多个js文件之间,引用顺序,命名问题,很容易造成问题。模块化的思想,就解决了这种问题,每一个js文件都是一个模块,b.js想访问这个a.js的数据,必须要a.js导出后,b.js在导入指定的a.js数据,才能访问。
引入
在引入js文件的时候,要加上type="module",就表示这个js文件有单独的作用域,不能相互访问,被当做模块来处理
<script src="../js/v.js" type="module"></script><script src="../js/m.js" type="module" ></script><script src="../js/a.js" type="module" ></script>
导出export
let name="小明";const age=30;let score=[12,32,20];let fff=x=>console.log("哈哈哈哈");//导出方式1export{name,age}//导出方式2export let hhh ="哈哈哈哈哈哈";//导出方法3//某些情况下,在模块中包含某些功能,我们并不希望给这些功能命名,让导入者自己命名//default导出的只能有一个export default score;
导入import
//import后面跟你要导入的数据,from后面跟来自哪个文件//普通导入,用大括号import {name,age,hhh} from "./v.js"//导入default,并随便起名,不要加大括号import asd from "./v.js"//统一全部导入,用通配符*导入全部,取个别名,aaa,数据全部在aaa这个对象里面import * as aaa from "./v.js"console.log(name,age,hhh);
可能报错
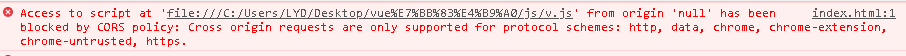
1.跨域
在本地运行的html,js等,就是浏览器地址栏写类似于C:/html/index.html这样的本地文件url,就会出现跨域。
怎么解决?
用的vscode,安装这个插件
右键启动的html文件,或者快捷键