官方教程链接:https://docs.axure.com/axure-rp/tutorials/interactive-button/
组件库
Axure 有自带的默认组件库,可以直接拖拽到画布中使用,当然也可以从网上下载组件库或者导入已有组件库。具体操作如下:
基本组件效果 Widget Setup_Style Effect
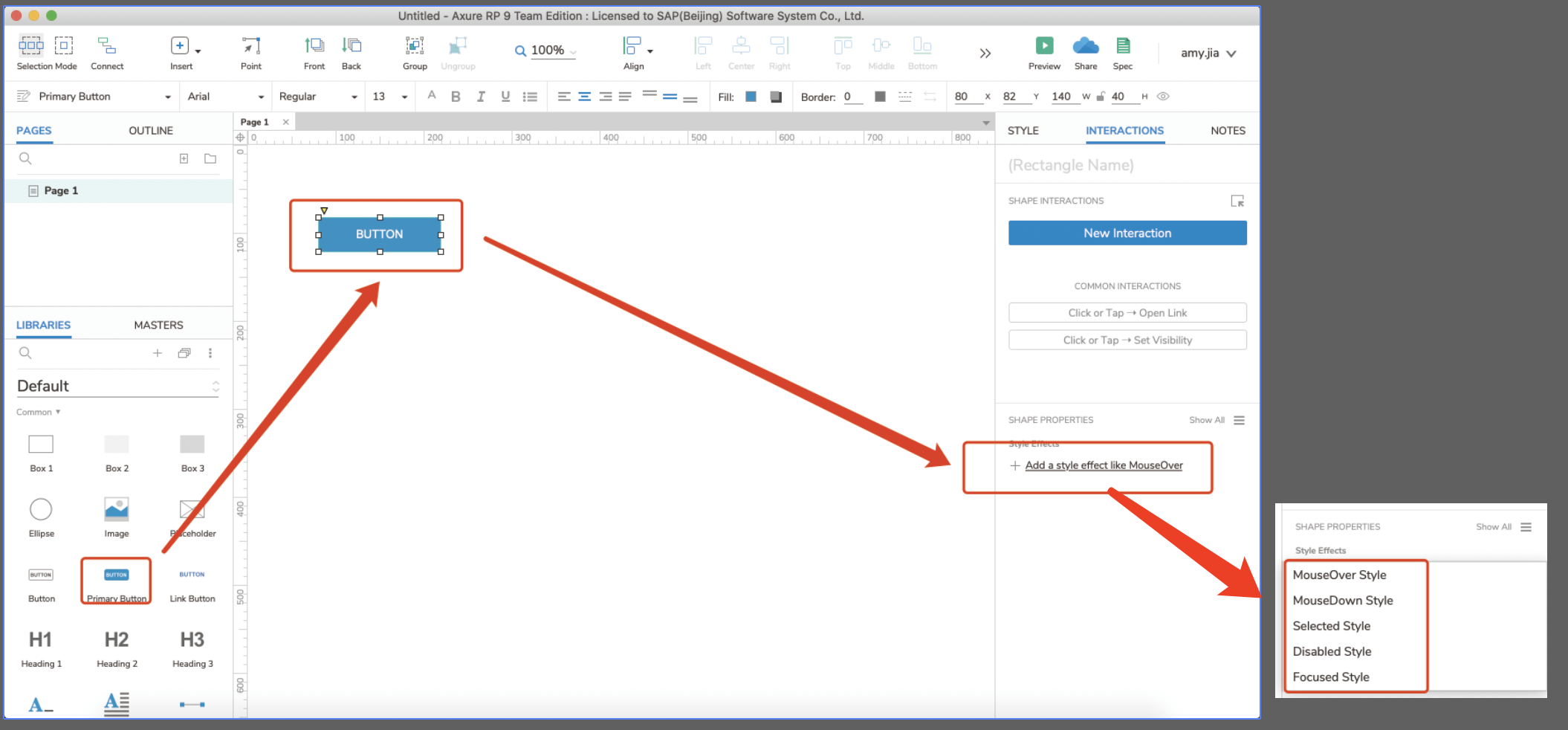
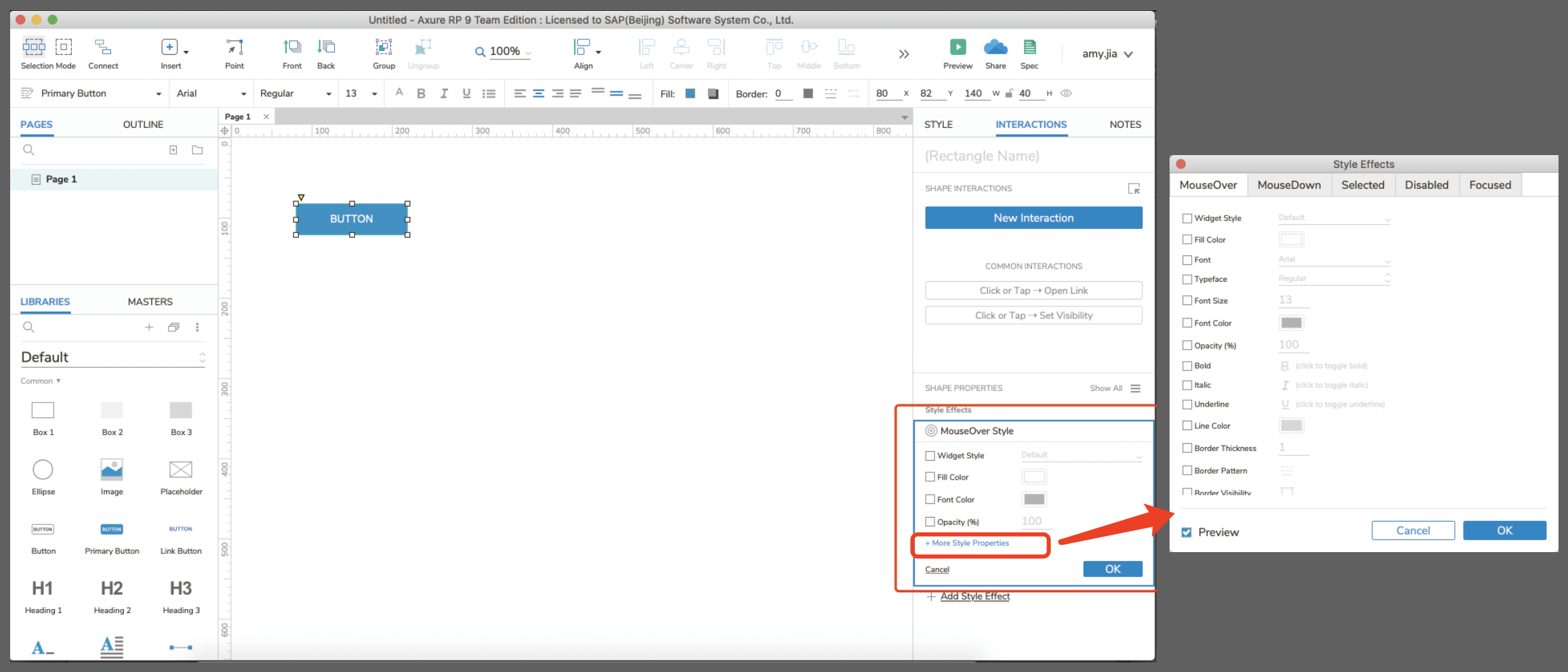
