Flex布局
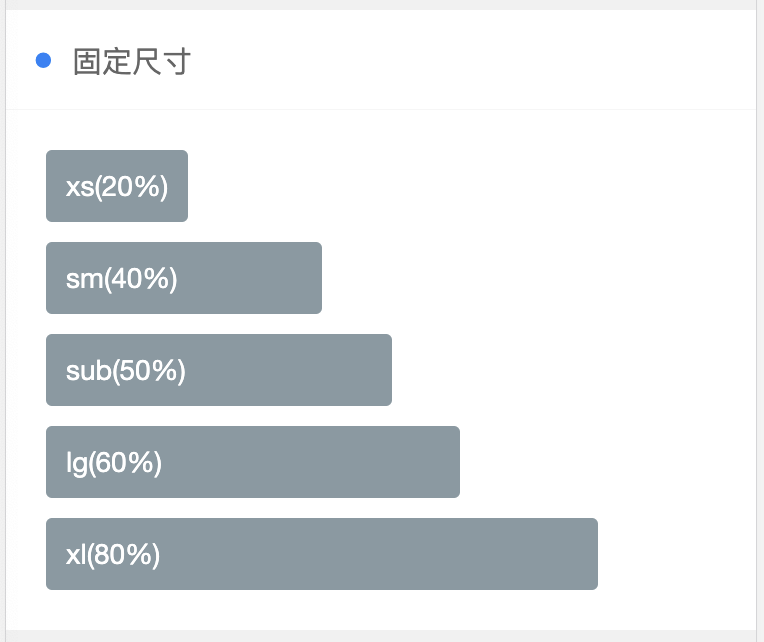
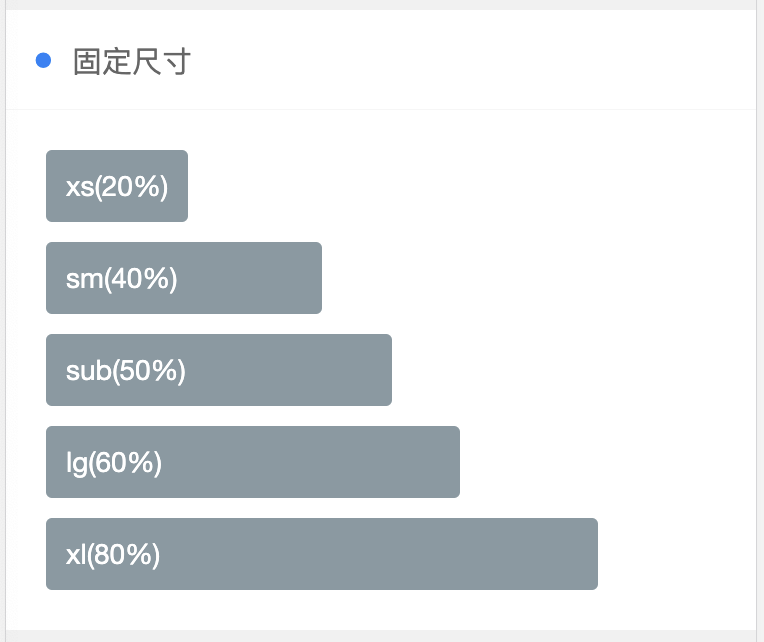
固定尺寸

<view class="flex flex-wrap"> <view class="basis-xs bg-grey margin-xs padding-sm radius">xs(20%)</view> <view class="basis-df"></view> <view class="basis-sm bg-grey margin-xs padding-sm radius">sm(40%)</view> <view class="basis-df"></view> <view class="basis-df bg-grey margin-xs padding-sm radius">sub(50%)</view> <view class="basis-lg bg-grey margin-xs padding-sm radius">lg(60%)</view> <view class="basis-xl bg-grey margin-xs padding-sm radius">xl(80%)</view> </view>
比例尺寸

<view class="flex">
<view class="flex-sub bg-grey padding-sm margin-xs radius">1</view>
<view class="flex-sub bg-grey padding-sm margin-xs radius">1</view>
</view>
<view class="flex p-xs margin-bottom-sm mb-sm">
<view class="flex-sub bg-grey padding-sm margin-xs radius">1</view>
<view class="flex-twice bg-grey padding-sm margin-xs radius">2</view>
</view>
<view class="flex p-xs margin-bottom-sm mb-sm">
<view class="flex-sub bg-grey padding-sm margin-xs radius">1</view>
<view class="flex-twice bg-grey padding-sm margin-xs radius">2</view>
