到Axure Cloud的文件是开放式的,别人都可以看到。涉及保密的,尤其是公司或者企业内部的,需要额外购买的Axure Cloud for Business确保有自己的server。
Axure cloud页面
3. 可选择是否设置分享密码,添加发布注释,设置是否允许别人打开链接后添加comments。

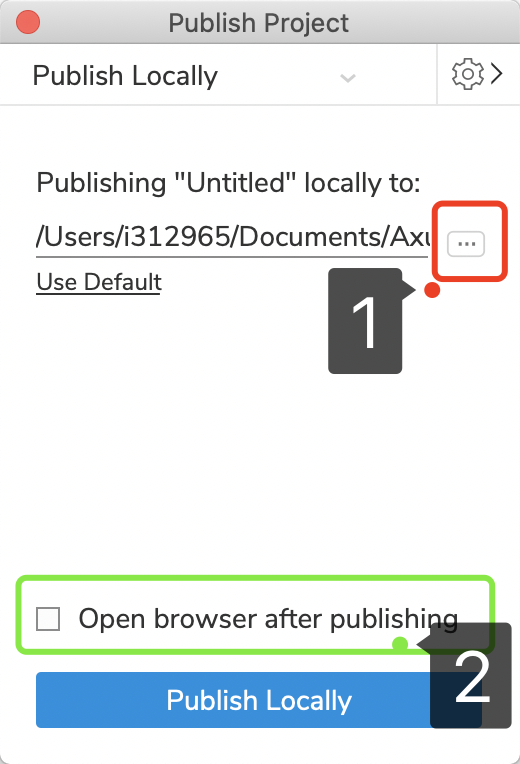
发布到本地(Publish Locally)
- 点击后可以选择发布到本地具体什么文件夹或者位置。
- 可以勾选发布成功后是否立即打开浏览器查看。

发布到本地时添加字体
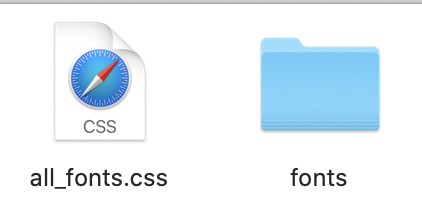
- 先要准备需要的字体和css文件,如下:

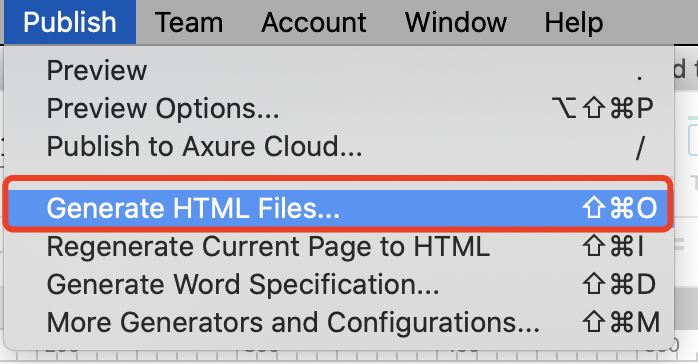
- 点击Axure中的Publish—>Generate HTML Files, 设置要publish到的文件夹,然后添加font,最后点击Publish locally


- 本地找到publish的文件夹,把第一步准备好的两个文件copy进来,打开链接查看即可~
设置Sever (Manage server)
如果是企业使用Axure,需要额外购买Cloud for Business 的许可证。