拖拽一个默认组件库中的Button组件到画布中,选中并点击右边的添加效果,有5种效果可以添加,这是我们日常中最常用的几种交互效果:
- 鼠标悬移 MouseOver
- 鼠标点击 MouseDown
- 选中效果 Selected
- 不可用 Disabled
- 聚焦效果 Focused

鼠标悬移 MouseOver
点击MouseOver后,会出现如下设置面板,可以自己设置鼠标悬移时的效果,比如可以将button的蓝色加深,这样当点击右上角的preview在浏览器打开后,就会看到交互效果。
鼠标点击 MouseDown
同理,可以设置点击button时的界面效果,例如点击和拖拽时会用到这种交互效果。
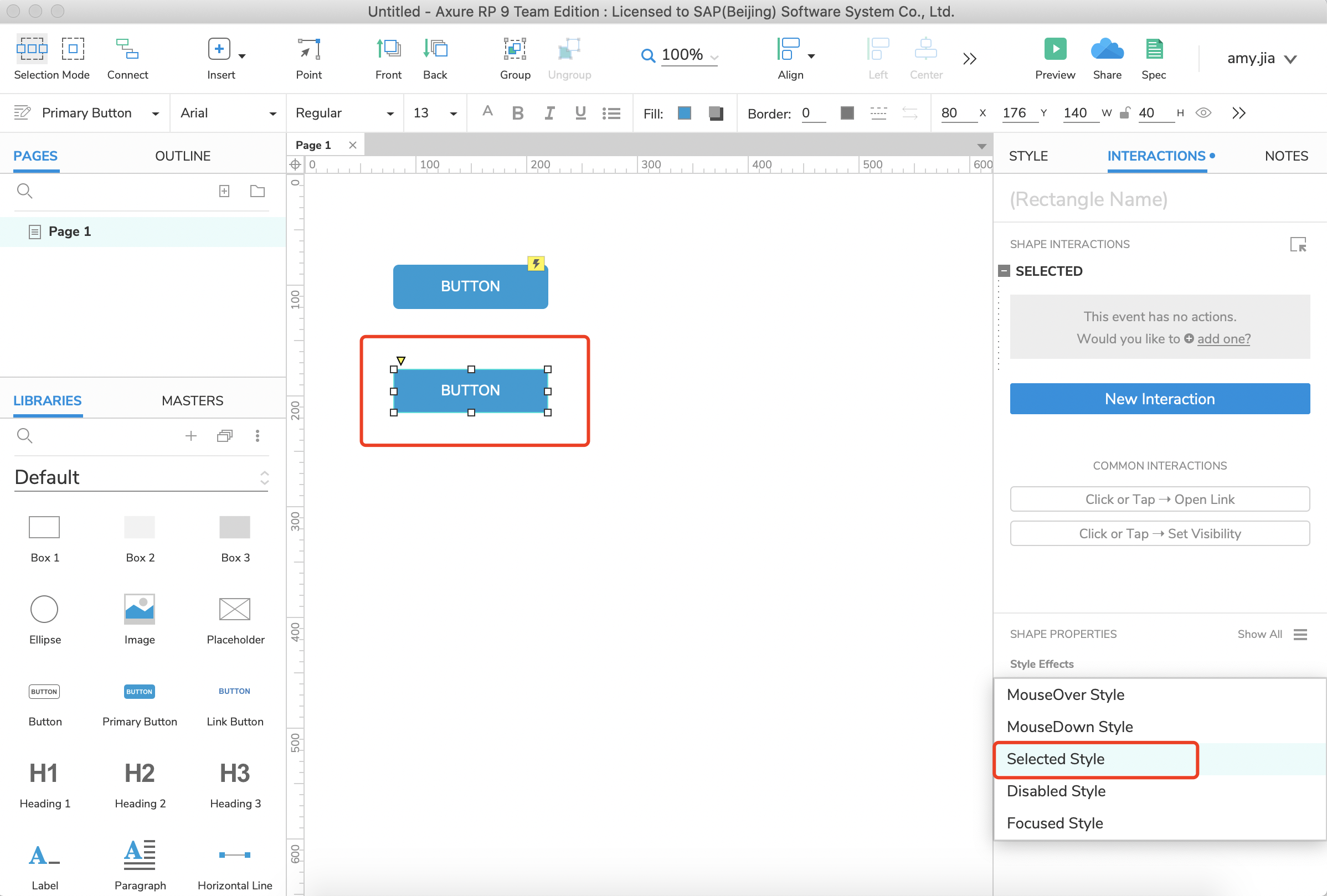
选中效果 Selected (如何做Toggle button)
Selected一般会用在复选框checkbox,单选框radio button,切换按钮toggle button等。
第一次点击时会切换为另外一个效果,再次点击后变回原来效果,以此往复。
