React是用Javascript构建快速响应的大型web应用程序的框架
制约快速响应的因素:
1、计算能力(CPU)
2、网络延迟(IO)
React如何解决上述两个瓶颈?
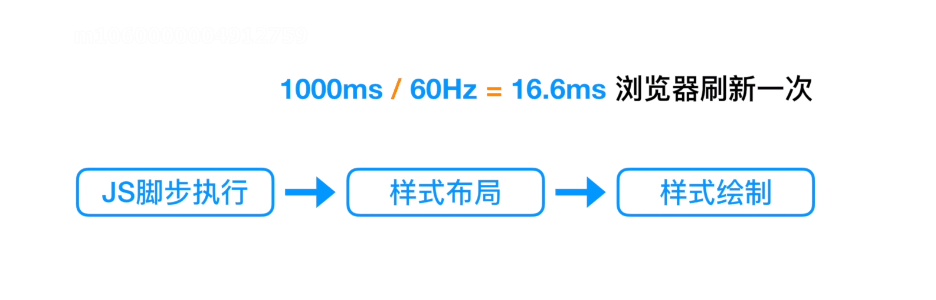
浏览器一帧
React15中 当每一帧执行大量渲染时,就会掉帧,卡顿
1、React16 将同步更新变成 异步可中断更新,React和浏览器做了约定,浏览器将自己一帧(16.6ms)中部分时间留预给React,React利用预留的这一段时间来完成工作,如果某一个工作需要的时间特比长,超出了这一部分预留的时间,React会中断自己的工作,并将控制权交给浏览器,等待下一帧的预留时间来继续执行上一次中断的工作,这样浏览器每一帧都会有时间来执行样式布局和样式绘制,这样就减少的掉帧的可能性。
2、将人机交互成果融入UI交互

