预览设置
如何看所有的组件Widgets
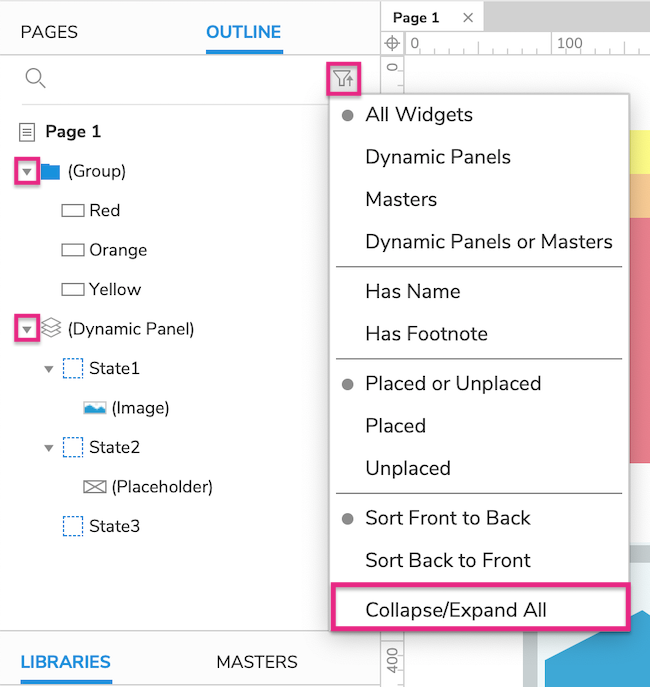
在Outline下,可以显示所有的组件Widget,在Filter选项中,可以选择显示哪些组件Widget以及如何显示。
快速预览组件Widgets之间的距离值
选中其中一个组件widget,按住option键,鼠标hover到另外一个想测量的组件widget上,就可以显示他们之间的距离。
位置设置
组件widget的位置可以按照组来设置,也可以单个快速设置,方法如下:
编辑整组组件widgets位置
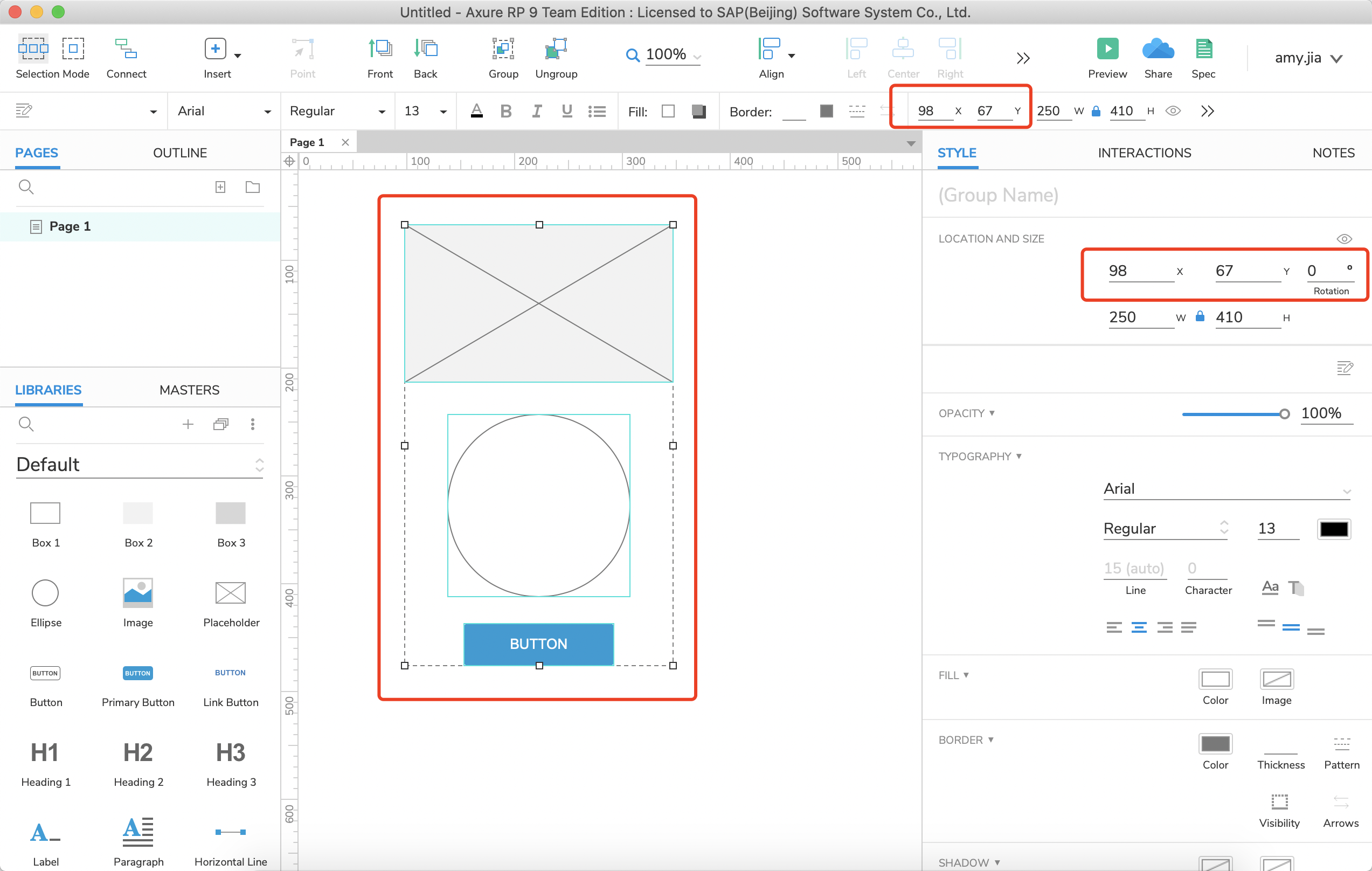
