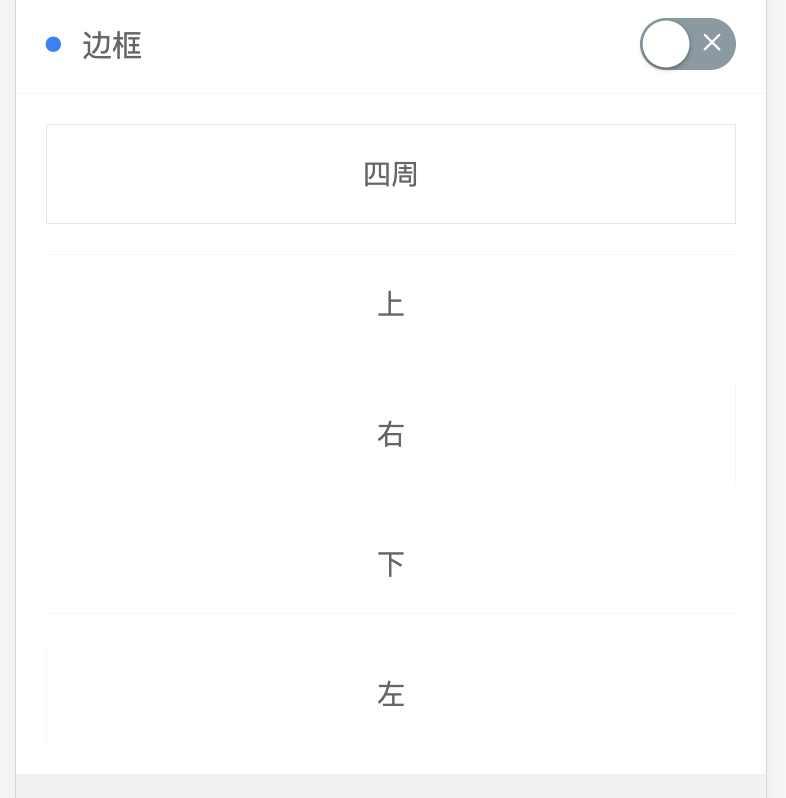
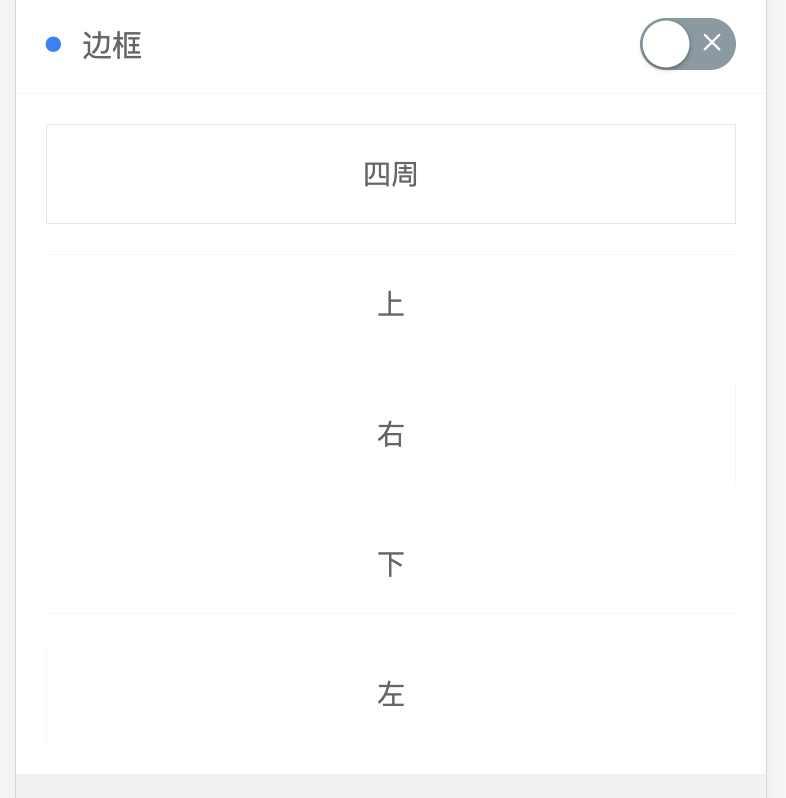
边框

<view class="padding bg-white text-center"> <view class="padding solid">四周</view> <view class="padding margin-top solid-top" >上</view> <view class="padding margin-top solid-right" >右</view> <view class="padding margin-top solid-bottom">下</view> <view class="padding margin-top solid-left" >左</view> </view>
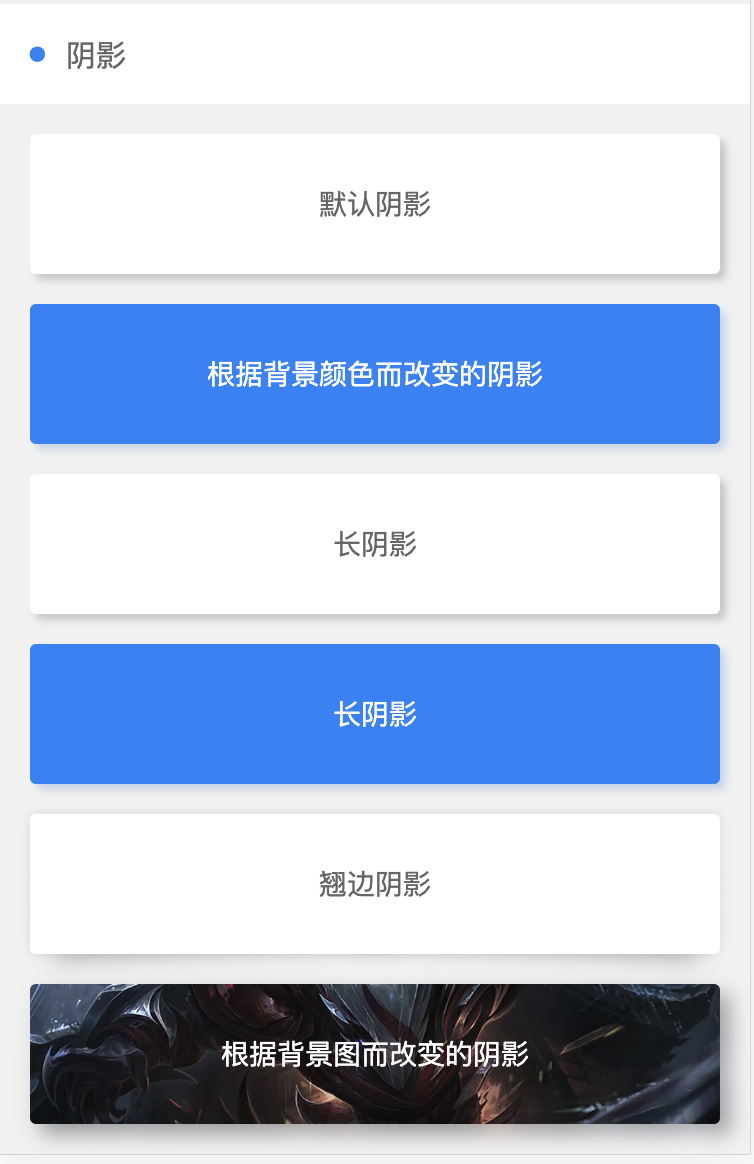
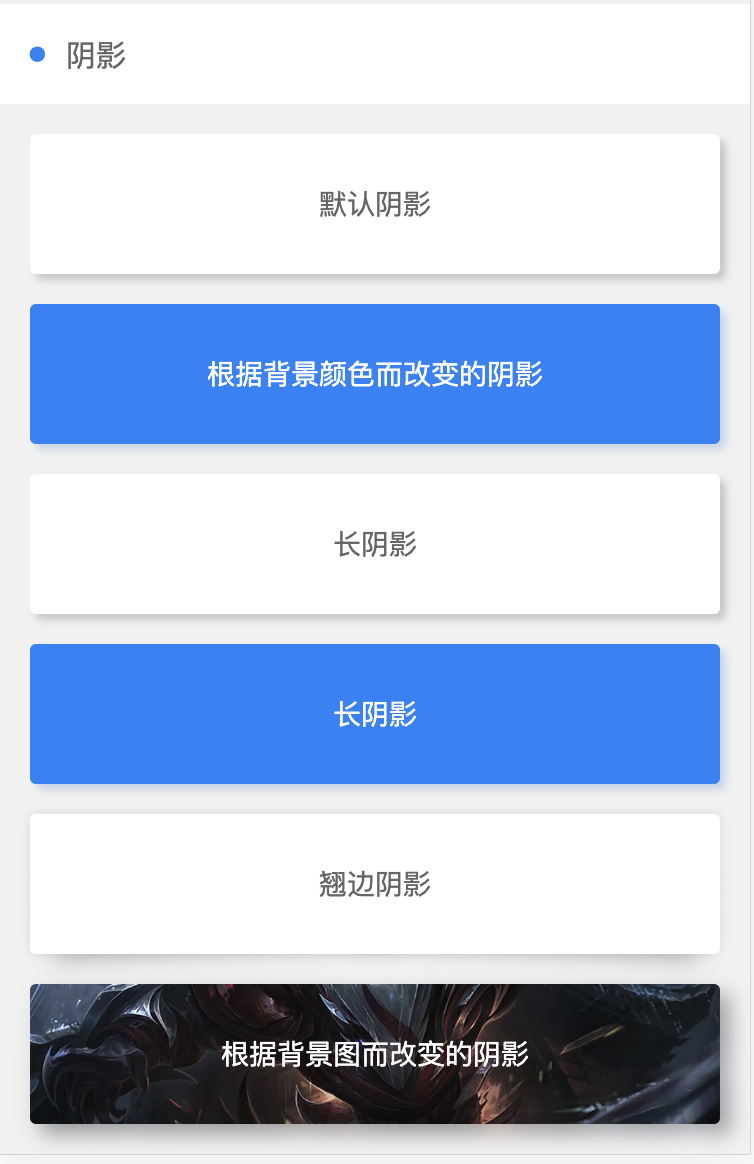
阴影

<view class="padding text-center">
<view class="padding-xl radius shadow bg-white">默认阴影</view>
<view class="padding-xl radius shadow bg-blue margin-top">根据背景颜色而改变的阴影</view>
<view class="padding-xl radius shadow shadow-lg bg-white margin-top">长阴影</view>
<view class="padding-xl radius shadow shadow-lg bg-blue margin-top">长阴影</view>
<view class="padding-xl radius shadow-warp bg-white margin-top">翘边阴影</view>
<view class="padding-xl radius shadow-blur bg-red margin-top bg-img" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big91005.jpg);">
<view>根据背景图而改变的阴影</view>
</view>
</view>