时序图是一种表现交互过程的图示,主要展示各个参与者之间是如何交互的,以及交互的顺序是怎样的。它的主要构成元素有:
参与者
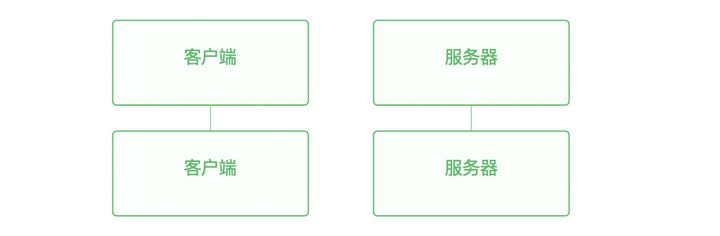
传统时序图概念中参与者有角色和类对象之分,但这里我们不做此区分,用参与者表示一切参与交互的事物,可以是人、类对象、系统等形式。中间竖直的线段从上至下表示时间的流逝。
画法:
sequenceDiagramparticipant 客户端participant 服务器
sequenceDiagram为每幅时序图的固定开头>participant <参与者名称>声明参与者,语句次序即为参与者横向排列次序消息
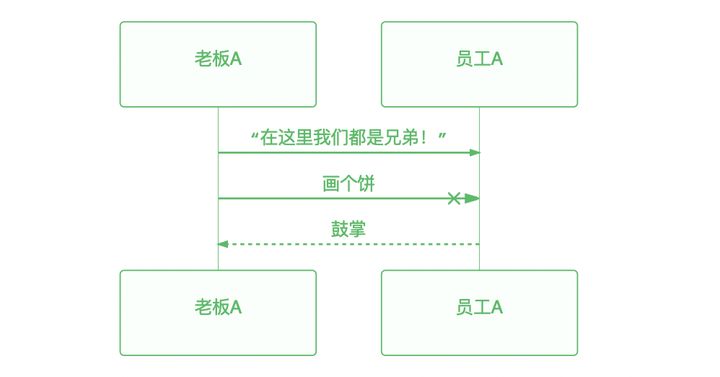
交互时一方对另一方的操作(比如接口调用)或传递出的信息。用单向箭头来表示——实线代表主动发出消息;虚线代表响应;末尾带「X」代表异步消息,无需等待回应。
画法:
sequenceDiagramparticipant 老板Aparticipant 员工A老板A ->> 员工A : “在这里我们都是兄弟!”老板A -x 员工A : 画个饼员工A -->> 老板A : 鼓掌消息语句格式为:>
<参与者> <箭头> <参与者> : <描述文本>。其中 ><箭头>的写法有:>->>显示为实线箭头(主动发出消息)>-->>显示为虚线箭头(响应)>-x显示为末尾带「X」的实线箭头(异步消息)