将画布成组的组件先Command+G编辑成组,选中这个组之后,上面的工具栏和右边的Style编辑面板中就会出现X和Y的位置值,直接输入位置坐标即可。
例如:输入X:30,Y:30,结果如下。
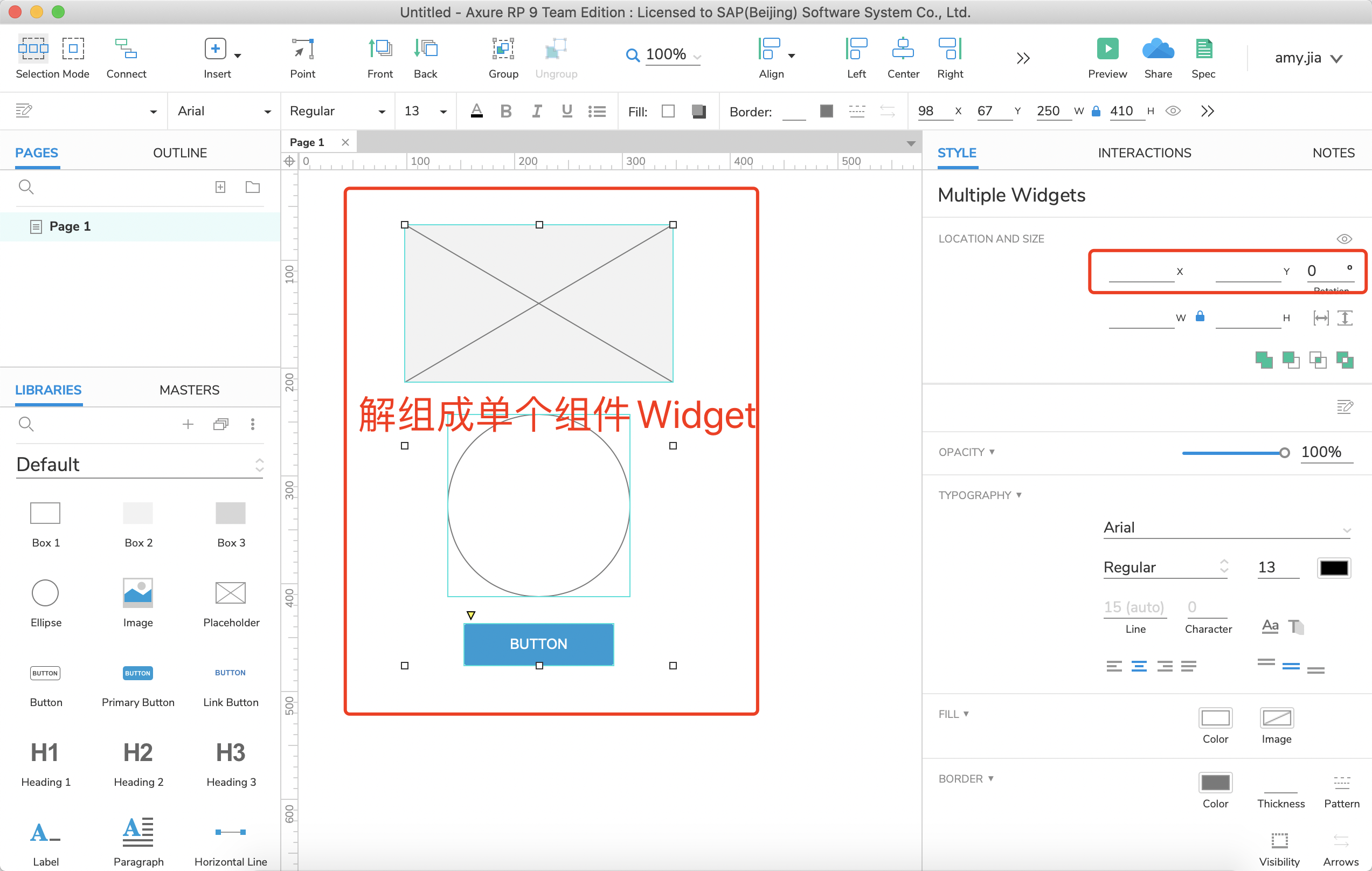
编辑单个组件Widget位置
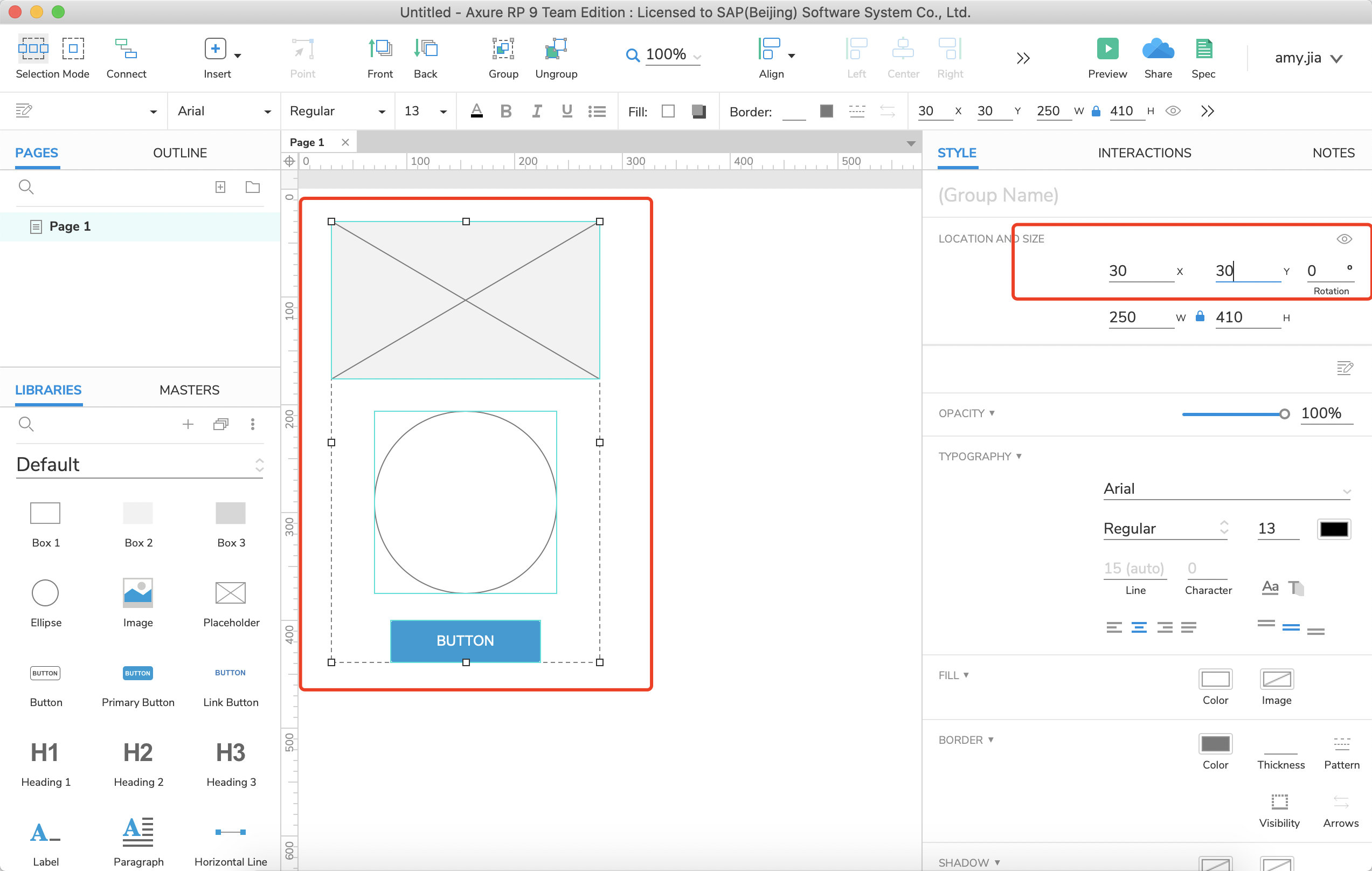
将画布成组的组件先Command+Shift+G取消编组,按住左键选中想要编辑位置的组件Widget,右边的Style编辑面板中的X和Y位置值为空,此处输入的位置会应用到每个组件Widget。
