42_利用UGUI与脚本交互做出逼格DEMO(上)
| 创建时间: | 2020/10/23 15:02 |
|---|---|
| 更新时间: | 2021/12/23 14:25 |
| 作者: | 金色的海螺 |
1.场景搭建
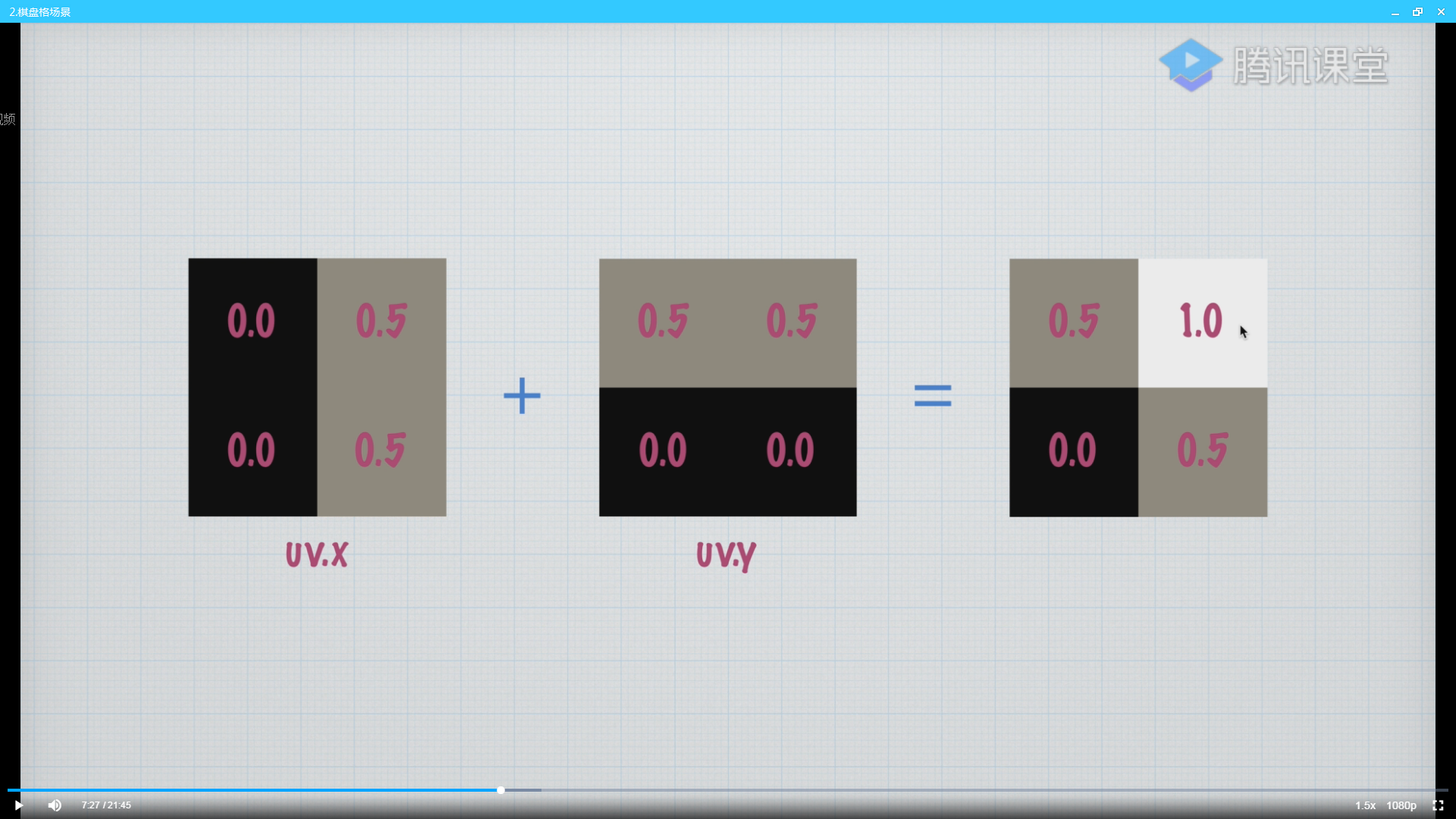
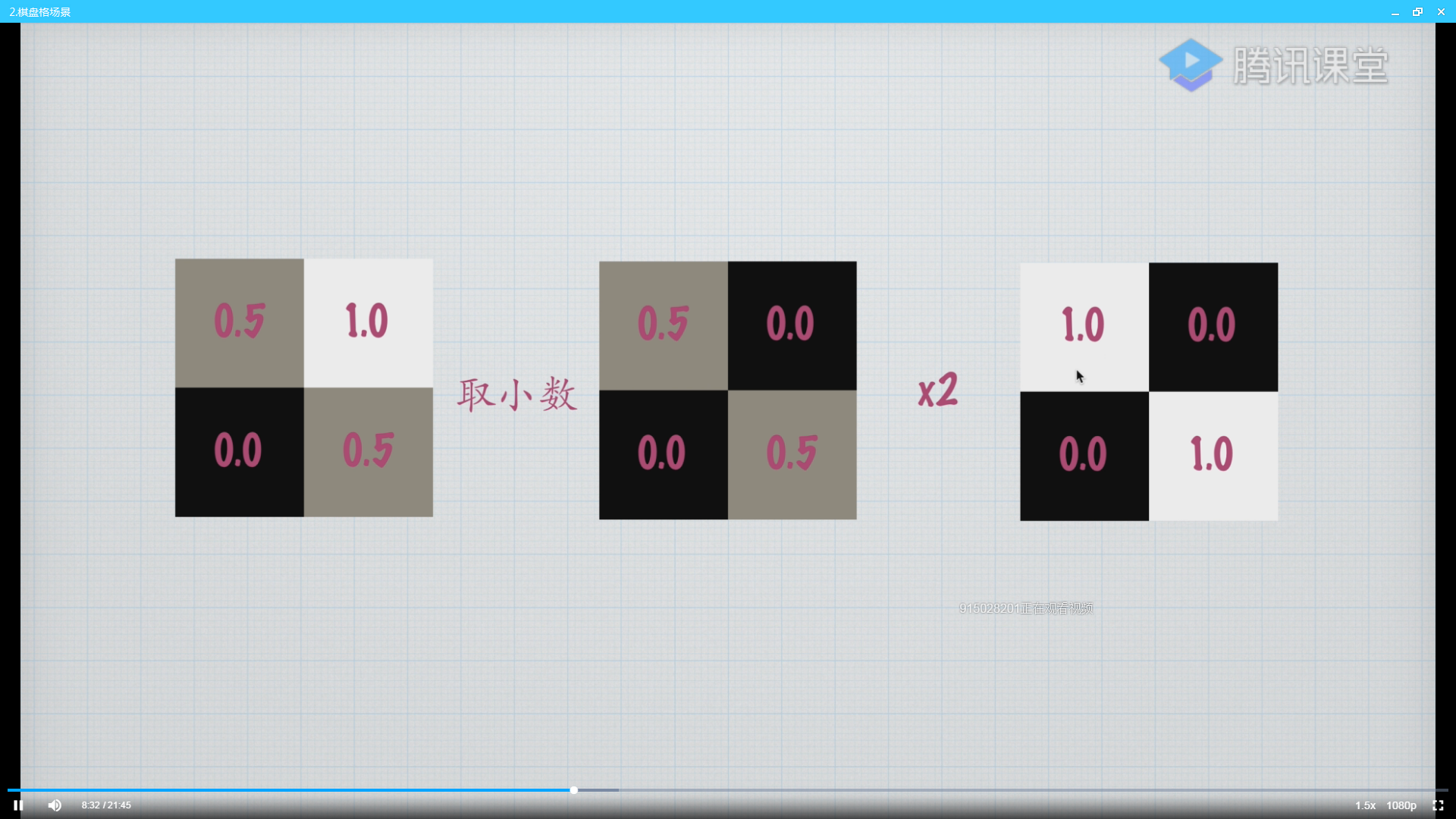