注:> participant <参与者名称> 这句可以省略,省略后参与者横向排列的次序,由消息语句中其出现的次序决定。如后续示例所示。
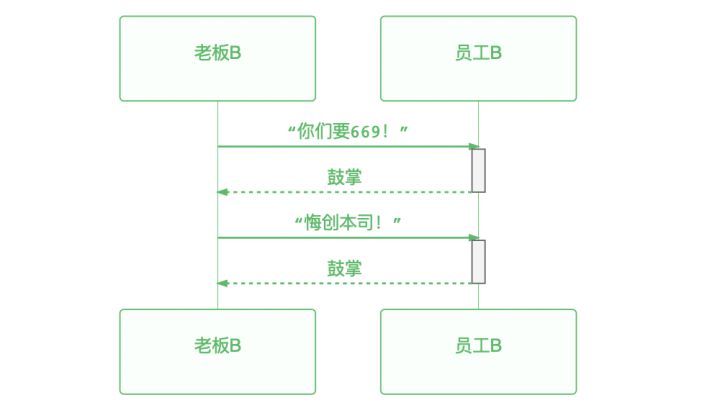
激活框
从消息接收方的时间线上标记一小段时间,表示对消息进行处理的时间间隔。
画法如下,注意体会箭头符号后的 + 和 - 的使用方法和效果,它们相当于激活框的开关:
sequenceDiagram老板B ->> + 员工B : “你们要669!”员工B -->> - 老板B : 鼓掌老板B ->> + 员工B : “悔创本司!”员工B -->> - 老板B : 鼓掌
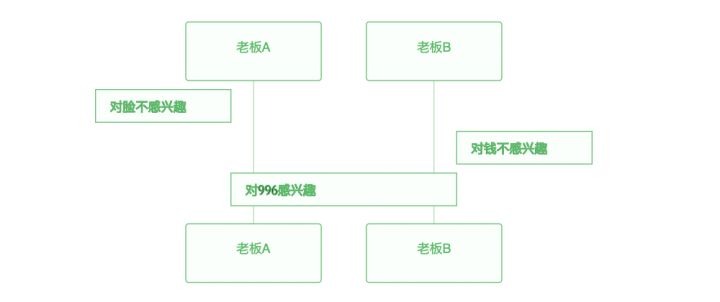
注解

画法:
sequenceDiagramNote left of 老板A : 对脸不感兴趣Note right of 老板B : 对钱不感兴趣Note over 老板A,老板B : 对996感兴趣
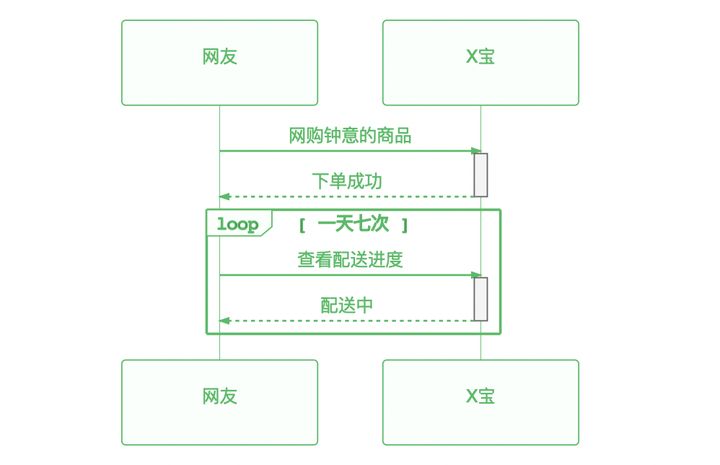
循环(loop)
在条件满足时,重复发出消息序列。相当于编程语言中的 while 语句。
画法:
sequenceDiagram网友 ->> + X宝 : 网购钟意的商品X宝 -->> - 网友 : 下单成功loop 一天七次网友 ->> + X宝 : 查看配送进度X宝 -->> - 网友 : 配送中end
