-20200620-239-阿宋
尼尔森(Jakob Nielsens)
web易用性大师,人机交互学博士
1983年开始研究易用性,初级主要研究:怎样让那些易用性方法更广泛地应用;以及如何改善在线信息的易用性
(早期带领学生研究易用性,十年研究得出尼尔森十大法则)
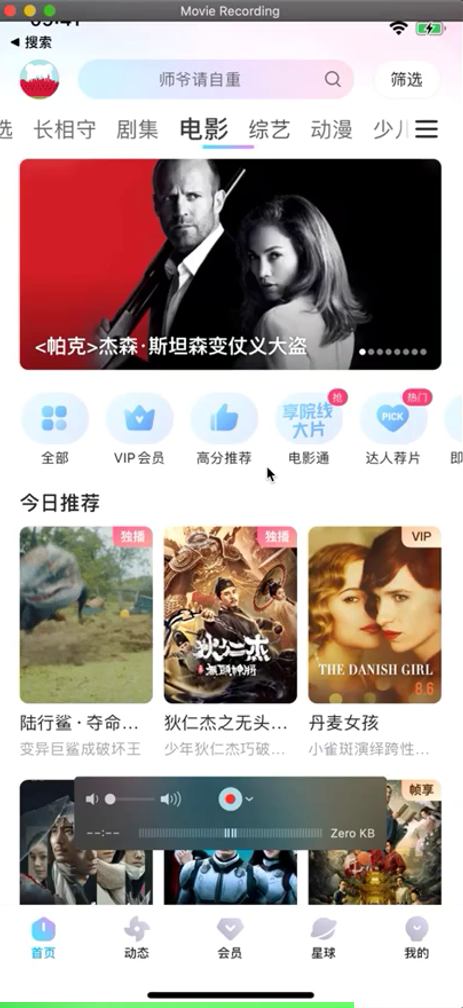
系统状态的可见性01
系统应该通过在合理时间内的适当反馈,向用户通知正在发生的事情或者当前的状态。
不要蒙蔽用户,沟通是所有关系的基础,无论是人还是设备。
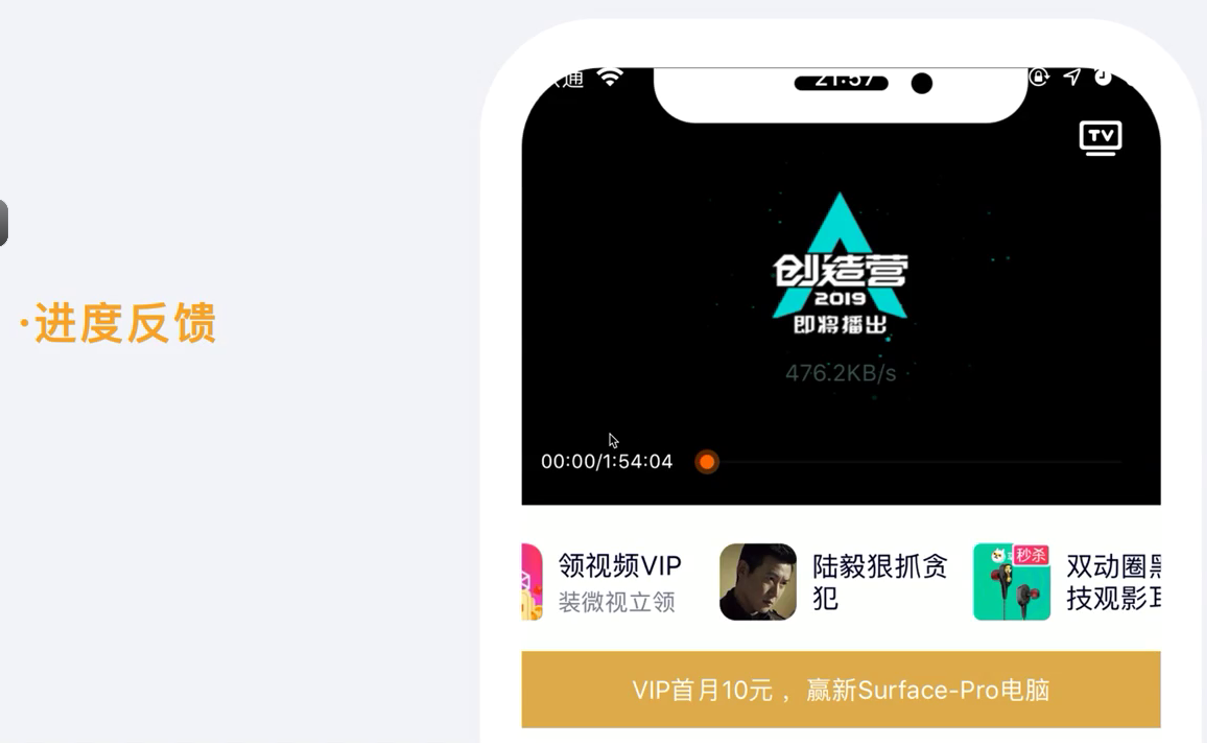
1.合理时间
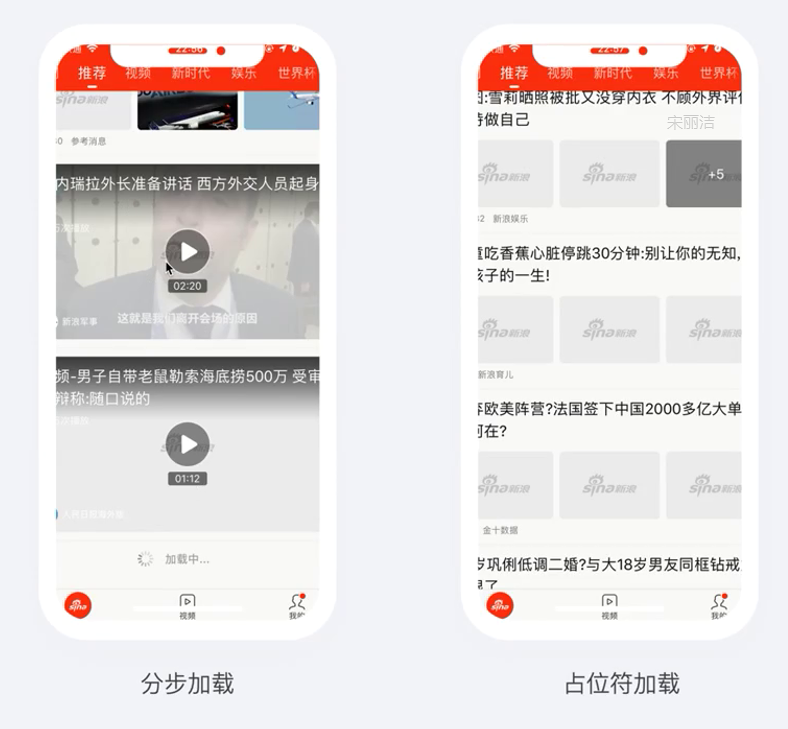
当系统相应时间小于1秒是,同常正常反馈即可;当响应时长长于1秒时,我们通常会通过加载动画、分布加载、占位符加载等方式,减缓用户等待的焦虑感;如果超过10秒(网页端更适合,移动端5秒内)还没有得到响应,那么通常会认为这次请求是失败的,需要给予用户失败提示。
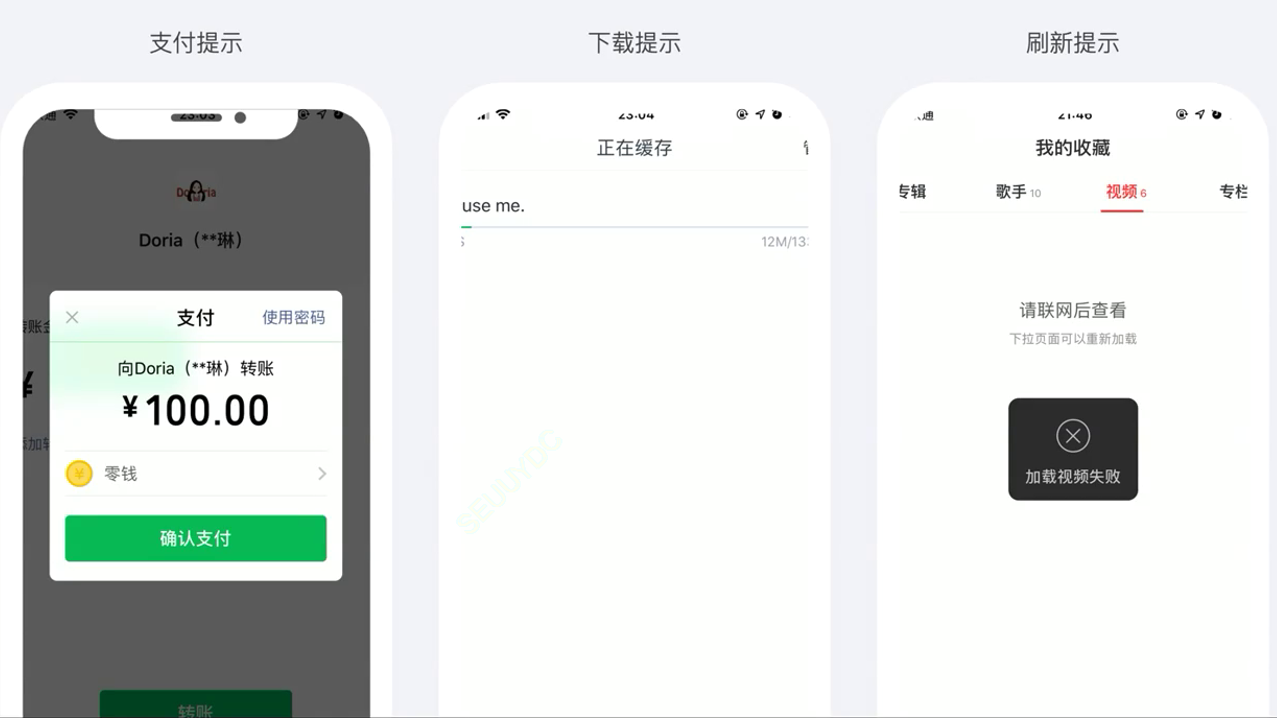
例如:刷新提示、新页面加载提示、支付提示、下载提示。