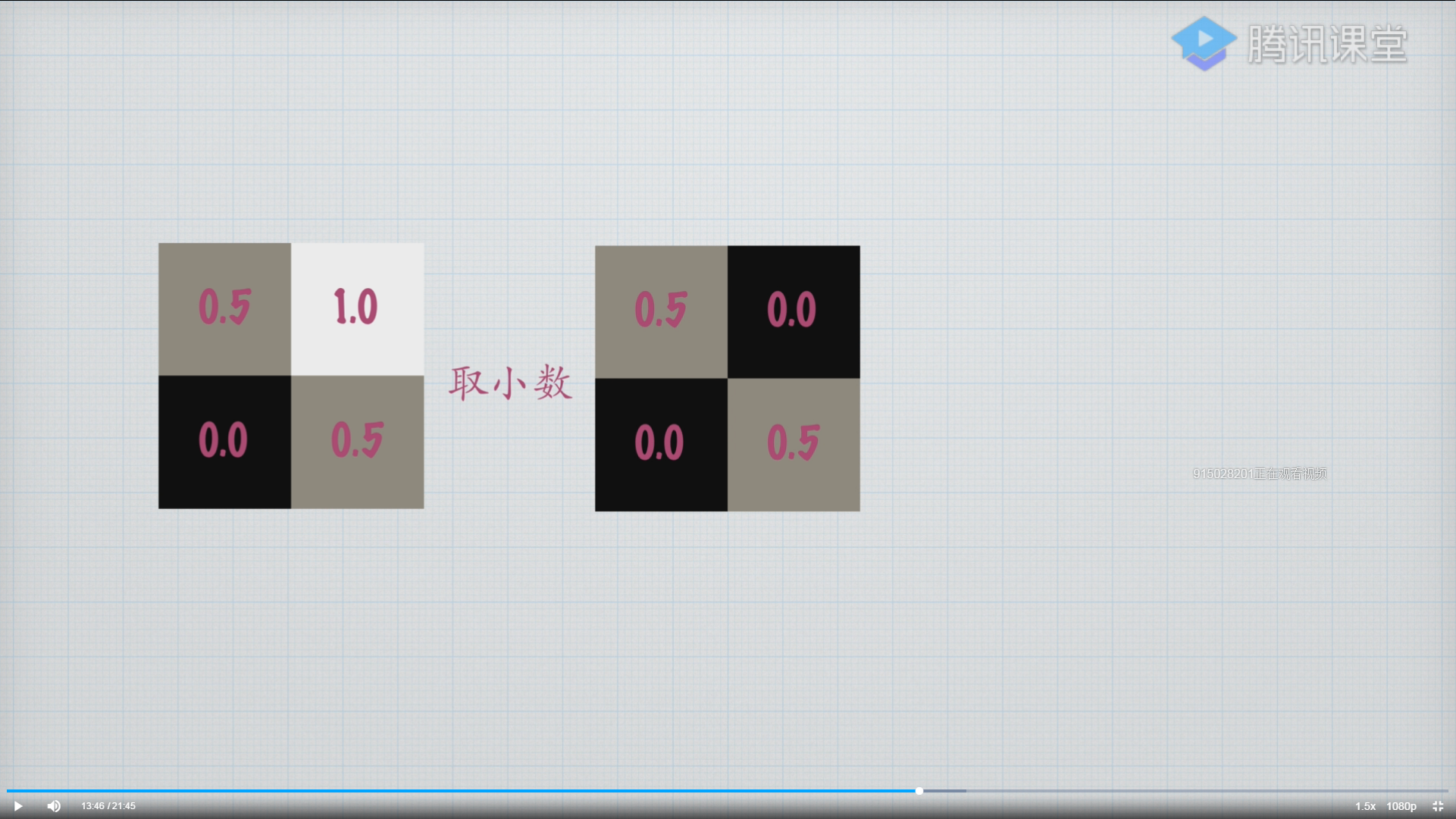
2.棋盘格场景




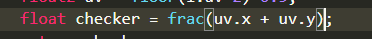
frac 代表取分数
3.优化棋盘格场景
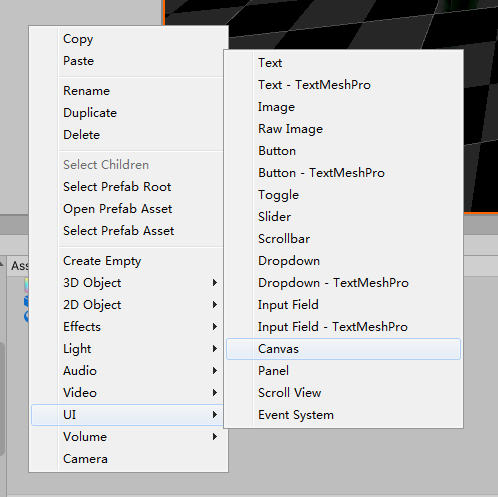