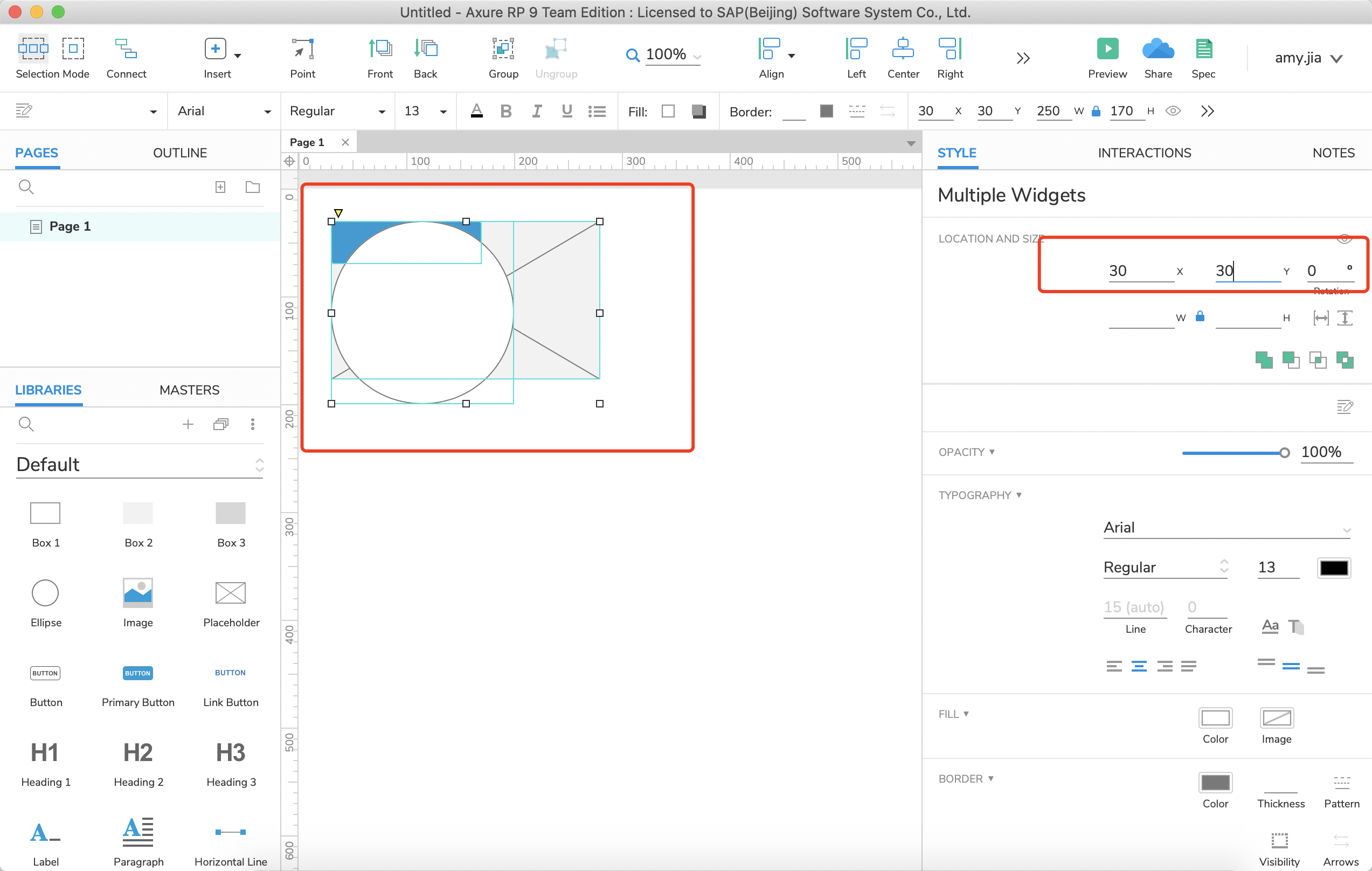
例如:输入X:30,Y:30,结果如下。
尺寸调整
组件widget的尺寸大小可以按照组来设置,也可以单个快速设置,方法如下:
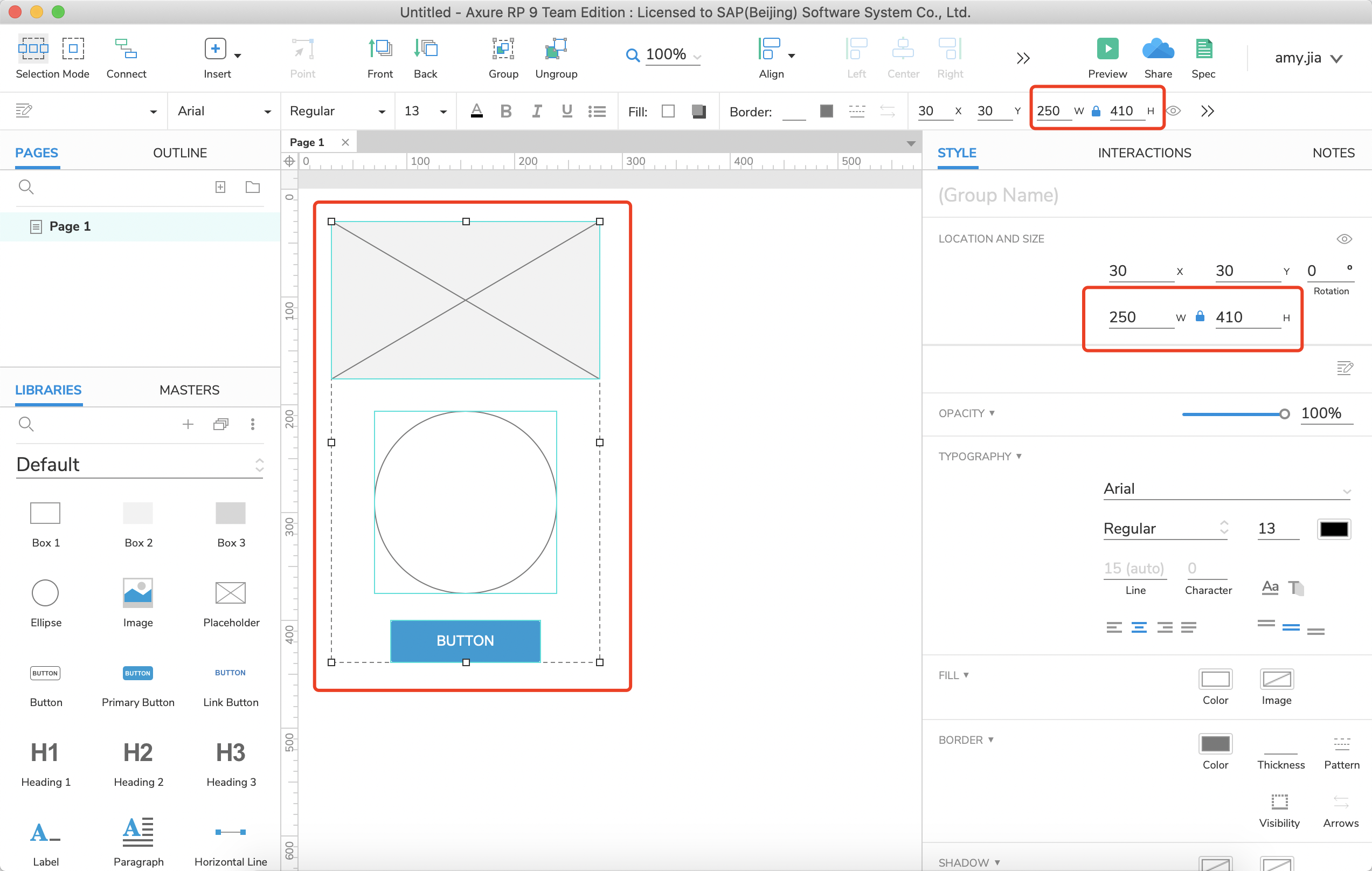
编辑整组组件widgets尺寸大小
将画布成组的组件先Command+G编辑成组,选中这个组之后,上面的工具栏和右边的Style编辑面板中就会出现宽W和高H的值,直接输入尺寸即可,编辑成组的组件Widgets会按照具体尺寸作为一个整体变化。
