Fiber含义:
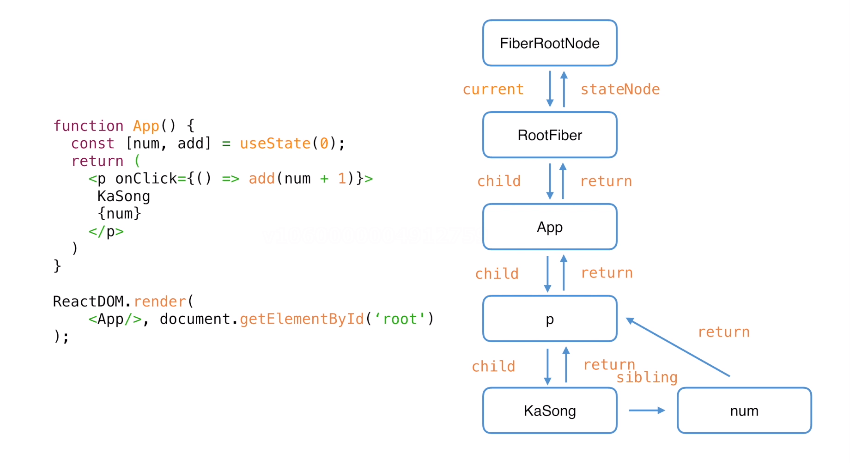
1、架构
2、静态数据结构(每个fiber节点对应一个组件,保存该组件对应的类型,dom节点等信息,这时的fiber节点可以说是虚拟dom)
3、动态工作单元
// 组件Instancetag // component TypekeyelementType // 大部分情况下elementType和type相同type // function Component使用memo包裹时elementType 和type不同stateNode // 对于hostComponent来说,对应真实dom节点// Fiber架构字段returnchildsiblingindexref// ----------动态工作单元属性start----------pendingPropsmemoizedPropsupdateQueuemomeizedStatedependenciesmode// EffectseffectTagsubtreeTagdeletionsnextEffectfirstEffectlastEffect// 优先级调度有关laneschildLanes//alternate// ----------动态工作单元属性end----------// host component的副作用包括增删查改// 对于function component 副作用包括useEffect、useLayoutEffect钩子
递阶段:current Fiber tree 和 更新产生的ReactElement 对比 生成 workInProgress Fiber tree
归阶段:diff出effects

