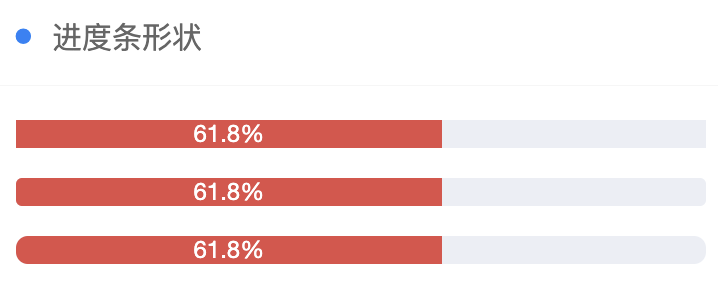
进度条形状

<view class="padding bg-white"> <view class="cu-progress"> <view class="bg-red" :style="[{ width:loading?'61.8%':''}]">61.8%</view> </view> <view class="cu-progress radius margin-top"> <view class="bg-red" :style="[{ width:loading?'61.8%':''}]">61.8%</view> </view> <view class="cu-progress round margin-top"> <view class="bg-red" :style="[{ width:loading?'61.8%':''}]">61.8%</view> </view> </view>
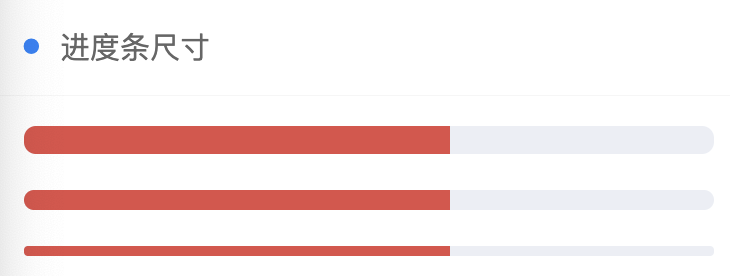
进度条尺寸

<view class="padding bg-white">
<view class="cu-progress round">
<view class="bg-red" :style="[{ width:loading?'61.8%':''}]"></view>
</view>
<view class="cu-progress round margin-top sm">
<view class="bg-red" :style="[{ width:loading?'61.8%':''}]"></view>
</view>
<view class="cu-progress round margin-top xs">
<view class="bg-red" :style="[{ width:loading?'61.8%':''}]"></view>
</view>
</view>
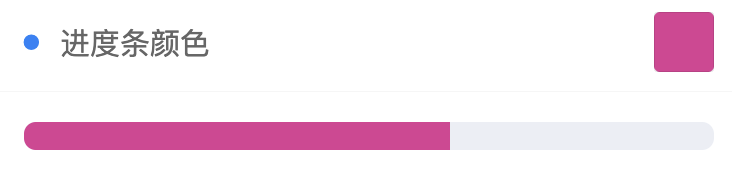
进度条颜色

<view class="padding bg-white" >
<view class="cu-progress round">
<view class="bg-blue" :style="[{ width:loading?'61.8%':''}]"></view>
</view>
</view>
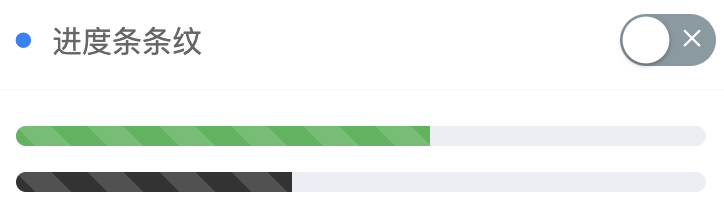
进度条条纹

<view class="cu-progress round sm striped">
<view class="bg-green" :style="[{ width:loading?'60%':''}]"></view>
</view>
<view class="cu-progress round sm margin-top-sm striped">
<view class="bg-black" :style="[{ width:loading?'40%':''}]"></view>
</view>
<view class="cu-progress round sm striped active" >
<view class="bg-green" :style="[{ width:loading?'60%':''}]"></view>
</view>
<view class="cu-progress round sm margin-top-sm striped active">
<view class="bg-black" :style="[{ width:loading?'40%':''}]"></view>
</view>
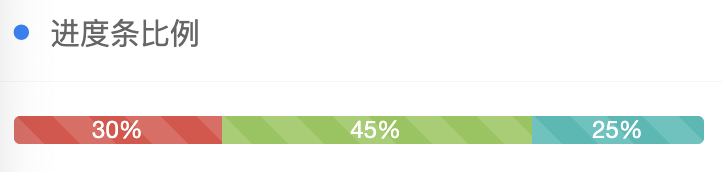
进度条比例

<view class="padding bg-white">
<view class="cu-progress radius striped active">
<view class="bg-red" :style="[{ width:loading?'30%':''}]">30%</view>
<view class="bg-olive" :style="[{ width:loading?'45%':''}]">45%</view>
<view class="bg-cyan" :style="[{ width:loading?'25%':''}]">25%</view>
</view>
</view>
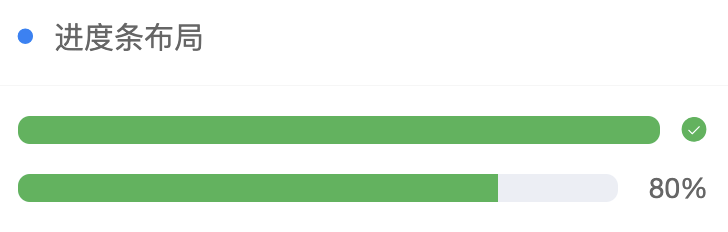
进度条布局

<view class="padding bg-white ">
<view class="flex">
<view class="cu-progress round">
<view class="bg-green" :style="[{ width:loading?'100%':''}]"></view>
</view>
<text class="cuIcon-roundcheckfill text-green margin-left-sm"></text>
</view>
<view class="flex margin-top">
<view class="cu-progress round">
<view class="bg-green" :style="[{ width:loading?'80%':''}]"></view>
</view>
<text class="margin-left">80%</text>
</view>
</view>