例如:输入W:100,H:171,结果如下。
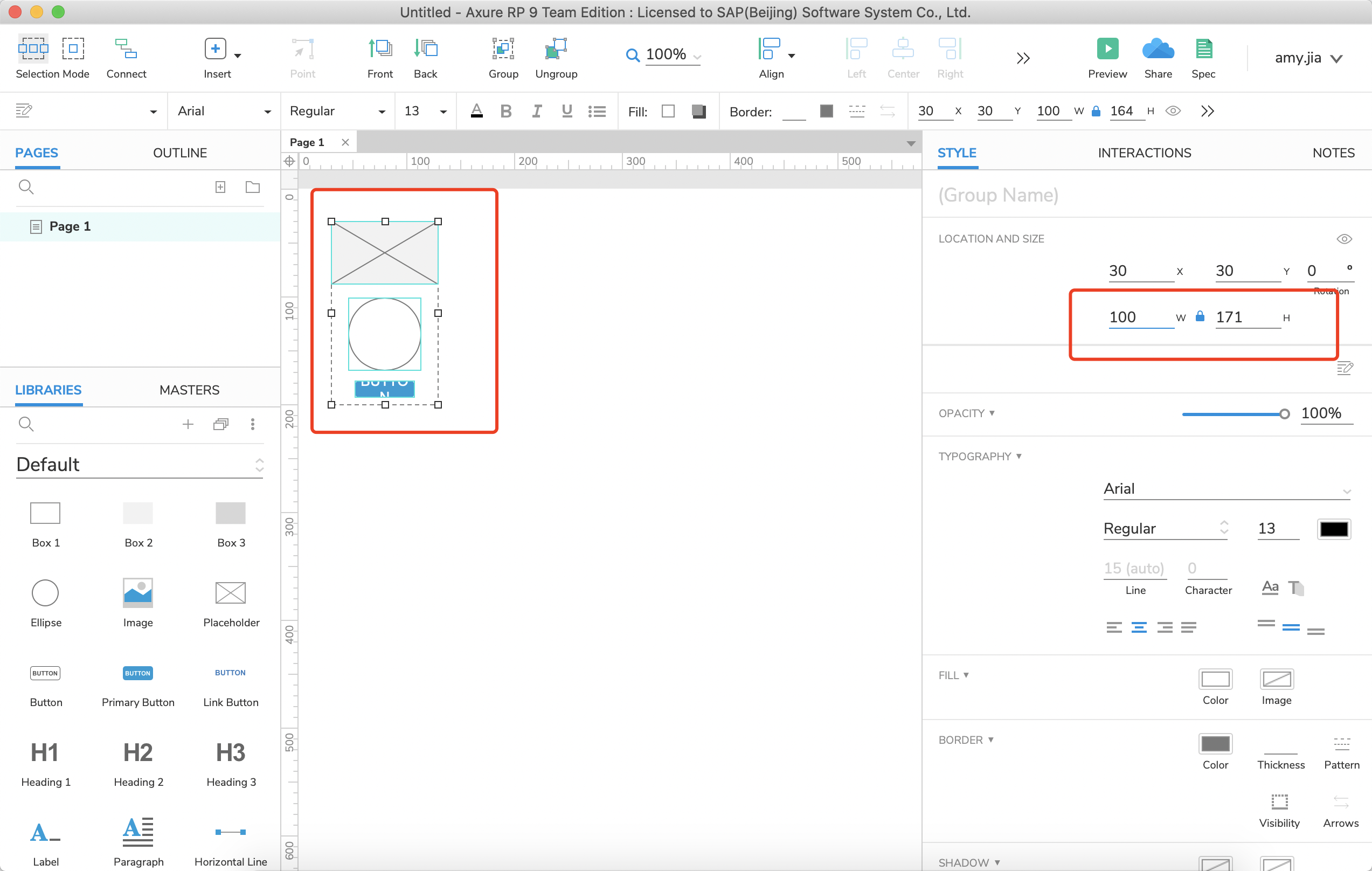
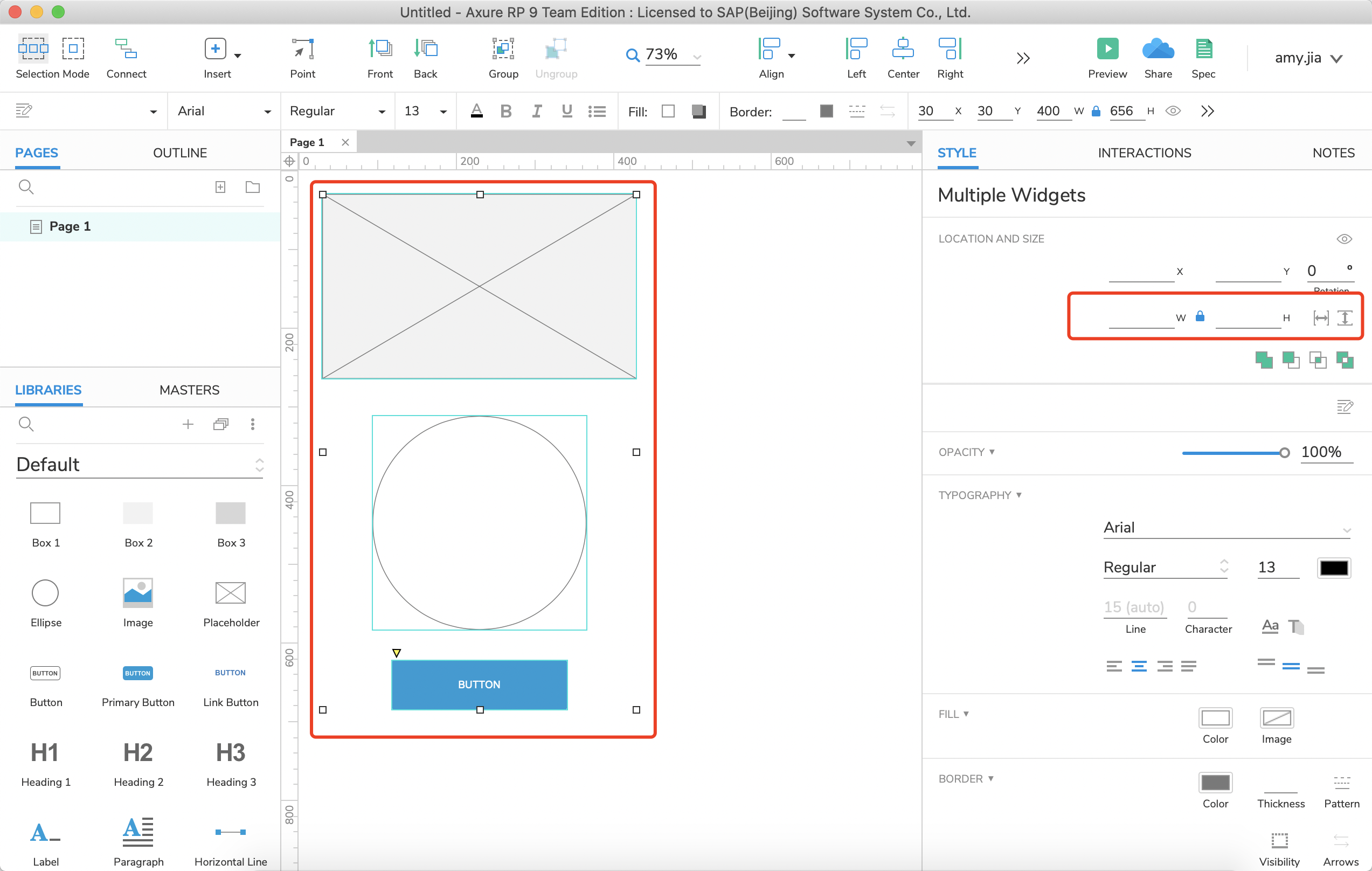
编辑单个组件widgets尺寸大小
将画布成组的组件先Command+Shift+G取消编组,按住左键选中想要编辑位置的组件Widget,右边的Style编辑面板中的宽W和高H位置值为空,此处输入的位置会应用到每个组件Widget。
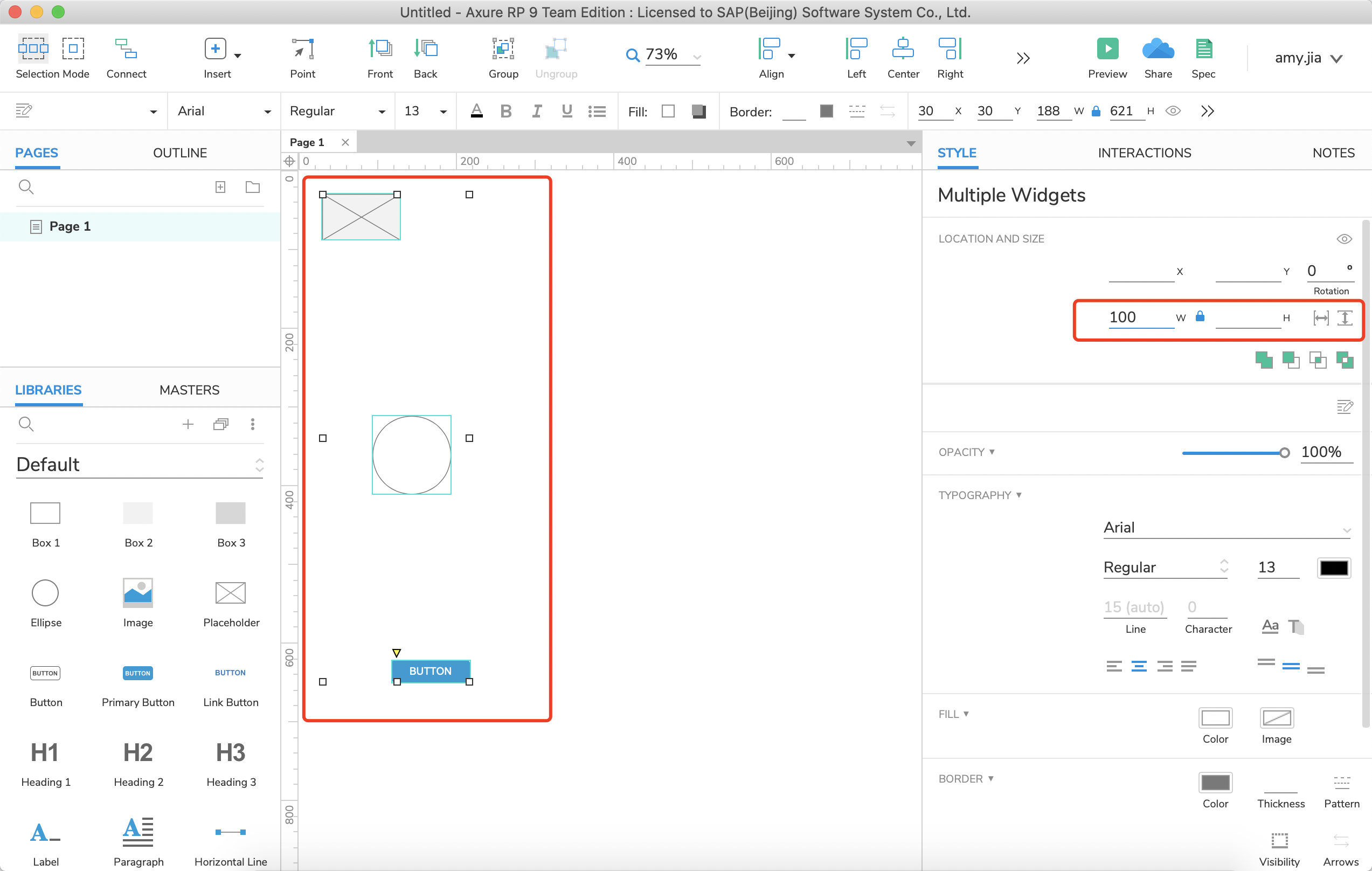
例如:输入W:100,结果如下。
命名
为什么设置名称?