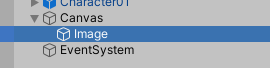
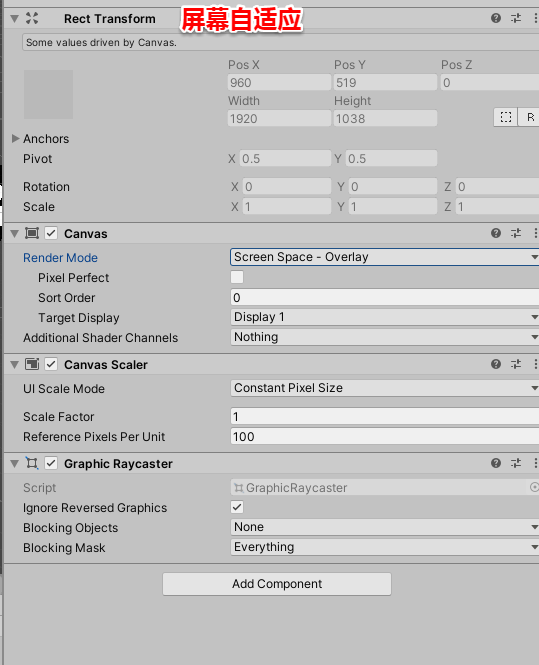
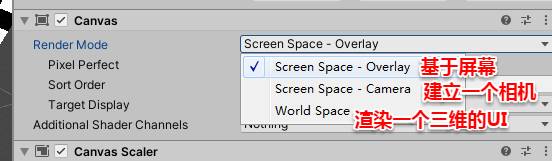
4.UGUI-画布Canvas


EventSystem 事件响应系统 一般无需关注


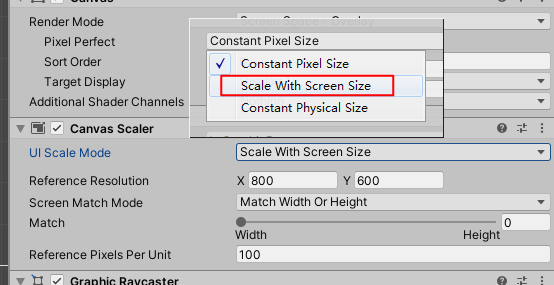