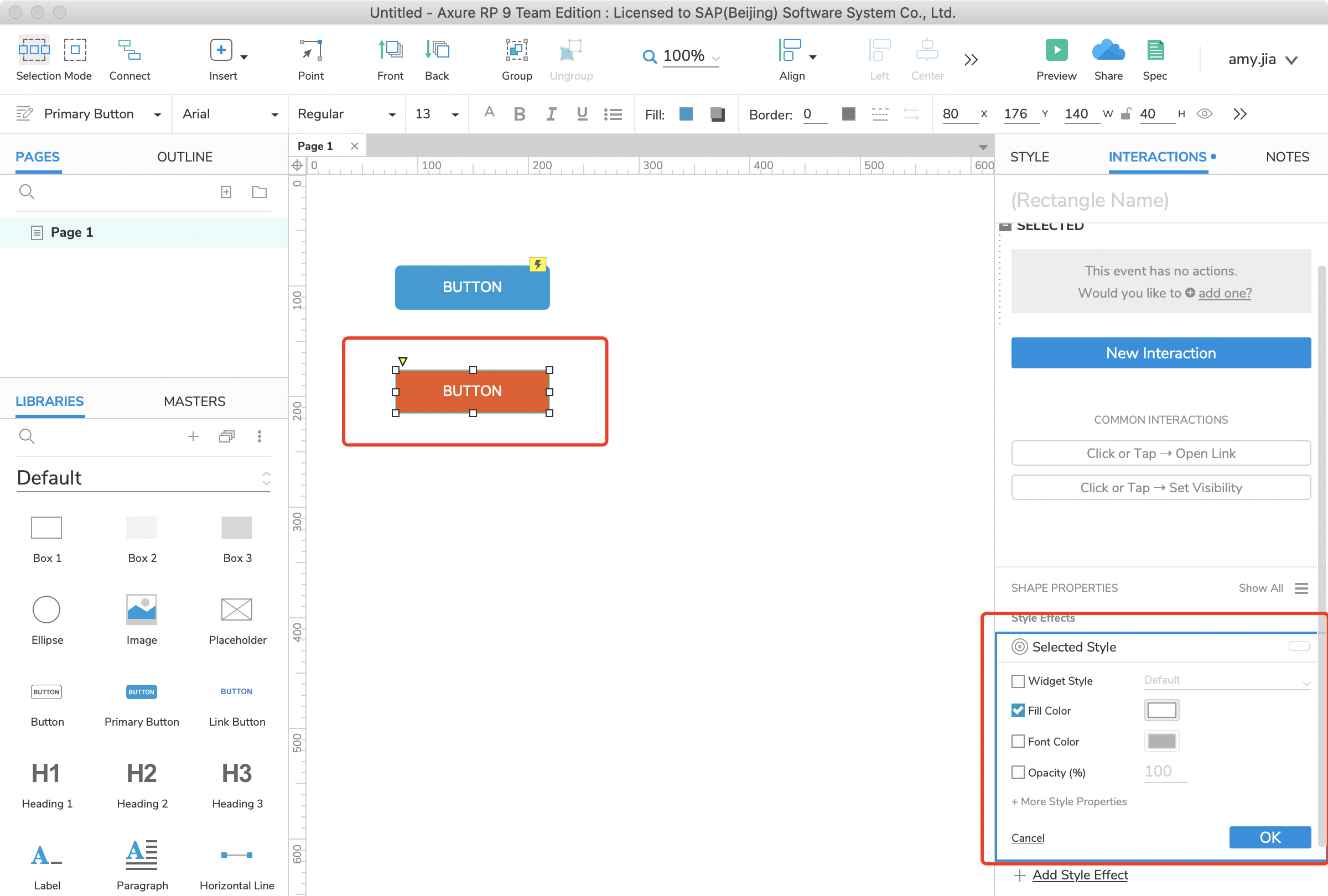
- 选中要编辑的组件widget,点击右边style effects,然后点击Selected Style,进入到效果编辑对话框,选择编辑被选中时显示的效果(例如,示例中选择了橙色做填充颜色),然后点击OK。


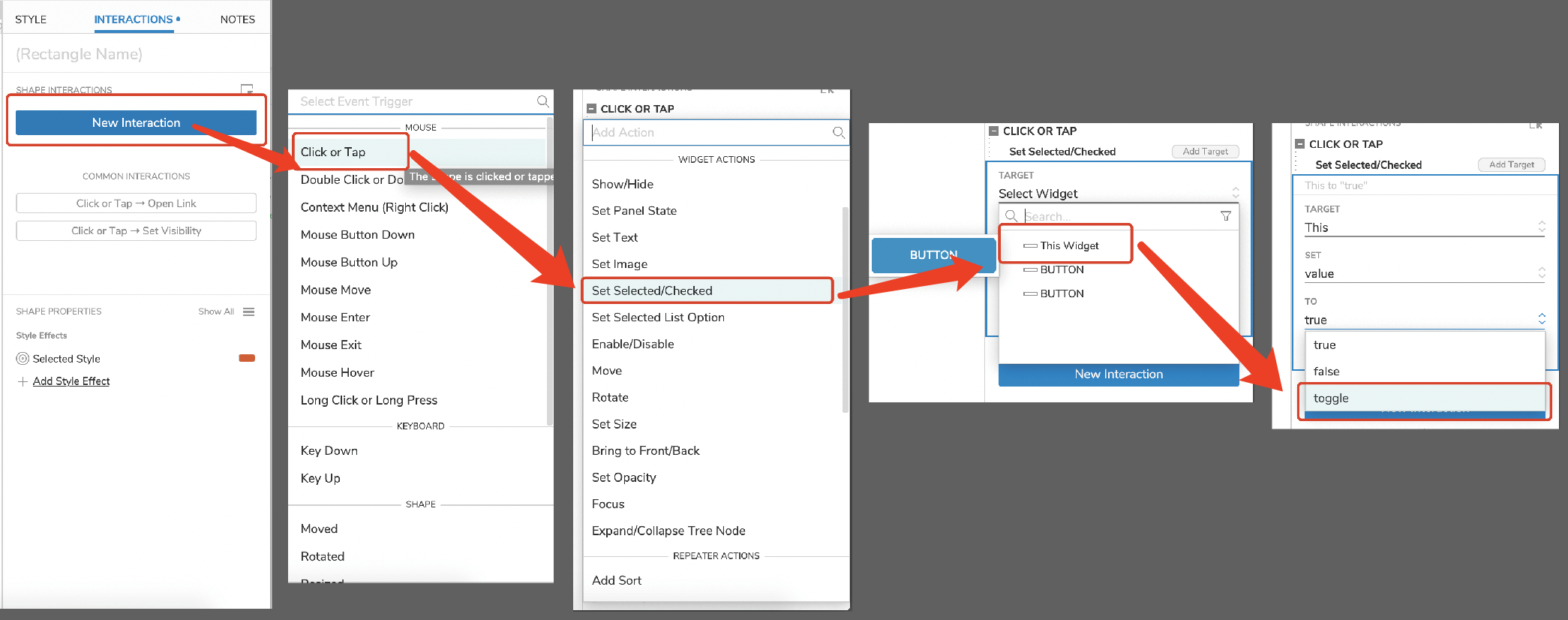
- 然后点击新交互New interaction的Click or Tap—>Set Selected/Checked—>This