块元素水平居中的方法:
margin: 0 auto
.center {margin: 0 auto;height: 200px;width:200px;border:1px solid red;}<div class="center"></div>
flex布局
.center {display: flex;justify-content: center;/* justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式align-items 纵轴*/}<div class="center"></div>
position+transform的translate
清除浮动的方法
- 空div方法,,
- overflow: auto或overflow: hidden方法,使用BFC
- 通过伪元素.clearfix::after{clear:both;}
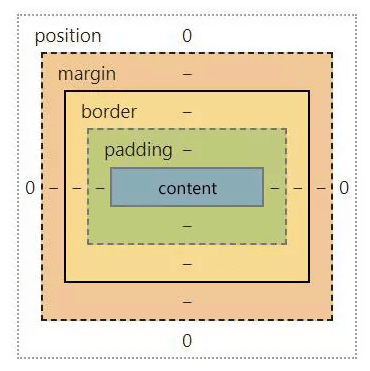
合模型
当对一个文档进行布局(layout)的时候,浏览器的软然引擎会根据CSS基础合模型将所有框表示为一个矩形的盒子CSS决定这些盒子的大小、位置、以及属性
盒模型由content、padding、border、margin组成
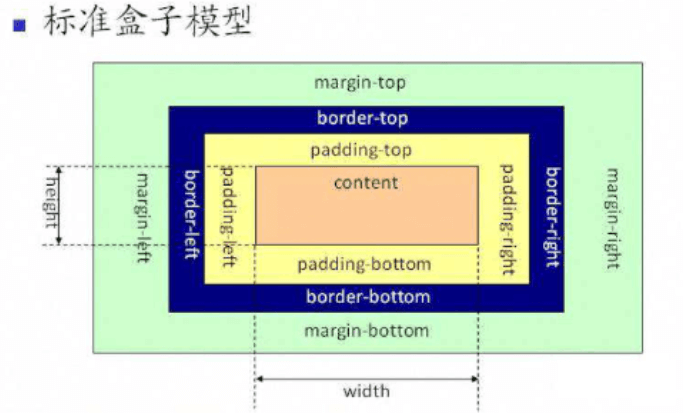
标准盒模型和怪异盒模型区别
标准合模型
设置的width = content的宽度 
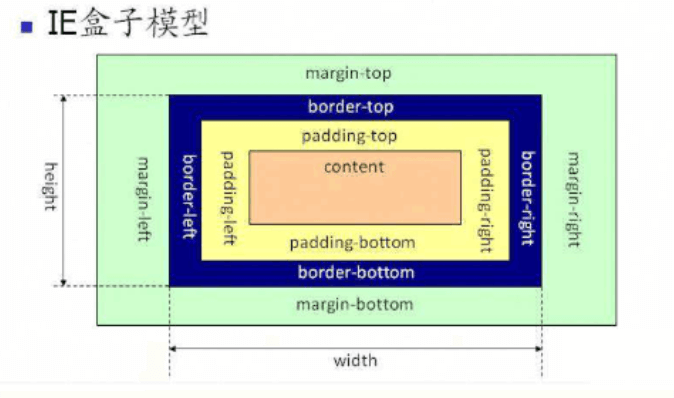
怪异盒模型
设置的width = content + padding + border

虽然现代浏览器默认使用W3C的标准盒模型,但是在不少情况下怪异盒模型更好用,于是W3C在css3中加入box-sizing。
box-sizing: content-box // 标准盒模型box-sizing: border-box // 怪异盒模型box-sizing: padding-box // 火狐的私有模型,没人用
BFC
定义:BFC(Block Formatting Contex)指块级格式化上下文,
Block:指块级盒子标准
Formatting Contex:格式化上下文,页面中一块渲染区域,并且有一套渲染规则,他决定了子元素如何定位,以及和其他元素的关系和相互作用。
BFC是指一个独立的渲染区域,只有Block-level Box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干
它的作用是在一块独立的区域,让处于BFC内部的元素与外部的元素互相隔离
如何形成BFC:**
只要元素满足下面任一条件即可触发 BFC 特性
- 根元素,即HTML元素
- 浮动元素,float的值不是none
- position的值为absolute、fixed
- display的值为inline-block、flex,table-cell
- overflow的值不是visible