画布缩放
通常选择第二项 按照屏幕尺寸缩放
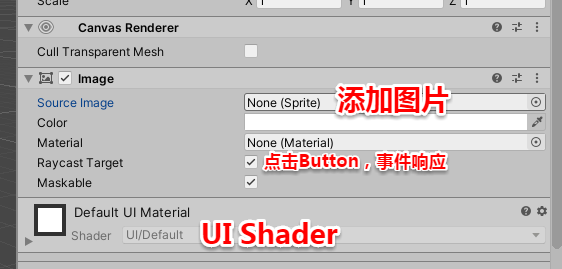
5.UGUI-图片Image

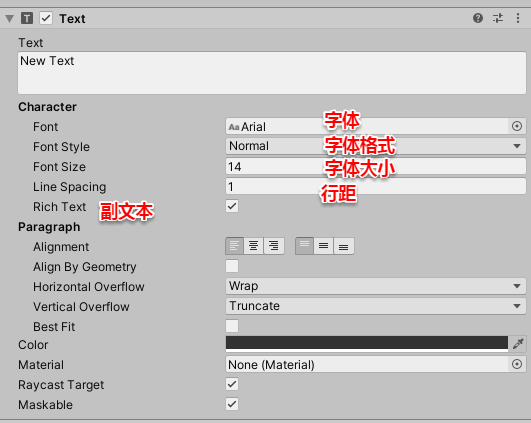
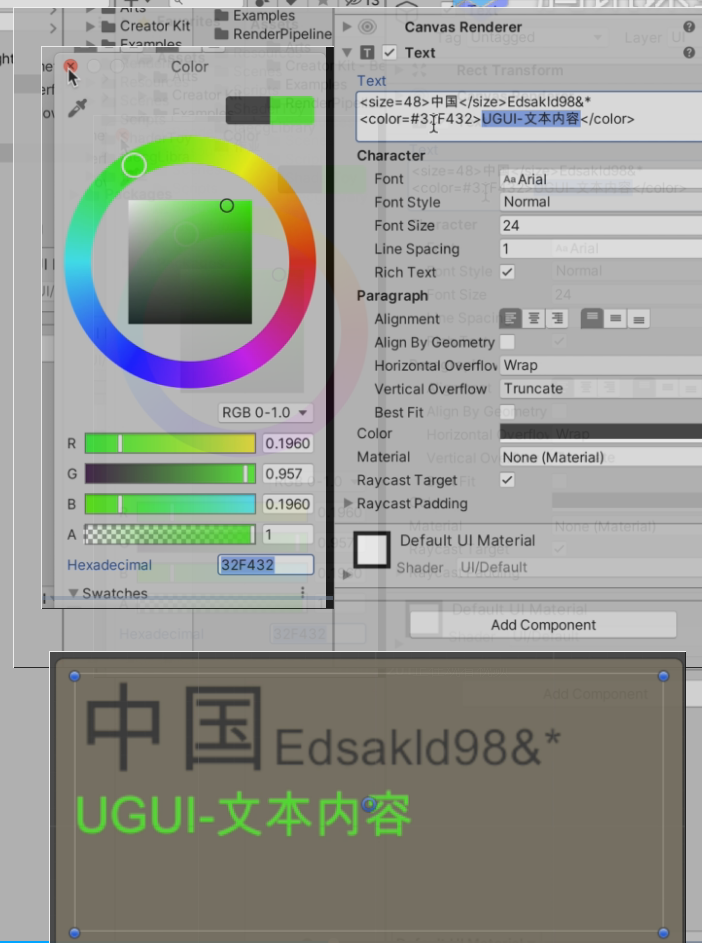
