安装vue的方法
1. 通过CDN引入
<!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 --><script src="https://cdn.jsdelivr.net/npm/vue"></script>
2. 下载vue.js文件引用
3. NPM安装
API
实例化vue和基础选项
以下示例都默认引入了对应的vue.js文件
- el:用来挂载的元素,告诉vue实力用来管理那个html元素
- data:该属性通常存储一些数据,可以自定义,可以来自服务器请求的数据
- {{}}:Mustache语法,两个大括号里面写vue里面的一些对象属性和函数返回值,文本插值,也可以以写表达式
vue2版本
```html{{message}}
{{text1and2}}
在某些情况系,可以使用setter方法,以下是computed的完整写法 ```html ``` ### watch 可以监测数据发生的变化,可以监测data,props等
watch里面的方法名必须是你要监听的数据名,可以传入两个参数,第一个参数为变化后的值,第二个参数为变化之前的值。 ```html
你选择的是:{{sex}}
同意 苹果 梨子 西瓜你选择的水果是:{{fruits}}
你选择的abc是:{{abc}}
你选择的abcs是:{{abcs}}
<a name="eVfXK"></a>#### v-model修饰符> **lazy**:懒加载,不是实时同步数据,在数据失去焦点或者回车时才更新> **number**:转换成数字,input里面填写的不管是什么都是按照字符串处理,加上这个就是数字类型。> **trim**:去掉值两端的空格```html<div id="app1"><!-- 修饰符.lazy --><input type="text" v-model.lazy="massage"/>{{massage}}<!-- 修饰符.number --><input type="number" v-model.number="age"/>{{age}}<!-- 修饰符.trim --><input type="text" v-model.trim="massage"/>{{massage}}</div><script>const app =new Vue({el:"#app1",data:{massage:" 你好",age:0}})</script>
v-for
循环v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
可以绑定数组渲染一个列表
<div id="app1"><!-- 遍历数组里面是普通值 --><ul><li v-for="movie in movies">{{movie}}</li></ul><!-- 遍历数组里面是对象 --><ul><li v-for="person in persons">姓名:{{person.name}} 年龄:{{person.age}}</li></ul><!-- 可以直接迭代对象 --><ul><li v-for="value in animal">{{value}}</li></ul><!-- 遍历对象可以提供第二个参数为键名,第三个参数为索引 --><!-- 数组的第二参数就是索引,没有第三个参数 --><ul><li v-for="(movie,index) in movies ">索引:{{index}},电影名:{{movie}}</li></ul><!-- 还可以直接迭代整数 --><ul><li v-for="n in 10">{{n}}</li></ul></div><script>const app =new Vue({el:"#app1",data:{movies:["星际穿越","复仇者联盟4","钢铁侠","流浪地球"],persons:[{name:"张三",age:18},{name:"李四",age:22},{name:"王五",age:32}],animal:{type:"cat",name:"咪咪",age:3,color:"black"}}})</script>
在v-for的循环项中,最好加入key关键字,key值不同,记住这样能提高效率。 假设v-for的源数组为A,B,C,D,E,不加key,如果要在BC之间加入一个F,是这样的。 先把C变成F,D变成C,E变成D,新加一条E。效率很低。 有key的时候,就是把循环项和key先一一对应起来,再把F插进入,F也有key
v-on
v-on用来监听元素的事件,可以缩写用@,值可以是方法名,还可以是js表达式。
方法可以传入参数,实参是字符串要加引号,不加引号视为vue变量名。
无参数时,在{{}}里面要加(),在v-on里面不加括号
如果方法有形参,而调用方法却没有传对应的实参,那么默认传入的参数就是event事件对象 如果又要传入参数,又要传入事件对象,手动写事件对象的实参$event