- 在做interaction交互时,更容易快速找到想要的组件widget
- 在团队合作中,合适的命名可以帮助其他设计师快速了解设计源文件,提升合作效率。
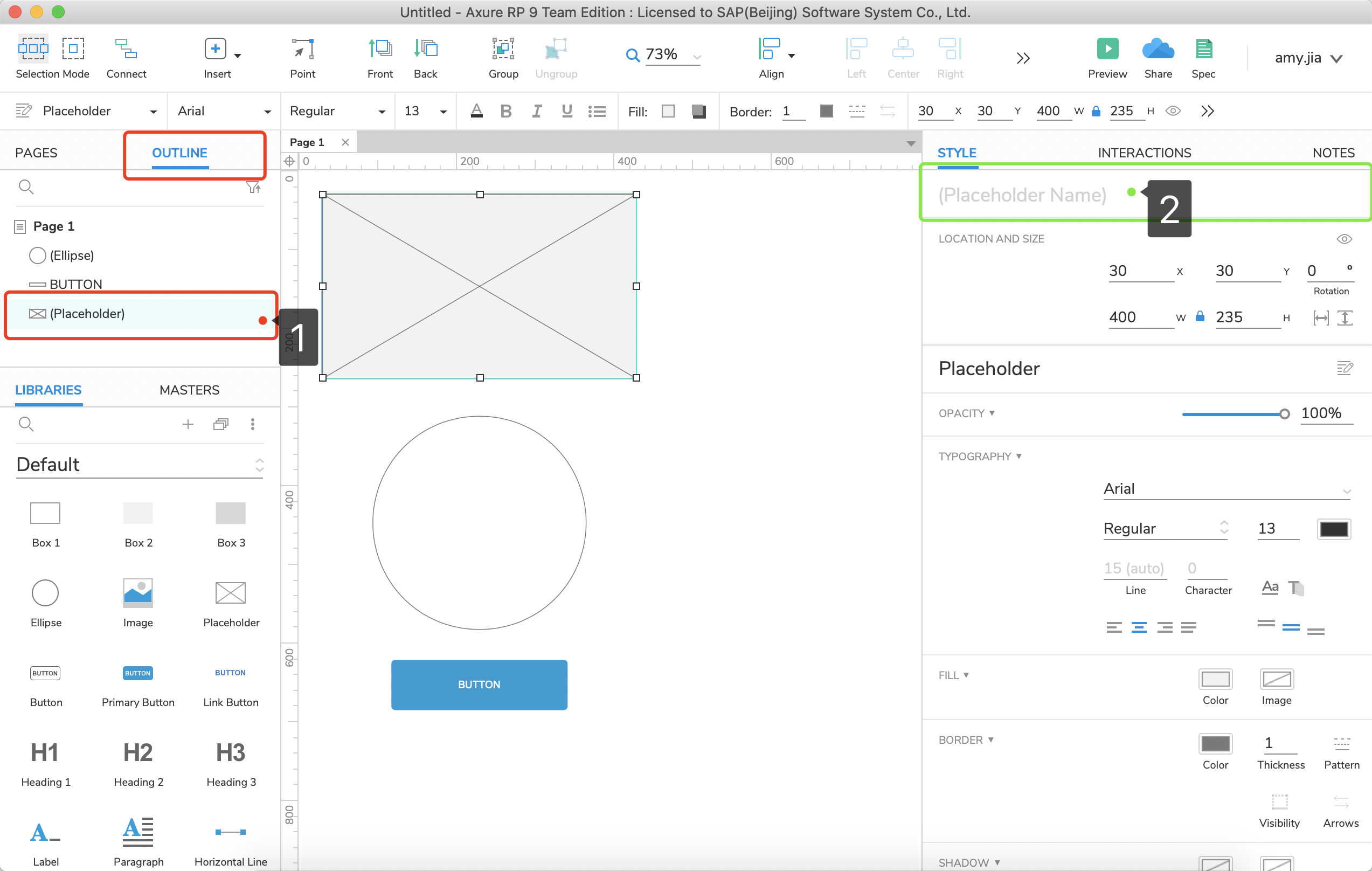
如何编辑设置名称
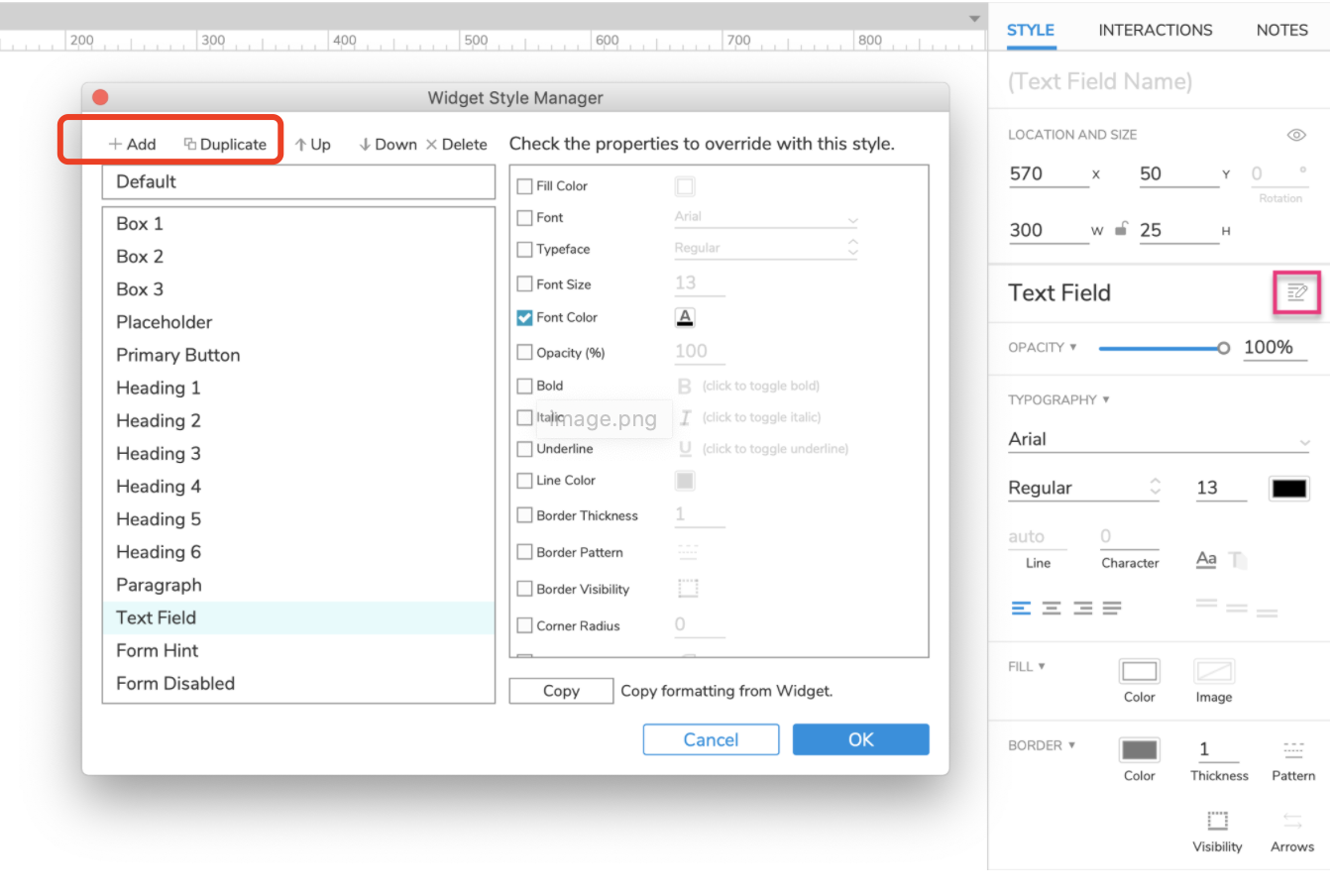
- 左边的Outline中,可以慢点双击直接编辑组件widget名称
- 右边的Style,Interaction,Notes下有个空白的地方也可以直接编辑名称。

组件Widget之间的关系
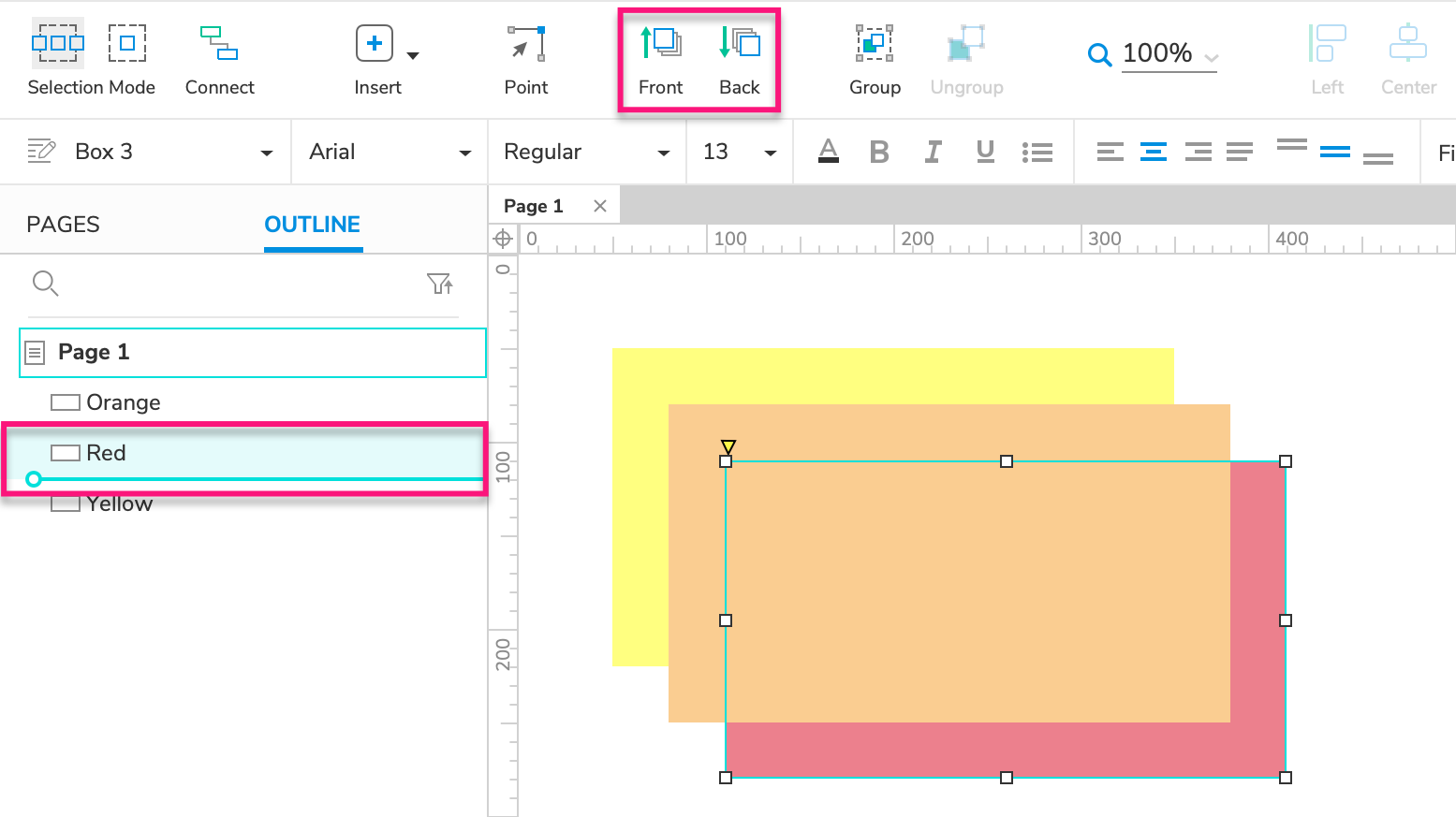