6.UGUI-文本Text

文本大小代码编写(副文本Rich Text的功能)
颜色代码
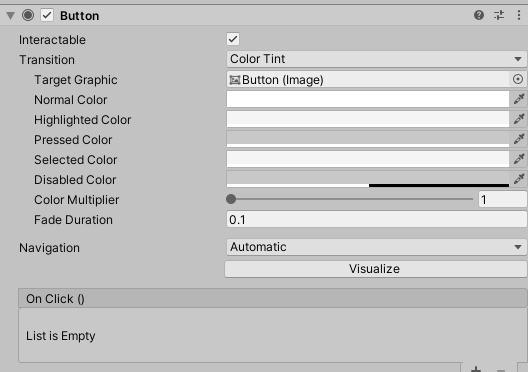
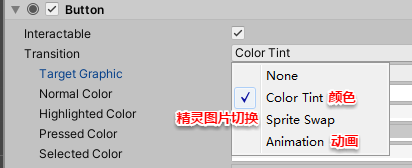
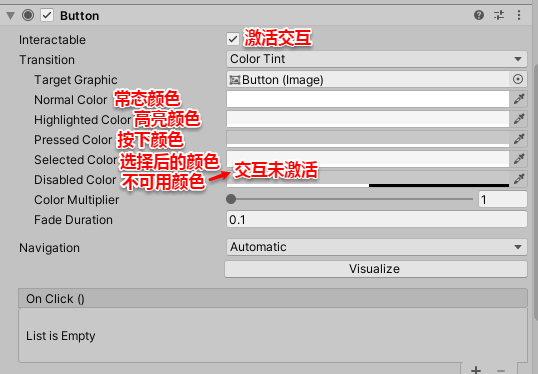
7.UGUI-按钮Button