<view class="flex-treble bg-grey padding-sm margin-xs radius">3</view>
</view>
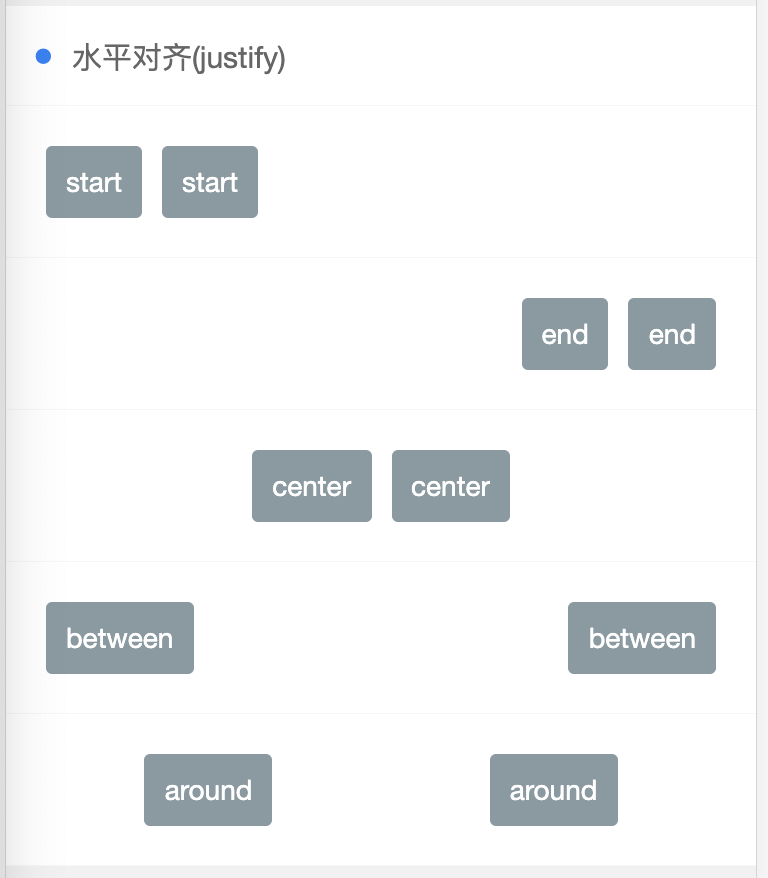
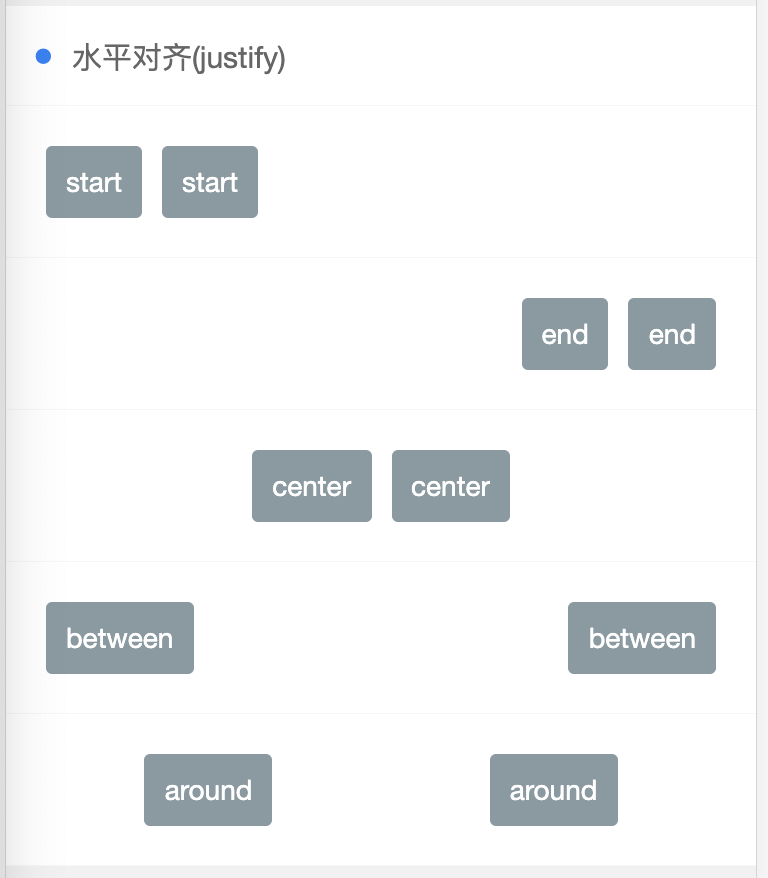
水平对齐(justify)

<view class="flex solid-bottom padding justify-start">
<view class="bg-grey padding-sm margin-xs radius">start</view>
<view class="bg-grey padding-sm margin-xs radius">start</view>
</view>
<view class="flex solid-bottom padding justify-end">
<view class="bg-grey padding-sm margin-xs radius">end</view>
<view class="bg-grey padding-sm margin-xs radius">end</view>
</view>
<view class="flex solid-bottom padding justify-center">
<view class="bg-grey padding-sm margin-xs radius">center</view>
<view class="bg-grey padding-sm margin-xs radius">center</view>
</view>
<view class="flex solid-bottom padding justify-between">
<view class="bg-grey padding-sm margin-xs radius">between</view>
<view class="bg-grey padding-sm margin-xs radius">between</view>
</view>
<view class="flex solid-bottom padding justify-around">
<view class="bg-grey padding-sm margin-xs radius">around</view>