<div id="app1"><button v-on:click="add">加号</button><button @click="sub">减号</button><button @click="add2(10,num1,'这是传入的字符串')">传入3变量</button><button @click="sub" @focus="add">监听多个方法</button><button @click="add2(10,num1,$event)">多个参数时手动传入event事件对象</button></div><script>const app =new Vue({el:"#app1",data:{count:0,num1:25},methods:{ //定义方法//es5的写法add:function(){console.log(this.count);this.count++;//不加this,就是那的全局变量,加了this就是指当前对象里面的数据},//es6的写法sub(){console.log(this.count);this.count--;},add2(num1,num2,str){ //带有参数this.count+=num1+num2;console.log(this.count);console.log(str);}}})</script>
v-on的修饰符
stop:如果不加这个.stop,当点击button时,会触发btnclick方法,然后事件冒泡,触发divclick方法。在button上加了.stop,就能阻止点击button时的事件冒泡了 prevent:有些标签有默认事件,加上prevent修饰符,就是阻止默认事件 键别名/键代码:键上每个键都有对应的代码别名之类的,把这个作为修饰符,限定了当按下这个键后才能触发事件 once:事件只触发一次
<div id="app1"><div @click="divclick"><!-- 停止冒泡事件 --><button @click.stop="btnclick">按钮</button><!-- 键别名 --><button @keyup.enter="v_keyup">按钮2</button><!-- 键代码 --><button @keyup.32="v_keyup">按钮3</button><!-- 只回调一次 --><button @click.once="btnclick">按钮</button></div></div><script>const app =new Vue({el:"#app1",data:{},methods:{divclick(){console.log("点击了div");},btnclick(){console.log("点击了button");},v_keyup(){console.log("监听了键盘按下enter键或者代码为32的键并抬起来时的事件");}}})</script>
v-bind
一般给属性双向绑定值,要绑定什么属性就什么属性前面加上v-bind:
<style>.red{color:red;}.green{color:green;}.big{font-size: 18px;}</style><div id="app1"><!-- 绑定到属性 --><img v-bind:src="img" /><!-- 缩写 --><img :src="img"/><!-- 拼接绑定,字符串记得加引号 --><img :src="'https://img3.doubanio.com/view/photo/s_ratio_poster/public/'+imgid"><!-- 绑定类,可以绑定一个对象,key是类名,value是bool值。类名在data里面可以不写,也可以不加引号。哪个类为true,就用哪个类,如果多个true,用最后一个,覆盖。同时可以用到普通的class,会合并在一起 --><h2 :class="{red:isred,green:isgreen}" class="big">对象绑定class</h2><!-- 还可以是数组,加了引号就是普通字符串 --><h2 :class="['green',vue_red]" class="big">数组绑定class</h2><!-- 绑定style,绑定一个对象,key是css的属性名,value是css属性值 --><!-- 如fontSize和font-size两种写法,驼峰直接写,短横线要加引号 --><h2 :style="{fontSize:'50px',color:vue_red}">对象绑定style</h2><!-- 绑定style,数组。数组里面就是一个一个对象,对象key是css属性名,value是css属性值--><h2 :style="[vue_color,vue_font_size]">数组绑定style</h2></div><script>const app =new Vue({el:"#app1",data:{img:"https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2639035790.jpg",imgid:"p2639035790.jpg",isred:true,isgreen:false,vue_red:"red",vue_color:{color:"pink"},vue_font_size:{'font-size':"50px"}}})</script>
v-once
用v-once限定的标签,数据只渲染第一次,之后更新数据,都不会跟着更新