Color Tint
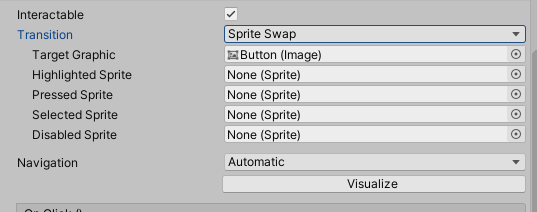
Sprite Tint 用不同图片切换来实现按钮单击效果
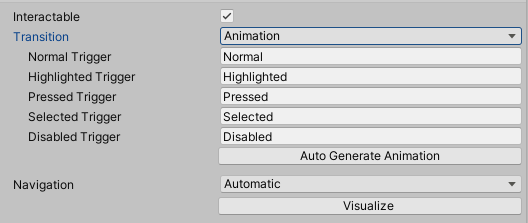
Animation 方法同上
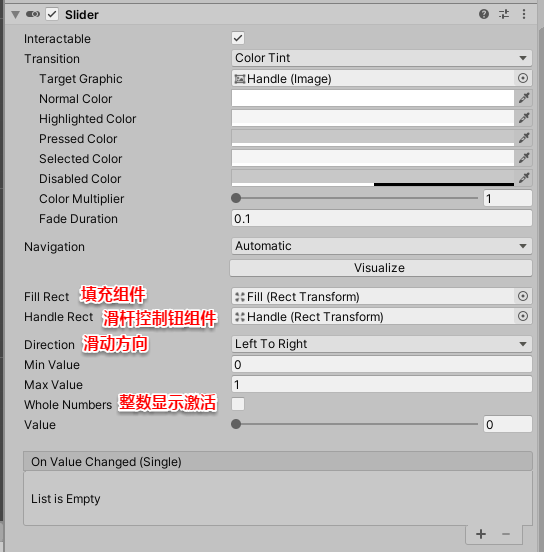