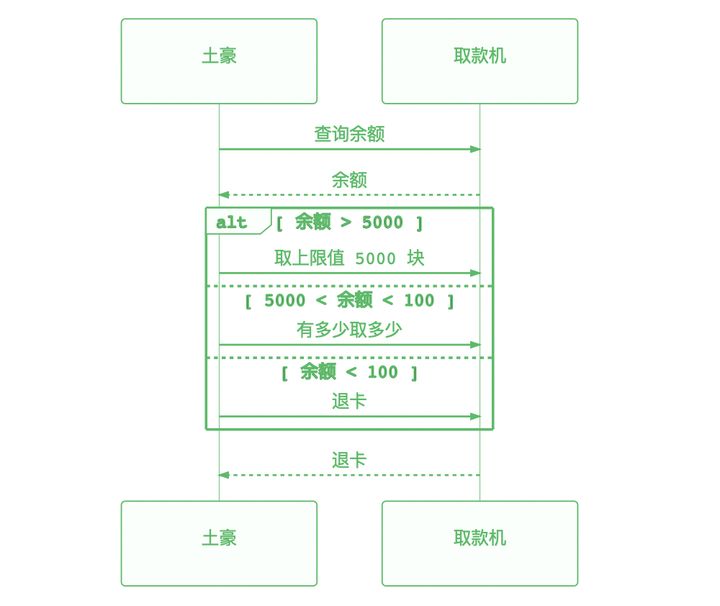
选择(alt)
在多个条件中作出判断,每个条件将对应不同的消息序列。相当于 if 及 else if 语句。
画法:
sequenceDiagram土豪 ->> 取款机 : 查询余额取款机 -->> 土豪 : 余额alt 余额 > 5000土豪 ->> 取款机 : 取上限值 5000 块else 5000 < 余额 < 100土豪 ->> 取款机 : 有多少取多少else 余额 < 100土豪 ->> 取款机 : 退卡end取款机 -->> 土豪 : 退卡
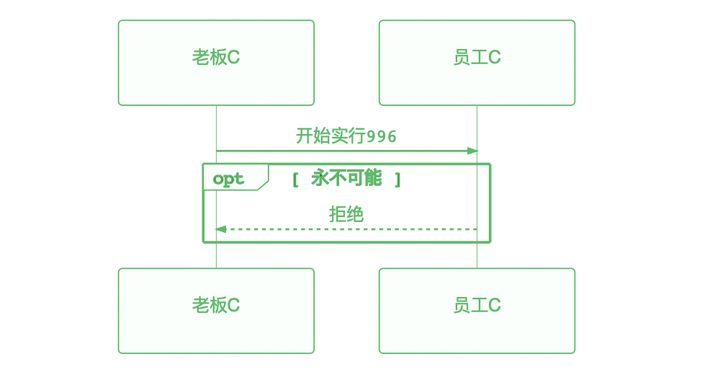
可选(opt)
在某条件满足时执行消息序列,否则不执行。相当于单个分支的 if 语句。
画法:
sequenceDiagram老板C ->> 员工C : 开始实行996opt 永不可能员工C -->> 老板C : 拒绝end
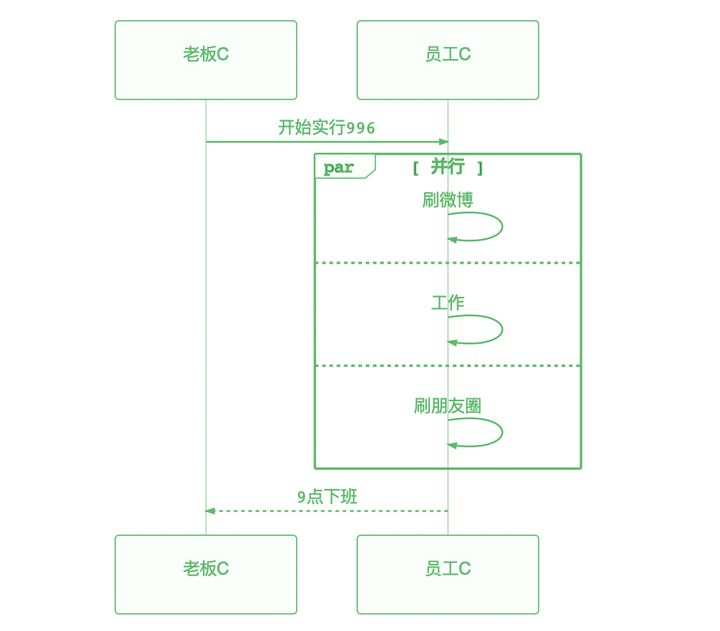
并行(Par)
将消息序列分成多个片段,这些片段并行执行。
画法:
sequenceDiagram老板C ->> 员工C : 开始实行996par 并行员工C ->> 员工C : 刷微博and员工C ->> 员工C : 工作and员工C ->> 员工C : 刷朋友圈end员工C -->> 老板C : 9点下班