Widget—>Set value to toggle—>OK. 点击预览Preview后查看交互效果。

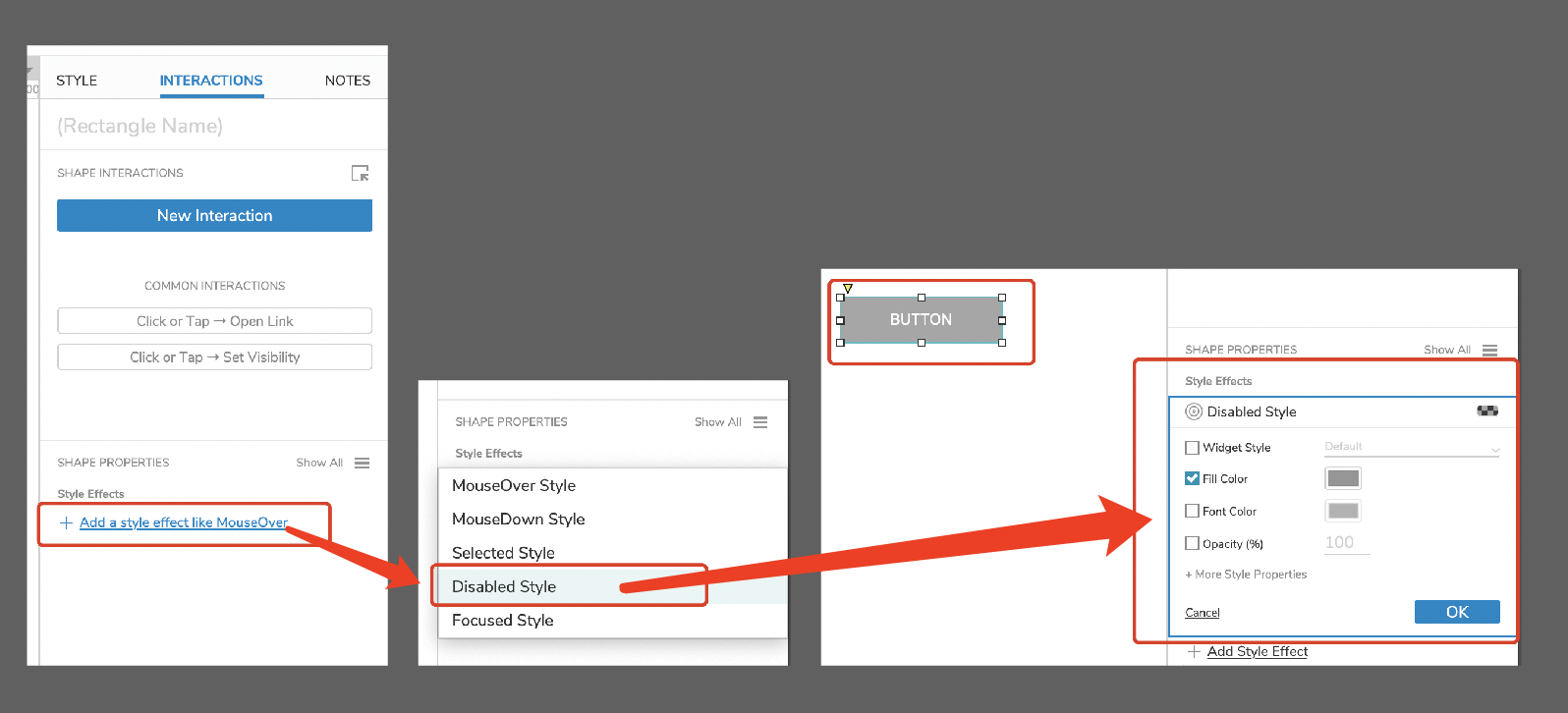
不可用 Disabled
选中画布中要编辑的组件widget,点击添加style effects,选择Disabled Style,编辑效果后点击OK。
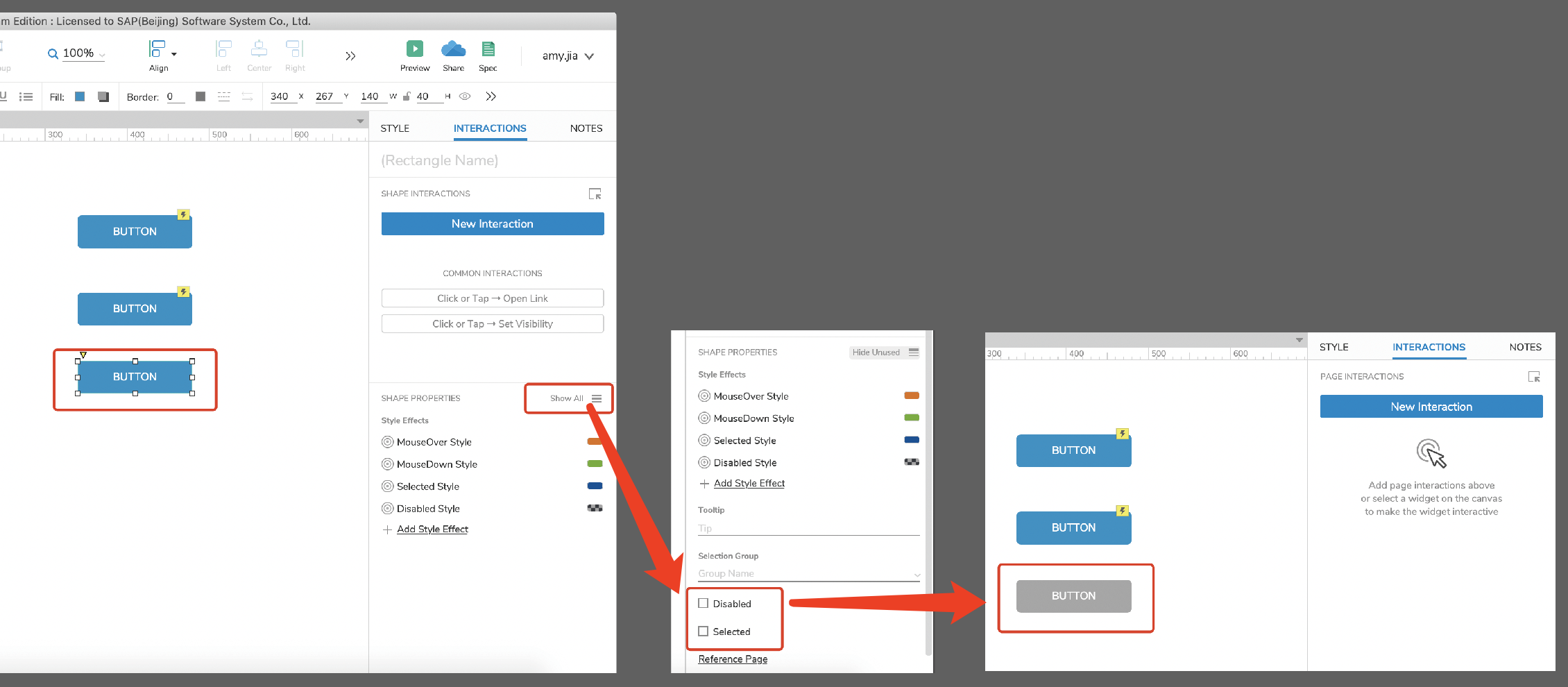
设置默认Selected或Disabled状态