拓展:

当页面在加载的时候,需要告诉用户页面在加载,而不是空白的页面
再比如按钮的点击,以前网速比较慢,当你点击完按钮时,无法立马打开新的页面,需要等一会儿。
如果没有点击反馈,那么用户很可能以为自己没有点上,然后重复点击,导致一下子会打开很多重复页面。
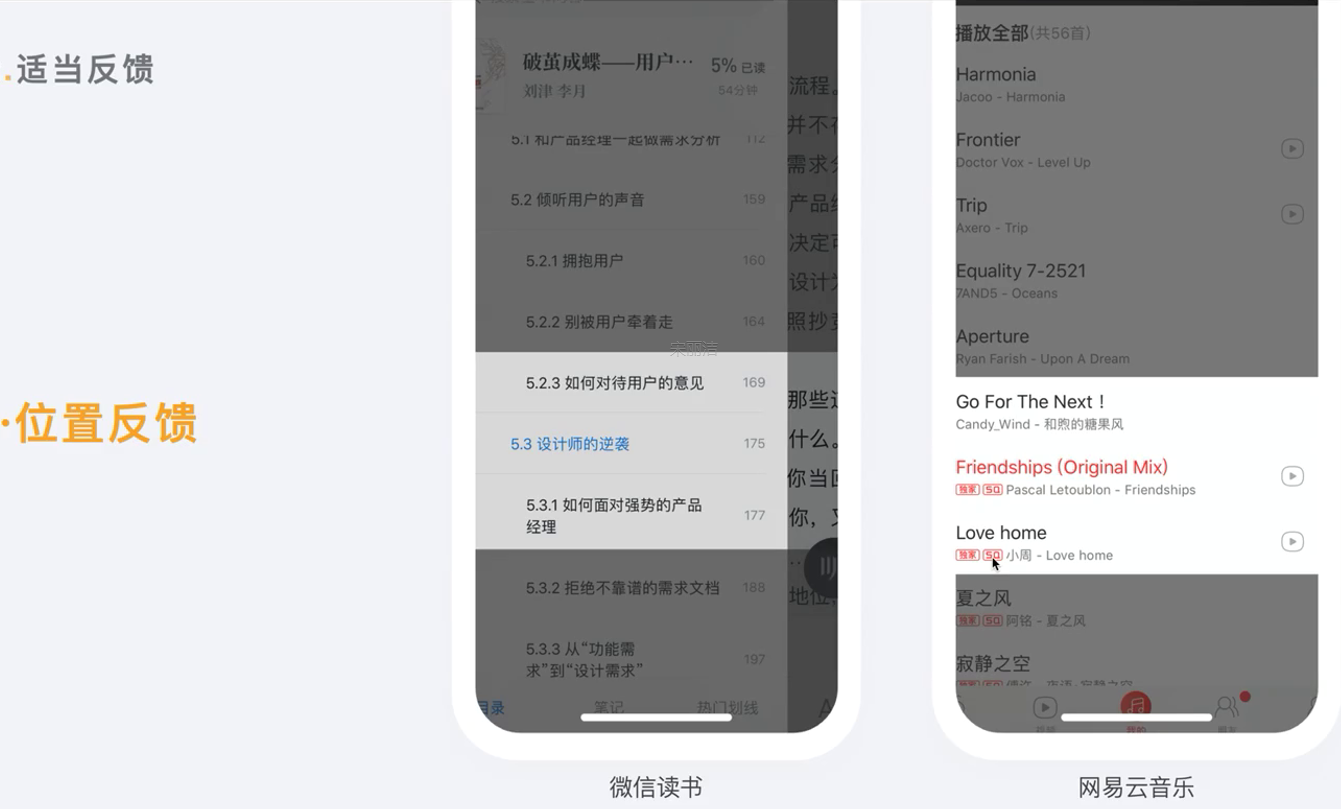
2.适当反馈
对用户操作的适当反馈是用户界面设计的最基本准则。让用户了解当前状态、位置、是否成功、进度如何,减少不确定性;并引导他们在正确的方向上交互,而不是浪费精力在重复操作上。



拓展:
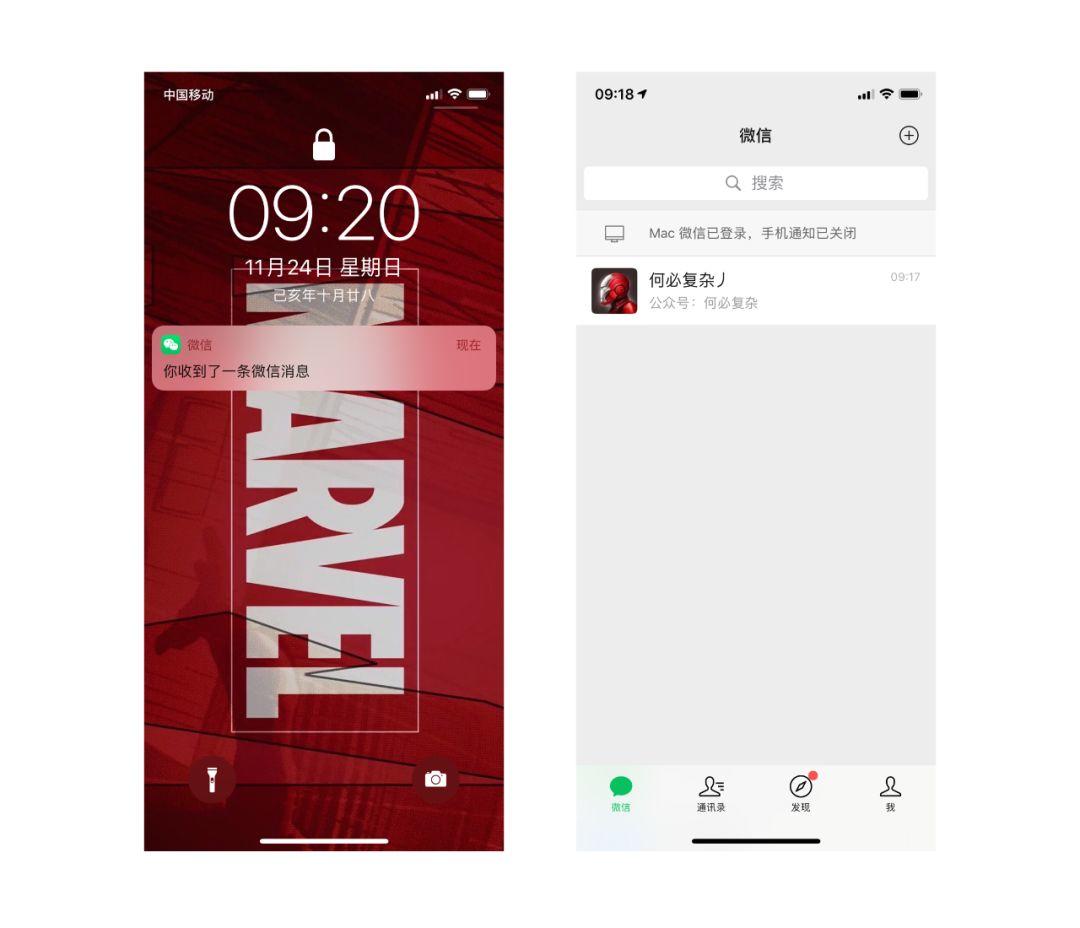
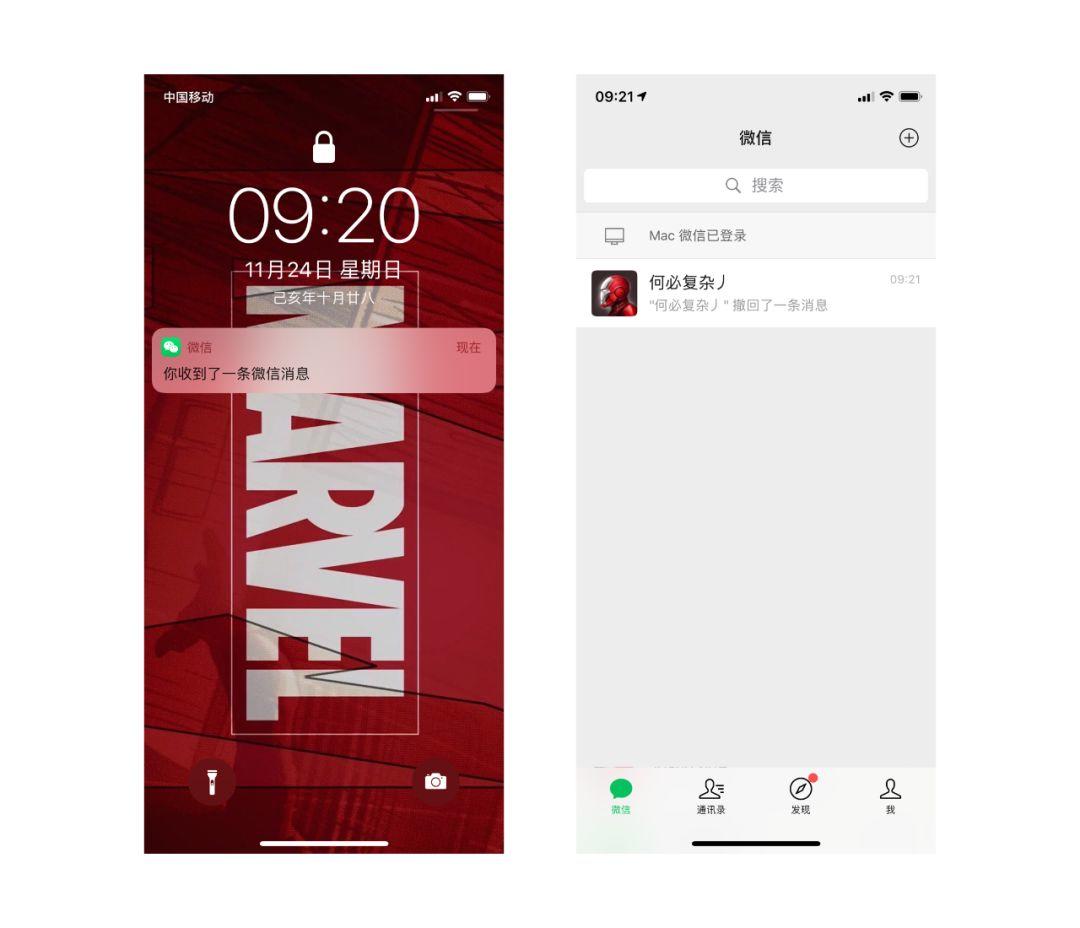
这个例子,当你收到了微信的Push。于是,你点开微信,发现没有任何新消息。你会不会在想刚刚明明是告诉我微信有新消息的,为什么没有?是软件出了问题?是自己网络出了问题?还是手机出了问题?

