头像形状

<view class="padding"> <view class="cu-avatar round" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)"></view> <view class="cu-avatar radius margin-left" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big81005.jpg);"></view> </view>
头像尺寸

<view class="padding">
<view class="cu-avatar sm round margin-left" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)"></view>
<view class="cu-avatar round margin-left" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big81005.jpg);"></view>
<view class="cu-avatar lg round margin-left" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big25002.jpg);"></view>
<view class="cu-avatar xl round margin-left" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big99008.jpg);"></view>
</view>
<view class="padding">
<view class="cu-avatar sm round margin-left bg-red"> A</view>
<view class="cu-avatar round margin-left bg-red">B</view>
<view class="cu-avatar lg round margin-left bg-red">C</view>
<view class="cu-avatar xl round margin-left bg-red">D</view>
</view>
<view class="padding">
<view class="cu-avatar sm round margin-left bg-red"> 蔚</view>
<view class="cu-avatar round margin-left bg-red"></view>
<view class="cu-avatar lg round margin-left bg-red">
<text>wl</text>
</view>
<view class="cu-avatar xl round margin-left bg-red">
<text class="avatar-text">网络</text>
</view>
</view>
内嵌文字(图标)

<view class="padding">
<view class="cu-avatar radius">
<text class="cuIcon-people"></text>
</view>
<view class="cu-avatar radius margin-left">
<text>港</text>
</view>
</view>
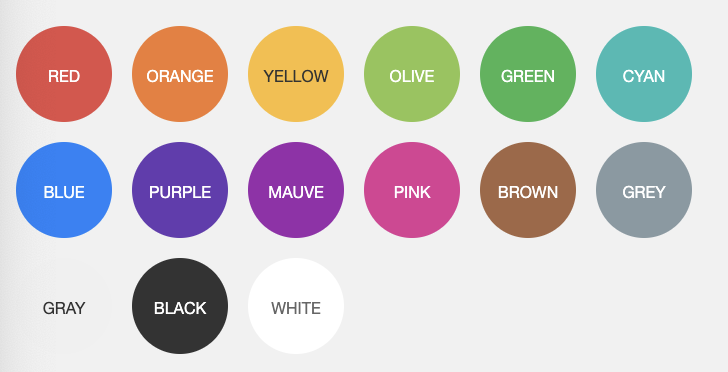
头像颜色

<view class="padding-sm">
<view class="cu-avatar round lg margin-xs bg-red">
<text class='avatar-text'>red</text>
</view>
<view class="cu-avatar round lg margin-xs bg-orange">
<text class='avatar-text'>orange</text>
</view>
<view class="cu-avatar round lg margin-xs bg-yellow">
<text class='avatar-text'>yellow</text>
</view>
<view class="cu-avatar round lg margin-xs bg-olive">
<text class='avatar-text'>olive</text>
</view>
<view class="cu-avatar round lg margin-xs bg-green">
<text class='avatar-text'>green</text>
</view>
<view class="cu-avatar round lg margin-xs bg-cyan">
<text class='avatar-text'>cyan</text>
</view>
<view class="cu-avatar round lg margin-xs bg-blue">
<text class='avatar-text'>blue</text>
</view>
<view class="cu-avatar round lg margin-xs bg-purple">
<text class='avatar-text'>purple</text>
</view>
<view class="cu-avatar round lg margin-xs bg-mauve">
<text class='avatar-text'>mauve</text>
</view>
<view class="cu-avatar round lg margin-xs bg-pink">
<text class='avatar-text'>pink</text>
</view>
<view class="cu-avatar round lg margin-xs bg-brown">
<text class='avatar-text'>brown</text>
</view>
<view class="cu-avatar round lg margin-xs bg-grey">
<text class='avatar-text'>grey</text>
</view>
<view class="cu-avatar round lg margin-xs bg-gray">
<text class='avatar-text'>gray</text>
</view>
<view class="cu-avatar round lg margin-xs bg-black">
<text class='avatar-text'>black</text>
</view>
<view class="cu-avatar round lg margin-xs bg-white">
<text class='avatar-text'>white</text>
</view>
</view>
头像组

<view class="padding">
<view class="cu-avatar-group">
<view class="cu-avatar round lg" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big91012.jpg');"></view>
<view class="cu-avatar round lg" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big81005.jpg');"></view>
<view class="cu-avatar round lg" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big25002.jpg');"></view>
<view class="cu-avatar round lg" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big91012.jpg');"></view>
</view>
</view>
头像标签

<view class="padding">
<view class="cu-avatar round lg margin-left" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big91012.jpg');">
<view class="cu-tag badge cuIcon-female bg-pink"></view>
</view>
<view class="cu-avatar round lg margin-left" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big81005.jpg');">
<view class="cu-tag badge cuIcon-male bg-blue"></view>
</view>
<view class="cu-avatar round lg margin-left" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big25002.jpg');">
<view class="cu-tag badge cuIcon-male bg-blue"></view>
</view>
<view class="cu-avatar round lg margin-left" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big91012.jpg');">
<view class="cu-tag badge cuIcon-female bg-pink"></view>
</view>
</view>