顺序调整
- 选中需要调整的组件widget,右键选择向上/向下。或者点击上面工具栏中的向上/向下。
- 在左边的Outline中,可以直接拖拽想要调整的组件Widget顺序。

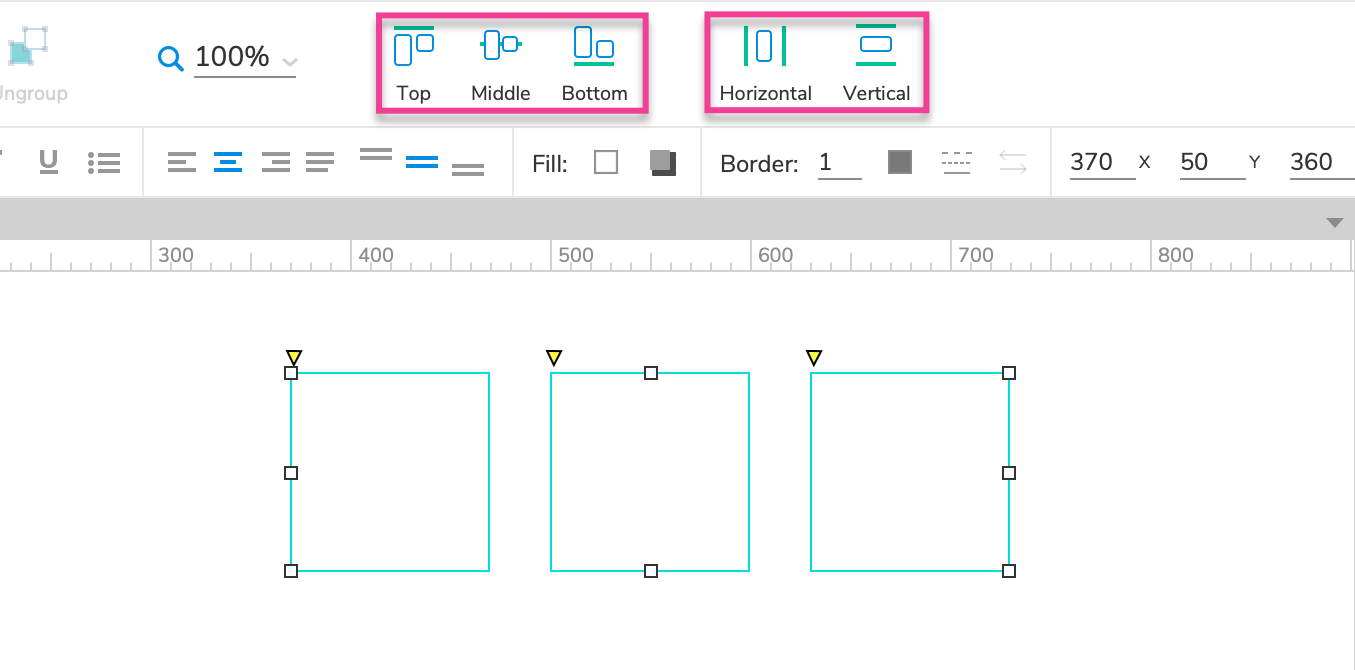
对齐和分布
选中想要对齐的组件widgets,可以向上对齐,居中对齐,向下对齐,还可以按照横向Horizontal或者纵向Vertical平均分布。

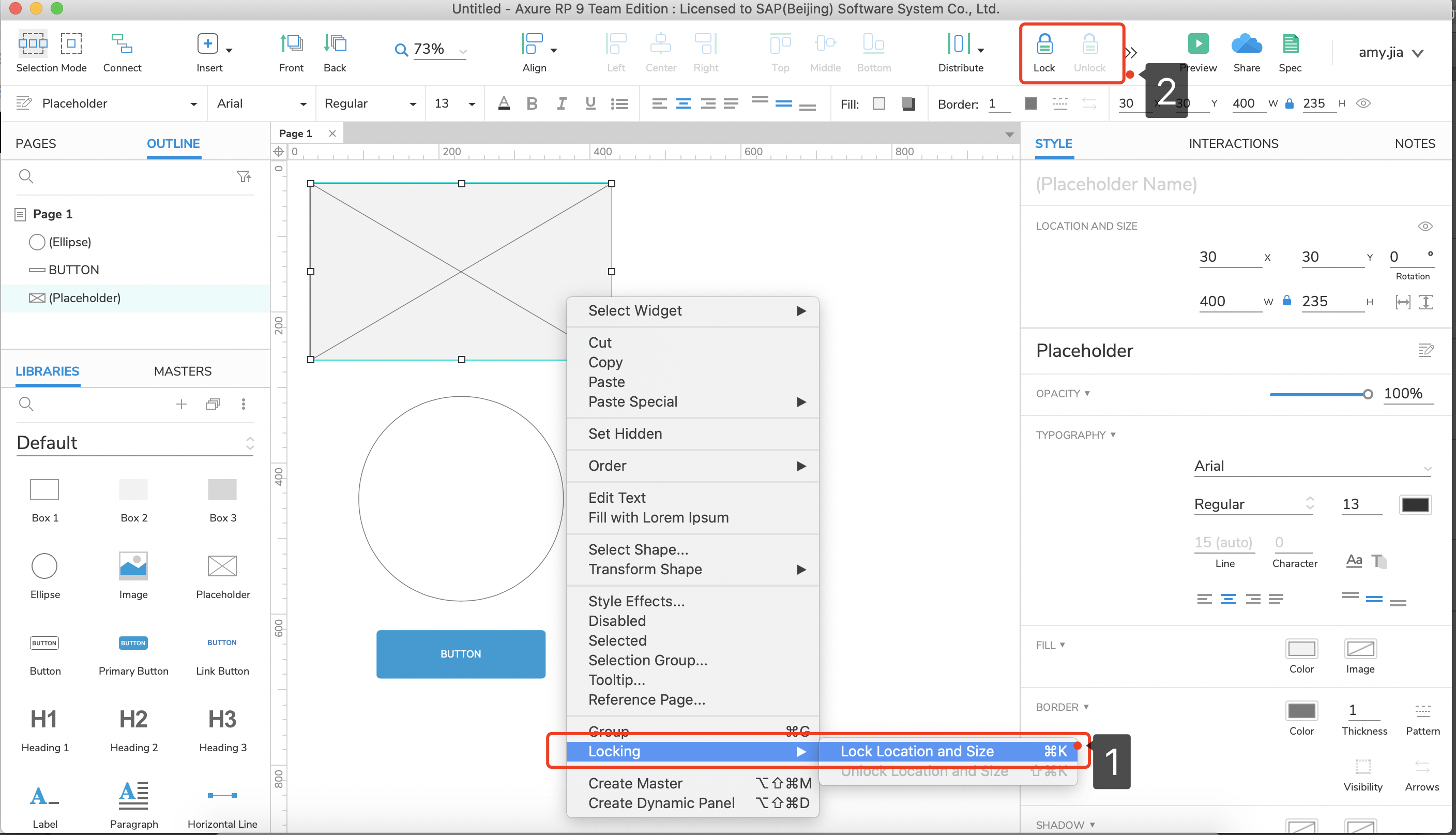
锁 Lock
在做设计时,比如一些背景之类的不希望一直被选中,就可以用锁Lock将其锁住,相对应的还有Unlock。
隐藏和显示