<view class="bg-grey padding-sm margin-xs radius">around</view>
</view>
垂直对齐(align)

<view class="flex solid-bottom padding align-start">
<view class="bg-grey padding-lg margin-xs radius">ColorUi</view>
<view class="bg-grey padding-sm margin-xs radius">start</view>
</view>
<view class="flex solid-bottom padding align-end">
<view class="bg-grey padding-lg margin-xs radius">ColorUi</view>
<view class="bg-grey padding-sm margin-xs radius">end</view>
</view>
<view class="flex solid-bottom padding align-center">
<view class="bg-grey padding-lg margin-xs radius">ColorUi</view>
<view class="bg-grey padding-sm margin-xs radius">center</view>
</view>
Grid布局
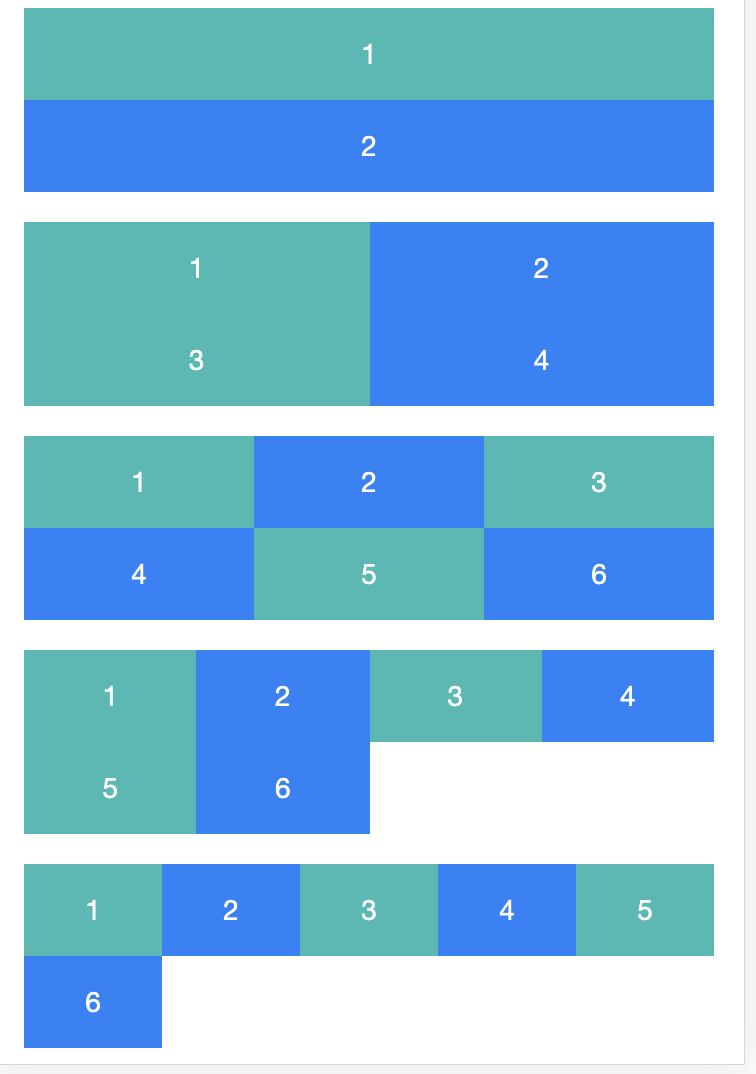
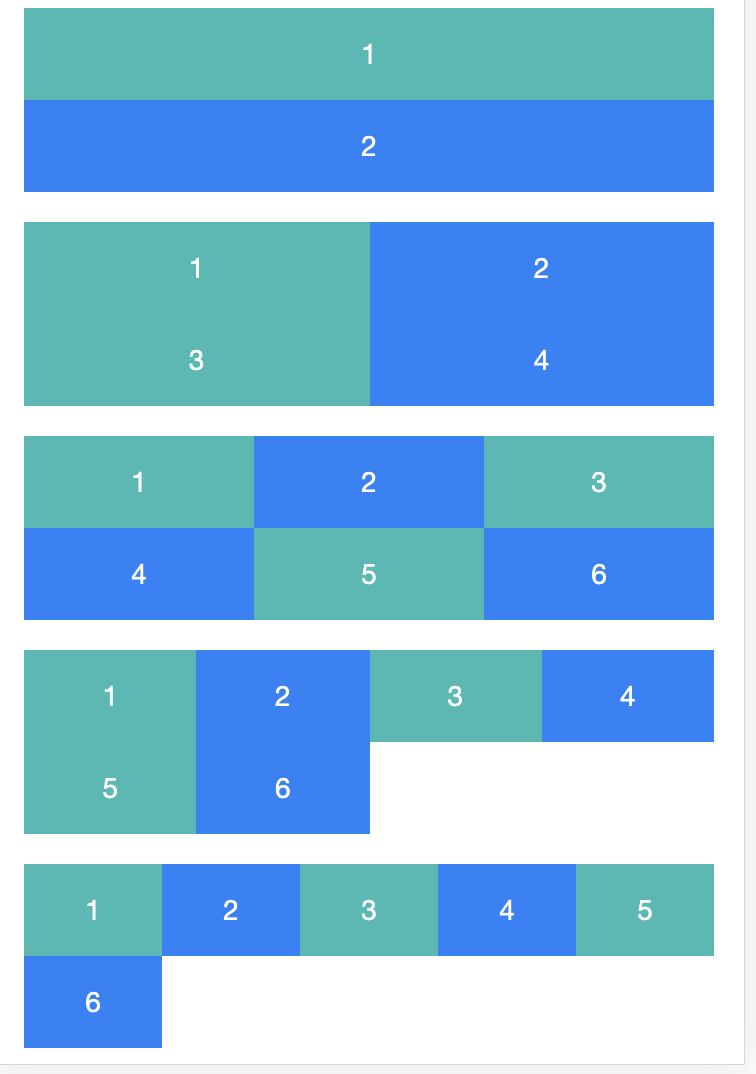
等分列

<view class="grid margin-bottom text-center col-1" >
<view class="padding bg-cyan">1</view>
<view class="padding bg-blue">2</view>
</view>
<view class="grid margin-bottom text-center col-2" >
<view class="padding bg-cyan">1</view>
<view class="padding bg-blue">2</view>
<view class="padding bg-cyan">3</view>
<view class="padding bg-blue">4</view>
</view>
