打包项目
在vue项目的根目录下执行打包命令
npm run build
上传文件
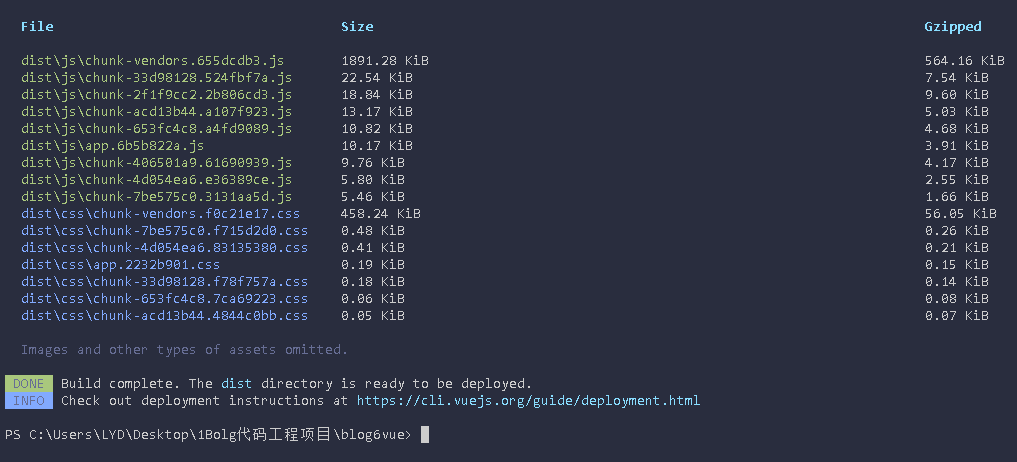
打包完成会在项目根目录下生成一个dist的目录,
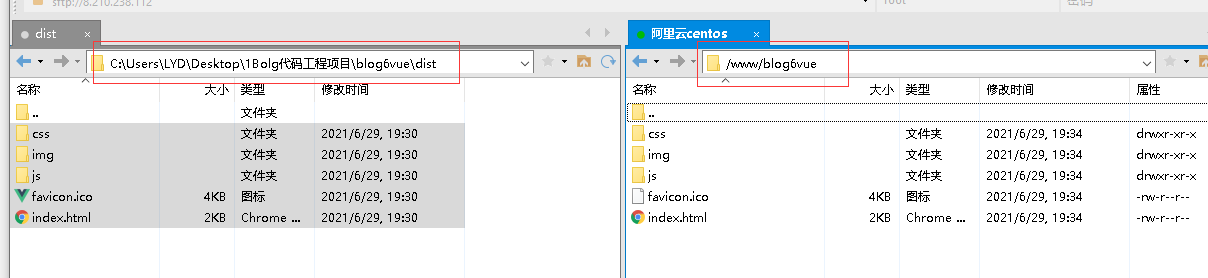
打包完成之后把dist里面的东西,上传到服务器,用Xftp工具.在服务器一个项目建一个文件夹
安装Nginx
用Xshell工具.
安装nginx
yum install nginx
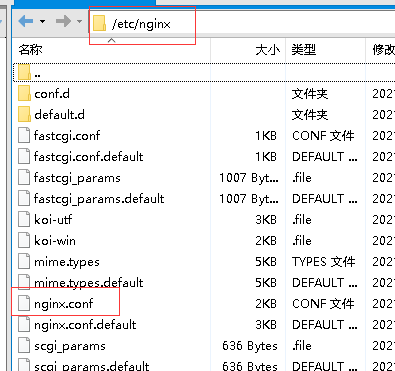
nginx.conf修改默认配置
用Xftp修改nginx.conf文件.
默认配置已经够用了基本只需要修改一下端口和路径,默认端口是80,一般都是已经被占用了的,改成其它自己需要的
然后路径是刚刚打包的dist文件的路径
最基础的配置(如果已经有其他项目在nginx里了也可以直接在http{里面再加上这一段})
我再加一个服务,一个项目文件一个server,http对象里面可以有多个server对象
server {listen 1111; #你想让你的这个项目跑在哪个端口server_name xxx.xxx.xxx.xxx; #当前服务器iplocation / {root /www/blog6vue/; #项目文件夹的位置try_files $uri $uri/ /index.html; #这玩意是正常使用history模式的路由index index.html; #默认页面入口}}
修改完成后,要重启nginx服务
systemctl reload nginx.service
开启ngix服务
systemctl start nginx.service
跟随系统启动
systemctl enable nginx.service