现在又收到了微信的Push,于是点开了微信,发现聊天窗口有一个记录显示“对方撤回了一条消息”。这时你就知道了,原来他刚刚给我发了一条消息然后撤回了,怪不得没有新消息。这就是为什么当对方撤回消息时,微信会给出提示。
系统与现实世界的匹配02
使用用户熟悉的语言,单词、短语、图形,而不是系统导向的术语;遵循现实世界的管理来呈现信息。

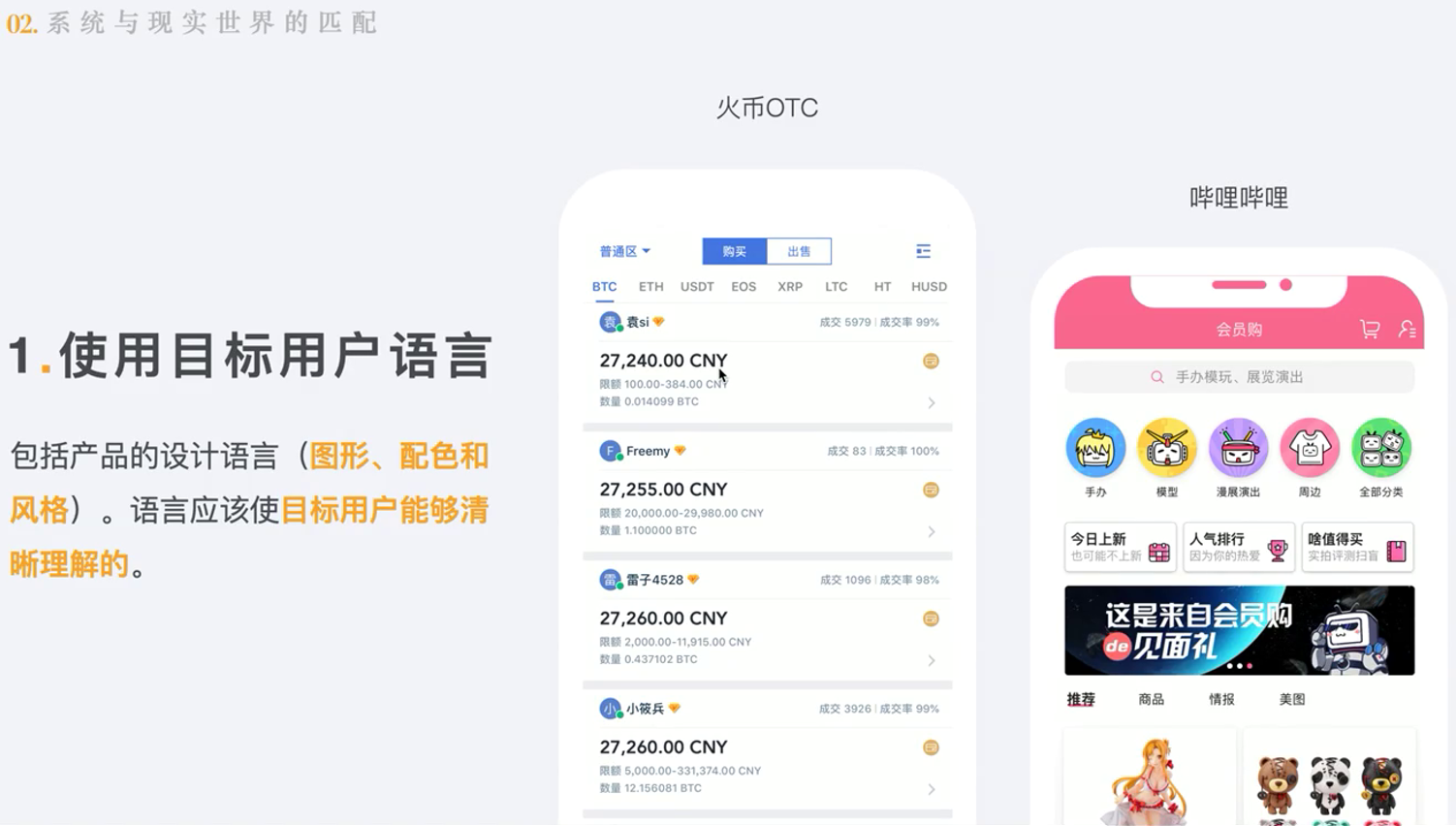
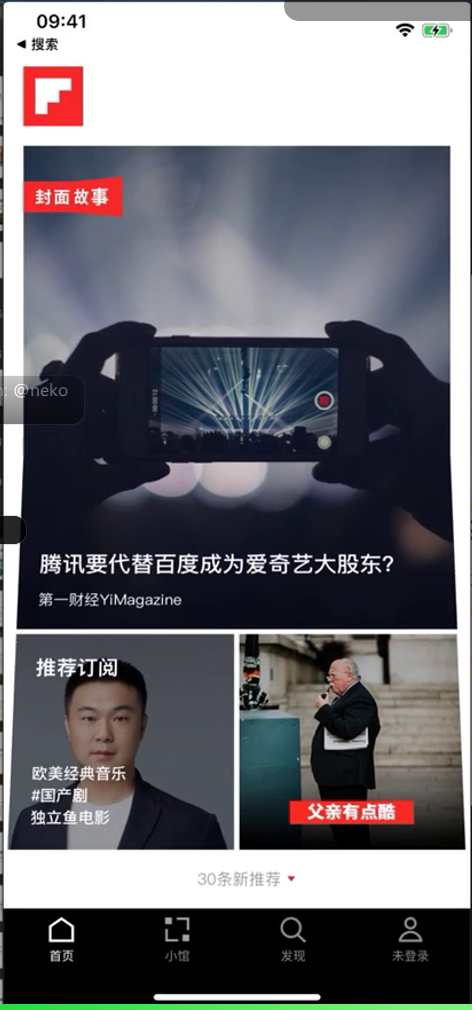
1.使用目标用户语言
包括产品的设计语言(图形、配色和风格)。语言应该使目标用户能够清晰理解的。
2.模拟现实世界的对象
模仿现实世界的产品或使用映射,能够利用人们现有的只是,降低学习成本,使他们轻松快速的理解界面。
熟悉是这些体验让用户愉悦的原因。



3.避免产生歧义
图标、文字是否可以让用户读懂,贴近用户的语言才是比较好的语言。
拓展:



比如这些弹窗的文案,简洁明了,通俗易懂。如果我们在文案中写“点击主按钮”即可参与,那么很多用户就会不理解“主按钮”是什么意思。
操作可控、可逆03
用户经常会在使用时发生误操作,所以产品需要有一个非常明确的“紧急出口”帮助他们一一提供取消和重做的功能。
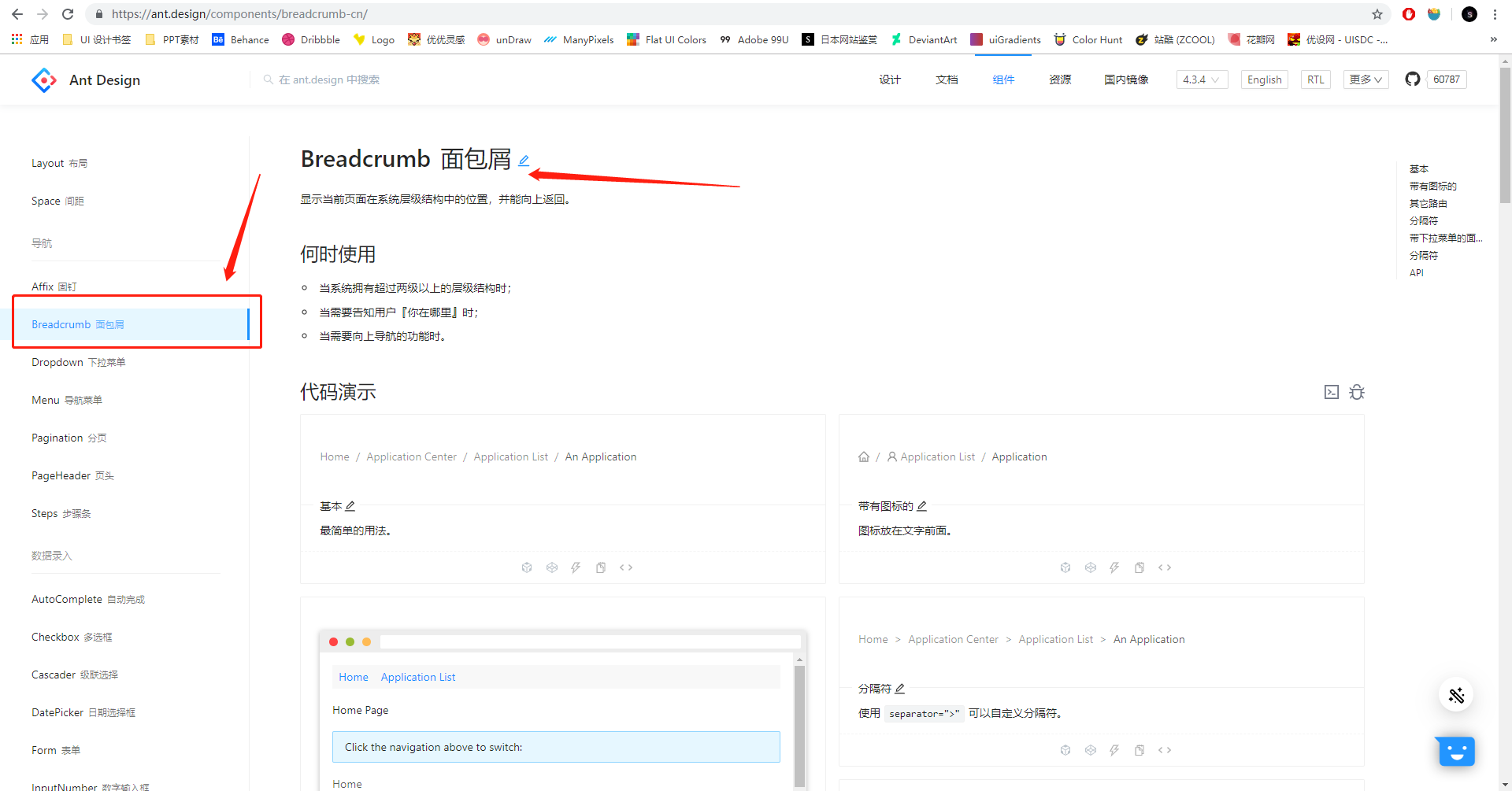
(例:web面包导航)
1.可撤销/返回
用户在使用时可以自由进退,遵循从哪里来就可以返回哪里去的原则。当用户误操作时要给用户提供撤销、取消、重做等相关功能。
不可逆的操作需要给用户明显的提示。
拓展:

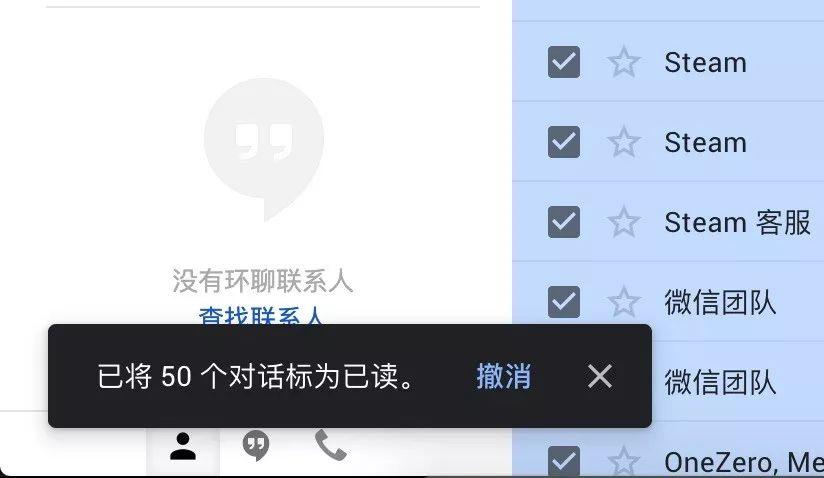
左图:Gmail一次性将多个邮件标为已读时,会有“撤销”功能,防止出现误操作,将重要未读的邮件标记已读。
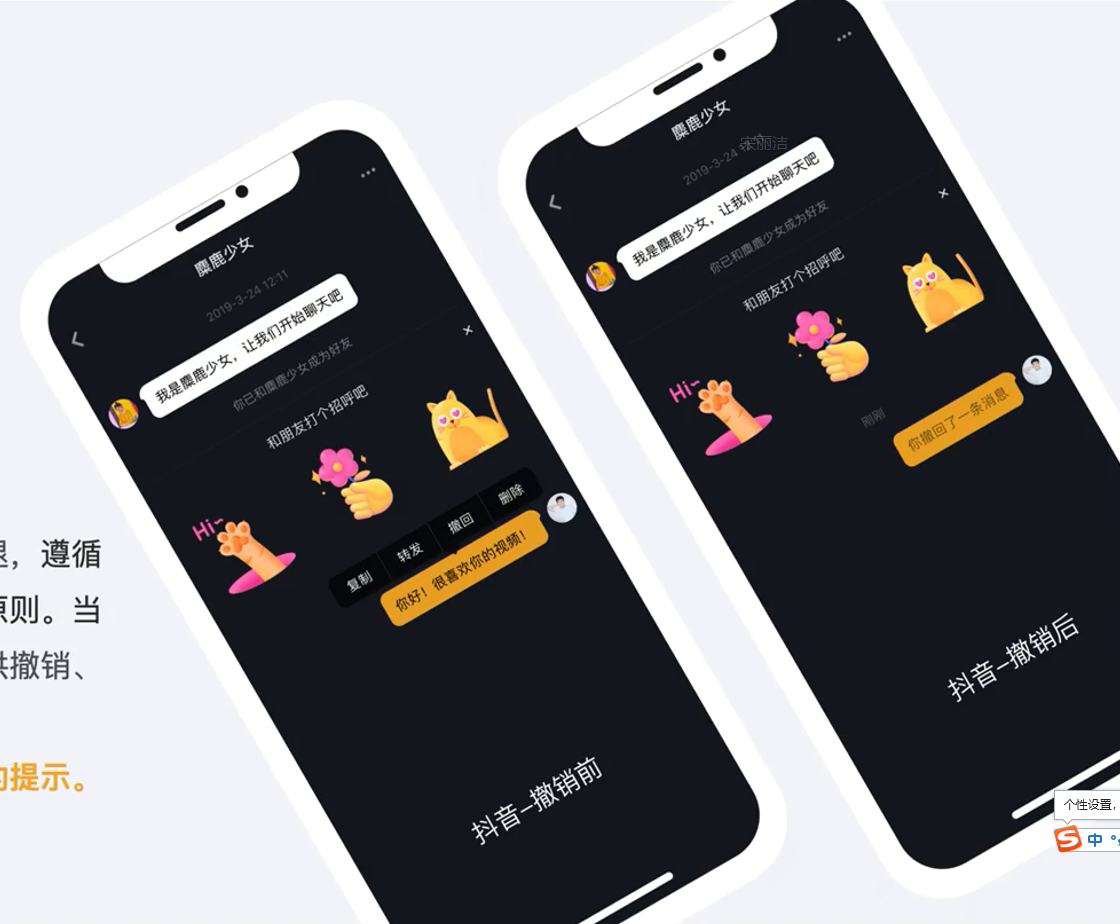
右图:当你在打字时,摇动手机即可撤销输入的内容,当你删除了部分文案时,摇动手机即可恢复删除的内容。
一致性和标注化04
用户不必怀疑是否不同的语言,不同的情景,或者不同的操作产生的结果实际上是同一件事情。遵循平台的惯例。也就是,同一用语、功能、操作保持一致。(简单讲:就是组件。 手机端比较多,web端一般)
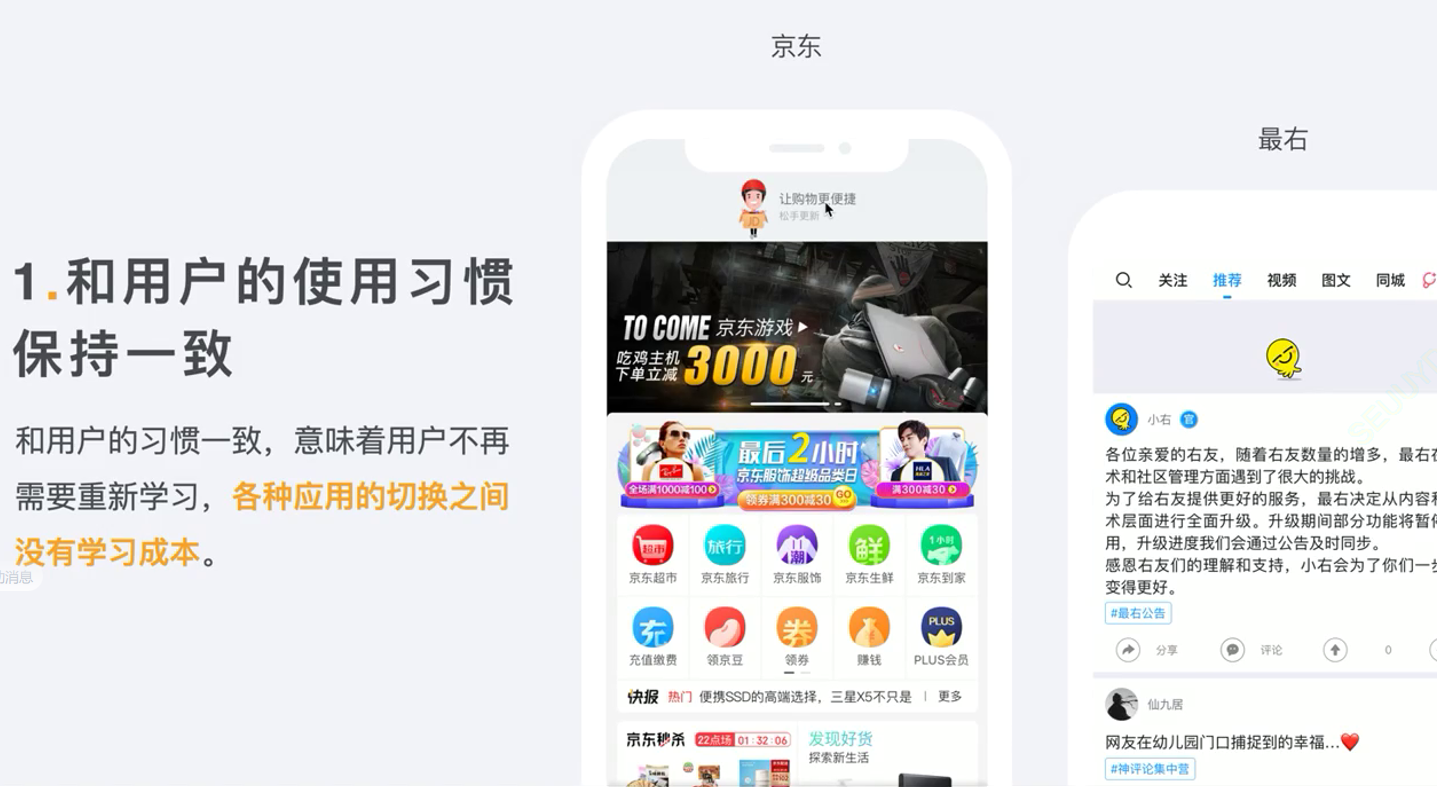
1.和用户的使用习惯保持一致
和用户的习惯一致,意味着用户不再需要重新学习,各种应用的切换之间没有学习成本。
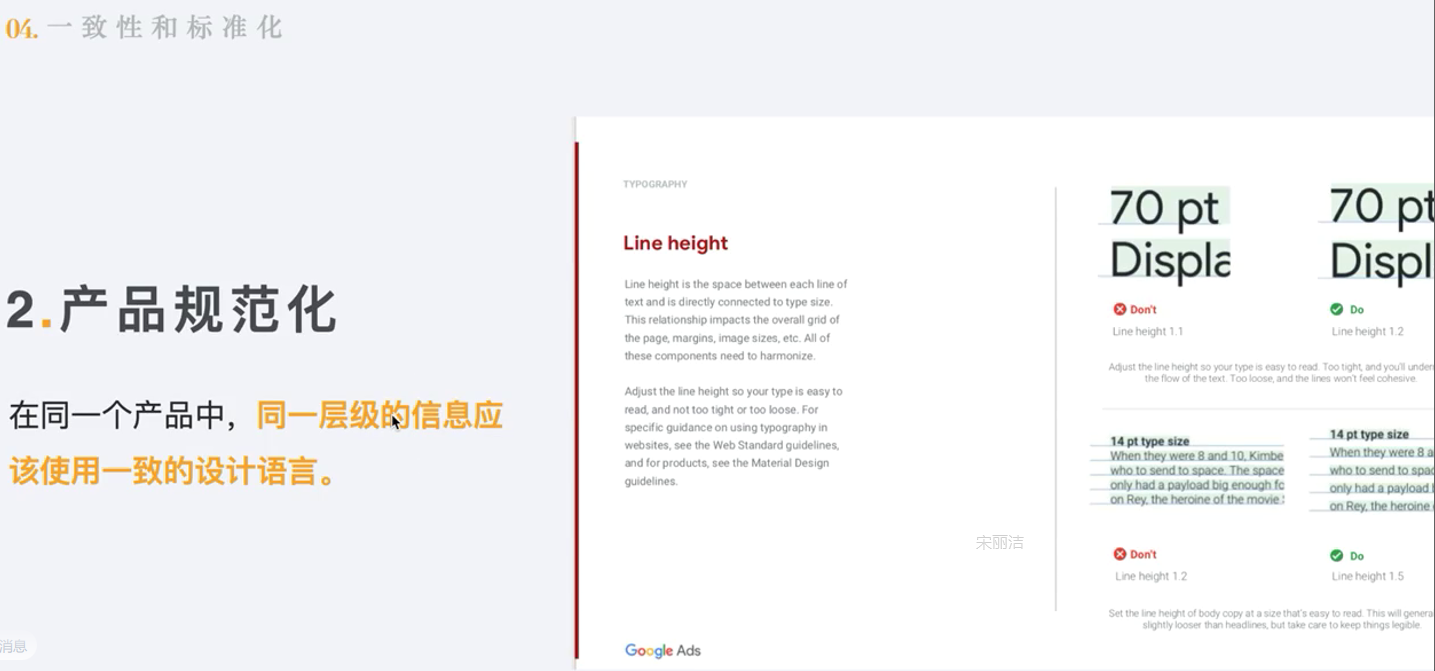
2.产品规范化
在同一产品中,同一层级的信息应该使用一致的设计语言。

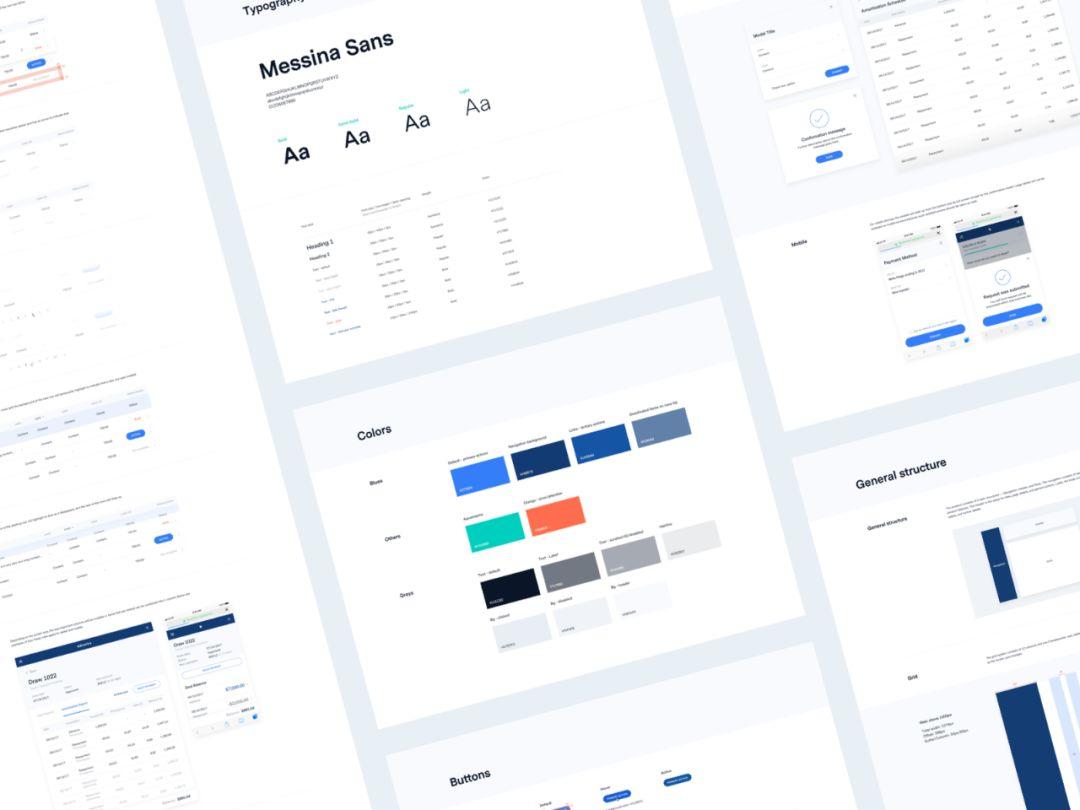
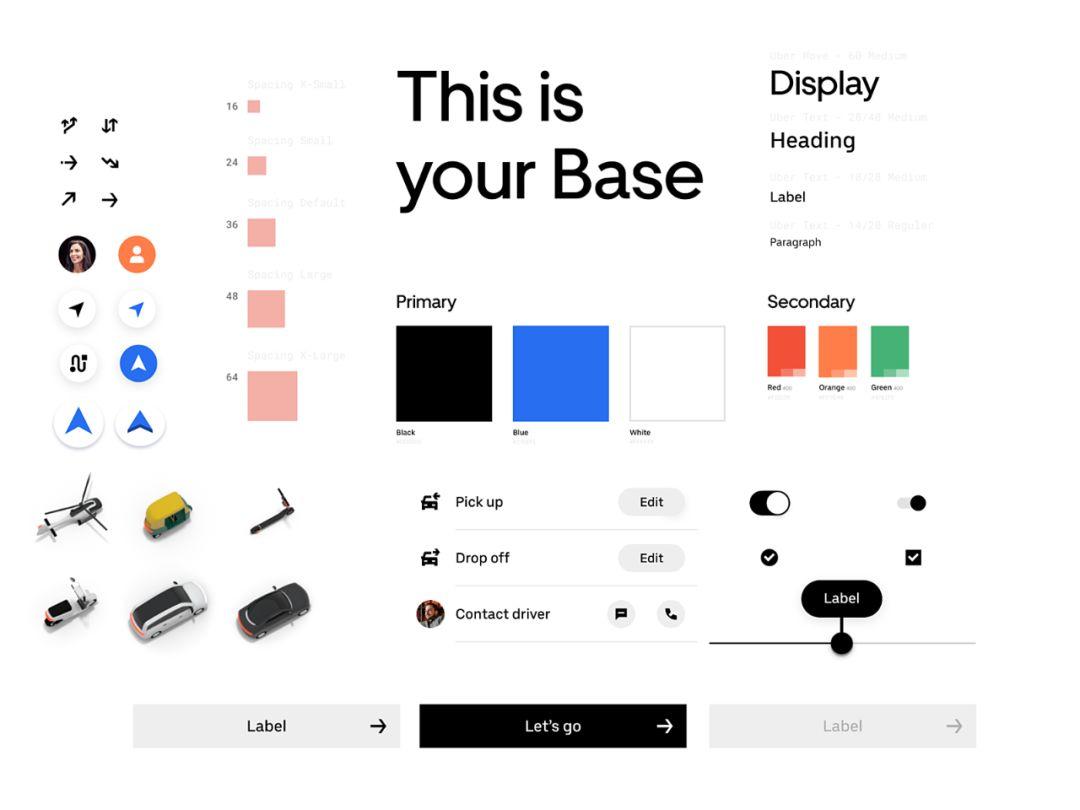
拓展:

利用设计系统可以协助我们保持产品的一致性。
防错原则05
用户经常分心于手头的事情,因此需要通过提供建议、利用约束来防止无意识错误。
1.范围限制
其实限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选择,那么限制用户可以输入的类型是一个很好的策略。
2.提供提示
提供清晰的提示,也能防止用户犯错,提示包括标签、文字、颜色、以及反馈状态等。
(例:日历、表单、选座、loding)

拓展:

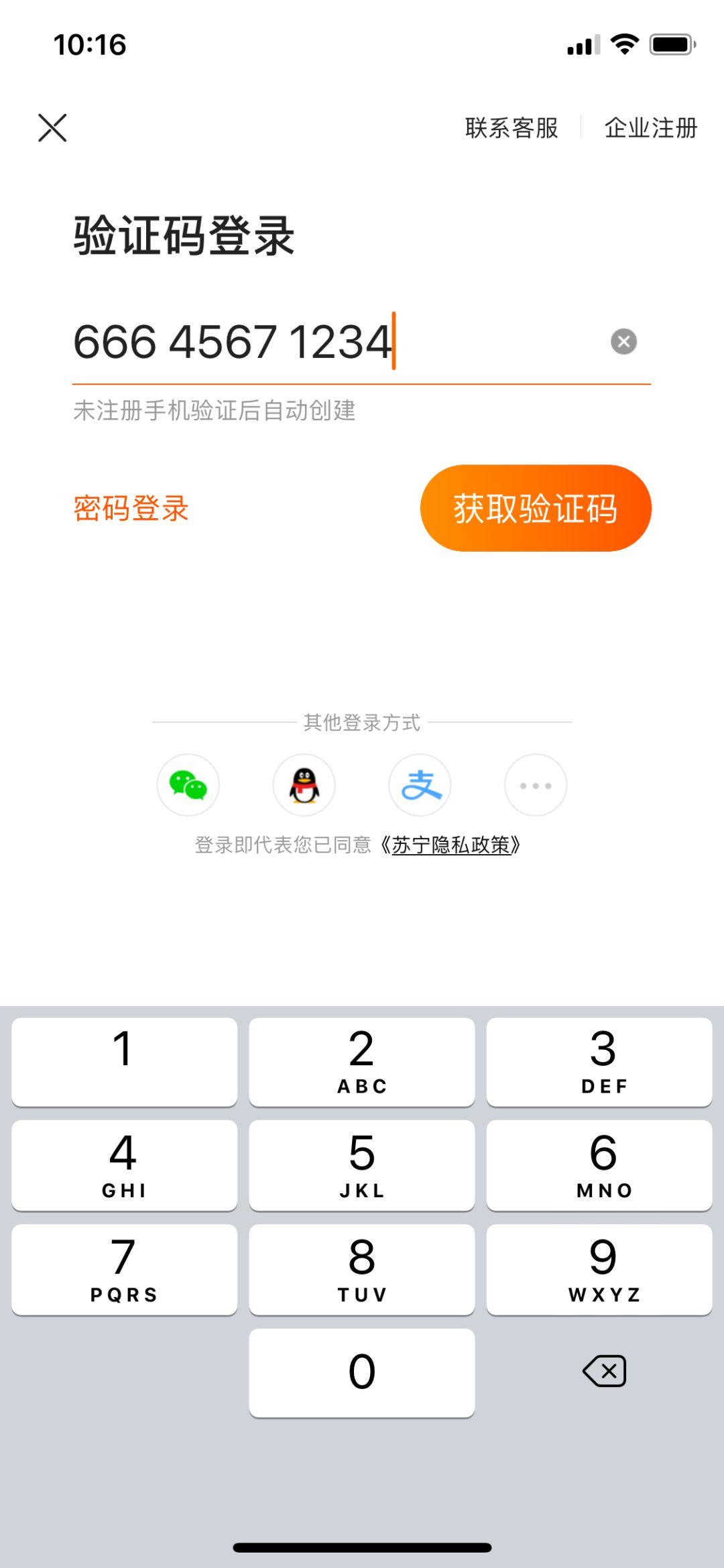
左图:手机号登录时,将手机号分成344形式也可以降低错误率,便于用户检查输入的正确性。
右图:当出现危险操作或者不可逆操作时,会进行二次确认,防止用户出现错误。
识别而不是记忆06
选择和输入的操作成本相差巨大。产品应该给用户提供选项,让用户可以直接选择,而不是自己输入。
1.让用户选择而不是输入
选择和输入的操作成本相差巨大。产品应该给用户提供选项,让用户可以直接选择,而不是自己输入。
2.自动读取、记录信息,减少操作路径
3.内容可预期
减少用户操作路径,防止来回跳转。

拓展:

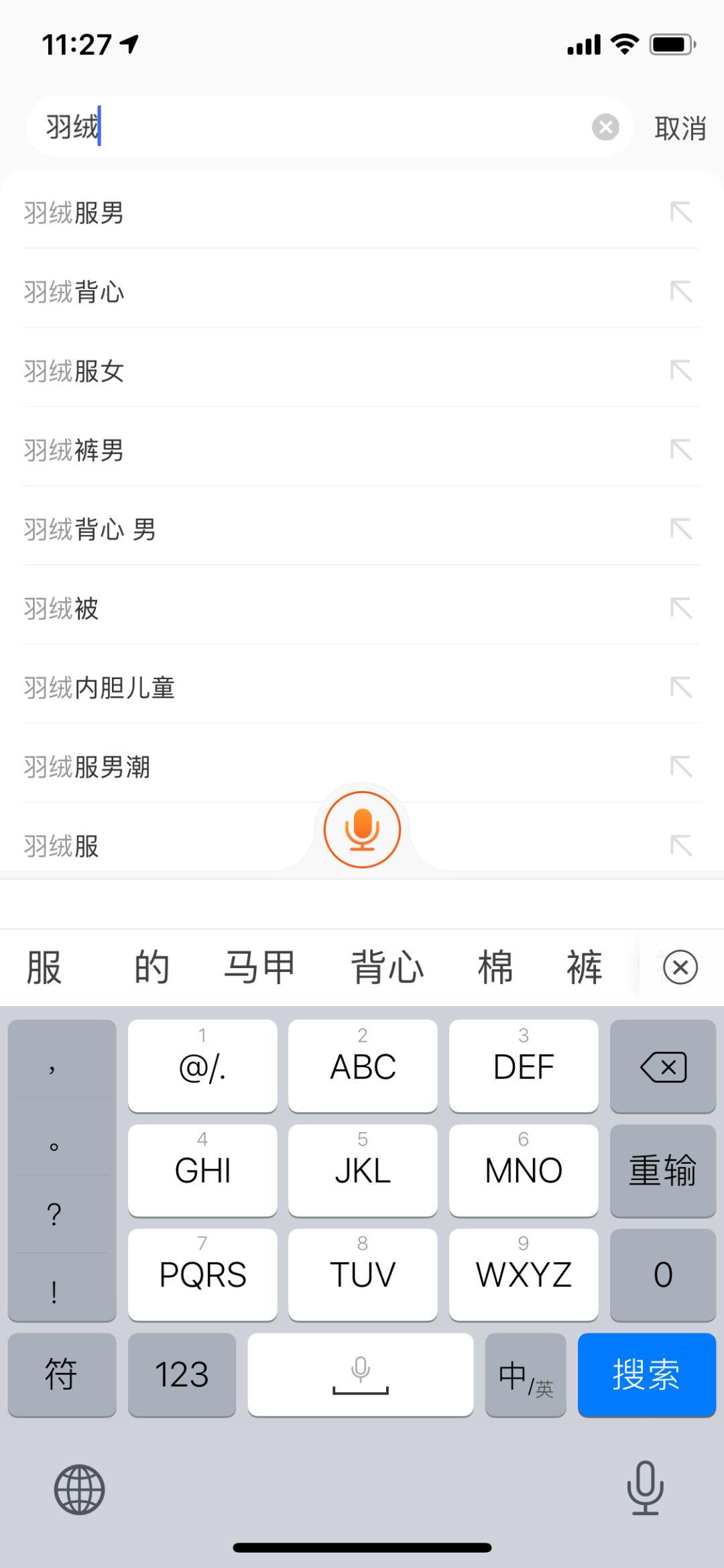
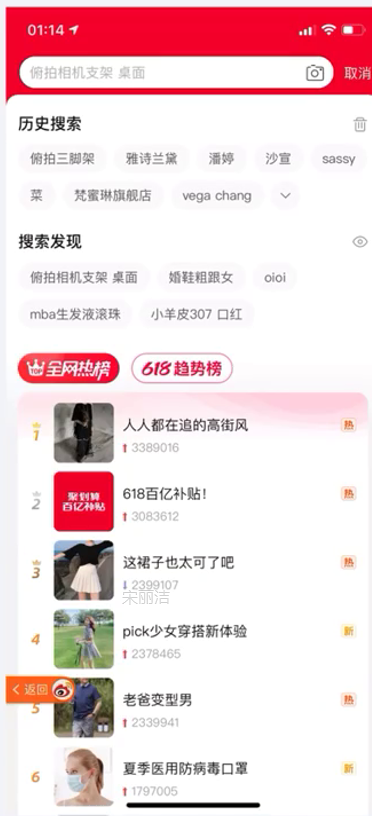
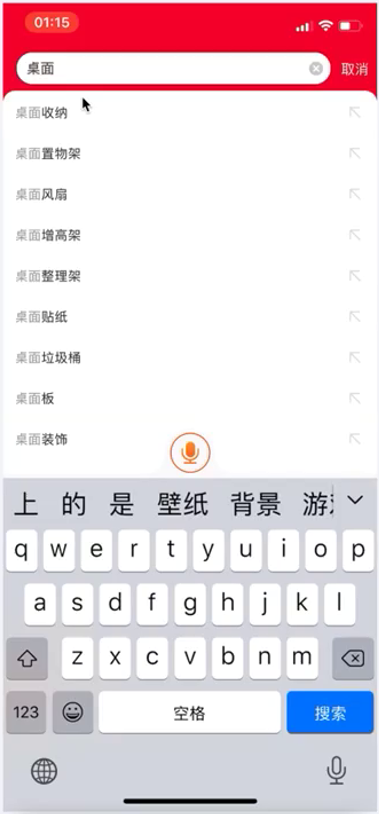
左图:淘宝搜索时,使用关键词联想,这种情况下,即便有些商品名称记得不完全,我们也能轻松搜到。
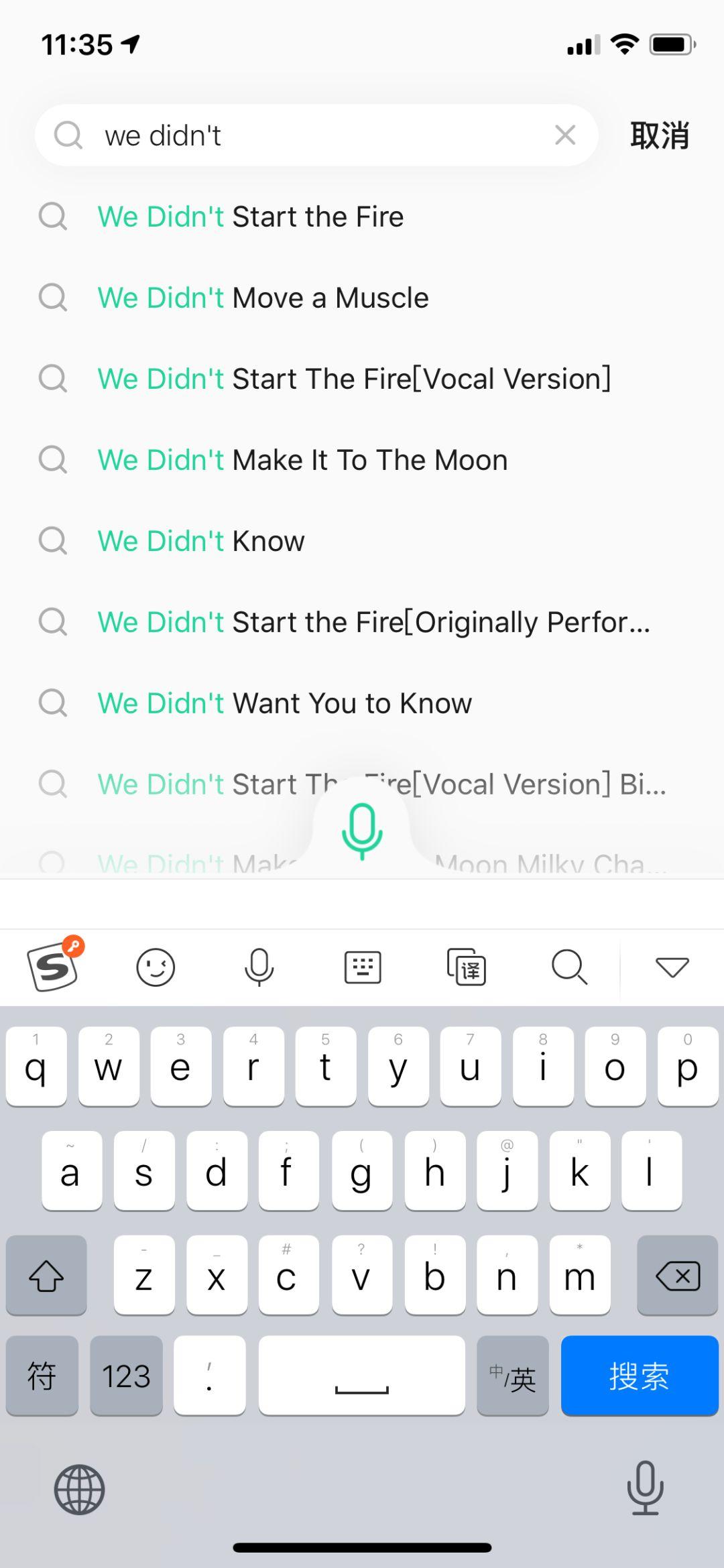
右图:有些歌名很长,很难记住,因此QQ音乐的关键词联想也解决了这个问题。
灵活性和使用效率07
好的产品需要同时兼顾新用户和资深用户需求
对新用户来说,需要功能明确、清晰,对于老用户需要快捷高效使用高频功能。不可迎合某一种用户,把不必要的信息占据重要部分。
1.提供快捷入口
2.允许用户重复操作
3.提供默认选择
通过提供系统默认选择,减少用户多余等待


拓展:


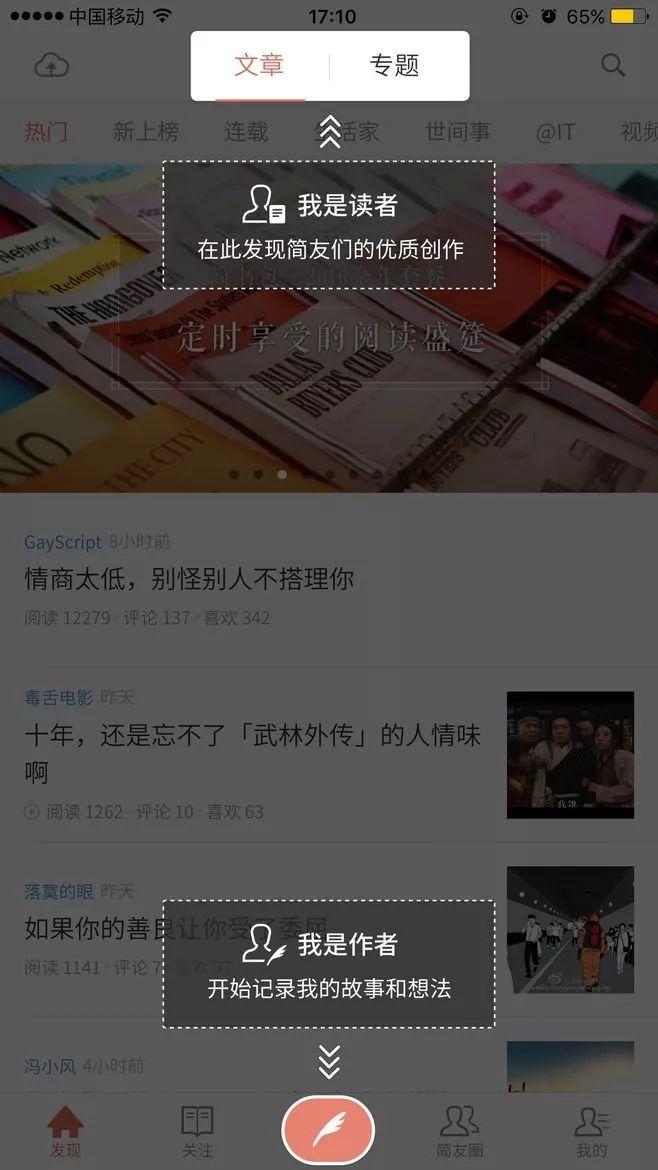
左图:当产品进行大版本迭代时,会出现引导弹窗来提示用户如何操作,让用户快速上手。
右图:当产品第一次打开时,此时有很大可能是小白用户,一般情况下会进行新手引导来告诉用户怎么做。