如何设置
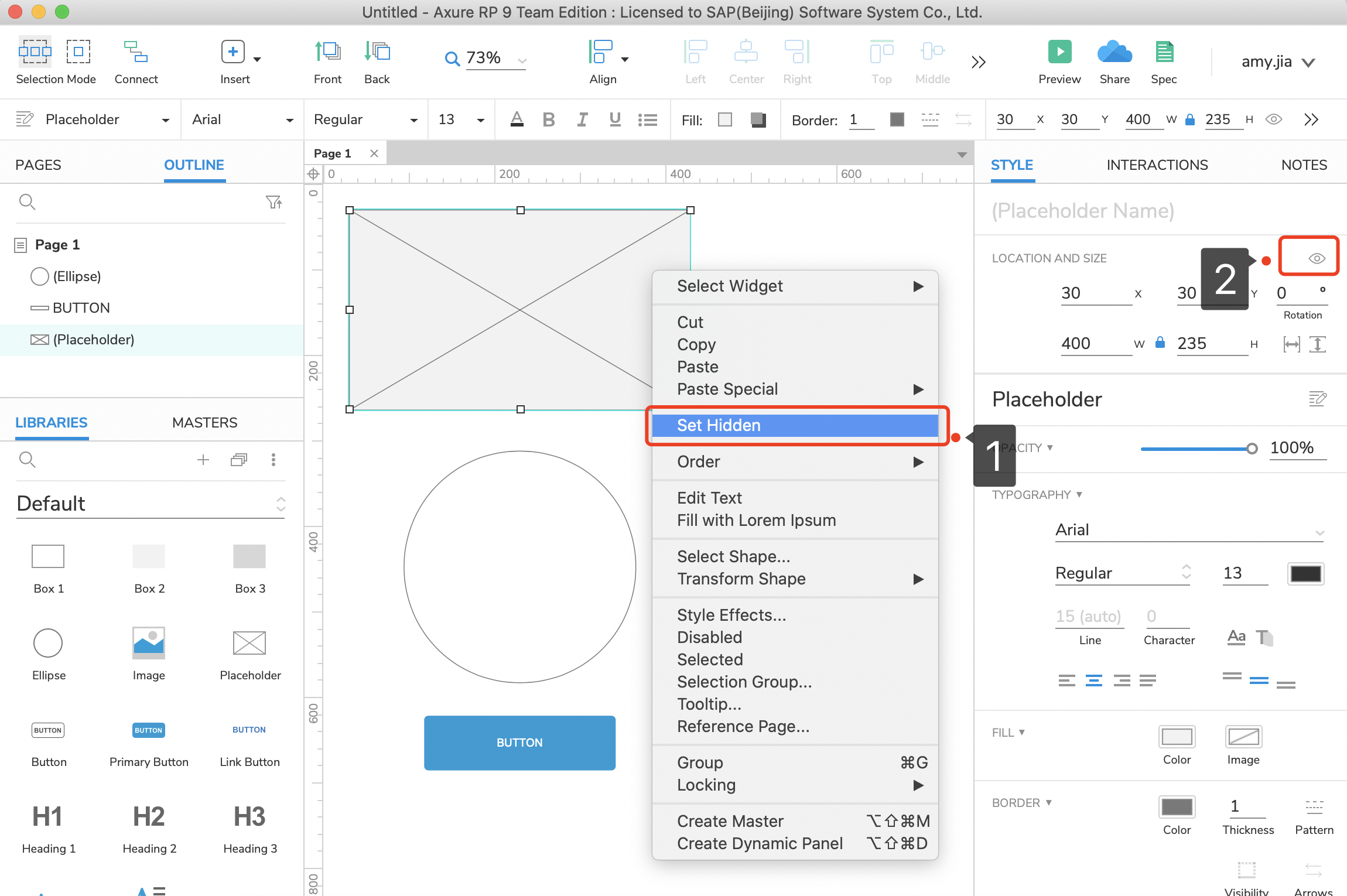
两种地方可以设置为隐藏:
- 选中组件Widget后,右键选中Set Hidden
- 选中组件Widget后,点击右边的小眼睛icon

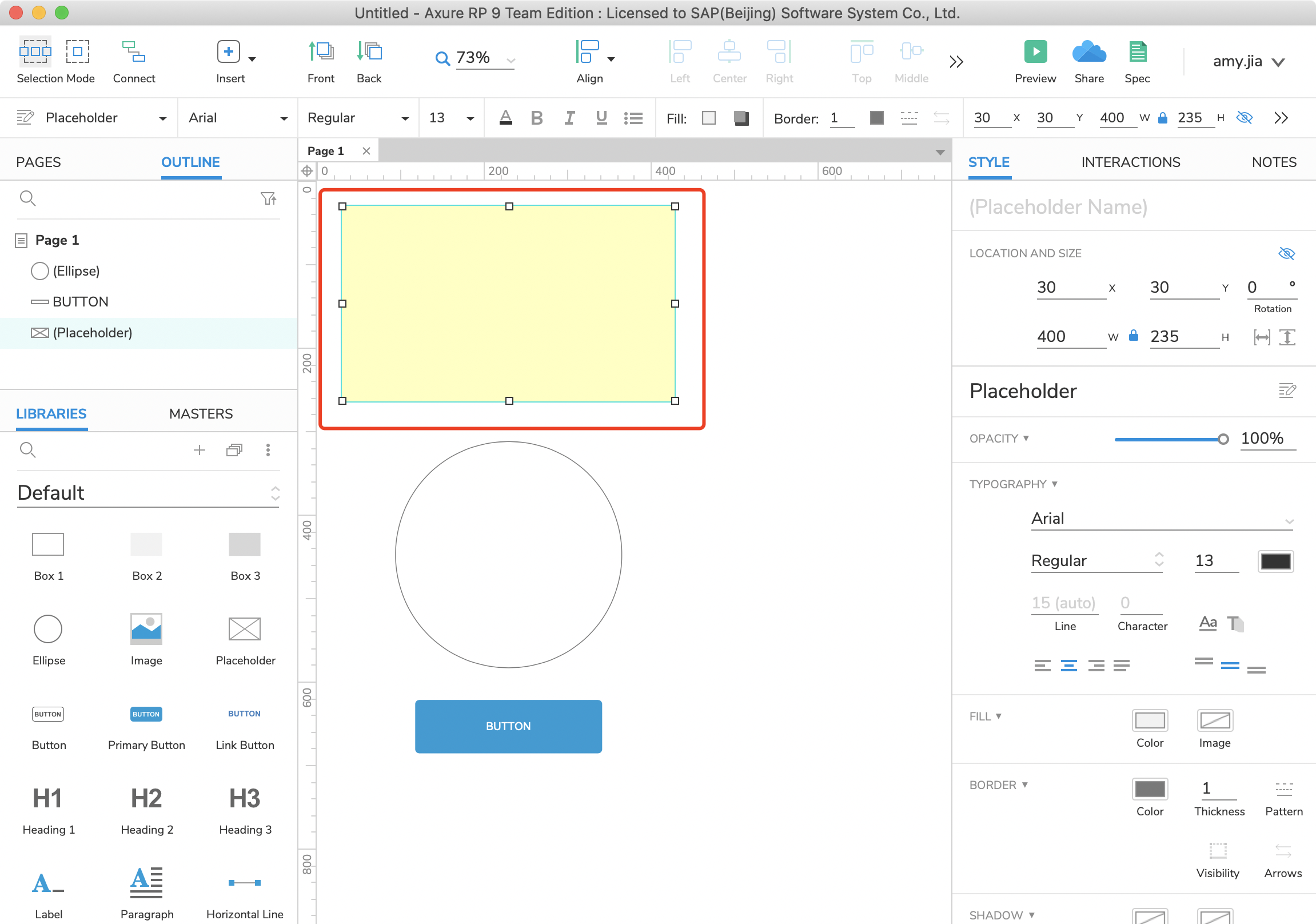
设置隐藏后,默认效果如下:
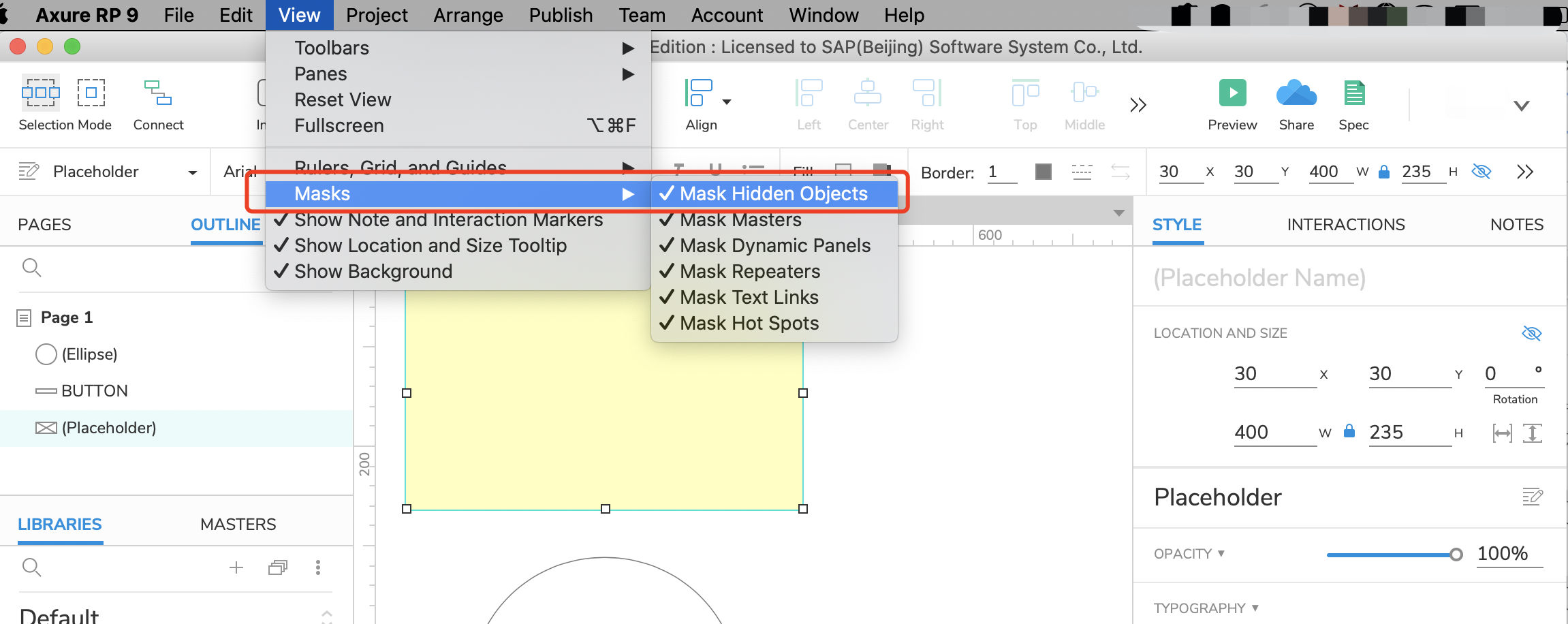
设置隐藏蒙板预览(不显示黄色蒙板Mask)
如果你不希望显示这种黄色的蒙板Mask,可以在View—>Mask—>Mask Hidden Objects设置。
更新和创建Update and Create