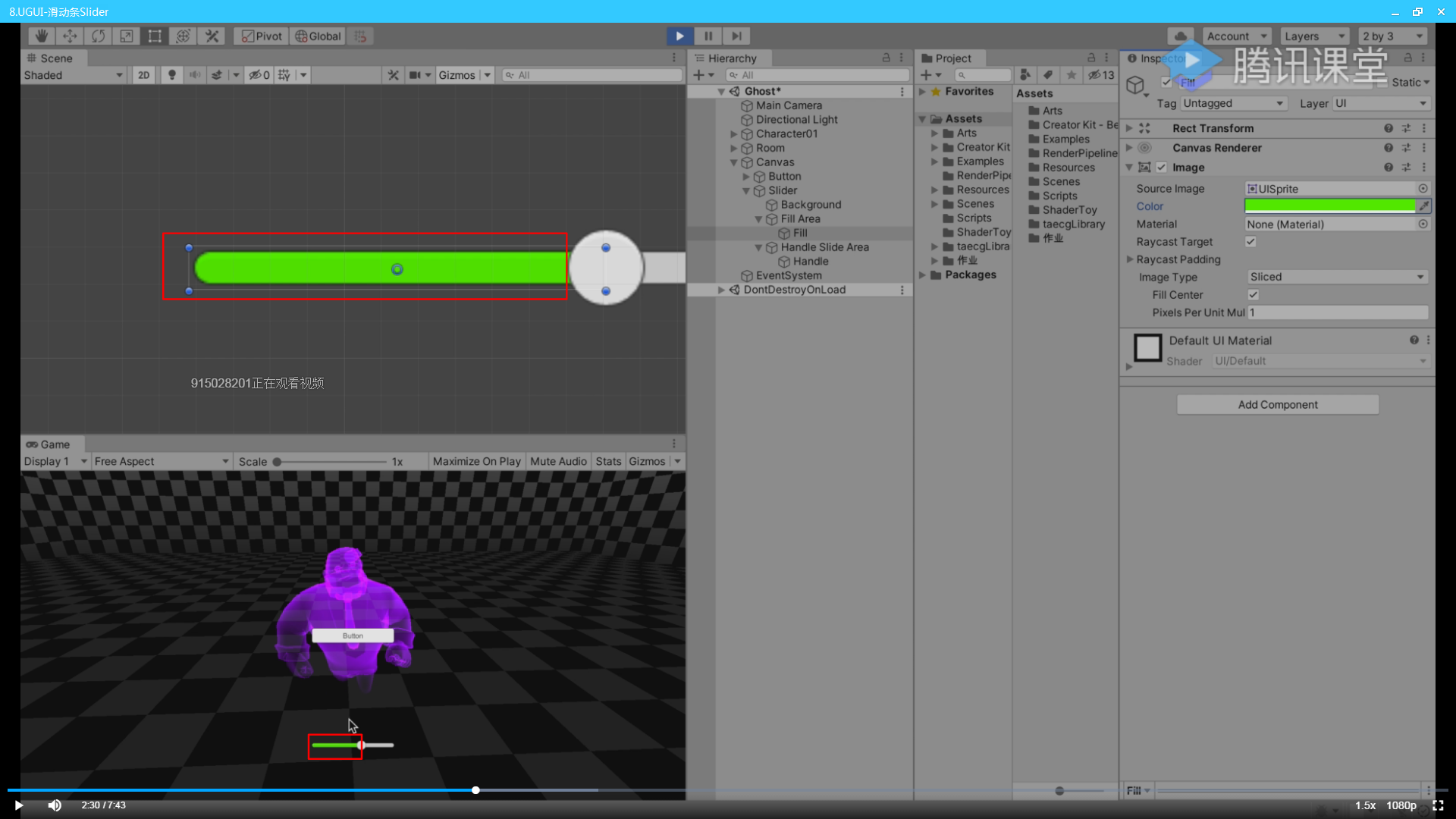
8.UGUI-滑动条Slider

Fill Rect 绿色部分填充组件
Handle Rect 圆形为控制钮 
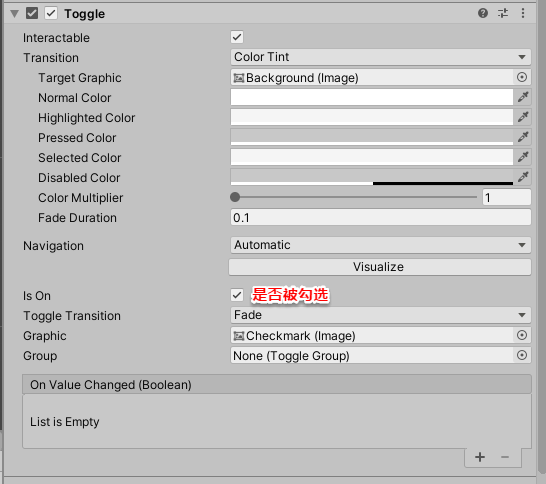
9.UGUI-开关Toggle

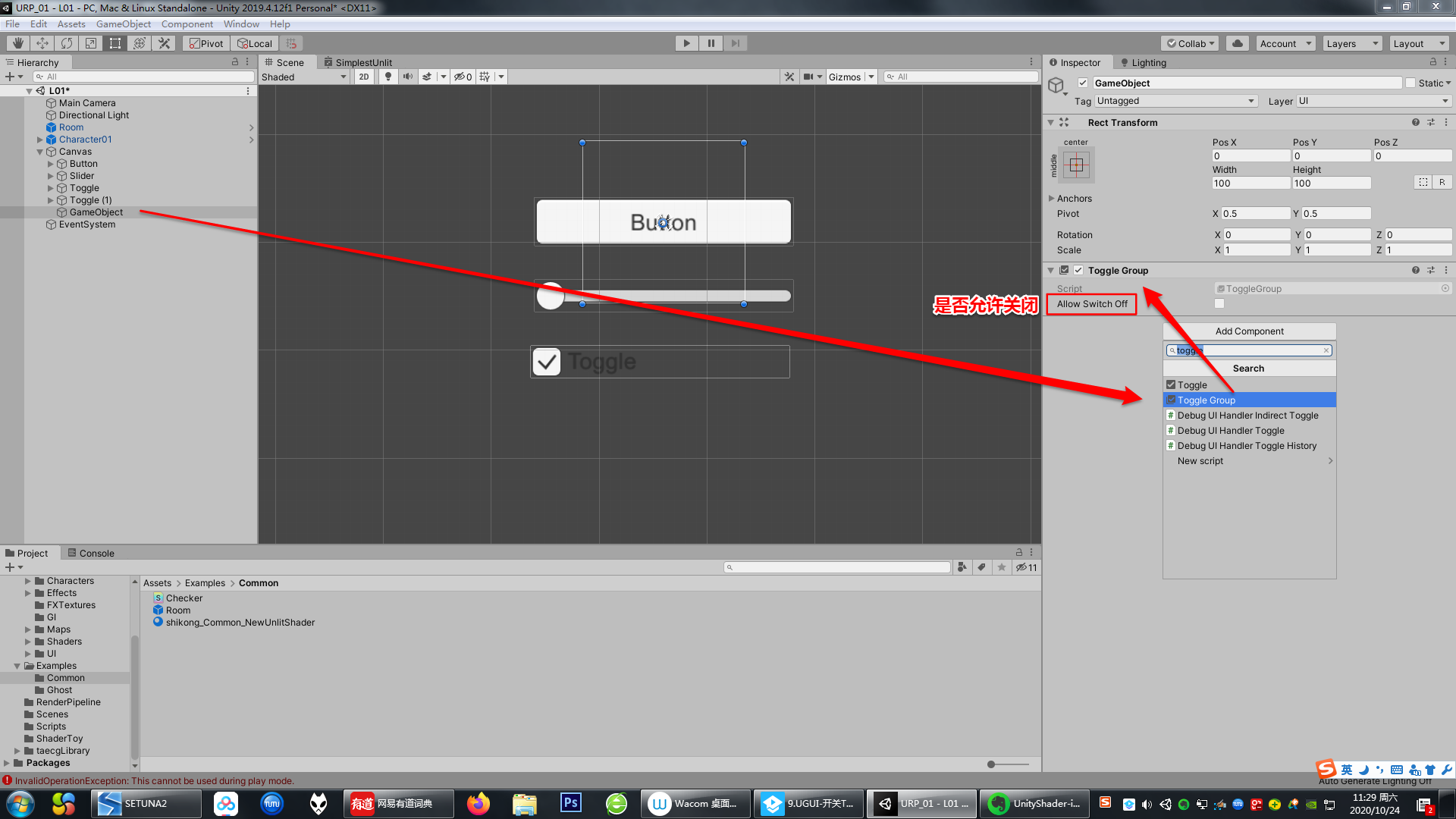