<view class="grid margin-bottom text-center col-3" >
<view class="padding bg-cyan">1</view>
<view class="padding bg-blue">2</view>
<view class="padding bg-cyan">3</view>
<view class="padding bg-blue">4</view>
<view class="padding bg-cyan">5</view>
<view class="padding bg-blue">6</view>
</view>
<view class="grid margin-bottom text-center col-4" >
<view class="padding bg-cyan">1</view>
<view class="padding bg-blue">2</view>
<view class="padding bg-cyan">3</view>
<view class="padding bg-blue">4</view>
<view class="padding bg-cyan">5</view>
<view class="padding bg-blue">6</view>
</view>
<view class="grid margin-bottom text-center col-5" >
<view class="padding bg-cyan">1</view>
<view class="padding bg-blue">2</view>
<view class="padding bg-cyan">3</view>
<view class="padding bg-blue">4</view>
<view class="padding bg-cyan">5</view>
<view class="padding bg-blue">6</view>
</view>
等高

<view class="grid col-4 grid-square">
<view class="bg-img" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg');"></view>
<view class="bg-img" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big81005.jpg');"></view>
<view class="bg-img" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big25002.jpg');"></view>
<view class="bg-img" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big99008.jpg');"></view>
</view>
辅助布局
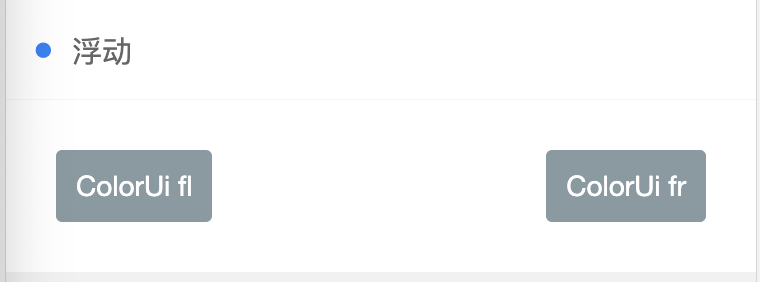
浮动

<view class=" cf padding-sm">
<view class="bg-grey radius fl padding-sm">ColorUi fl</view>
<view class="bg-grey radius fr padding-sm">ColorUi fr</view>
</view>
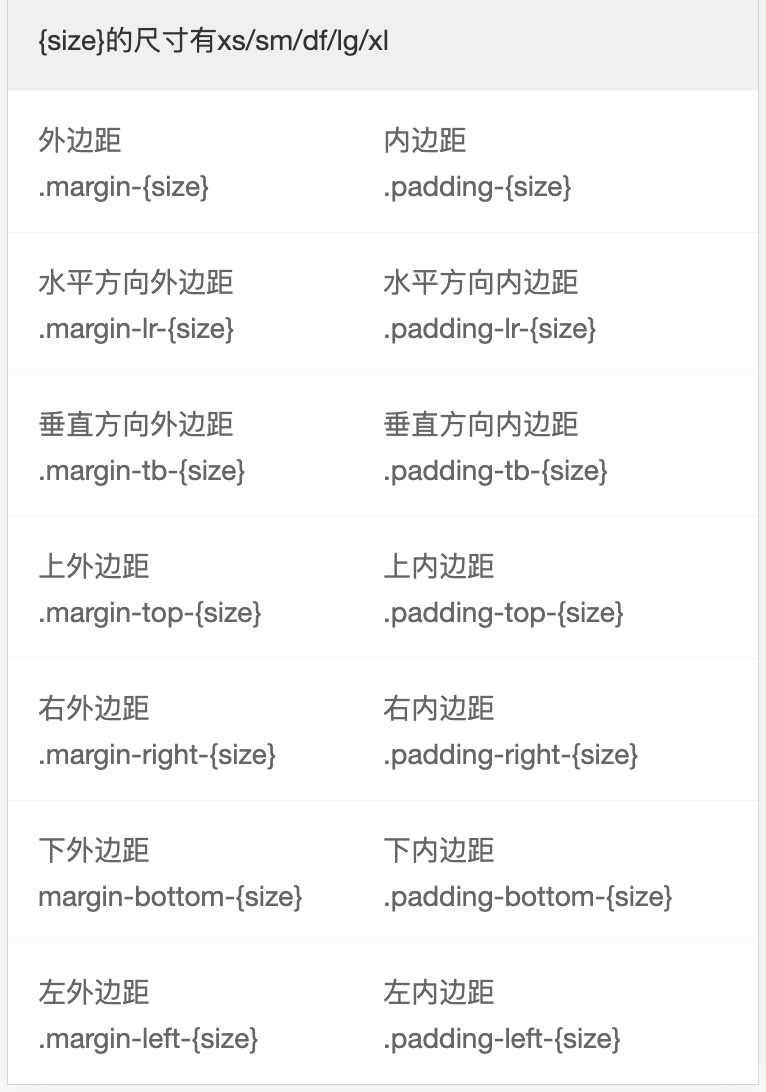
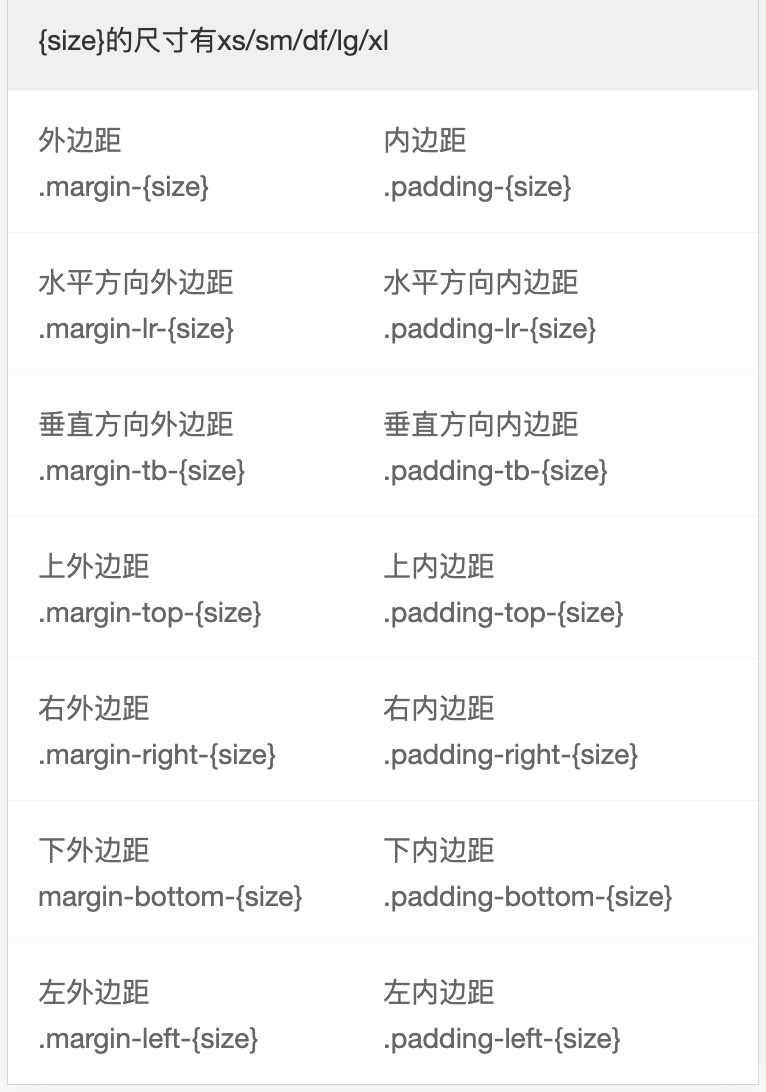
内外边距

<view class="padding bg-gray">{size}的尺寸有xs/sm/df/lg/xl</view>
<view>
<view class="bg-cyan margin-sm padding-xl">演示</view>
</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">外边距</view>
<view class="basis-df padding-bottom-xs">内边距</view>
<view class="basis-df">.margin-{size}</view>
<view class="basis-df">.padding-{size}</view>
</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">水平方向外边距</view>
<view class="basis-df padding-bottom-xs">水平方向内边距</view>
<view class="basis-df">.margin-lr-{size}</view>
<view class="basis-df">.padding-lr-{size}</view>
</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">垂直方向外边距</view>
<view class="basis-df padding-bottom-xs">垂直方向内边距</view>
<view class="basis-df">.margin-tb-{size}</view>
<view class="basis-df">.padding-tb-{size}</view>
</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">上外边距</view>
<view class="basis-df padding-bottom-xs">上内边距</view>
<view class="basis-df">.margin-top-{size}</view>
<view class="basis-df">.padding-top-{size}</view>
</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">右外边距</view>
<view class="basis-df padding-bottom-xs">右内边距</view>
<view class="basis-df">.margin-right-{size}</view>
<view class="basis-df">.padding-right-{size}</view>
</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">下外边距</view>
<view class="basis-df padding-bottom-xs">下内边距</view>
<view class="basis-df">margin-bottom-{size}</view>
<view class="basis-df">.padding-bottom-{size}</view>
</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">左外边距</view>
<view class="basis-df padding-bottom-xs">左内边距</view>
<view class="basis-df">.margin-left-{size}</view>
<view class="basis-df">.padding-left-{size}</view>
</view>