学习能力有强有弱,有些用户看一遍引导就知道怎么做,快速成为老手,而有些用户可能还不太会用出于新手状态,此时引导就要做出区分,比如UOKA相机,如果你一直点击下方缩略图切换,则会出现提示,告诉你左右滑动也可以切换。
美观与简约设计08
【扫】是互联网用户浏览的主要方式。易扫,意味着突出重点,弱化和剔除无关信息,拥有良好的视觉层次结构,降低页面干扰。
因此我们要剔除不必要的信息,减少用户的阅读成本
1.与产品的设计原则相联系:亲密性、对齐、重复、对比






拓展:


页面内容合理,不能用太多无用的内容来分散用户的注意力,让用户聚焦。
帮助用户识别、诊断,并从错误中恢复09
错误信息应该用通俗易懂的语言表达,叫准确地指出问题,并且提出解决方案
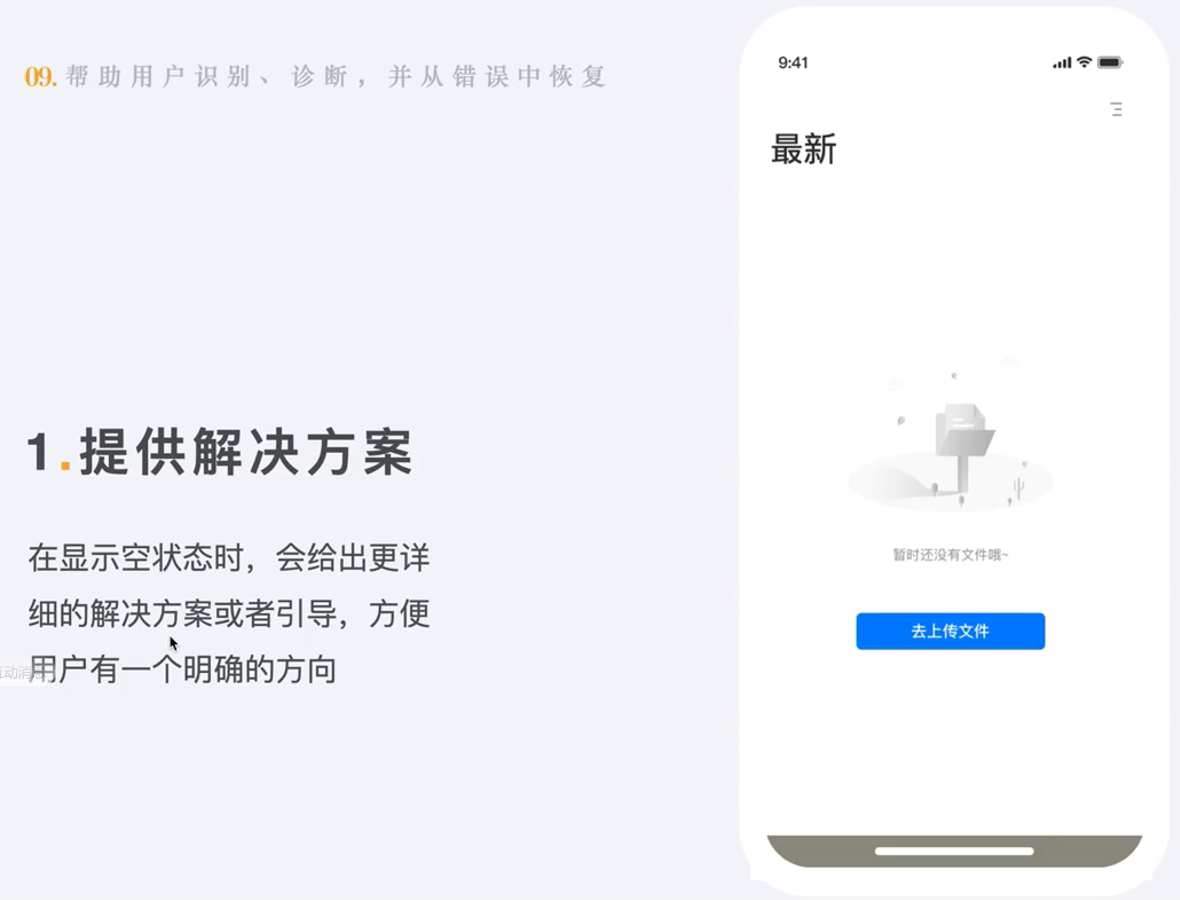
1.提供解决方案
在显示空状态时,会给出更详细的解决方案或者引导,方便用户有一个明确的方向
2.帮助用户从错误中恢复
常见恢复操作:微信信息撤销
(可恢复原始;可恢复自定义)
拓展:

比如上面这2个示例,虽然空状态做的还比较精致,但是没有告知用户该如何解决这个问题。

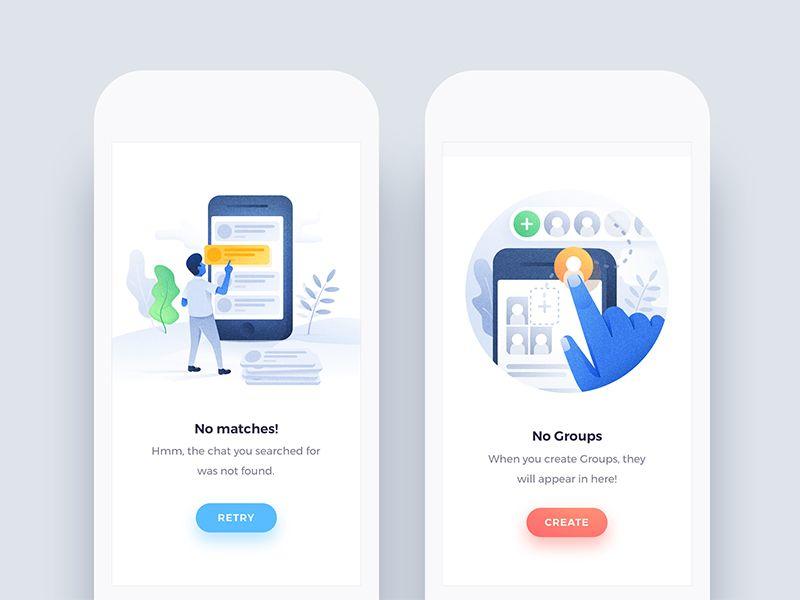
这个示例中,第一张图是搜索无结果,此时用按钮告知用户可以重新尝试(搜索),第二张图是没有分组,因此用按钮引导用户创建一个分组。
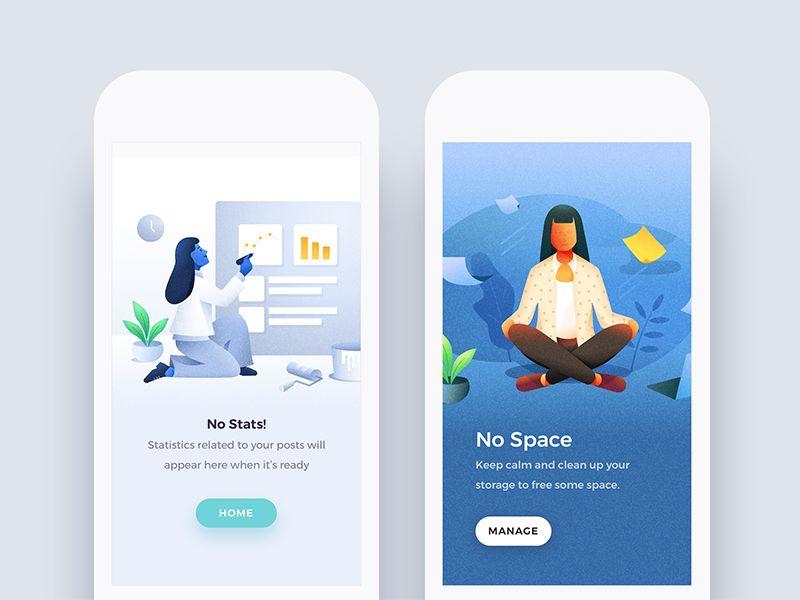
左图中没有数据的情况下,提示用户可以返回首页看看,右图因为储存空间不足给用户报错,用按钮告知用户可以去管理储存空间。
帮助文档10
任何信息应该容易被搜索,且专注于用户的目标任务,并列出具体的步骤来告知用户。
信息引导和步骤指引
1.信息引导
我们经常进行搜索时,搜索内容可以更加直观的显示出来,或者可以更快的判断出你的搜索路径
(搜索:加搜索历史等)

拓展:
微信在帮助里面罗列了热门问题,协助用户快速解决问题。
QQ在帮助里面以不同的功能进行信息架构,但是基础功能是哪些功能?增值服务又是哪些?这些名词并不容易理解。
QQ音乐在帮助反馈中也首先展示了热点问题,协助用户快速解决
总结
尼尔森十大可用性原则是交互设计师必须掌握的知识,甚至有些时候面试还会提问,因此一定要聊熟于心。