<div id="app1"><p>{{massage}}</p><p v-once>{{massage}}</p></div><script>const app =new Vue({el:"#app1",data:{massage:"这是一段文字"}})</script>
v-html
把html代码的字符串渲染到html页面里面,不太安全,慎用
<div id="app1"><div v-html="title"></div></div><script>const app =new Vue({el:"#app1",data:{title:"<h1>这是标题</h1>"}})</script>
v-text
和Mustache语法一致,不过v-text更新当前标签下全部文本,{{}}可以拼接更新部分
<div id="app1"><p v-text="title"></p></div><script>const app =new Vue({el:"#app1",data:{title:"这是标题"}})</script>
v-pre
加了v-pre就会跳过这个标签下的编译,原封不动的显示里面的内容。相当于转义。
<div id="app1"><p>{{title}}</p><p v-pre>{{title}}</p></div><script>const app =new Vue({el:"#app1",data:{title:"这是标题"}})</script>
v-cloak
当页面先渲染出来html页面,还没有加载到相应的js代码时。就会在页面上出现原封不动的Mustache标签,会让用户看到你写的什么变量。加上v-cloak,就把这个指令当成标签的属性,一旦vue对这个标签进行解析过后,就会删除这个属性。可以把这个属性设置为隐藏,当没有加载到渲染值时,这个标签就处于隐藏状态,一旦加载出来,就删掉隐藏的属性,标签和渲染后的值就出现了
<style>[v-cloak]{display: none;}</style><div id="app1"><p v-cloak>{{title}}</p></div><script>//等待3秒才实例化vuesetTimeout(function(){const app =new Vue({el:"#app1",data:{title:"这是标题"}})},3000)</script>
v-if&v-else&v-else-if
条件判断要不要渲染这个标签,值一般是bool类型
<div id="app1"><!-- 这里isif为false,所以这个div标签根本不会渲染出来 --><div v-if="isif">{{massage}}</div><div v-else>isif为false时显示我</div><!-- else-if的使用 --><div v-if="score>=90">优秀</div><div v-else-if="score>=80">良好</div><div v-else>不咋滴</div></div><script>const app =new Vue({el:"#app1",data:{massage:"你好",isif:false,score:88},methods:{}})</script>
v-show
也是决定要不要显示元素。不过和v-if的区别是,v-if为false时,根本不渲染dom。v-show要渲染dom,不过display为none。
需要在显示隐藏切换频率比较高时,用v-show
<div id="app1"><h2 v-show="isshow">这是一段标题</h2></div><script>const app =new Vue({el:"#app1",data:{massage:"你好",isshow:false,},methods:{}})</script>
key
如果不写key,
当下面两个input,随时切换,场上只留一个。如果在id为name的input里面输入了字符串,isif改变了,nam消失,email显示,这时候明明在name里面输入的字符串,跑到了email里面。
这是vue里面的虚拟dom,只会生成一个input,其他的都是复用而已,就是把type,id,class等都换了,input只有一个,值也就是那个值,所以isif换来换去的,都是一个input不断的改变属性,一个input,就一个值。
加上key,给input取不通的键名,键名不一样就不能复用。
<input type="text" id="name" v-if="isif" key="a"><input type="email" id="email" v-else key="b">
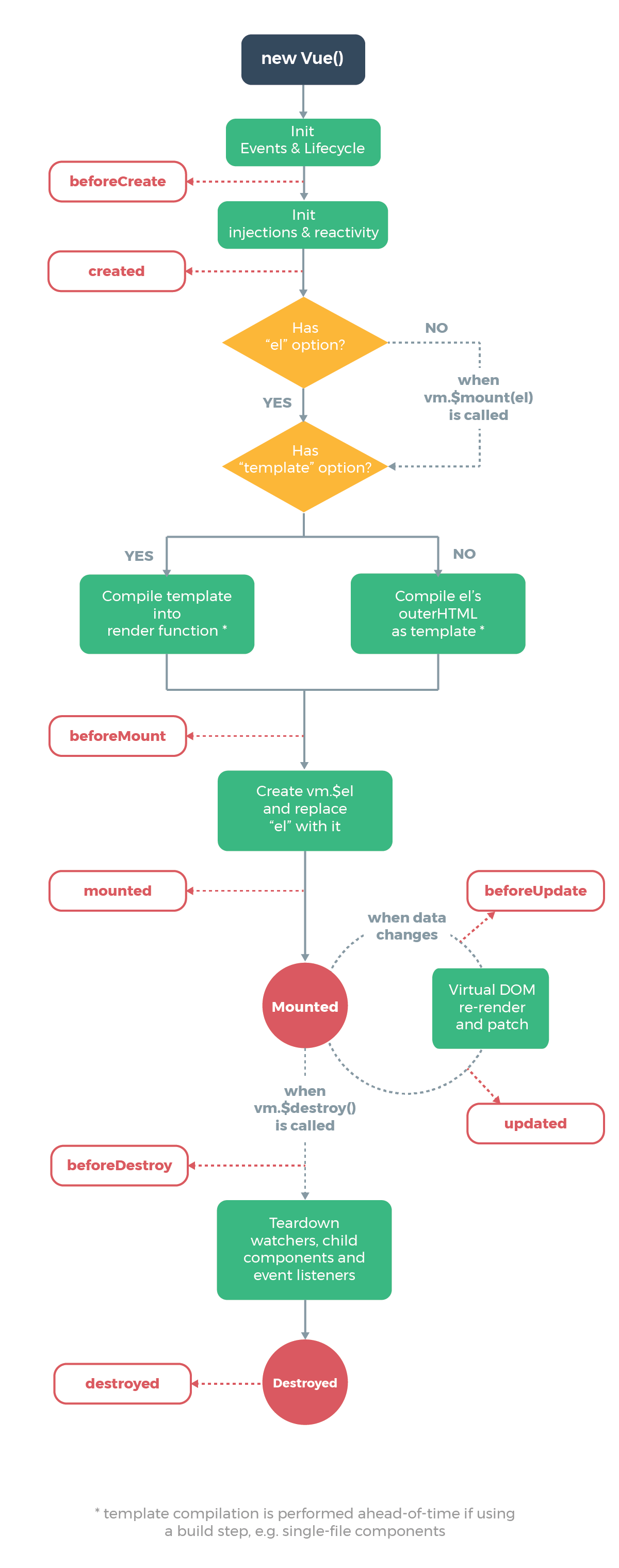
生命周期
大概意思就是一个事物从诞生到消亡的整个过程
vue里面的生命周期,从vue实例的诞生开始,再执行到某一步骤操作时,会有一个回调函数,执行这个回调函数,告诉你,现在执行到哪一步了。下面图片中,红圈的就是生命周期的回调函数
<script>const app =new Vue({el:"#app1",data:{},created(){ //es6的写法console.log("进入到created这个阶段了");},methods:{}})</script>