但是选择OK后发现画布中的组件widget依旧是原来的颜色和效果,想要设置默认为Disabled状态,需操作如下:
选中要设置的组件widget,点击右边的Show all,下面可以选择默认状态,勾选Disabled并点击画布中的空白部分之后,就可以看到组件widget变成了disabled状态。
Selected同理。
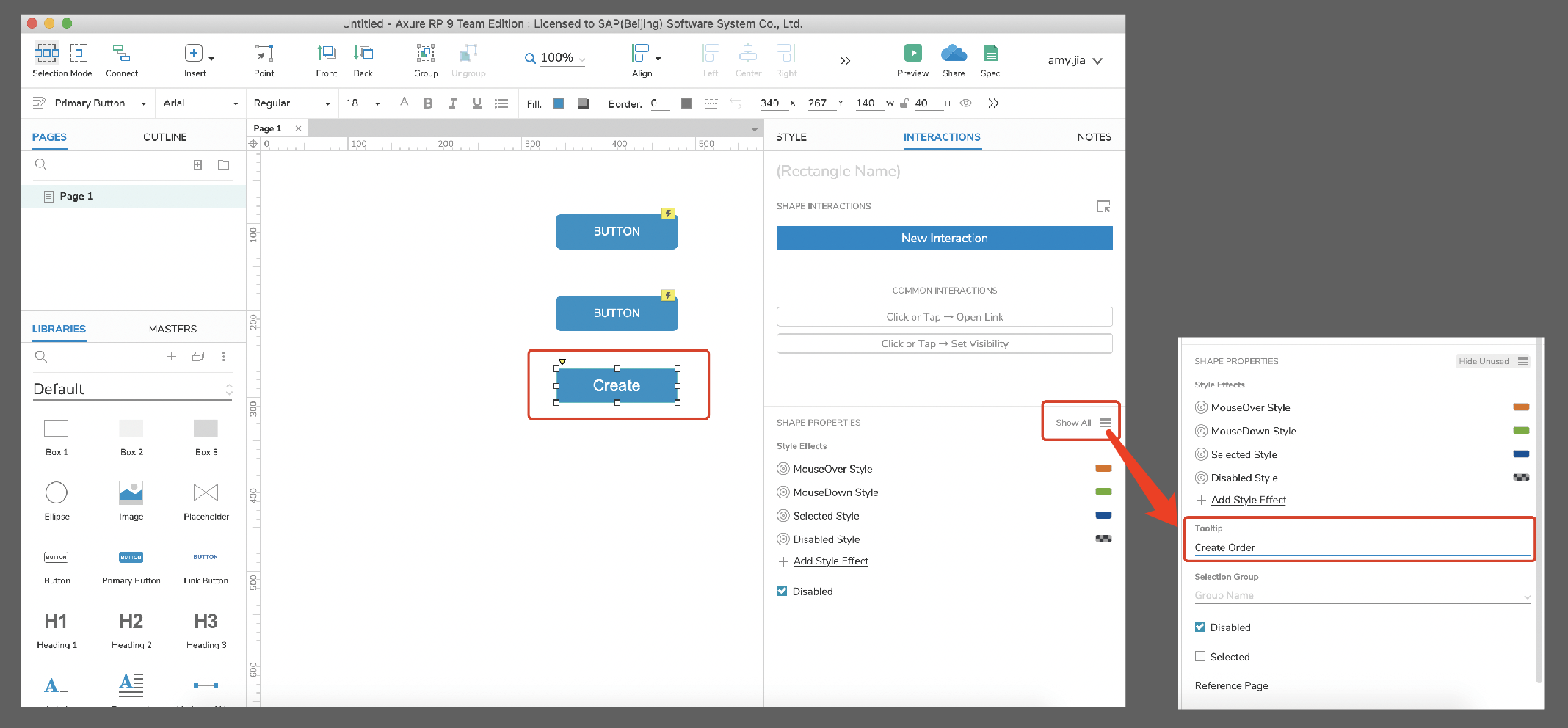
快速添加Tooltip