更新Update
编辑其中的一个Widget后,点击Update可以更新所有文件中用到的这个Widget。
创建组件Widget
Library
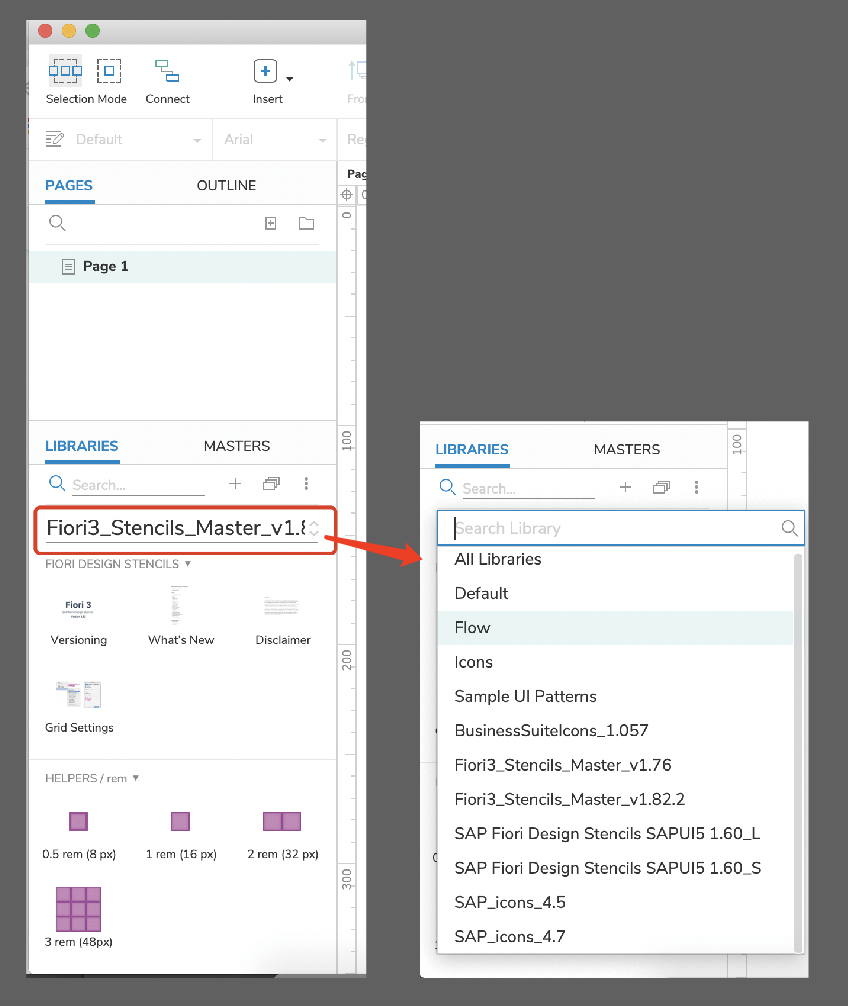
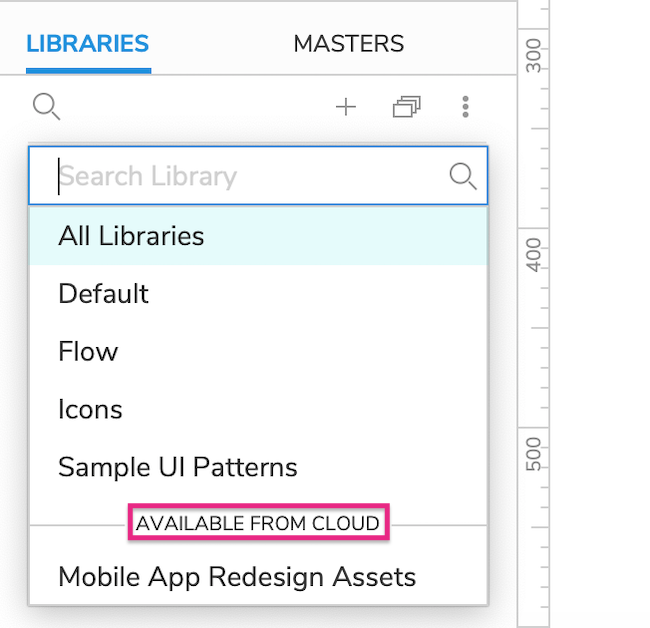
切换本地素材库
切换来自Axure Cloud的素材库
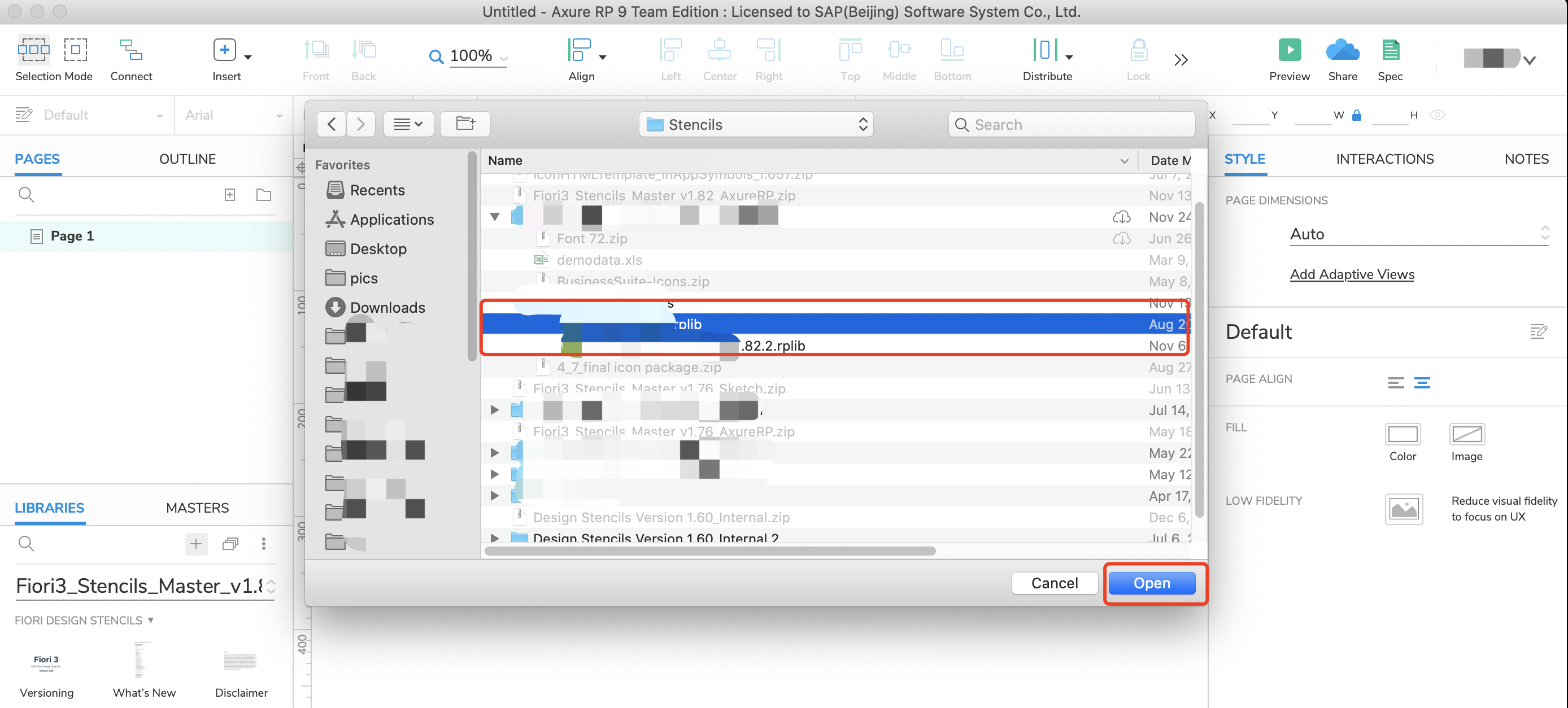
添加其他本地素材库到Axure
点击+后,会显示本地文件夹,选择想load到Axure的文件即可。load结束之后,就可以在Library的list中看到。