建立一个空对象(单选功能)
Allow Switch Off 是否允许关闭
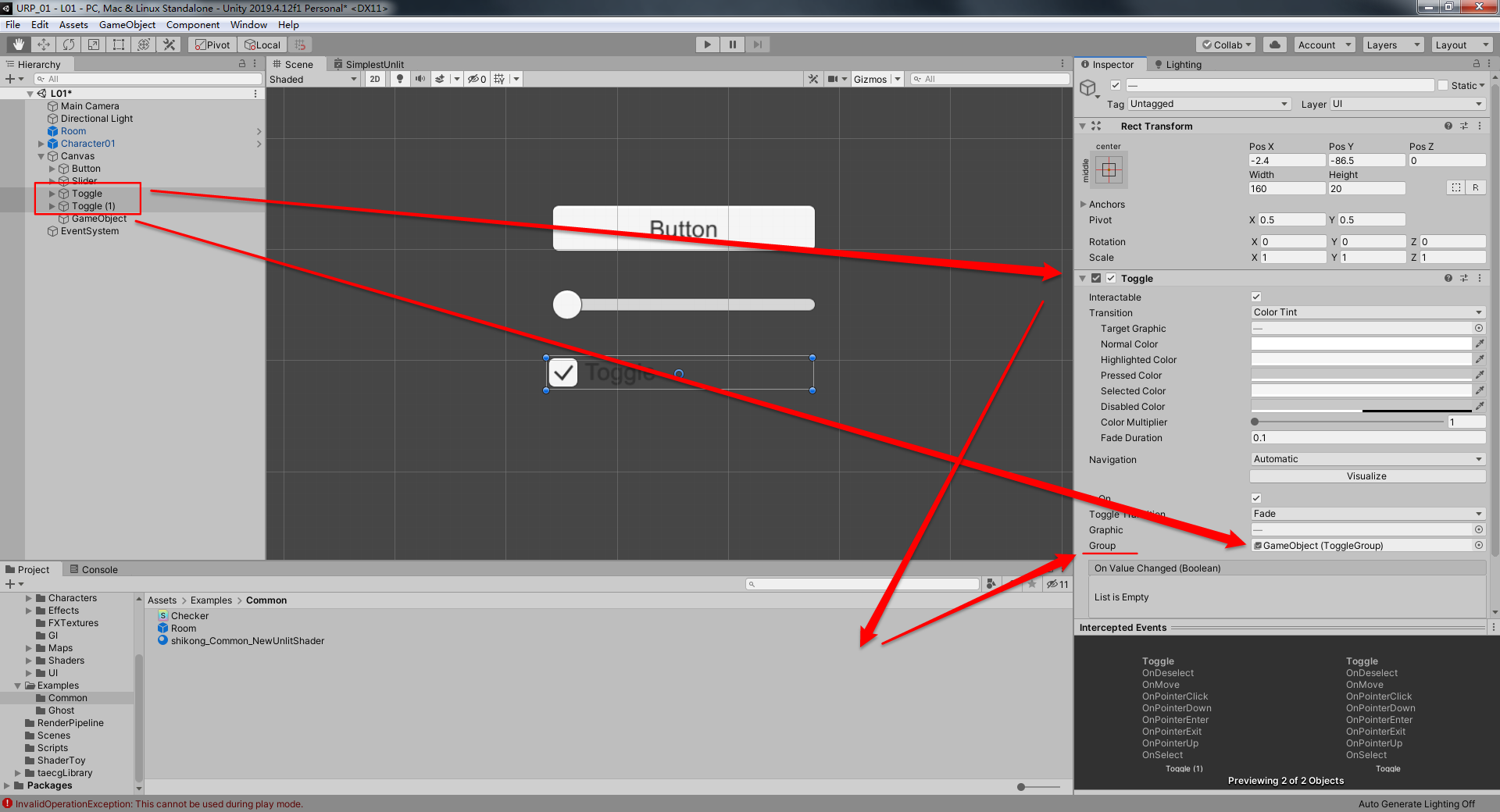
选中Toggle组件,将空物体拖入Group
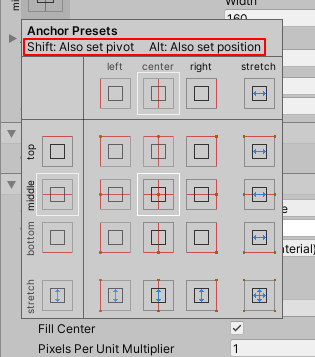
10.UGUI-锚点
Alt和Shift 快捷键 快速定位UI图标