Axure中的tooltip功能非常简单,点击要添加tooltip的组件widget,点击右边Interaction下的的Show all,直接添加文字即可。
点击Preview后,在浏览器中鼠标Hover到这个button上,就是显示添加的tooltip。
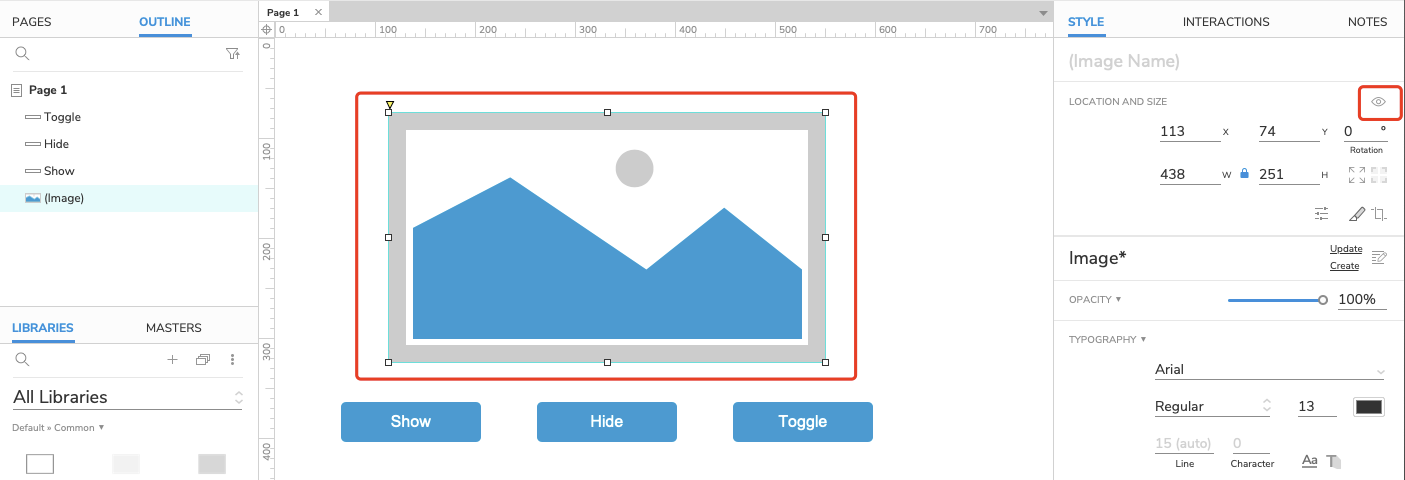
显示与隐藏
Axure官网的Axure示例源文件:
the-basics-hiding-and-showing-widgets.rp
显示与隐藏交互动效
- 选中要显示或隐藏的组件,先将其隐藏,可以点击右边style里的眼睛icon,也可以右键后点击设置隐藏Set hidden。

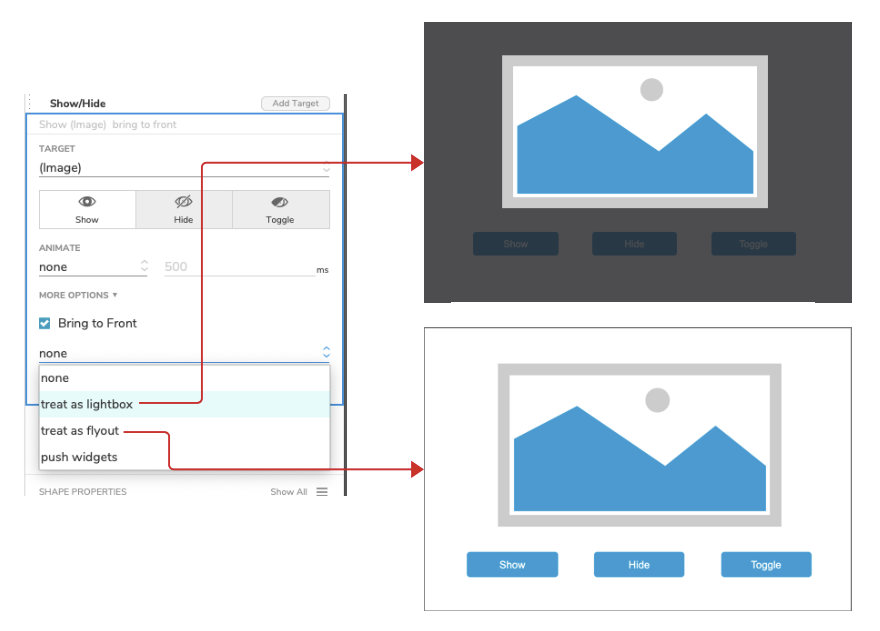
- 显示图片:选中显示Show按钮后,按照如下图示进行设置。

- 隐藏或者toggle效果通过切换如下button实现,当然还可以添加不同的显示或者隐藏效果。
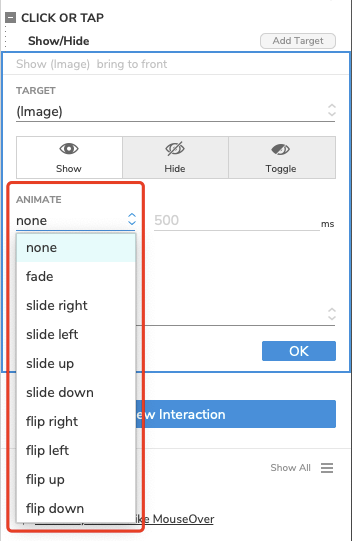
显示与隐藏的动效设置可以通过切换如下实现
显示:暗背景的弹出框、鼠标移开后隐藏